Gebruikers en mental models

De relatie tussen de wereld om ons heen en abstracte cognitieve verwerking in ons brein wordt gevormd met behulp van een ‘mental model’. Een ‘mental model’ is de representatie in onze geest van dingen die we waarnemen. Op basis van waarnemingen en eerdere ervaringen vormen we een beeld dat gebruikt wordt om verwachtingen af te leiden en voorspellingen te doen over mogelijk vormen van (inter)actie. Een mental model is een sterke vereenvoudiging van de werkelijkheid en niet berust op waarheid, maar op dat wat de gebruiker voor waar aanneemt.
Het toepassen van kennis over mentale modellen in het ontwerp van interfaces heeft geleid tot een aantal uitgangspunten voor ontwerp: simplicity, familiarity, availability, flexibility, feedback, safety, en affordances. Buiten theoretische modellen op basis van de sociologie is het ook interessant om eens vanuit richtlijnen voor user experience naar de beleving van social websites te kijken. In dit artikel worden de voorwaarden voor het creeren van een mental model toegelicht en geïllustreerd met enkele voorbeelden van toepassingen in social websites.
Simplicity
 Een mentaal model is een vereenvoudigde interpretatie van de werkelijkheid en biedt gebuikers beperkte capaciteit om een dergelijk beeld op te slaan. De eenvoud van een concept draagt bij aan helderheid en eenvoud van het mentale concept dat een gebruiker creëert. Vertaald naar huidige trends in vormgeving zie je simplicity bijvoorbeeld terug in ‘undesign’. Een andere vorm van simplicity is het succes van een enorm aantal online aanbieders van zeer specifieke diensten in een basic uitvoering, waarbij de gebruiker een duidelijk beeld kan vormen van het aanbod en het nut van een dergelijke dienst. Eenvoud wint het daarbij vaak van uitgebreide extra functionaliteit.
Een mentaal model is een vereenvoudigde interpretatie van de werkelijkheid en biedt gebuikers beperkte capaciteit om een dergelijk beeld op te slaan. De eenvoud van een concept draagt bij aan helderheid en eenvoud van het mentale concept dat een gebruiker creëert. Vertaald naar huidige trends in vormgeving zie je simplicity bijvoorbeeld terug in ‘undesign’. Een andere vorm van simplicity is het succes van een enorm aantal online aanbieders van zeer specifieke diensten in een basic uitvoering, waarbij de gebruiker een duidelijk beeld kan vormen van het aanbod en het nut van een dergelijke dienst. Eenvoud wint het daarbij vaak van uitgebreide extra functionaliteit.
Familiarity & Affordances
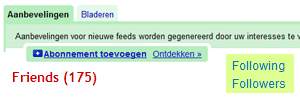
 Een concept moet aansluiten bij de kennis en ervaringen van een gebruiker. Door een relatie te leggen tussen de kennis & ervaring van een gebruiker en de nieuwe beleving creeer je voor de gebruiker een duidelijk kader voor verwerking van informatie. Herkenning van patronen en relaties draagt bij aan een effectieve verwerking. Social networks bouwen bij het een beleving voor een deel voort op dit principe, door een brug te slaan tussen online & offline concepten. De keuze voor metaforen als relaties, vrienden, invitations en connecties geven vorm aan het mentale model dat gebruikers van een social network ontwikkelen. Aanbod van informatie op basis van de achtergrond van een gebruiker (netwerk, voorkeuren, etc) draagt er aan bij dat deze informatie beter aansluit bij het bestaande kader van een gebruiker, denk hierbij aan personalisatie, taggen en waarderingssystemen.
