2012, het jaar van de slimme e-mail?

Door technieken als Fluid Template Design in te zetten ben jij in controle, en niet het apparaat waarop de e-mail wordt ontvangen
Met onder andere de introductie van de derde generatie iPad's zal de stijging van het aantal ontvangers dat hun e-mail op een mobiel apparaat opent blijven toenemen. Maar hoe kan je daar nou het beste op inspringen? En hoe kan je zorgen dat een e-mail er op elk apparaat, of dat nou een pc, een smartphone of een tablet is, zo uit ziet als jij dat wilt? In deze blog heb ik geprobeerd om het niet al te technisch te maken, maar toch een kijkje te geven in de mogelijkheden om hiermee aan de slag te gaan.
Sterke groei mobiele openers in 2011
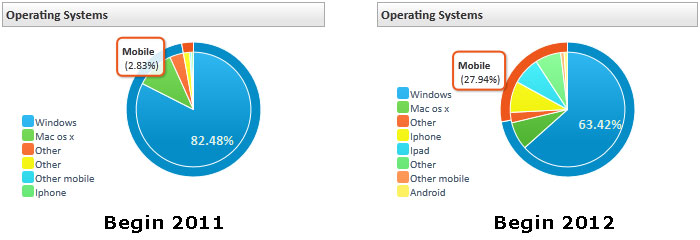
Het aantal mobiele internetters groeit gigantisch, en daarmee dus ook het aantal mensen dat hun e-mail mobiel leest op hun smartphone of tablet. Dit is natuurlijk geen nieuw gegeven, maar toch blijven de cijfers indrukwekkend. Een klein voorbeeldje van de stijging zoals wij die bij een willekeurig e-mail label zien:

Hierbij is heel duidelijk te zien dat naast het aantal e-mail ontvangers dat de e-mail mobiel opende ook het aantal apparaten waarop dit gebeurt is toegenomen. In een jaar tijd is het aantal opens op mobiel dus bijna vertienvoudigd. Kijkend naar de iPad 3 en de HP tablets die dit jaar zullen uitkomen, is de verwachting is dat dit in 2012 verder zal stijgen. Op het gebied van conversies verwacht ik ook een grote verschuiving zodra er een stabiele versie is van iDeal op je mobiel. Kortom, als je dat nog niet deed, is dit het moment om je campagnes ook voor mobiel te gaan optimaliseren!
Hoe anticipeer je hier nou op?
Ik kan je, vanuit mijn werkervaring als e-mail marketeer, vertellen dat er geen grappen gemaakt mogen worden over hoe vervelend het is dat je e-mail op elk mobiel device er anders uit komt te zien. Er zijn kleine trucjes om de schade beperkt te houden (zoals ik hier al eens eerder beschreef) maar alsnog lost dit het probleem niet op. Door middel van in-line codes (CSS) kan je een e-mail vormgeven, alleen reageren alle apparaten hier weer net iets anders op. Het ene apparaat pakt net dat ene stukje CSS code niet mee, de andere interpreteert je kunsten weer net anders dan jij verwacht. Kortom, frustratie alom tijdens het maken van je e-mails. Wat je eigenlijk wilt, is dat de e-mail zichzelf aanpast aan wat wél kan, in plaats van dat jij als e-mail marketeer honderden dingen moet uitsluiten die juist niet moeten gebeuren. En die oplossing is er in de vorm van Fluid Template Design.
Wat is Fluid Template Design?
Fluid Template Design is geen nieuwe techniek in internetland, maar gezien de technische limitaties die je hebt bij het gebruiken van html en CSS in een e-mail en de restricties die de diverse e-mail clients hebben ingesteld hiervoor, kan dit niet zo eenvoudig worden toegepast als op bijvoorbeeld je eigen website. Fluid Template Design is een techniek waarmee je tabellen en afbeeldingen geen vaste breedte geeft middels een aantal pixels, maar op basis van een percentage. Het wordt dus bijvoorbeeld width=”100%” in plaats van width=”600”. Door deze percentages te gebruiken past de breedte van de e-mail zich dus aan naar dat percentage van de beschikbare breedte op het scherm. Door dit consistent door te voeren in je e-mailtemplate kan je zo dus zorgen dat je volledige e-mail zich aanpast aan je scherm.
Vervolgens heb je nadat je tabellen en je afbeeldingen zich in de breedte aanpassen ook nog te maken met de diverse schermgroottes, de verhoudingen in de grootte van de afbeeldingen en de grootte van de lettertypes die je gebruikt per scherm. Om dergelijke zaken ook te kunnen beheersen voor schermen die verschillen in afmeting kan je gebruik maken van de zogenoemde mediaqueries.
