Klassieke SEO in een tijd van contentmarketing

Het eerste deel van een vierluik over zoekmachineoptimalisatie bij Marketingfacts
Dat contentmarketing hot is, is een understatement. “Contentmarketing is het nieuwe SEO” wordt er zelfs geroepen. Waar voor de meeste bedrijven content een uitdaging is, hebben we die op Marketingfacts al wel. De SEO, daar kon wel wat aan verbeterd worden, toen ik er bijna 2 jaar geleden mee aan de slag ging. In deze blogreeks neem ik je mee in de zoekmachineoptimalisatie ik voor Marketingfacts heb verricht. In dit eerste deel ga ik op meta-informatie en indexatie: van meta-tags tot open graph, Twitter Cards en sitemaps.
SEO anno 2015?
De wereld van SEO lijkt zich steeds minder (puur) op SEO te willen toeleggen. Alleen in de afgelopen twee jaar al veranderde searchblog ‘State of Search’ haar naam naar ‘State of Digital’, werd hét search-event ‘SES’ omgedoopt tot ‘ClickZ live’ en liet het gezaghebbende ‘SEOMoz’ de voorvoeging SEO vallen en ging verder als ‘Moz’. Bovendien kondigde SEO-veteraan Jill Whalen aan haar SEO-carriëre te beëindigen omdat:
Google now works. The tricks to beat and spam Google no longer work as well… This means, my friends, that my work here is done.
Sindsdien duiken koppen als “Is SEO dead?” steeds vaker op. Nu is dat enorm overtrokken, maar ‘working the system‘ om met crappy websites hoog in Google te komen, lijkt wel echt voorbij. Het beter maken en beter laten indexeren van goede, relevante, sites blijft. Juist in tijden van veel ontwikkelingen wordt vaak nog weleens vergeten dat de investering in, en de effectiviteit van, bestaande, grote kanalen zoals zoekmachineoptimalisatie, groot zijn.
Een belangrijke nuance op de afnemende toepassing van de term SEO is dat men grotendeels is doorgegaan met hetzelfde werk, alleen wordt het vaker onder de vlag van ‘inbound marketing’ of ‘contentmarketing’ geschaard. Zo gaan de meeste blogs op Moz nog steeds over bekende SEO-onderwerpen: keyword research, links vergaren, etcetera. Kortom: zoekmachineoptimalisatie is alive and kicking!
SEO door de ogen van een marketeer
Daarom ook deze blogreeks. Want, goede content hebben we bij Marketingfacts wel, maar het optimaliseren van hoe Google, social media en andere websites Marketingfacts indexeren, daar kan nog wel wat aan verbeterd worden. Dat is waarom ik ruim 2 jaar geleden aan de slag ging met de zoekmachineoptimalisatie van Marketingfacts. In dit vierluik vertel ik, als niet-SEO’er, over mijn zoektocht en de kennis die ik daarin heb opgedaan. Bovendien vertel ik welke verbeteringen ik voor Marketingfacts heb geïmplementeerd. Het zal weinig rocket science zijn voor doorgewinterde SEO’ers, maar wel een mooi overzicht van kennis die je als marketeer kan helpen bij het maken van keuzes met betrekking tot zoekmachineoptimalisatie.
Naast optimalisatie voor zoekmachines neem ik ook optimalisatie voor social media, browsers en andere tools mee. De zoekmachine is wel de hoofdmoot en omdat zoekmachinemarketing in Nederland gelijk staat aan Google-marketing, is Google de hoofdmoot. Zodoende is er een grote rol weggelegd voor Search Console (voorheen Webmaster Tools), Google’s eigen tool die je laat zien hoe de zoekmachine jouw website ziet.
De basis
In dit eerste artikel ga ik in op de meest basic manieren om zoekmachines als Google, maar ook social media, browsers en tools als Buffer, te vertellen wat er op jouw website en webpagina’s te vinden is en hen te helpen dit aan gebruikers te laten zien. Aan bod komen:
- Onzichtbaar informatie doorgeven aan zoekmachines en andere diensten over wat er op een webpagina te vinden is (meta-tags, open graph tags, Twitter Cards)
- Zoekmachines en andere diensten vertellen welke webpagina’s er te vinden zijn op je website (sitemaps)
Meta-tags
Met meta-tags kun je informatie doorgeven zonder dat deze zichtbaar is voor de gebruiker op de pagina. Om die reden kan het verleidelijk zijn om heel veel informatie in meta-tags te stoppen. In het verleden is er dan ook veel geprobeerd om op deze manier zoekmachines te manipuleren. De technologie van Google is inmiddels zodanig goed dat dit niet meer lukt, het weet dondersgoed wanneer er overgeoptimaliseerd wordt of de meta-informatie niet overeenkomt met wat er op de pagina staat. Zo wordt de meta-tag ‘keywords’ inmiddels niet meer gebruikt in het zoekalgoritme van Google.
In de jonge jaren van het internet is er veel over meta-tags geschreven. Meta-tags zijn dan ook een van de oudste SEO-technieken. Tegenwoordig lees je er nog maar weinig over, het is min of meer verondersteld dat websites deze tags hebben en invullen. Wel is het assortiment aan meta-tags de afgelopen jaren uitgebreid. Zoekmachines zijn niet meer de enige die webpagina’s indexeren: Facebook, Twitter, LinkedIn, Google+ en andere social media willen ook weten wat er op je webpagina’s te vinden is.
Niet alle tags die in dit artikel worden genoemd, hebben directe invloed op hoe je webpagina’s worden getoond. Bovendien vervallen mettertijd sommige tags, terwijl anderen wel weer worden gebruikt. Een goed voorbeeld is de auteursdeclaratie van webpagina’s. Tot een jaar geleden haalde Google informatie over de auteur van Google+ op en toonde deze direct op de zoekresultatenpagina. Na het loskoppelen van Google+ van haar diensten is dit inmiddels verdwenen.
Das war einmal

