Headless Magento 2: de toekomst van e-commerce?

Case: TheRake.com
Sinds de lancering van Magento 2 met een zeer uitgebreide en sterk verbeterde REST API, wordt er veel gespeculeerd over wat ook wel de toekomst van e-commerce wordt genoemd: Headless Magento 2-shops. Hoewel het idee nog als concept wordt gezien, zien de grote spelers in de e-commerce, zoals onder andere PayPal, Ebay en Groupon, de mogelijkheden en bereiden hun software voor door over te stappen op NodeJS en hun REST API flink uit te breiden.
In februari 2017 lanceerde wij (Hatimeria) als eerste wat voor velen tot voor kort als onmogelijk werd gezien: TheRake.com. Een volledig Headless Magento 2-webshop, met een NodeJS server en een ReactJS front-end.
Om te begrijpen of dit nu de toekomst van e-commerce is en hoe dit de toekomst van developers zal veranderen, nemen we een ‘kijkje achter de schermen’ en zoeken we uit wat de gedachten en het concept achter deze bijzondere webshop is.
Wat is een Headless-architectuur?
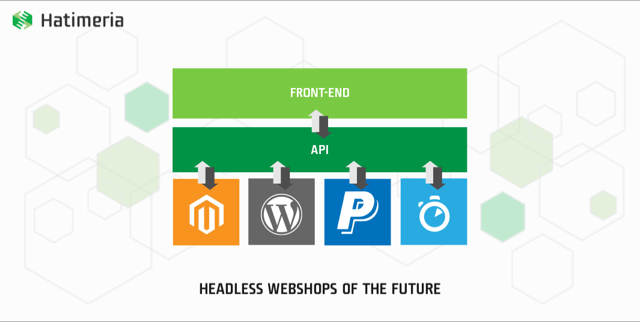
Traditionele webshops, waaronder ook Magento 2, hebben hun eigen back-end en front-end. Beide delen communiceren direct met elkaar en werken met dezelfde code, welke de website tot een geheel maken. In een ‘headless-architectuur’ is de front-end los van Magento ontwikkeld. Het is een op zich staand stuk software, welke via een API communiceert met de back-end van Magento 2. Beide delen opereren los van elkaar, kunnen los van elkaar ontwikkeld worden en kunnen zelfs op aparte servers geplaatst worden.
Het enige verbindstuk, de API, is het stuk code dat ervoor zorgt dat beide delen met elkaar communiceren. De eindpunten van deze API zullen aan elkaar gekoppeld moeten worden: zie het als bijvoorbeeld een lens die je op een camera klikt, of een extern toetsenbord bij je laptop.

Eerlijk is eerlijk, Headless software-architectuur klinkt ontzettend gaaf – de naam alleen al. Maar wat zijn hier nou de voordelen van? Waarom zou je zoiets bouwen? En vooral: waarom is dit de toekomst van e-commerce?
Concreet betekent dit dat bij een webshop met een omzet van €100.000 per dag, een vertraging van een seconde in de laadtijd kan leiden tot een verlies van €2,5 miljoen per jaar.
Performance
De snelheid van je website, ook wel de performance, heeft een enorme invloed op het koopgedrag van je bezoekers, conversieratiogroei, het verlagen van bounce rate en het verlengen van de session length, kan behaald worden door performance optimalisatie. In het nieuwste Akamai State of Online Retail Performance report wordt dit fenomeen nogmaals onderzocht en de resultaten liegen er niet op: slechts 100 milliseconden vertraging in laadtijd kan de conversieratio tot wel zeven procent laten dalen. Twee seconden vertraging in een website verhoogt de bounce rate met 103 procent en laat de session length dalen met wel 51procent.
Concreet betekent dit dat bij een webshop met een omzet van €100.000 per dag, een vertraging van een seconde in de laadtijd kan leiden tot een verlies van €2,5 miljoen per jaar.