Mediaqueries? Wat zijn dat nou weer voor een dingen?
Een mediaquery is een soort hoofdstuk binnen je CSS code. Hoofdstuk 1 is voor schermbreedtes van a tot b, Hoofstuk 2 is voor schermbreedtes van b tot c, et cetera. Deze ‘hoofdstukken’ plaats je in het <head>-gedeelte van een e-mail. Binnen die hoofdstukken kan je dan aparte CSS codes opgeven voor de content van de e-mail. Om snel te testen in welke mediaquery bijvoorbeeld je iPhone valt kan je alle mediaqueries die je hebt gedefinieerd een andere kleur tekst meegeven. Als je dan bijvoorbeeld groene, rode en blauwe letters aangeeft voor de verschillende mediaqueries, en op je iPhone ontvang je de mail met rode letters, weet je welke CSS codes je moet aanpassen om de juiste lettergrootte op je iPhone-scherm te kunnen instellen. Zo kan je alle apparaten testen en bepalen hoe dit er op elk apparaat uit komt te zien. Om te voorkomen dat je zelf allerlei mediaqueries met resoluties moet opzoeken zal ik de afmetingen die ik het meest ben tegengekomen hier even voor je opsommen:
-
Schermen met een maximumbreedte van 480 pixels: hieronder vallen de meeste smartphones zoals de iPhone en diverse Android toestellen.
-
Schermen met een breedte tussen de 590 en 1280 pixels: hieronder vallen de meeste tablets zoals de iPad.
-
Schermen met een minimumbreedte van 1280 pixels: hieronder vallen de meeste desktops en ander schermen die groter zijn dan de tablets.
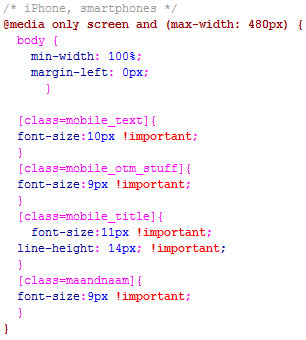
Hier een voorbeeld van een mediaquery zoals wij deze in één van de e-mails die we hebben gemaakt hebben opgebouwd:

Dit is de mediaquery voor schermen met een maximumbreedte van 480 pixels, waaronder dus de meeste smartphones zoals bijvoorbeeld de iPhone vallen.
Hierin zijn de diverse classes gedefinieerd waarin wij de fontgrootte per onderdeel vaststellen, evenals waar nodig de hoogte van de zinnen (line-height).
In een mediaquery kan je nog veel meer opgeven, zoals ook gegevens voor tabellen, cellen en afbeeldingen.
Bekende struikelblokken goed op te lossen
Helaas zijn er ook nog flink wat toestellen, e-mailprogramma’s en -websites die de CSS code uit de <head> van je e-mail negeren, en daarmee dus je mediaqueries. Hieronder vallen onder andere, zo bleek tijdens onze tests, sommige web-based e-mail clients en ook diverse Android toestellen. Er is hier gelukkig wel een oplossing voor, maar het is moeilijk uit te leggen. Het zit zo: Om toch te zorgen dat je e-mails ook hiervoor kunt bewerken kan je de gehele e-mail het beste gewoon in-line CSS-codes meegeven, maar ook een class (een verwijzing naar een stukje CSS code in de betreffende mediaquery). Zo kan je dus ook de grootte van je lettertype in-line meegeven zodat dit ook in orde is op apparaten die geen CSS-code in de <head> ondersteunen. Je kan dan voor apparaten die wel de CSS-code in de <head> en dus de mediaqueries accepteren de in-line stijlregels weer overrulen door ze allemaal de waarde !important te geven. Daarmee zal je apparaat de CSS-codes uit de <head> belangrijker achten dan datgene dat in-line aan stijling is meegegeven. Zo creëer je dus een template die zowel voor e-mailprogramma’s die CSS-codes in de <head> toestaan te gebruiken is, evenals voor clients die dit niet toestaan.