De standaardtags (met een paar nieuwe toevoegingen)
Om te beginnen de ‘standaard’ meta-tags met ook een paar nieuwe toevoegingen. Ik illustreer de tags aan de hand van het artikel ‘Marketingfacts Jaarboek 2015-2016 als e-book beschikbaar in iTunes en Google Play!’. Hier komen ze:
Titel
<title>Marketingfacts Jaarboek 2015-2016 als e-book beschikbaar in iTunes en Google Play! | Marketingfacts</title>
De title-tag is zichtbaar op de zoekresultatenpagina en weegt mee in de ranking van Google. Sterker nog, het is een van de zwaarst wegende onsite SEO-factoren. Tips voor het optimaliseren van de title-tag vind je onder andere hier en hier.
De richtlijnen voor de title-tag zijn in 2014 veranderd. Waar daarvoor de richtlijn was de titel tot 65 tekens te beperken, is dat nu een maximale breedte van 512 pixels. Dit komt neer op ongeveer 55 tekens, maar de meest veilige manier om te checken of het binnen de 512 pixels past is door de Title tag preview tool van Moz.com te gebruiken.
Beschrijving
<meta name=”description” content=”Vol trots presenteren we het digitale Marketingfacts Jaarboek 2015-2016! Na het succes van de vorige editie kon een digitale uitgave van het nieuwe Marketingfacts Jaarboek niet uitblijven. Naast dat…” />
De aanbevolen lengte van de meta description ligt ongeveer tussen de 140 en 160 tekens. Minimaal 140 omdat Google anders niet goed kan zien waar je pagina over gaat en maximaal 160 om te zorgen dat je tekst niet wordt afgekapt. Meer tips voor het optimaliseren van de meta description lees je hier.
De titel en de beschrijving hebben direct invloed op hoe je webpagina door Google en andere zoekmachines wordt getoond op de zoekresultatenpagina. Door de meta description te optimaliseren kun je dus de click-through rate naar je website optimaliseren. De inhoud van de meta description niet gebruikt in de ranking,

Keywords
Een meta-tag die je in deze context ook vaak tegenkomt, is keywords. De tag heeft echter (vrijwel) geen nut. Google gebruikt de tag niet, niet voor de ranking en niet om te tonen. Sterker nog, Google heeft de meta keywords tag zelfs nooit ondersteund. De reden is simpel: het was te eenvoudig om de tag te misbruiken en dat gebeurde dan ook in grote getalen.
Auteur
<meta name=”author” content=”Danny Oosterveer” />
en/of
<link rel=”author” href=”Danny Oosterveer” />
Afbeelding
<link rel=”image_src” href=”https://www.marketingfacts.nl/wp-content/uploads/images/blogimages/digitalejaarboek.jpg” />
Google+-pagina van de uitgever
Koppelen van een website met een Google+-pagina. Dit was voorheen direct zichtbaar in de zoekresultaten.
<link rel=”publisher” href=”https://plus.google.com/+marketingfacts” />
Favicon
Dit is het icoontje wat in de browser zichtbaar is bij de adresbalk, in het lijstje met bladwijzers/favorieten en wat wordt getoond als je een website toevoegt aan je homescreen en/of bureaublad.
<link rel=”shortcut icon” href=”/favicon.ico” />
en favicon voor Apple devices:
<link rel=”apple-touch-icon” href=”/images/apple-touch-icon.png” />
Het resultaat:

RSS-feed
Hiermee vertel je browsers en devices de link naar de RSS-feed die hoort bij je website. In het verleden toonden browsers een RSS-icoontje in de adresbalk wanneer er een gekoppelde RSS-feed aanwezig was. Dat gebeurt steeds minder, maar er zijn nog altijd tools en browsers die dit wel gebruiken. De kennisbank en de vacaturebank hebben een eigen RSS-feed.
<link rel=”alternate” type=”application/rss+xml” title=”Volg Marketingfacts via RSS” href=”http://feeds.feedburner.com/MarketingFacts/?index.xml” />
Open Search-integratie
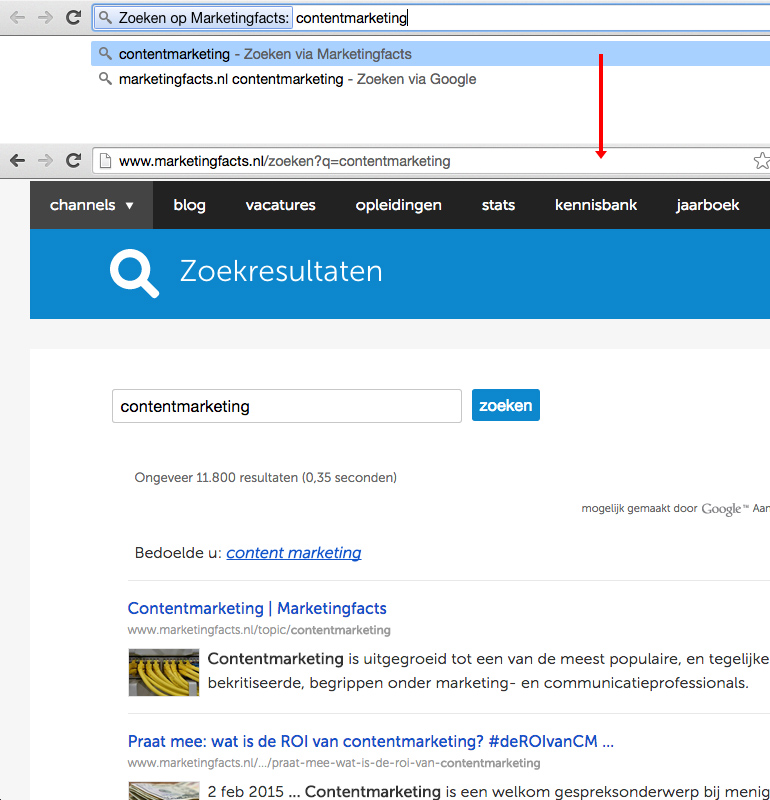
Via Open Search is het mogelijk om via websites en programma’s om direct binnen jouw website, via jouw interne zoekmachine, te zoeken. Op Marketingfacts gebruiken we Google Site Search en in onderstaande XML-feed staat in welk formaat deze zoekqueries verwacht. Zodoende kunnen zoekopdrachten via Open Search worden vertaald naar zoekopdrachten voor je interne zoekmachine:
<link type=”application/opensearchdescription+xml” rel=”search” href=”/assets/xml/opensearch.xml”/>
De meeste browsers hebben een ‘Open Search’-koppeling, hoewel deze vaak niet standaard geactiveerd is. In onderstaand screenshot is een voorbeeld te zien van ‘Open Search’ in Google Chrome. Door een webadres in te vullen en vervolgens ‘tab’ in te drukken, kan er een zoekopdracht worden ingevuld die vervolgens wordt uitgevoerd op de interne zoekmachine van Marketingfacts.