Voor webshopbeheerders is het daarom van groot belang dat de performance optimaal is. De performance van een standaard Magento 2 shop is met de nieuwe Varnish/Cache-technologie een stuk beter dan bij het huidige Magento 1 en elke andere off-the-shelf technologie. Echter, het zal nooit het performance level bereiken dat wij met TheRake.com behaalde.
In tegenstelling tot een traditionele front-end, is TheRake.com gebouwd met een ReactJS front-end draaiende op een NodeJS server. Een technologie die er onder andere voor zorgt dat de hele website gerenderd wordt aan de serverzijde. Naast dit alles is de shop volledig gebouwd als een Single Page Application (SPA). In een SPA, wordt alle benodigde code in één keer geladen naar je browser. Alle dynamische gedeelten worden waar nodig getoond of toegevoegd. De webshop wordt dus op geen enkel punt opnieuw geladen, een enorme performancebooster.
Als we puur kijken naar ‘hoe de code werkt’, is het belangrijk om te weten dat een PHP webshop, zoals Magento, nooit sneller kan zijn dan een JavaScript gebaseerde front-end. PHP verwerkt namelijk requesten ‘na elkaar’, terwijl de NodeJS server ze tegelijk kan uitvoeren. Als er bijvoorbeeld twee requests worden geplaatst van ieder 500 milliseconden, dan is bij PHP de totale pageload 1 seconde. Bij NodeJS is dit slechts 500 milliseconden, hoeveel requests je ook plaatst.
Daarnaast heeft het concept Single Page Application nog een groot voordeel: met een basis als deze is het eenvoudig om de webshop meteen uit te breiden naar andere kanalen, zoals bijvoorbeeld een native app. De webshop bestaat namelijk al in zijn geheel, het enige wat er moet gebeuren is om de weergave anders in te delen. Waar bij traditionele shops het ontzettend veel geld en tijd kost om een native app te realiseren, kan het met een SPA-shop in een paar weken gerealiseerd worden.
Na de lancering van TheRake.com viel op dat het organische traffic met 80 procent gestegen is.
SEO
Voor dat wij de webshop gebouwd hebben, hebben we het concept voorgesteld aan een aantal SEO-specialisten. Er kwam toen meteen, terecht, de vraag hoe Google met een volledig op JavaScript gebaseerde front-end zou omgaan? Alom bekend is dat Google Crawlers de SEO-signalen in de DOM, zoals page titles, canonical tags, meta robot tags, meta descriptions etcetera, uitlezen en respecteren.
In tegenstelling tot dynamische content zoals bij AJAX-applicaties (afkorting voor Asynchronous JavaScript And XML), waarvan de content geproduceerd wordt door de browser en dus niet uitgelezen door de Google Crawlers.
Een voorbeeld. Een crawler zal alleen het volgende zien: <script language=’javascript’ src=’getProductInformation.js> </script>, in plaats van de gehele content die deze applicatie produceert en die ook door de webshop bezoeker gezien wordt. Technisch gezien, zou dus de gehele TheRake.com door Google Crawlers gezien worden als een aantal JavaScript requesten, met geen enkel stukje echte content. Geen goede voorwaarde om een hoog SEO-resultaat te behalen.
Om ervoor te zorgen dat Google nu tóch de echte content kan uitlezen, en te laten zien wat de gebruiker ziet, hebben we ervoor gezorgd dat de gehele JavaScript-code aan de kant van de NodeJS server gerenderd wordt. Hiermee wordt een zogenaamde HTML Snapshot geproduceerd, die vervolgens naar de browser wordt gestuurd. Google’s Crawlers kunnen deze wel helemaal zien en hiermee de gehele dynamische website uitlezen alsof het statische content is.
Na de lancering van TheRake.com viel op dat het organische traffic met 80 procent gestegen is. Dit komt niet alleen door de enorme snelheid van de webshop, maar ook door de gestructureerde manier waarop de informatie aan de crawlers wordt aangeboden. Vlak na livegang kreeg TheRake.com ook een eervolle vermelding van The Telegraph als een van de 30 best Men’s Fashion Websites.
