5 tips om de laadtijd van je site te verbeteren

Op dit moment wordt er bij Mangrove hard gewerkt aan de nieuwe site van Marketingfacts. Eén van de onderdelen van het re-design is het verbeteren van de performance. De laadtijd is in toenemende mate een belangrijke metric. Het is niet alleen belangrijk voor de gebruikerservaring, ook heeft het een steeds grotere invloed op de vindbaarheid in zoekmachines.
Social sharing buttons
Een moderne site kan niet meer zonder de social sharing buttons. Ook op Marketingfacts zijn alle grote netwerken binnen de site geïntegreerd, een pagina kan gedeeld worden op zowel Twitter, Facebook, LinkedIn en Google+. Daarnaast hebben we op de homepage ook een Facebook ‘like box’ en Twitter ‘direct follow’ knop. Niet voor niets natuurlijk, we zien dat het delen van artikelen zorgt voor een flinke stimulans in het sociale verkeer. Er kleven echter ook nadelen aan de integratie van al deze knoppen. Elk van deze knoppen wordt in een iFrame geladen. De homepage bevat dus al gauw tegen de 50 iframes. Dit zijn allemaal ‘pagina’s’ die extern worden ingeladen.

Om dit terug te dringen zijn de tellers voor social shares zo opgezet dat voor 1 pagina niet meer 50 scripts of iframes worden ingeladen. Wat er op de nieuwe site is gebeurd, is dat de knoppen direct vanuit de site geladen worden, en er zo ook ingesteld kan worden met welke frequentie er wordt geüpdatet. Daarnaast kan deze telling worden opgeslagen in de cache. Met dat op zak kan er nu onderscheid worden gemaakt tussen de actualiteit van berichten. Bij nieuwe berichten wordt het aantal shares vaak ververst, en naar mate berichten ouder zijn wordt de telling vaker uit de cache getrokken.
Opruimen van de code
 Het huidige ontwerp van de site staat al eventjes. Met de tijd zijn er veel functies en onderdelen toegevoegd aan de site. De Google +1 knop is daarvan het meest tekenend. Dat heeft zijn weerslag op de code van de site. Belangrijk bij een re-design is dus allereerst een clean-up van de code. Wat vaak gebeurt is dat bepaalde codes of scripts dubbel worden ingeladen. Een voorbeeld hiervan is de jQuery library, een gestandaardiseerde bibliotheek aan javascripts. De jQuery library werd meerdere keren ingeladen door meerdere scripts, zo werd er zowel een lokale en externe versie ingeladen en waren er verschillende versienummers.
Het huidige ontwerp van de site staat al eventjes. Met de tijd zijn er veel functies en onderdelen toegevoegd aan de site. De Google +1 knop is daarvan het meest tekenend. Dat heeft zijn weerslag op de code van de site. Belangrijk bij een re-design is dus allereerst een clean-up van de code. Wat vaak gebeurt is dat bepaalde codes of scripts dubbel worden ingeladen. Een voorbeeld hiervan is de jQuery library, een gestandaardiseerde bibliotheek aan javascripts. De jQuery library werd meerdere keren ingeladen door meerdere scripts, zo werd er zowel een lokale en externe versie ingeladen en waren er verschillende versienummers.
Daarnaast wordt de code geüpdatet naar de laatste mogelijkheden en oplossingen. Zo zijn langzamere php includes vervangen door (nieuwere) Expression Engine oplossingen.
Optimaliseren van afbeeldingen
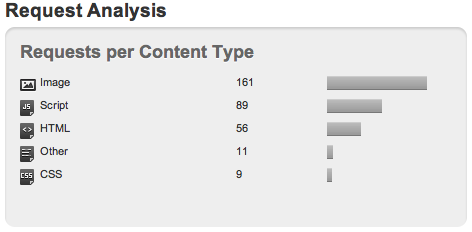
Afbeeldingen maken een groot deel uit van de totale grootte van de site. De check van Pingdom laat zien dat er 1,1mb aan afbeeldingen wordt ingeladen bij het openen van de homepage. Een deel daarvan kan opgelost worden door het optimaliseren van de kwaliteit/bestandsgrootte verhouding.

Er kan ook flink aan bandbreedte worden gewonnen door slimmer met afbeeldingen om te gaan. Zo wordt er op de nieuwe site gebruik gemaakt van knoppen met variabele inhoud. Nu kun je voor elke optie een aparte knop aanmaken, of zorgen voor een standaard achtergrond die elke knop gebruikt. Dat reduceert het aantal afbeeldingen en zorgt dat de load naar beneden gaat.
Design
Naast dat het design belangrijk is uit esthetisch oogpunt moet het de informatie zo inrichten dat bezoekers vinden naar waar ze op zoek zijn. Door het path-to-succes zo kort mogelijk te houden voorkom je dat bezoekers afhaken. Daarbij verkort het ook de load van de site. Immers hoeven er minder pagina’s geladen te worden voordat de bezoeker is waar hij naar op zoek was. Belangrijk zijn o.a. een duidelijke navigatiestructuur en positionering van de onderdelen.
Caching

Ik had het al eerder over het cachen van de social sharing buttons. Het gebruik van caching kan je site flink versnellen. Je kunt je code nog zo goed optimaliseren, maar naar mate er meer dynamische content aanwezig is zul je toch merken dat dit de performance niet ten goede komt. Er worden immers bij elke page load tal van gegevens uit de database opgevraagd. Hoe meer tags en variablen je gebruikt, hoe meer er van dit soort processen zullen zijn. De cache vormt een ‘tijdelijke opslagplaats’ waar query’s in worden opgeslagen, zodat ze sneller toegankelijk zijn.
Conclusie
Naast bovenstaande punten zijn er nog diverse andere verbeteringen doorgevoerd, zoals het verbeterd indexeren van de database. Als je meer wilt weten over laadtijd en het effect ervan op de indexering in de zoekmachine, lees dan hier verder in Google’s help sectie.

