E-commerce-webdesign: less is more, more or less

We hebben ze allemaal wel eens gezien. Webshops die zó vol staan met informatie, dat je door de bomen het bos niet meer ziet. Een gebrek aan witruimte en overdosis aan plaatjes, knoppen en teksten waarmee de belangrijkste boodschap van een pagina verdrinkt in een zee van marketing en functionaliteit. Het gevolg is dat bezoekers hun geduld verliezen, irritaties ontwikkelen en in het ergste geval afhaken en de shop verlaten. Om deze reden is “less is more” één van de vuistregels bij het ontwerpen van, onder andere, een moderne webshop.
Above the Fold
Het is als beheerder van een webshop heel verleidelijk om elke beschikbare pixel te vullen met informatie zodat alles ‘above the fold‘, oftewel zonder scrollen direct in beeld staat. Veel mensen denken onterecht dat gebruikers niet (willen) scrollen. Dit komt onder andere doordat usability guru Jakob Nielsen in zijn boek ‘Prioritizing Web Usability‘ van 2006 heeft geschreven dat 77 procent van de websitebezoekers niet scrollt. Gelukkig zijn er genoeg onderzoeken (onder andere van Jakob Nielsen zelf) die het tegenovergestelde aantonen.
Daarnaast zijn we inmiddels alweer bijna 9 jaar verder en als er iets snel verandert, dan is dat wel het internet. Door de opkomst van mobiel en tablet is scrollen nog meer een vereiste geworden. Met kleine schermen is het nou eenmaal vrijwel onmogelijk om alles te communiceren zonder te scrollen.
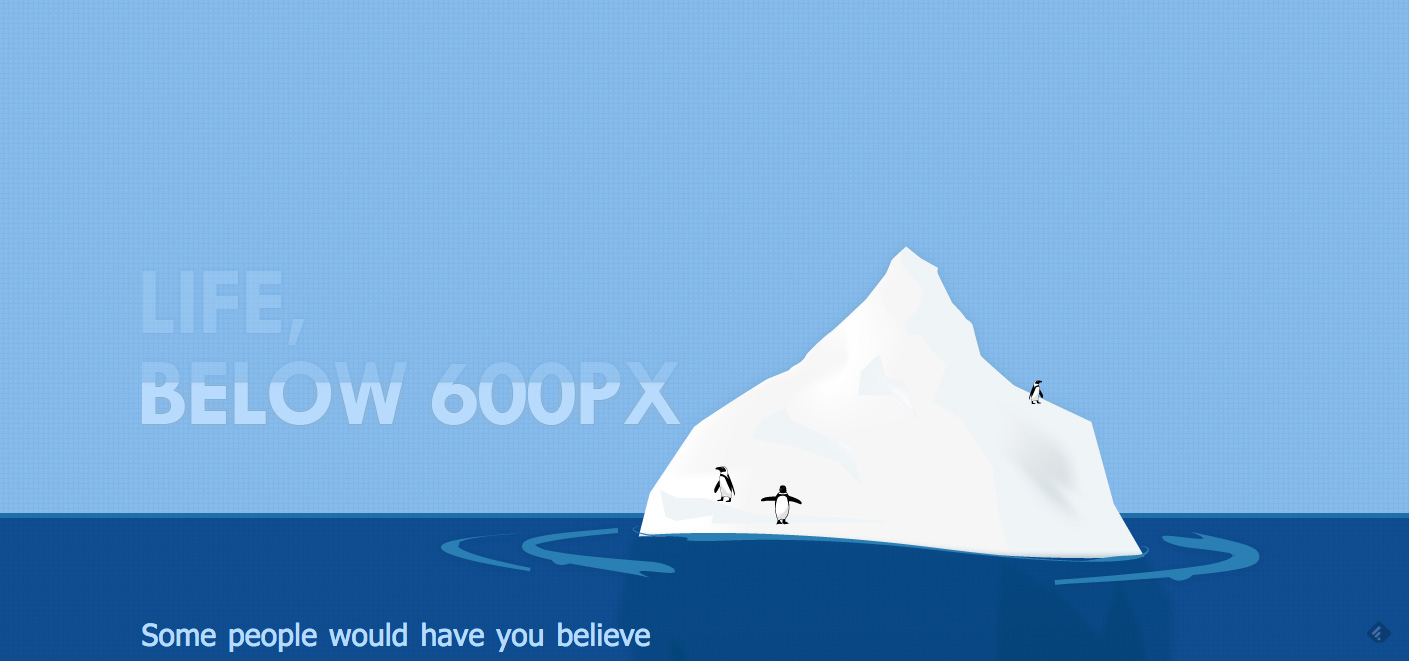
Maar wat als je gebruikers echt niet scrollen? Dan kan dat door de grafische opmaak komen. Zorg er bijvoorbeeld voor dat bezoekers bij het laden van de pagina niet het gevoel krijgen dat ze naar een footer kijken en zorg er eventueel voor dat informatie aan de onderkant van het scherm afloopt, zodat het duidelijk wordt dat er meer is. Zoals bijvoorbeeld in dit voorbeeld.
