Twitter integratie via @anywhere op Marketingfacts

Een maand geleden introduceerde Twitter het framework @anywhere. Doel van dit alles was het vergemakkelijken van de integratie van Twitter op sites. Vier dagen geleden kwam ook het bijbehorende @Anywhere developersplatform beschikbaar. Dit weekend hebben we op Marketingfacts een eerste kleine stap gezet om Twitter verder te integreren in de site. Verwacht geen enorme grote veranderingen, het is een subtiele eerste stap maar naar mijn mening wel een mooie integratie van Twitter op Marketingfacts.
Hovercards
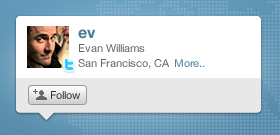
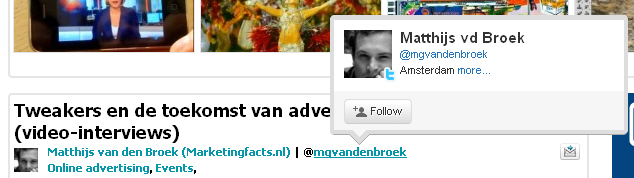
Leden van Marketingfact Bloggers kunnen in hun profiel aangeven dat ze een twitteraccount hebben en daarbij hun twitteraccountnaam opgeven. Bij de reacties van deze leden wordt vervolgens de actuele avatar van twitter getoond en daarnaast de twitternaam inclusief hovercard. In de kop van de artikelen wordt op vergelijkbare wijze de gegevens van de blogger getoond.

De hovercard met enkele twittergegevens en een follow/unfollow knop komt in beeld zodra je met de muis op de twitternaam of avatar staat. Indien je ingelogd bent in twitter kun je zo direct de persoon bijvoorbeeld gaan volgen.
Elke @tekst wordt link
Daarnaast hebben we een script opgenomen dat er voor zorgt dat elke tektst startende met een @ gevolg door een tekst (die ook een valide accountnaam kan zijn) automatisch een link wordt naar de twitterpagina van die persoon. Sta je met je muis op deze tekst dan verschijnt ook daar een hovercard. We moeten maar eens kijken hoe dit gaat werken en of overdaad hier niet schaadt of tot spam gaat leiden. Overigens zijn de linkjes naar de twitterpagina geen normale hyperlinks dus qua linkbuilding schiet er weinig mee op volgens mij.
Hoe geregeld?
Wil je dit alles ook op je site doorvoeren en heb je beetje verstand van techniek dan hier wat tips.
Twitter hovercards bij elke @tekst
- @Anywhere account aanmaken
Meldt je allereerst aan op http://dev.twitter.com/anywhere en geef daarbij de gegevens van je site op. Vervolgens krijg je een API-key. - Voeg het volgende stuk script toe aan de header van je pagina’s
<script src=“http://platform.twitter.com/anywhere.js?id=jouwapikeyhier=1”></script>
<script type=“text/javascript”>
twttr.anywhere(function(twitter) {
twitter.hovercards();
});
</script>
Hierna zal elke @ gevolgd door 1 tot 20 alphanumerieke karakters inclusief _ worden opgevat als een twitteraccountnaam en een hovercard verkrijgen. Gebruikers zullen wel eenmalig je moeten autoriseren om eea te tonen maar dat kan bij twitter vrij makkelijk.
Hieronder nog een video die voor wordpress eea uitlegt.
Twitter avatar images ophalen
Als je een beetje Googled kom je er al gauw achter dat het ophalen van de avatar van twitteraccounts niet zo makkelijk gaat omdat de bestandsnaam kan wijzigen. Gelukkig biedt http://img.tweetimag.es/ hiervoor een eenvoudige oplossing. Voor alle duidelijkheid die heeft niets met @anywhere te maken. Die zal het ook kunnen maar nu even gekozen voor een simpeler methode.
Om vervolgens ook achter een avatar-plaatje er voor te zorgen dat de twitter hovercard verschijnt heb ik tot slot nog een scriptje toegevoegd van @nonimage.
Next step
Dit zijn slechts kleine voorbeelden hoe je Twitter meer kunt integreren op je site. Een volgende stap die ik nog niet helemaal werkend heb gekregen is de mogelijkheid om een tweet direct te versturen vanaf Marketingfacts (dus zonder daarbij de Marketingfactsite te verlaten). Daarnaast kan de layout en kleurverandering iets netter verlopen. Maar dat alles moet met beetje hulp van @onnogroen ook wel gaan lukken. Benieuwd wat jullie van deze Twitter-integratie vinden! Mocht je nog kleine bugs op dit vlak tegenkomen een comment is welkom.

Hm grappig 🙂 Ga ik misschien ook maar eens doen, doe zo vaak artikelen met verwijzingen naar Twitter-accounts, dan is dit wel erg makkelijk!
Ik vind het een mooie ontwikkeling die website-eigenaren in staat stelt om relatief makkelijk (veelgebruikte) diensten te koppelen aan hun website. Ik vind het een waardevolle toevoeging. Je hoeft een site niet te verlaten om gebruik te maken van deze functionaliteiten. Altijd een pre.
Leuk idee. Ik krijg nu helaas wel bij het openen van elke pagina van Marketingfacts twee keer een alert
“To set up @anywhere, please provide a client ID”
@ jurgen vervelend. Heb inmiddels gevonden dat het een bug is aan de zijde van twitter tgv recente wijzigingen. Het heeft namelijk al enige tijd probleemloos gewerkt. We houden het even in de gaten en als we veel meldingen krijgen dan disablen we @anywhere tijdelijk tot de bug is opgelost.
Volgens twitter zou probleem inmiddels verholpen zijn? Klopt dat Jurgen? In mijn omgeving kreeg niemand de melding dus is lastig controleren. Hoor het graag.
Dit is wel een leuke uitbreiding op de M! site.
Zo kan ik meteen de interessante bloggers en reageerders volgen.
Werkt handig alleen hebben blogreplies meestal hetzelfde format en levert dat een conclict op, dus een @user hoeft niet dezelfde user als op Twitter te zijn. Da’s het nadeel van een autoreplacement.
Ik heb een verzoek ingediend hoe dit te bypassen valt, bv voor blogcomments.