Sitemaps
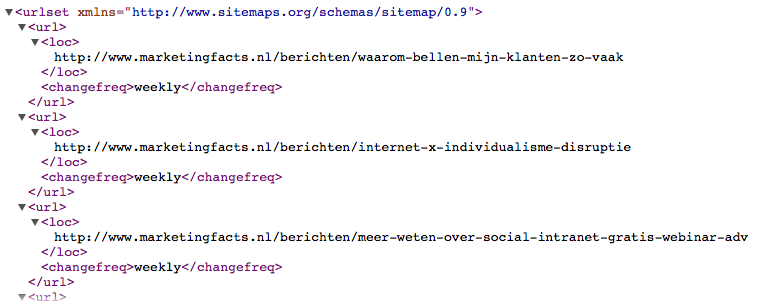
Een sitemap is een up-to-date bestand (of feed) waarmee je zoekmachines kunt informeren over de urls waarop content te vinden is. Een sitemap volgt een simpele structuur en kan er zo uit zien:

Sitemaps geven niet veel informatie over de structuur van een site, al kun je wel prioriteit aangeven en aangeven hoevaak content op de urls wordt aangepast. Een sitemap lijkt enigszins dubbelop, immers kunnen zoekmachines en andere diensten de meeste webpagina’s idealiter vinden door je website te crawlen. Google zegt hier zelf over:
Maar zelfs dan [als webpagina’s kunnen worden gecrawled] is een sitemap een handig hulpmiddel om het crawlen van uw site te verbeteren, met name als uw site voldoet aan een van de volgende criteria:
- Uw site is erg groot. Als gevolg hiervan is de kans groter dat de webcrawlers van Google sommige van uw nieuwe of onlangs bijgewerkte pagina’s over het hoofd zien tijdens het crawlen.
- Uw site heeft een groot archief met inhoudspagina’s die zijn geïsoleerd of niet goed aan elkaar zijn gekoppeld. Als uw sitepagina’s niet op natuurlijke wijze naar elkaar verwijzen, kunt u ze vermelden in een sitemap om ervoor te zorgen dat Google sommige van uw pagina’s niet over het hoofd ziet.
- Uw site is nieuw en er zijn weinig externe links naar de site. Googlebot en andere webcrawlers crawlen het internet door links van de ene pagina naar de andere te volgen. Daarom is het mogelijk dat Google uw pagina’s niet ontdekt als andere sites geen links naar uw pagina’s bevatten.
- Uw site gebruikt rich media-inhoud, wordt weergegeven op Google Nieuws of gebruikt andere annotaties die compatibel zijn met sitemaps. Google kan rekening houden extra informatie uit sitemaps voor zoekresultaten (waar van toepassing).
Met het laatste doelt Google op de contentspecifieke sitemaps, waaronder sitemaps voor video, afbeeldingen en nieuws. In deze sitemaps kun je Google extra informatie doorgeven over deze content, zoals: videoduur, licentie van de afbeelding en een beoordeling met betrekking tot de leeftijden waarvoor de video geschikt is.
Sitemaps toevoegen
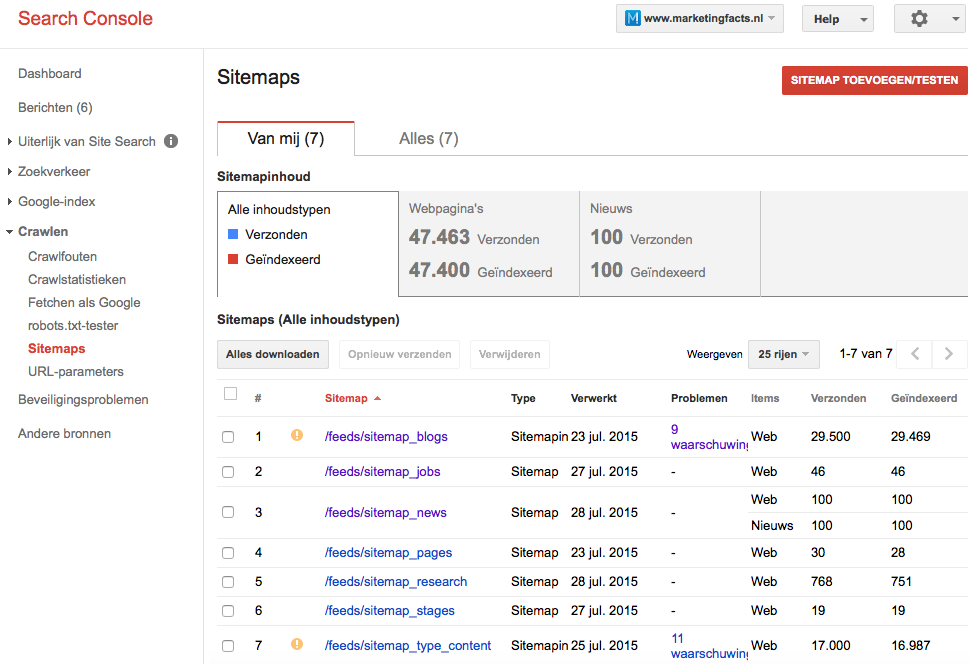
Je kunt Google in Google Search Console vertellen waar je sitemaps te vinden zijn. Dit doe je onder ‘Crawlen -> Sitemaps’ en dan ‘Sitemap toevoegen/testen’. Op deze pagina kun je ook zien welke sitemaps al zijn toegevoegd en in welke mate ze geïndexeerd zijn. In onderstaand screenshot zie je de sitemaps van Marketingfacts. De artikelen worden op twee manieren aan Google doorgegeven, aan de hand van gekoppelde rubrieken (socialmediamarketing, e-business, etcetera) en aan de hand van type content (case, interview, etcetera). Omdat een artikel bij Marketingfacts altijd minimaal 1 rubriek of type content moet hebben gekoppeld, voorkom je dat artikelen door het systeem glippen.