Modulair en flexibel
Naast de vele voordelen voor performance is het meest bijzondere aan een Headless Magento 2-architectuur dat de shop volledig modulair gebouwd kan worden. Deze flexibiliteit biedt ontzettend veel mogelijkheden voor de toekomst.
Op dit moment zijn er veel aanbieders op de markt die extensies aanbieden die in een Magento-shop geïnstalleerd kunnen worden. Een van de key design goals van Magento is dan ook dat een extensie gekocht kan worden en in een standaard shop meteen zou moeten werken. Hiermee kan een shop vrij makkelijk uitgebreid worden met allerhande tools en optimalisaties. Echter, deze draaien allemaal ‘op de Magento-code’, maken de gehele code complexer, maken de gehele webshop trager en zullen vaak ook onderling niet helemaal lekker communiceren.
Het loskoppelen van de API en de volgende aanbieder aansluiten wordt plug-and-play, zonder dat de wijziging invloed heeft op de front-end performance.
Een beetje aangepaste shop heeft al gauw een hele lijst aan extensies. Onderhoud aan de shop, iets snel vervangen of aanpassen en niet te vergeten het bug-fixing-proces wordt hierdoor extra moeilijk, duurder en arbeidsintensiever, om nog niet te spreken over gehele updates of switchen van systemen.
Voor de extensie-ontwikkelaars geldt andersom ook hetzelfde: zij moeten hun extensies bouwen die ‘na installaties’ meteen werken in een Magento-shop. Daarnaast zullen ze voor verschillende versies moeten bouwen en bij elke update ook hun extensies mee moeten upgraden. Als ze crossplatform hun extensie willen aanbieden, zijn ze ontzettend veel tijd kwijt om elke keer weer de extensies te ontwikkelen, testen en te onderhouden. De tijd alleen al die gaat zitten in het onderhouden en compatibel maken, gaat ten koste van het doorontwikkelen van functionaliteiten. Dat is zonde.
Bij een Headless-architectuur is dit een heel ander verhaal. Wanneer de front-end en de back-end niet meer met elkaar verweven zijn, maar communiceren via een API, wordt het geheel modulair. In plaats van dat een extensie onderdeel wordt van de basiscode, kan deze los van de andere onderdelen opereren. De ‘extensie’ wordt in deze een applicatie: als los onderdeel aangekocht, op zichzelf opererend, bijdragend aan het geheel door enkel de API-eindpunten te koppelen aan de front-end.
Betalingen kunnen bijvoorbeeld rechtstreeks via PayPal gaan, search via Algolia, verzendingen via bijvoorbeeld UPS, zonder enige tussenkomst van de Magento 2 back-end. Wanneer je dan toch liever overstapt op bijvoorbeeld PostNL, of een totaalservice zoals Transsmart, dan is dat zo geregeld. Het loskoppelen van de API en de volgende aanbieder aansluiten wordt plug-and-play, zonder dat de wijziging invloed heeft op de front-end performance.

Magento-developers, webshopbeheerders en ook marketeers worden op deze manier ontzettend flexibel en kunnen veel sneller werken. De software stack wordt een stuk minder gecompliceerd, bug-fixing kan veel gerichter en ongeacht het aantal uitbreidingen blijft de performance gelijk. Extensie-ontwikkelaars kunnen op deze manier ook veel efficiënter werken: in plaats van tijd verspillen aan compatibiliteit van tientallen versies en upgrades, zullen ze ervoor moeten zorgen dat er één goede API is, inclusief een goede documentatie, waarmee developers hun front-ends op de extensie kunnen aansluiten. Extensies worden hiermee losstaande applicaties en developers kunnen zich meer gaan focussen op het verbeteren van de extensie in plaats van het compatibel maken hiervan.