Handige tips om rekening mee te houden met het ontwerpen van deze e-mails
Je zult tegen veel zaken aanlopen bij het ontwerpen voor ontvangst op een mobiel apparaat. Hierbij twee tips die je moet onthouden:
-
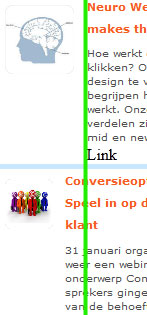
 Maak altijd e-mails bestaande uit één kolom. In e-maildesign ben je gelimiteerd tot het gebruiken van geneste tabellen. Bij meerdere kolommen met percentages als breedte en verschillende hoeveelheden content kunnen deze onafhankelijk van elkaar gaan schalen en daardoor verschillende verhoudingen aannemen per kolom, wat een rommelig beeld geeft. Zie de afbeelding hiernaast voor een voorbeeld daarvan. De groene lijn die ik even heb toegevoegd toont duidelijk aan dat de kolommen hun eigen gang gaan met het schalen van de content. Je wilt natuurlijk dat dit netjes recht onder elkaar staat.
Maak altijd e-mails bestaande uit één kolom. In e-maildesign ben je gelimiteerd tot het gebruiken van geneste tabellen. Bij meerdere kolommen met percentages als breedte en verschillende hoeveelheden content kunnen deze onafhankelijk van elkaar gaan schalen en daardoor verschillende verhoudingen aannemen per kolom, wat een rommelig beeld geeft. Zie de afbeelding hiernaast voor een voorbeeld daarvan. De groene lijn die ik even heb toegevoegd toont duidelijk aan dat de kolommen hun eigen gang gaan met het schalen van de content. Je wilt natuurlijk dat dit netjes recht onder elkaar staat. -
Gebruik altijd duidelijke knoppen of tekstlinks die niet te dicht op elkaar staan. Dit omdat met name op een telefoon je vinger ten opzichte van de schermgrootte heel groot is, en je dus dingen die vlak bij elkaar staan mogelijk tegelijk raakt of niet goed kan aanraken. Dat is funest voor de gebruikservaring van je e-mail.
En als er in de toekomst een nieuw soort mobiel apparaat uitkomt of de resolutie veranderd?
Dat is dus het grote voordeel van het opbouwen van e-mails op deze manier. Je kan in de toekomst indien nodig een nieuwe mediaquery toevoegen en alle classes en andere elementen die je gebruikt aanpassen naar wens en dan past je e-mail zich ook op het nieuwe apparaat aan.
Leuke verbeteringen die je ook nog kunt toepassen
Met de steeds strengere abonnementen van telecomproviders die hun klanten datalimieten opleggen is het handig om gebruik te maken van LiveImages. Dit zijn afbeeldingen die kunnen laden afhankelijk van het device waarop geopend wordt. Zo kan je dus een kleinere versie van de afbeelding sturen naar een mobiele ontvanger, zodat het minder van het datalimiet van die persoon kost. Ook zijn deze images te gebruiken op basis van locatie of tijdstip waarop iemand het opent. Daarmee heb je de mogelijkheid een aanbieding te specificeren op bijvoorbeeld Arnhem, of mensen een afbeelding te tonen dat de actie helaas is verlopen na een bepaald tijdstip. Zo is het nog beter mogelijk om mensen tegemoet te komen in hun wensen en verwachtingen. Het zou bijvoorbeeld vervelend zijn dat je een geweldige aanbieding in de mail krijgt, doorklikt en op de website moet lezen dat de actie voorbij is. Die teleurstelling kan je op deze manier voorkomen.
2012, het jaar van de slimme e-mail?
Deze technieken zijn niet allemaal even nieuw, maar met al deze technieken gecombineerd ben je in staat om ‘slimme e-mails’ te maken. Door deze slimme e-mails juist in te zetten ben je in staat om te anticiperen op de groei van mobiele ontvangers, evenals in te spelen op het apparaat waarop zij de e-mail openen of de locatie en tijd waarop zij dit doen. Kortom, veel mogelijkheden die het komende jaar steeds belangrijker zullen worden naarmate het gebruik van e-mail op je mobiel zal blijven toenemen.

Limitaties = anglicisme. Wat is er mis met het woord beperkingen? 🙂
Verder op het gebied van handige urls: een HTML email inline styler – handig om een e-mail Gmail-friendly te maken.
Neemt niet weg dat dit een prettig en handig artikel is, goed bezig!
Het word zeker iets om rekening mee te houden, maar om nou een 1-koloms ontwerp voor te stellen is wel heel beperkend.
Met Media-queries is het ook mogelijk om 2,3 of 4 koloms ontwerp te resizen naar een mooi resultaat op een kleiner scherm.
Ook vraag ik me af hoeveel emails er zijn met een breedte hoger dan 1280 die gebruik gaan maken van die media-query.
Grootste probleem blijft het verschil in weergave van de clients. Heb je daar nog suggesties voor?