Laten we de vouw laten voor wat het is, een ouderwetse skeuomorf uit de krantenwereld, en laten we gebruikmaken van witruimte om het wat rustiger en aangenamer te maken!
Focus in functionaliteit
Naast het ruimer opzetten van informatie kan het soms ook goed zijn om de functionaliteit op een pagina te beperken. Het is daarbij wel lastig om te kiezen wat je weg kunt laten, omdat je eigenlijk wil dat je website alles kan. Toch?
Nee. Maak een keuze in functionaliteit aan de hand van de doelen die een pagina heeft en focus je daar op. Hierbij is het uiteraard wel belangrijk dat je het aantal doelen beperkt.
Het is bijvoorbeeld heel handig als je kantoorartikelen vanaf een productoverzicht kunt bestellen, maar klanten gaan een product met hoge betrokkenheid, zoals een designerbank, waarschijnlijk niet in hun winkelmand leggen zonder eerst uitgebreid de specificaties op een detailpagina te lezen. Wat ik hiermee wil zeggen, is dat je functionaliteit niet moet toevoegen alleen omdat het kan, maar omdat het nodig is. Anders veroorzaak je alleen maar ruis, wat uiteindelijk ten koste gaat van je conversie.
Conventies
Als designer kun je niet zomaar functionaliteit verwijderen omdat het er dan lekkerder uitziet. Diverse conventies zijn nou eenmaal essentieel om aan te houden omdat mensen deze gewend zijn. Zo is bijvoorbeeld het broodkruimelpad een doorn in het oog van vele designers, terwijl het vaak een erg belangrijk handvat is voor gebruikers.
Mobiel minimalisme
Het uiterlijk van webshops verandert ook door de opkomst van mobiel internet. De informatie op je webwinkel moet ook op mobiele apparaten toegankelijk en overzichtelijk zijn, waardoor designers gedwongen worden om veel beter over informatie-indeling na te denken. Ook is het tegenwoordig niet meer realistisch om alles binnen 3 clicks beschikbaar te hebben, ondanks dat het een mooi streven blijft.
Het is bijvoorbeeld niet handig om een product op een overzichtpagina compleet te beschrijven, omdat dit ten koste gaat van de scanbaarheid. De geboden informatie wordt tegenwoordig compacter, minimaler en scanbaar. Uitgebreide informatie wordt steeds vaker achter clicks gestopt en ook grafisch worden webshops steeds simpeler en prettiger voor het oog.
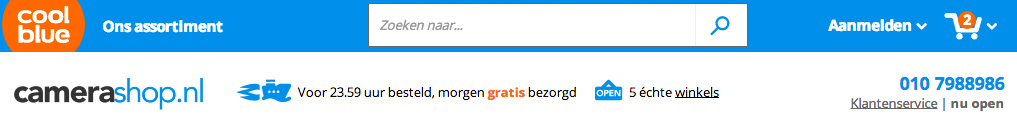
Daarnaast zien we dat bepaalde conventies van mobiele devices steeds vaker gehanteerd worden op hogere resoluties. Hoofdmenu’s worden op enkele webshops bijvoorbeeld ook al op grote schermen weggestopt onder de zogenaamde ‘burger button‘ (menu knop) en de winkelmand is op diverse webshops niet meer dan een icoon met een getal voor het aantal artikelen.

Het websiteheader van Coolblue met (gevulde-)winkelmandjesicoon
De kunst, en het gevaar, van het weglaten
Webshops worden over het algemeen steeds simpeler en gebruiksvriendelijker. Waar we met deze ontwikkelingen voor moeten waken, is dat alle webshops op elkaar gaan lijken. Het verschil zal op grote schermen in diverse stijlelementen kunnen zitten, maar met mobiel zul je het vaak toch voornamelijk met content moeten oplossen.
Conclusie
Voor een moderne en overzichtelijke webwinkel, die gebruiksvriendelijk is op een groot scala apparaten, moet je tot de kern komen zonder de merkidentiteit en conventies uit het oog te verliezen. Voeg niks toe omdat het kan of omdat je een paar witte pixels over hebt, voeg het toe als het écht belangrijk is voor de belangrijkste doelen die de klant stelt aan de pagina. Ten slotte: maak je niet druk om de fold. Hou er rekening mee, zorg dat de belangrijkste content bovenaan staat en dat het duidelijk is dat men verder kan scrollen.