Zoals te zien is in het overzicht, worden nagenoeg alle urls die we via sitemaps naar Google verzenden geïndexeerd. De waarschuwingen die we zien en een gedeelte van het verschil tussen verzonden en geïndexeerd, is te verklaren door content die tijdelijk beschikbaar is: advertorials. Deze urls stonden op het moment van inlezen van de sitemap nog wel in de sitemap maar waren al offline gegaan.
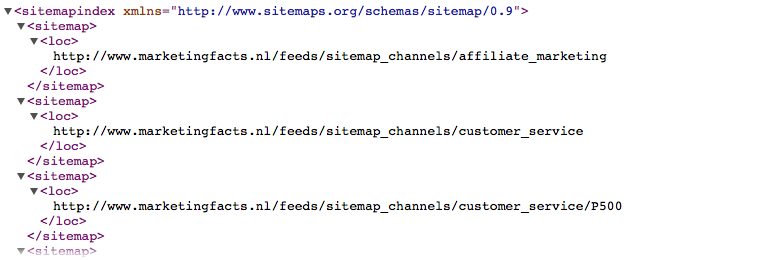
Google accepteert sitemaps tot 50.000 urls of tot 50mb. Ook als je nog niet op 50.000 urls zit, kan de bestandsgrootte oplopen. Een oplossing daarvoor is het opsplitsen van sitemaps. Dit doen we ook voor Marketingfacts, de sitemaps splitsen we op per 500 urls. De urls naar de artikelsitemaps staan in een sitemapindex. Die sitemapindex is eveneens eenvoudig in opzet:

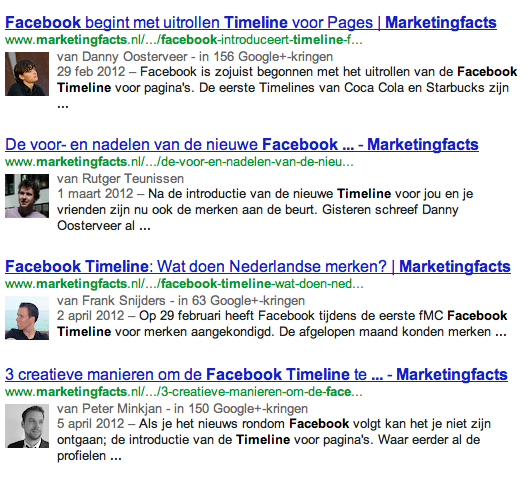
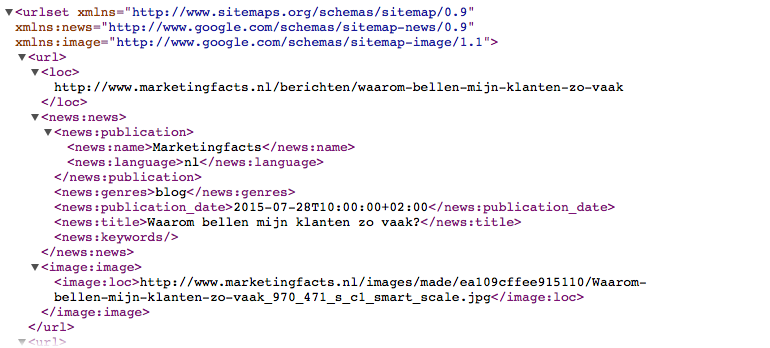
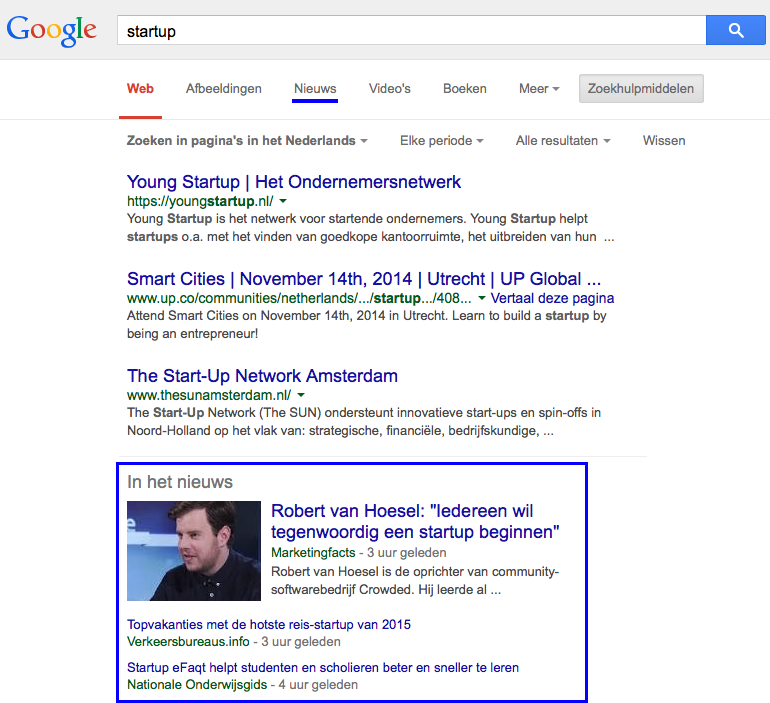
De sitemap voor nieuws bevat wat meer informatie. Bovendien kun je met de nieuws-sitemap worden opgenomen in Google Nieuws. Dan worden je artikelen opgenomen in de ‘Nieuws’-tab in Google. Bovendien worden de meest recente artikelen vertoond in een ‘Nieuws’-snippet op de zoekresultatenpagina.