Verder leuk artikel om te lezen, ik betwijfel alleen of fluid de beste oplossing is.
Groet,
Stefan
Hoi Stefan,
Bedankt voor je reactie.
Een 1-koloms ontwerp is zeker beperkend, maar wel het fijnst voor op een mobiel scherm. Als je meerdere kolommen naast elkaar zet en moet resizen, worden de letters op je scherm wel heel klein. Qua lay-out kan het zeker, maar qua gebruikerservaring lijkt dit me allerminst prettig.
De mediaquery voor 1280 en breder is niet bedoeld voor e-mails die zo groot zijn, maar voor schermen die zo groot zijn waarop je de e-mail ontvangt. Zo kan je de stijling op een groot scherm (van bijvoorbeeld je pc) ook beinvloeden als je dit anders wilt hebben dan op je telefoon.
Het verschil in weergave zal nooit voor de volle 100% opgelost kunnen worden denk ik. Maar door het goed toepassen van bovenstaande technieken kan je de regie voor het overgrote deel in eigen hand houden.
Bedoel je dan alleen 1 koloms als je op mobiel bekijkt, maar op een groter scherm krijg je een meerder kolomsdesign te zien. Dan ben ik het met je eens. Mobiel wil je zeker maar 1 kolom.
Nieuwe voorwaarde geven weer nieuw inzichten en dat houdt het emailmarketing leuk.
Hoi Stefan,
Inderdaad, 1 koloms voor mobiel. Je kan dit wel op een groter scherm meerkoloms maken, hoewel dat het voor jezelf CSS-technisch wel wat ingewikkelder maakt. Maar het zou zeker kunnen. Echter kies ik meestal voor de veiligheid van 1 kolom, gezien niet alle ontvangst apparaten ook alle CSS ondersteunen. Met 1 kolom zit je naar mijn idee wel altijd safe wat dat betreft.
Hoi Jordie,
Bedankt voor je reactie. Het artikel van Wouter Hosman bevat ook een aantal nuttige tips, en een aantal zaken waarop blijkt dat hij en ik het eens zijn (bijv. 1-koloms design).
De screenshots van de statistieken zijn van een klant inderdaad. De cijfers die wij in ons systeem zien verschillen wel wat van elkaar, maar niet gigantisch veel. Overal is een soortgelijke trend met min of meer overeenkomende cijfers te zien. Neemt niet weg dat de echte benchmarks zoals die op Emailstats veel accurater zijn over de breedte van de markt zoals je terecht aangeeft, maar het ging me in dit geval puur om het illustreren van de groei.
Hoi Mark,
Zeer interessant artikel.
Ik ben ook druk bezig om onze emails compatible te maken voor tablet en mobiel.
Aangezien onze huisstijl van de emails een grote afbeelding als header is, wordt ons aangeraden om toch de email opzet op basis van pixels te doen ipv percentages. Om op deze manier controle te houden op hoe de email wordt afgebeeld, aangezien de afbeelding schijnbaar altijd leidend is voor de rest van de breedte. Wat raad jij aan in het geval je werkt met een grote afbeelding als header?
Ik zie graag je reactie tegemoet. Alvast bedankt.
Groeten,
Ilse
Hoi Ilse,
Dat hangt er vanaf. Je kan afbeeldingen ook mee laten schalen in je ontwerp door ze een percentage en een minimumbreedte en/of maximumbreedte mee te geven. Als je afbeeldingen een vast aantal pixels meegeeft is de e-mail niet ‘fluid’ zoals hierboven beschreven. Het is dus net wat je wilt.
Mocht je hier meer over willen weten kan je me altijd even aanspreken, bijvoorbeeld via Twitter (link staat bovenaan dit artikel) of stuur mij een e-mail (mijn adres is te vinden op mijn Marketingfacts profiel, klik op mijn naam om deze te vinden).
Ik ben eigenlijk wel benieuwd welke partijen dit toepassen voor hun emailingen. Als ik mails op mijn mobiel bekijk, zie ik eigenlijk geen e-mailingen die geoptimaliseerd zijn voor mobiel.
Hoi Wendy,
Ik moet zeggen dat ik zelf ook niet heel veel e-mails ontvang privé waarin dit al voorkomt dus het kan inderdaad zo overkomen. Toch zijn ze er wel. Neemt niet weg dat natuurlijk veel meer afzenders hiermee bezig zouden moeten zijn, gezien de doorzettende groei in mobiele opens.
Mocht je hier nou meer over willen weten, schroom dan niet me een e-mail te sturen.