Top dat hier aandacht aan besteed wordt, niets lekkerder dan te surfen op een site die lekker snel laadt.
Misschien een aanvulling, laadtijden images. Je kunt ook css sprites gebruiken voor je afbeeldingen om de requesten te verminderen naar de server
Kun je ook aangeven wat Google Webmasterhulpprogramma’s aangeeft? (onder labs -> siteprestaties)
Ik merkte namelijk dat banners via de grotere partijen ook enorm veel iframes/redirects en gedoe inlaadt waardoor de site van 0,8s (sneller dan 94% van de sites) naar meer dan 3 seconden (sneller dan 60% van de sites).
Het wordt naar mijn idee ook tijd dat de grote advertentie bureau’s eens gaan kijken naar optimalisatie van hun advertentie tags.
In analytics onder inhoud en dan site prestaties zegt hij nu zelfs 9 seconden (weet niet of dat zelfde berekening is als jij bedoelde Boudewijn)
Wat jij bedoeld is niet helemaal hetzelfde (jij kiest een bepaalde periode).
Als je in analytics via rechtsboven gaat naar ‘my account’ (links van loguit) en dan onder mijn producten kiest voor ‘Webmasterhulpprogramma’s’ en als die ooit is aangemaakt voor marketingfacts moet je die site kiezen en dan onder ‘labs’ -> ‘siteprestaties’.
Je ziet daar wat Google ‘snel’ vind en wat langzaam en wat dus uit zou kunnen maken voor hun berekeningen.
Enkele handige tips waar heel wat websites voordeel aan zullen hebben.
@Boudewijn @DannyOoterveer: de GWT geeft de laadtijden weer zoals gemeten met de Google Toolbar en in Google Analytics staan de laadtijden zoals gemeten op basis van de W3C Navigation Timing specs die browsers ingebouwd hebben. Beide zijn prima te gebruiken, al heb je in Analytics meer mogelijkheden tot diepgaandere analyses.
Ik zou zelf ook kijken naar wat je met CSS kan doen en wat je met plaatjes om moet lossen. Geef mensen die gebruik maken van moderne browsers het voordeel van CSS3 en laat deze minder requests doen op plaatjes (bij sprites is request niet de issue, maar nog steeds wel de grootte van het plaatje).
Denk daarbij ook aan het inladen van elementen via javascript of niet. Maar die problemen zijn met goede caching ruimschoots op te lossen. De tip van het anders inladen van libraries en updates bij oudere berichten is iets dat we bij Webanalisten ook doen. Alleen houdt dan wel rekening met het feit dat een ouder bericht ineens weer populair kan worden. Wij hebben dit opgelost door een soort trending mechanisme te gebruiken en op basis daarvan te bepalen wat de actie is. Zou een artikel van twee jaar oud ineens veel likes of tweets krijgen dan wordt deze vaker geüpdatet.
Ben heel erg benieuwd. Als je een kritische tester nodig hebt… 🙂
@MikevHoenselaar
Cool, da’s helemaal een mooie oplossing. Gebruik je dat ook om een trending blog op de site weer te geven? Of is dat puur achter de schermen? Zou wel een interessante zijn!
Nee dat gebeurd nu niet. Dat wil het team handmatig blijven doen. Maar zoiets zou makkelijk te implementeren zijn op basis van dat mechanisme.
@Mike Bedankt voor je input. We hebben de focus idd meer op mogelijkheden in CSS gelegd, dan sprites. Er zijn voor-, maar ook tegenargumenten betreft sprites. Zo laad je ook al images in die je misschien nooit zult zien en is het lastig te onderhouden. De statistieken van Marketingfacts staan toe dat we wat verder kunnen gaan in het gebruik van de mogelijkheden van moderne browsers zoals CSS3. Minder plaatjes is sowieso minder http requests.
@Ruben Klopt. Je moet je goed afvragen of alle plaatjes in een sprite overal gebruikt worden. Let goed op de sprite vs requests. Ik heb liever 10 Kb extra te downloaden dan 10 request meer. Vooral bij site zoals Marketingfacts.
Ben erg benieuwd.
Nog mooier is natuurlijk de images in de css te zetten dmv data urls, hiermee zal je CSS wel groter worden maar worden je requests drastisch verlaagt.
Bedankt voor dit goede artikel! Ik wist niet dat die socialmediaknoppen zo veel laadtijd hadden, maar het verklaart waarom mijn site de laatste tijd minder snel is. Tijd om de boel wat op te schonen!
Sprites zijn op zich aardig, maar leveren ook CSS coördinatie issues op en afstemming met je visual designers. Alternatieven zou je kunnen vinden in respectievelijk base64 of multipart embedding van images voor non-IE vs
garcinia cambogia extract weight loss results She is to make pill gdggcbdgffdf