Webshopbeheerders kunnen hiermee ook veel beter een webshop bouwen die écht bij hun past. Een enkele oplossing, zoals Magento 2, past niet bij elk type shop. Vaak is er een flinke investering nodig of worden er concessies gedaan om de shop zo effectief mogelijk te laten draaien, maar met een modulair systeem hoeft dat niet meer. Applicaties worden waar nodig aangesloten of juist verwijderd.
TheRake
Een goed voorbeeld hiervan is TheRake.com. Deze webshop is een verlengde van onder andere een klassiek maandelijks mannenmagazine. Van groot belang is dan ook dat de webshop zogenaamd content-driven is, waarbij kwaliteitscontent en producten naast elkaar gepresenteerd worden. Nu is Magento 2 niet het meest ideale platform om content te creëren, WordPress is dat wel. Echter WordPress is weer niet ideaal om een webshop mee te bouwen. Met de Headless architectuur zijn er bij TheRake.com geen concessies nodig. Het geheel is zo gebouwd dat er in de back-end zowel Magento 2 als WordPress los van elkaar draaien, waarbij dus de kracht van beide platformen optimaal benut kan worden.
Waar voorheen een dergelijke integratie ontzettend veel tijd en geld zou kosten, was dit met de Headless-architectuur veel sneller te behalen. De contentmarketeers van TheRake.com kunnen nu, zonder ook maar een keer in te loggen in Magento, makkelijk hun content schrijven voor de website. Dit doen ze direct in de WordPress-omgeving, zonder tussenkomst van developers of andere technische mensen.
De vraag vanuit marketeers en webshopbeheerders die elke dag meer customization en flexibiliteit willen voor hun webshop, wakkeren dit vuur nog meer aan.
De toekomst van e-commerce?
Over of een Headless Magento 2-webshop de toekomst van e-commerce is, zijn de meningen verdeeld. Wat wel duidelijk is, is dat het concept zeker leeft, ook bij Magento zelf. Zoals Alan Kent – VP of Architecture bij Magento – op zijn eigen blog al beschreef, zijn Headless-structuren een van de grote interesses voor Magento die zij ook zelf zullen blijven ondersteunen. Hij adviseert extensie-developers hier ook rekening mee te houden bij het bouwen van hun extensies en vooral ook om waar mogelijk een goede API te bouwen.
Na het bouwen en de livegang van de eerste volledig Headless Magento 2-shop, geloven wij erin dat dit zeker de toekomst van e-commerce. Met de juiste combinatie van mensen, kennis en een gezonde dosis lef, is het gelukt om te bouwen wat tot voor kort nog onmogelijk leek. Ik geloof erin dat de developers de toekomst kunnen veranderen door te focussen op modulaire systemen.
Het betekent allemaal niet dat iedereen nu gelijk over moet naar deze architectuur. Maar met grote spelers, zoals PayPal, Ebay en Groupon die nu overstappen naar NodeJS-servers en uitgebreide API’s en veel developers die hun tijd investeren om NodeJS goed te begrijpen, kan dit in de toekomst snel veranderen. De vraag vanuit marketeers en webshopbeheerders die elke dag meer customization en flexibiliteit willen voor hun webshop, wakkeren dit vuur nog meer aan.
Net een presentatie gehad en met een software ontwikkelaar gepraat ben zeer onder de indruk van hun prestatie. Het mooie is dat ze niet zomaar systemen aan elkaar hebben gekoppeld, waardoor je de complexiteit van een monolith-applicatie verlegd van ontwikkeling (spagetti-of-code) naar beheer (spagetti-of-services). Maar een volledig state-less oplossing tussen de NodeJS middenlaag en elke andere service. Services onderling praten niet met elkaar maar krijgen altijd de volledige state aangeboden, deze wordt in de vorm van diff’s bijgehouden (net zoals banken transacties doen), waardoor de consumerende service niet naar nog extra informatie hoeft te vragen, waardoor deze services dus ook daadwerkelijk ook echt van elkaar gescheiden zijn.
Beste (technische) E-commerce oplossing die ik tot nu toe ben tegengekomen.
Roger Keulen