Resultaat in Google:

Tips:
- Google heeft een zeer uitgebreide documentatie over het opzetten van sitemaps, die je hier kunt vinden.
Open Graph-tags
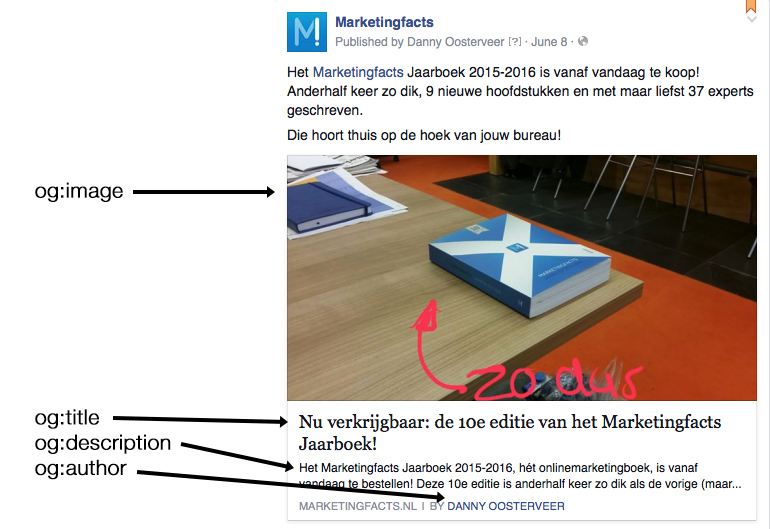
Om te kunnen inlezen wat er op een webpagina te vinden is, introduceerde Facebook in 2010 de ‘Open Graph’. De Open Graph is een weerspiegeling van Facebook zelf: een netwerk van mensen en onderlinge relaties, evenals relaties met andere ‘objecten’ en content op het web. Om beter te begrijpen wat voor soort objecten zich op webpagina’s bevinden lanceerde het sociale netwerk de ‘Open Graph’-tags. Naast Facebook lezen inmiddels ook Twitter, Google+, LinkedIn en andere de Open Graph-tags uit. Ik illustreer de tags aan de hand van het artikel ‘Nu verkrijgbaar: de 10e editie van het Marketingfacts Jaarboek!’.
De basistags van open graph zijn:
De titel van het object:
<meta property=”og:title” content=”Nu verkrijgbaar: de 10e editie van het Marketingfacts Jaarboek!” />
Het type object:
<meta property=”og:type” content=”article” />
De Facebook-pagina of het Facebook-profiel van de auteur:
<meta property=”article:author” content=”http://www.facebook.com/marketingfacts” />
Dit is een relatief nieuwe tag die Facebook onlangs heeft geïntroduceerd. De auteur wordt onderaan de preview van het artikel getoond en bij een mouseover krijg je meer informatie over de auteur en kan je hem of haar direct volgen.

Eén of meerdere afbeeldingen van het object:
<meta property=”og:image” content=”https://www.marketingfacts.nl/wp-content/uploads/images/blogimages/DSC_03043.jpg” />
De url van het object:
<meta property=”og:url” content=”http://www.marketingfacts.nl/berichten/nu-verkrijgbaar-de-10e-editie-van-het-marketingfacts-jaarboek” />
De beschrijving van het object:
<meta property=”og:description” content=”Het Marketingfacts Jaarboek 2015-2016, hét onlinemarketingboek, is vanaf vandaag te bestellen! Deze 10e editie is anderhalf keer zo dik als de vorige (maar liefst 450 pagina’s!) en is samen met 37…” />
De naam van de website:
<meta property=”og:site_name” content=”Marketingfacts” />
Voor artikelen worden ook gebruikt:
De datum en tijd waarop het object gepubliceerd is:
<meta property=”og:article:published_time” content=”2015-06-08T09:00:00+02:00″ />
De datum en tijd waarop het object voor het laatst bewerkt is:
<meta property=”og:article:modified_time” content=”2015-06-08T11:53:06+02:00″ />
De Facebook-pagina van de uitgever van het artikel:
<meta property=”article:publisher” content=”https://www.facebook.com/marketingfacts” />
Met het artikel geassocieerde tags:
<meta property=”article:tag” content=”marketingfacts, marketingfacts jaarboek, nieuws” />
De rubriek waarin het artikel is gepubliceerd:
<meta property=”article:section” content=”marketingfacts” />
Wanneer je al deze informatie netjes opneemt in je webpagina’s, worden deze automatisch mooi opgemaakt wanneer je deze deelt op Facebook:

Tips:
- Uitgebreide documentatie over de implementatie, zoals de optimale dimensies van afbeeldingen of de maximale tekstlengte, van Open Graph-tags op je website vind je hier.
- Wil je testen welke informatie Facebook kan vinden op jouw webpagina(’s), test dan je URL in de object debugger.
- Je kunt de object debugger ook gebruiken om te forceren dat Facebook de cache van een URL verwijdert en nieuwe informatie ophaalt. Dat kan handig zijn wanneer je een update van je pagina gedaan hebt.
Twitter Cards
Op Twitter is het aantal tekens wat je kunt gebruiken beperkt. Daarom wil je de exposure die je krijgt, maximaliseren. Dat kan met Twitter Cards. Twitter Cards werd halverwege 2012 geïntroduceerd, in eerste instantie als ‘expandable cards’. Bij het uitvouwen van een tweet kreeg je een preview te zien van de content van de webpagina. Twitter heeft sindsdien veel geëxperimenteerd met hoe tweets in de timeline worden weergegeven. Aanvankelijk werden afbeeldingen in tweets al wel in de timeline vertoond en Twitter Cards niet. Gevolg was dat veel Twitteraars afbeeldingen gingen opnemen in hun tweets. Dit vond Twitter onwenselijk en sinds enige tijd worden Twitter Cards ook in de timeline getoond. Overigens worden niet alle afbeeldingen, video’s en Twitter Cards in de timeline getoond, Twitter doet dit voor een selectie tweets waarvan het meent dat ze interessant zijn voor je. Interacties spelen hier in een belangrijke rol.