Een concept moet aansluiten bij de kennis en ervaringen van een gebruiker. Door een relatie te leggen tussen de kennis & ervaring van een gebruiker en de nieuwe beleving creeer je voor de gebruiker een duidelijk kader voor verwerking van informatie. Herkenning van patronen en relaties draagt bij aan een effectieve verwerking. Social networks bouwen bij het een beleving voor een deel voort op dit principe, door een brug te slaan tussen online & offline concepten. De keuze voor metaforen als relaties, vrienden, invitations en connecties geven vorm aan het mentale model dat gebruikers van een social network ontwikkelen. Aanbod van informatie op basis van de achtergrond van een gebruiker (netwerk, voorkeuren, etc) draagt er aan bij dat deze informatie beter aansluit bij het bestaande kader van een gebruiker, denk hierbij aan personalisatie, taggen en waarderingssystemen.
De vorm van informatie kan de gebruiker informatie geven over de wijze van gebruik. Perceived affordance is de mate waarin een product door de vorm gebruikers informatie geeft over de interactiemogelijkheden. Het veelvuldig gebruik van metaforen in interfaces zijn voorbeelden van het gebruik van perceived affordance (vb prullenbak in Windows).
Availability & Feedback
Een gebruiker moet voldoende feedback krijgen van een systeem om keuzes te kunnen maken. Door het zenden van duidelijke signalen kan een gebruiker functionaliteit herkennen in plaats van herinneren. Voldoende feedback zorgt er voor dat een gebruiker de beperkte capaciteit van zijn werkgeheugen niet hoeft te gebruiken voor het uitvoeren van basistaken.
In termen van navigatie op websites moeten bijvoorbeeld elementen voor navigatie als zodanig herkenbaar zijn, moet er gebruik worden gemaakt van een duidelijk call-to-action en moet de gebruiker weten waar hij zich bevindt en het liefst met welk doel hij daar is gekomen. Gebruikers voldoende informatie geven over de huidige ‘positie’ of ‘toestand’ draagt bij aan een positieve ervaring. Bevestigende berichten versterken het model van een gebruiker (Donald Norman) en tegenstrijdige berichten zorgen er voor dat de gebruiker zijn concept bijschaafd. Wellicht wat verder gezocht, kun je dit bijvoorbeeld ook terug zien in statusberichten in een social network, informatie over de grootte van je netwerk en context-afhankelijke links.
Flexibility
De interactie met een gebruiker moet op verschillende manieren ondersteund worden. Gebruikers moeten zelf keuzes kunnen maken voor de wijze waarop zij informatie raadplegen en verwerken. Verschillende vormen van navigatie en zoekfuncties geven gebruikers de mogelijkheid om te kiezen voor een verwerkingsstrategie die past bij hun model van de geboden informatie. Personalisatie in vorm en content draagt bijvoorbeeld bij aan flexibiliteit. Biedt gebruikers de mogelijkheid om hun eigen pad te bewandelen.
Safety
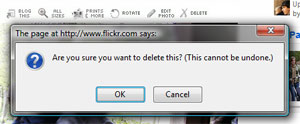
 Onverwachte of onduidelijke (fout)meldingen van een website kunnen een gebruiker onzeker maken. Gebruikers voelen zich veilig als ze het gevoel hebben dat ze de controle hebben over de interactie. Mogelijkheden om handelingen ongedaan te maken of tussentijds af te breken dragen bij aan dit gevoel van veiligheid. Wanneer gebruikers informatie delen of openbaar maken, is het belangrijk hen daarbij te begeleiden en indien mogelijk de kans te geven om acties ongedaan te maken.
Onverwachte of onduidelijke (fout)meldingen van een website kunnen een gebruiker onzeker maken. Gebruikers voelen zich veilig als ze het gevoel hebben dat ze de controle hebben over de interactie. Mogelijkheden om handelingen ongedaan te maken of tussentijds af te breken dragen bij aan dit gevoel van veiligheid. Wanneer gebruikers informatie delen of openbaar maken, is het belangrijk hen daarbij te begeleiden en indien mogelijk de kans te geven om acties ongedaan te maken.
Dit is het vierde artikel en voorlopig laatste uit een reeks introductie-artikelen over user centered design, user experience en usability. Eerder verschenen artikelen: een introductie over User Centered Design, User Experience en User Experience en cognitieve verwerking. Vragen of tips zijn uiteraard van harte welkom.