Als Google moest kiezen, neemt het de snelste

Het is algemeen bekend: in onze snel, sneller, snelst economie vindt niemand wachten leuk. Wachten op het openbaar vervoer, op de lift, op de post, op groen licht. Een trage internet verbinding kan mij al helemáál irriteren. Maar nu bijna iedereen afgestapt is van een inbelverbinding, zijn het juist de websites die traag zijn! Je wilt graag informatie over het weer, het nieuws, een wedstrijduitslag en dit moet direct, nu en vooral ook snel binnen handbereik zijn. Niet voor niets blijken simpele websites altijd goed te scoren. Kijk maar naar de eenvoudige homepage van Google.
Google verliest 1% verkeer bij elke 100 milliseconden vertraging
Voor Google is snelheid altijd belangrijk geweest. Met snelle, accurate resultaten heeft ze de zoekmachine oorlog gewonnen, tenminste voor nu.De keuze om enkel een top 10 van zoekresultaten te tonen is niet zomaar gemaakt, het weergeven van 30 resultaten zou twee keer zo lang duren. Marissa Mayer van Google vertelde in 2006: “Half a second delay caused a 20% drop in traffic. Half a second delay killed user satisfaction.” Na verschillende tests ontdekte ze zelfs dat Google 1% verkeer verliest voor elke 100 milliseconden vertraging.Voor Google’s belangrijkste bron van inkomsten, Adwords, golden daarom in de quality score al geruime tijd snelheideisen. Dit voorjaar kwam daar ook voor SEO officieel een nieuwe rankingfactor bij, al was deze al eind 2009 door Matt Cutts genoemd.
Om te bekijken hoe snel je website eigenlijk is, voegde Google Site performance toe aan Google Webmaster Tools. Om hierna met de website snelheid aan de slag te gaan lanceerde ze een pagina met tools en downloads om je website sneller te maken en kwam er zelfs een Google public DNS die je gratis kunt gebruiken. Deze maand voegde Google mod_pagespeed voor Apache servers toe, dat websites tot 2x sneller kan maken.
Maximaal 2 seconden laadtijd voor e-commerce websites
Maile Ohye van het Google Webmaster Tools team zei op de SMX New York 2010 “If Google has to choose between two results, they will pick the faster one.” Dit is een proces dat zich volgens Maile blijft ontwikkelen en dat Google continue zal finetunen.
Op de vraag hoe snel de vaak grote en logge e-commerce websites zouden moeten zijn, zei Ohye: “Google says optimal page load time for e-commerce sites is 2 seconds.” Dit wijkt licht af van de 1,5 seconde laadtijd die Google als ‘snel’ aangeeft bij Site performance in Google Webmaster Tools, maar kan een mooi eerste streven zijn.
Wat zien we in de praktijk?
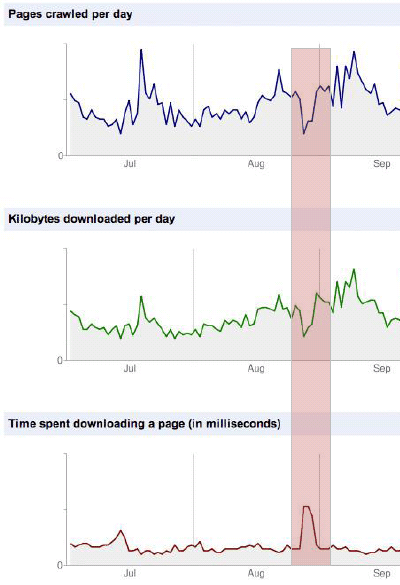
Tony Adam liet tijdens de SMX New York zien dat hij tijdens zijn werk voor MySpace te maken kreeg met grote pieken in de laadsnelheid van de website. In Google Webmaster Tools zag hij dat op het moment dat de pagina laadtijd enorm toenam, het aantal pagina’s dat Google indexeerde enorm afnam. Hetzelfde gebeurde ook andersom, toen MySpace deze problemen aanpakte en de gemiddelde laadtijd van de website afnam en dus sneller werd, begon Google meer pagina’s te indexeren. Voor MySpace waren dat 15 miljoen pagina’s per dag extra die werden geïndexeerd. Dit voorbeeld is wellicht niet direct bij elke website terug te vinden, maar bij een gigantische website zoals MySpace is dit op onderstaande afbeelding duidelijk zichtbaar.

Op het Webanalytics Congres 2010 vertelde web performance guru Sean Powers welke invloed laadtijd op de conversieratio heeft. Hij vertelde over een case van Shopzilla.com, die met een grote re-engineering van 6 seconden laadtijd naar 1,2 ging. Hierop zag Shopzilla een stijging van de conversieratio van maar liefst 15%. Met als leuke bijkomstigheid dat ook het aantal onbetaalde kliks uit de zoekmachines exponentieel steeg.
Een ander mooi voorbeeld komt van collega André Scholten die zijn aanpassingen en bevindingen bij het versnellen van zijn eigen WordPress blog ook heeft gedeeld. Na een aantal aanpassingen in de caching, het zippen van bestanden, het toepassen van CSS Sprites, het verkleinen van afbeeldingen en het inzetten van de Asynchrone Google Analytics code, werd de blogwebsite een heel stuk sneller.
Wat te doen om je website te versnellen?
- Hosting: Is deze snel genoeg? Is je server snel genoeg? Sta je op een server met honderden anderen of heb je een eigen dedicated server?
- Verminder de aanvragen naar je database. De laadtijd gaat fors omhoog als je realtime top 10 lijstjes van top producten op je homepage plaatst, of andere grote overzichten toont. Ga deze cachen zodat de server minder belast wordt.
- Gebruik tools zoals GTmetrix en de eerder genoemde tools en downloads van Google.
- Pas GZip compressie toe en optimaliseer caching.
- Pak de HTML aan. Plaats CSS en JavaScript zoveel mogelijk elk in één extern bestand en gebruik de juiste volgorde bij het laden van deze externe bestanden. Plaats eerst CSS bestanden daarna JavaScript bestanden. Gebruik CSS sprites en bouw HTML Systematisch op.