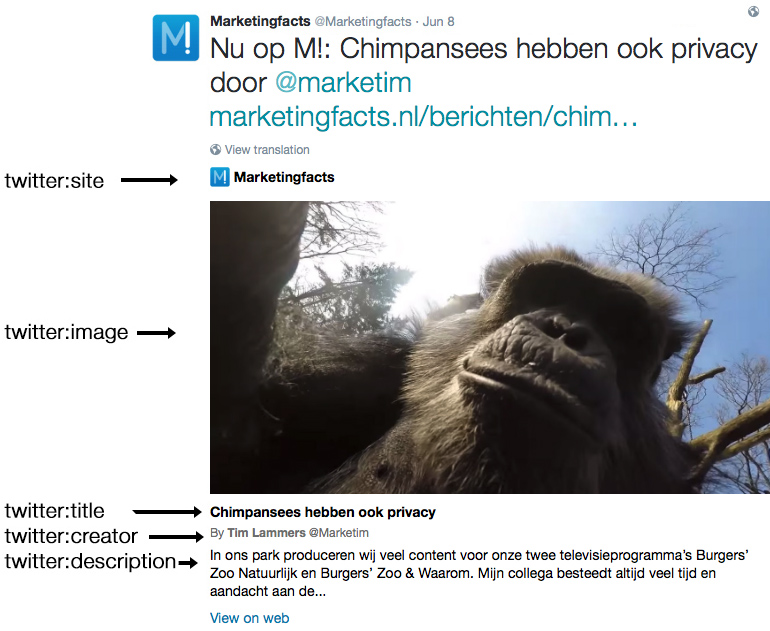
Ik illustreer de tags voor Twitter Cards aan de hand van het artikel ‘Chimpansees hebben ook privacy‘. De tags voor Twitter Cards zijn:
Het type card:
<meta name=”twitter:card” value=”summary_large_image” />
Op Marketingfacts gebruiken we de ‘Summary Card with Large Image‘. Die leent zich goed voor Marketingfacts omdat we bij artikelen veel aandacht besteden aan een mooie en grote hoofdafbeelding. De ‘Summary Card‘ is hetzelfde alleen is daar de afbeelding kleiner. Met een ‘App Card‘ kan je een mobiele app uitlichten die direct gedownload kan worden. Met een ‘Player Card‘ kan direct een mediabestand worden afgespeeld.
Het twitteraccount van de website:
<meta name=”twitter:site” value=”@marketingfacts” />
Het twitteraccount van de auteur:
<meta name=”twitter:creator” value=”@marketim”>
De URL van het artikel:
<meta name=”twitter:url” value=”http://www.marketingfacts.nl/berichten/chimpansees-hebben-ook-privacy?utm_source=twitter.com&utm_medium=tweet” />
De titel van het artikel:
<meta name=”twitter:title” value=”Chimpansees hebben ook privacy” />
De beschrijving van het artikel:
<meta name=”twitter:description” value=”In ons park produceren wij veel content voor onze twee programma’s Burgers’ Zoo Natuurlijk en Burgers’ Zoo & Waarom. Mijn collega besteedt altijd veel tijd en aandacht aan de…” />
De afbeelding van het artikel:
<meta name=”twitter:image” value=”https://www.marketingfacts.nl/wp-content/uploads/images/blogimages/Chimpansees-hebben-ook-privacy.jpg” />
De Twitter Card ziet er daarmee als volgt uit:

Tips:
- Uitgebreide documentatie over de implementatie, zoals de optimale dimensies van afbeeldingen of de maximale tekstlengte, van Twitter Cards op je website vind je hier.
- Gebruik de Card Validator om te testen of de Twitter Cards juist zijn geïmplementeerd.
- Twitter kijkt eerst naar de aanwezigheid van Twitter Card-tags. Wanneer deze ontbreken, pakt Twitter de Open Graph-tags.
Overig
LinkedIn gebruikt de Open Graph-tags om informatie over webpagina’s op te halen. Je hoeft hiervoor dus niets extra’s te doen.
Google+
Google+ leest ook de Open Graph-tags uit, maar gebruikt ook schema.org markup. Meer hierover lees je in deel 2 van deze blogreeks.
Afbeeldingen optimaliseren
Optimale afbeeldingsgrootte
Hoewel zowel LinkedIn, Google+ en Facebook Open Graph-tags gebruiken, verschillen de optimale dimensies van afbeeldingen. Wil je voor meerdere sociale media optimaliseren, dan kun je voor elk medium een optimale afbeelding opnemen.
Facebook heeft een uitgebreide documentatie voor ‘best practices voor sharing’, waaronder de optimale grootte van afbeeldingen. De richtlijnen van Facebook zijn op dit moment als volgt:
- Page post met grote afbeelding: als je een page post met grote afbeelding wilt, moet je afbeelding minimaal 600 bij 315 pixels groot zijn. De optimale grootte is 1200 bij 630 pixels.
- Anders: Als je afbeelding kleiner is dan 600 bij 315 pixels dan zal een page post met kleine afbeelding worden geplaatst. Dat betekent verminderde zichtbaarheid en is dus – meestal – niet wat je wilt.
- De minimale afbeeldingsgrootte is 200 bij 200 pixels. Als een afbeelding kleiner is, wordt deze niet getoond. Bovendien krijg je een foutmelding te zien in de URL Debugger.
Twitter heeft eveneens een uitgebreide documentatie beschikbaar gemaakt waarin alle tags worden beschreven. De richtlijnen van Twitter voor afbeeldingen zijn als volgt:
- De afbeelding voor een ‘Summary Card with Large Image‘ moet minimaal 280 pixels breed zijn en 150 pixels hoog. Bovendien mag de afbeelding niet groter zijn dan 1MB.
- Voor een ‘Summary Card‘ geldt dat de afbeelding minimaal 120 pixels breed en 120 pixels hoog moet zijn en eveneens mag het bestand niet groter zijn dan 1MB. Voor de uitgeklapte tweet en de tweetdetailpagina zal de afbeelding gecropt worden tot een afbeelding met een 4:3 aspect ratio, van 120×90 pixels.
De informatie van LinkedIn is beduidend minder compleet. In de help-documentatie is te vinden dat afbeeldingen automatisch worden verkleind en bijgesneden tot 180 bij 110 pixels. Dat klopt, maar in de timeline van de desktop-website worden de afbeeldingen vervolgens getoond op 165 bij 101 pixels.
Google+
De richtlijnen van afbeeldingen op Google+ waren het moeilijkst te achterhalen. Na een flinke tijd zoeken kwam ik uiteindelijk op deze pagina op Google Developers uit, waar te lezen is dat:
- De minimale afbeeldingsgrootte 400 pixels is en de aspect ratio 5:2 moet zijn
- Afbeeldingen worden, afhankelijk van de viewport, getoond met een breedte van 506, 426 of 346 pixels
- Is de aspect ratio niet volgens de richtlijnen, dan gebeurt het volgende:
- Afbeeldingen met een aspect ratio groter dan 5:3 worden verkleind naar 506 pixels breed en vervolgens vertical gecropt tot 303 pixels hoog. Met behulp van een algoritme wordt bepaald wat het meest interessante deel van de afbeelding is. Op basis daarvan wordt bepaald hoe de crop wordt gedaan.
- Afbeeldingen met een aspect ratio kleiner dan 5:2 worden geschaald naar 426 of 346 pixels breed en behouden hun originele aspect ratio.
Is het nodig om afbeeldingen te optimaliseren?
Dat hangt er vanaf hoe ‘control-freak’ je bent. Voor de artikelen van Marketingfacts heb ik de afbeeldingsgrootte niet per social media geoptimaliseerd. De afbeeldingen die bij artikelen op Marketingfacts worden geplaatst, zijn allemaal liggende afbeeldingen van voldoende minimale grootte. Daarbij houdt de redactie er al rekening mee dat de focus van de afbeelding in het midden ligt, zodat wanneer er wordt gecropt, de essentie van de afbeelding blijft bestaan.
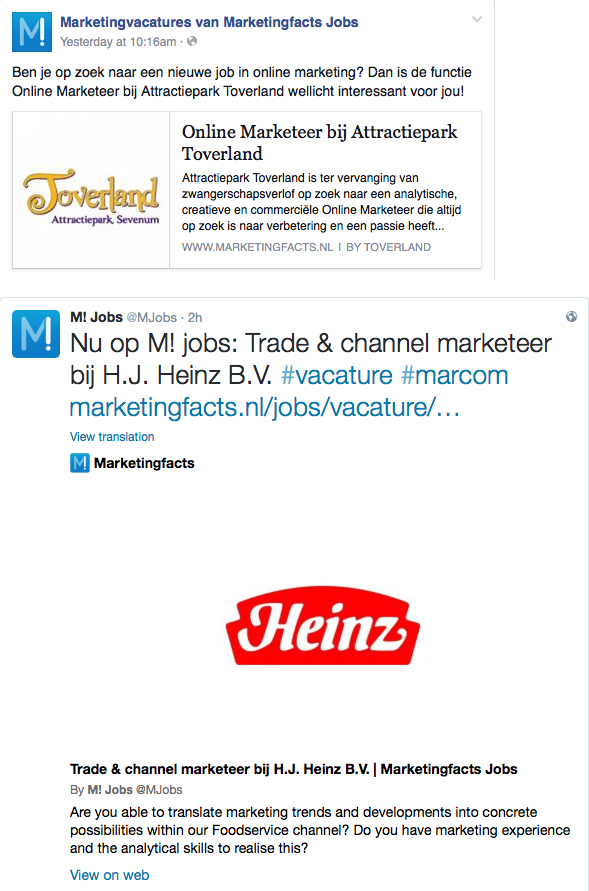
Voor vacatures van Marketingfacts Jobs is dit een ander verhaal. Bij een vacature staat immers geen illustratieve afbeelding, maar een logo van de werkgever. En logo’s mogen ten alle tijden niet gecropt worden. Daarom was het voor vacatures wel nodig om de afbeeldingen voor delen te optimaliseren. Zodoende hebben de logo’s die in de Open Graph-tags en Twitter Card-tags worden opgenomen de gewenste aspect ratio van de desbetreffende platformen, zonder dat er daarvoor wordt gecropt. Wanneer het logo niet hoog of breed genoeg is, wordt de hoogte of breedte gevuld met witruimte. Bovendien worden de logo’s opgeblazen wanneer het logo niet de minimale afbeeldingsgrootte heeft. Daardoor gaat de kwaliteit wel iets achteruit, maarmee wordt voorkomen dat er helemaal geen logo wordt getoond.

Alt-attribuut
Het HTML-attribuut ‘alt’ kan worden gebruikt om zoekmachines te vertellen waar de afbeelding over gaat. De alt-tag is oorspronkelijk bedoeld om bezoekers, waarbij de afbeelding niet laadde, een tekst te kunnen tonen (vandaar alt – alternatief). Het begrijpen wat er op afbeeldingen staat is nog altijd een grote technische uitdaging. Google gebruikt daarvoor vooral de tekst van een webpagina. Zo kan het relevantere afbeeldingen tonen wanneer iemand op afbeeldingen zoekt. Vanwege keyword stuffing (tag vol proppen met zoekwoorden) is het effect van alt-tags afgenomen en is de context van de webpagina tegenwoordig belangrijker. Dat betekent echter niet dat Google helemaal niet meer naar het alt-attribuut of de bestandsnaam kijken. De richtlijn is om alles – tekst op de webpagina, de alt-teksten en de bestandsnamen – met elkaar in lijn te brengen.
Afsluitend
In tijden van veel ontwikkelingen wordt nog weleens vergeten dat er veel geïnvesteerd wordt in bestaande kanalen, waaronder SEO. In dit artikel heb ik een how-to en checklist ‘anno 2015’ willen schetsen van het optimaal inrichten van de meta-informatie van je website. Dat dit lang nog niet altijd optimaal is ingericht, ervaarde ik onlangs nog bij het indexeren van weblogs voor blogosphere.co: met name bij bedrijfsblogs die al wat langer bestaan ontbreken tags voor sociale media.
Voor veel tags in dit artikel geldt dat ze geen invloed hebben op de ranking van je webpagina(‘s) in Google. Optimalisaties voor sociale media bijvoorbeeld, zoals Open Graph-tags en Twitter Cards-tags, worden niet meegenomen in Google’s algoritme. Zelfs de invloed van social shares (tweets, likes, etcetera) op SEO is discutabel. Sommige tags, zoals de title-tag, hebben dat wel. De content van de webpagina en de tractie daarvan is echter veruit het belangrijkst voor de ranking in Google.
Wel worden veel tags gebruikt bij het previewen van je webpagina(‘s), bijvoorbeeld op de zoekresultatenpagina of wanneer iemand een link op Facebook of Twitter deelt. Het belangrijkste doel van het optimaliseren van de tags die in dit artikel worden uitgelicht, is het verhogen van de click-through rate, het percentage bezoekers dat doorklikt op jouw webpagina in de zoekresultatenpagina of in de timeline van Facebook op Twitter. Niet alle tags die Google of sociale media je vragen te specificeren worden gebruikt bij het previewen van je webpagina(‘s). Het kan desalniettemin geen kwaad om ze alsnog op te nemen. Mogelijk worden ze in de toekomst wel ergens voor gebruikt. De andere kant van de medaille is ook waar: zo kunnen tags die het ene moment nog actief worden gebruikt, zoals de auteurs-tag door Google, het volgende moment gedumpt worden.
Dit artikel is het eerste deel van een vierluik over de zoekmachineoptimalisaties die ik voor Marketingfacts heb gedaan. Niet alle meta-tags die er zijn, worden in dit artikel behandeld. Enkele belangrijke technieken, zoals de canonical-tag en tags voor gepagineerde content, komen in een volgend artikel aanbod. Wordt vervolgd! Ik wil Eduard Blacquière, Remi van Beekum, Martijn Hoving en Jordy Noll bedanken voor het sparren en de zeer waardevolle feedback op dit artikel!

Goed en duidelijk stuk!
Thx! Heel mooi en nuttig artikel! Masterclass!!!
Bedankt voor het super en helder overzicht, Danny!
Ik ben geen SEO-specialist, maar mag ik er uit concluderen dat niet zozeer de definitie maar juist de tools van SEO sterk zijn veranderd?
Immers, waar je vroeger vooral met tags bezig was om de ranking te verbeteren, zorgen ze nu dus eerder voor een verhoging van de CTR. En waar je vroeger (misschien niet zo) met relevante content bezig was, zorgt dat nu juist voor een betere ranking. Precies wat de doelstelling van zoekmachines altijd al is geweest, namelijk voor een overzicht van websites zorgen die zo relevant mogelijk zijn voor de zoekvraag. O.a. de juiste inzet van tags, verleiden nu vervolgens tot een klik.
Volgens mij is SEO daarmee zeker niet dood, maar zijn alleen de tools veranderd. Alleen met een betere ranking, ben je er nu eenmaal nog niet. Een verhoging van de CTR binnen de resultaten van zoekmachines, lijkt mij ook onderdeel van SEO maar dat hangt natuurlijk van de definitie af die je hanteert.
@Freddy en Peter, erg leuk om te horen, bedankt voor het compliment.
@Jacco Ik denk dat ‘echte’ SEO-experts je vraag beter kunnen beantwoorden. Ik heb het idee dat het soort technieken uit dit artikel in het verleden meer bepalend waren voor de ranking omdat het zoekmachines hielp de content te bepalen. Tegenwoordig kan Google dat erg goed zelf. Google, Facebook, Twitter e.d. geven je via tags nog wel de mogelijkheid om invloed te hebben over hoe je webpagina’s worden getoond in de zoekresultaten en timeline. Hoewel Google zelf goed kan bepalen waar webpagina’s over gaan, is het nog minder goed in staat om op microniveau te bepalen wat iets is. Is een woord bijvoorbeeld een tag, de naam van de auteur, datum, onderdeel van de ondertitel of van de footer? Ook daarin heeft het structureren van gegevens nog meerwaarde. Dat is meteen een mooi bruggetje naar het volgende artikel 😉
Bedankt voor deze seo update! 🙂
Dit artikel was voor mij erg nuttig. Het zijn op zich redelijk basis tips. Echter heb ik meteen alles doorgelopen om te kijken of ik dit allemaal wel op orde had. Aan de hand van de tips een Sitemap voor me blog gemaakt en rich snippets voor me productpagina’s.
Ik had wel nog een vraag. Dat content het allerbelangrijkste is, wist ik al. Echter is ook in 2015 link building toch ook nog steeds een factor?
@Wouter: link building is wat mij betreft nog steeds de factor die het meeste onderscheid kan maken ten opzichte van je concurrenten. De kennis en kunde om fatsoenlijke content te schrijven is natuurlijk anders dan die van het opbouwen van een goed en duurzaam link profiel. Zeker in competitieve niches, waar elke website alle onpage factoren en content op orde heeft, zijn het de links die het verschil maken.
Werk je in een niche met weinig concurrenten, vanuit SEO oogpunt, dan kom je soms ook ver met het optimaliseren van de basis elementen zoals in dit artikel beschreven. Link building is dus zeker niet in alle gevallen nodig of bepalend, maar over het algemeen kan je wel stellen dat een beter link profiel, betere resultaten geeft.
@Jacco: in de basis is SEO inderdaad niet veranderd. De elementen die je optimaliseert zijn enkel verschoven. Zo hebben bepaalde tags minder of geen waarde meer, waar andere elementen meer waarde hebben gekregen. In dit artikel worden natuurlijk enkel de elementen die je op individuele pagina’s kunt aanpassen besproken. SEO is natuurlijk veel breder dan dat. Denk aan alles wat er buiten je website gebeurd, de manier waarop pagina’s onderling zijn gestructureerd, de kwaliteit van je hosting, gebruiksvriendelijkheid van je website en zo kunnen we nog wel even door gaan. Daar hebben wat mij betreft de grootste veranderingen qua SEO plaatsgevonden de afgelopen 3 jaar.
Denk dat de URL structuur van de profielpagina’s van Marketingfacts auteurs wat SEO vriendelijker kan 😉
Gerelateerde artikelen
Marketingfacts. Elke dag vers. Mis niks!
Marketingfacts. Elke dag vers. Mis niks!