Mobile proof e-mail in de schoenen van…

Mobile-proof e-mail. Er zijn al ellenlange verhalen over geschreven en er is al heel erg veel over geblogd. Maar waarom zie je het dan nog zo weinig in de praktijk terug, waar heeft dit mee te maken? Vragen als: “Waarom zou ik dit voor mijn bedrijf of merk inzetten?”, “Mijn shop of website is ook nog niet mobile-proof, heeft het dan wel nut?” en “Hoe wordt een goede mobile-proof mailing ontworpen en technisch opgezet?” steken dan vaak de kop op. Allemaal vragen die ervoor zorgen dat je nog maar zelden een mobile proof e-mail in je inbox tegenkomt. In dit blog gaan we in de stoel zitten van iedereen die ermee te maken krijgt. Namelijk het merk/bedrijf, de klant, de ontwerper en de html’er. Waar loopt iedereen tegenaan, wat zijn goede tips over hoe je dit het beste aan kunt aanpakken?
Wat zijn de verschillen met desktop-only e-mail
De desktop-only versie van een nieuwsbrief is voor iedereen wel bekend. Eigenlijk betreft dit een statische mailing die is ingericht voor één formaat beeldscherm. Dat was prima toen we nog niet massaal onze mail bekeken op onze mobiele telefoon. Tegenwoordig leest gemiddeld 48 procent van de nieuwsbriefabonnees zijn inbox op hun mobiele telefoon of op hun mini-tablet en dit aantal zal alleen maar stijgen en stijgen.

Responsive, adaptive of liquid, wat zijn de verschillen?
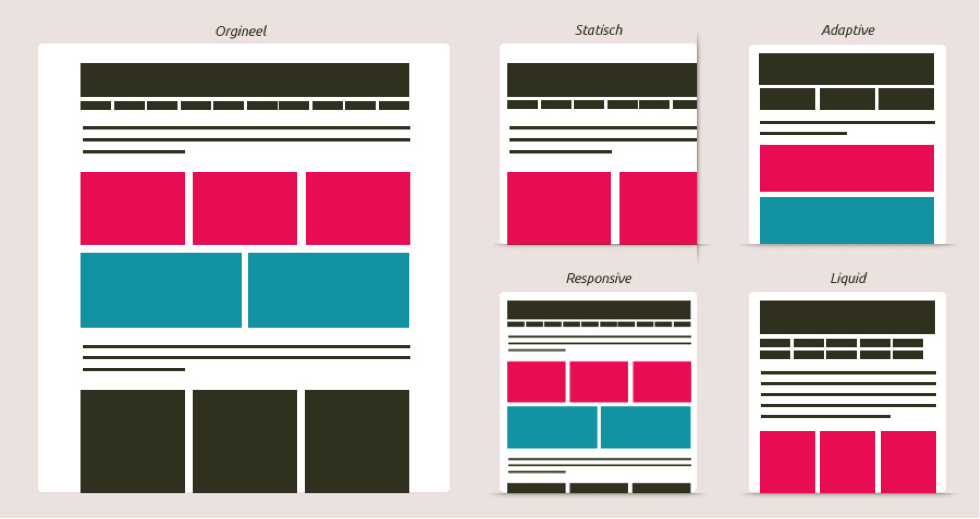
Responsive e-mail. Dat is de meest gangbare benaming als je iemand vraagt naar e-mail die geschikt is voor mobiele devices. Maar eigenlijk klopt dit niet. Er zijn namelijk veel verschillende mogelijkheden beschikbaar, waarvan responsive er één is. In het kort kun je rekening houden met drie verschillende mogelijkheden, namelijk responsive, adaptive en liquid. Deze varianten hebben sterk met elkaar te maken en zorgen eigenlijk voor het zelfde einddoel, maar verschillen toch nog iets in werkwijze met elkaar. In het kort zijn dit de grote verschillen:
- Responsive: beelden schalen of veranderen in een ander beeld. Kolommen verdwijnen. Teksten lopen terug op de breedte van het beeld.
- Adaptive: beelden behouden hun oorspronkelijk grootte of veranderen in een ander beeld. Kolommen verdwijnen of veranderen in stappen van formaat.
- Liquid: beelden behouden hun oorspronkelijke grootte. Kolommen verdwijnen niet, maar passen zich wel aan aan de breedte van het beeld.
Snap je het nog? Kijk ook eens naar de volgende site: http://liquidapsive.com/. Rechts boven aan de pagina kun je aangeven in welke methode je de pagina wilt zien.

Mobile proof e-mail in de schoenen van…
Maar hoe werkt dat nu helemaal, waar moet je rekening mee houden als bedrijf? Hoe kun je mobile-proof e-mail het beste inzetten en hoe zet je het op? Om hier een goed antwoord op te kunnen geven, moeten we eerst weten welke groepen er allemaal mee te maken krijgen.
In de schoenen van het bedrijf of het merk
Wanneer moet je bedrijf overstappen op mobile-proof e-mail? Dit is enerzijds een lastige vraag, ieder bedrijf is immers anders. Als je beschikt over een grote base en de gegevens van e-mailmarketing inzichtelijk hebt, kun je dit gemakkelijk onderzoeken. Kijk naar het aantal nieuwsbriefabonnees dat je mailings opent op een mobile device. Ligt dit aantal op 20 procent of hoger, dan is het een goed idee om in mobile-proof e-mail te gaan investeren. Het aantal mobiele openers zal alleen maar oplopen in de loop van de jaren, waar het gebruik van desktop stabiel zal blijven. Denk ook eens aan alle nieuwe devices die op dit moment worden ontwikkeld en nog niet op de markt zijn.
Anderzijds is het helemaal niet zo’n moeilijke vraag wanneer je bedrijf over moet stappen. Als je e-mailmarketing inzet als een belangrijke toevoeging op je marketingmix, is de tijd gekomen om over te stappen. Je bedrijf komt hierdoor zakelijker en professioneler over, gericht op de toekomst. Als je vandaag investeert, pluk je daar in de toekomst de vruchten van.
Wat erg belangrijk is om goede e-mailmarketing te bedrijven, is het doel van dit kanaal. Is het doel van e-mailmarketing bij je bedrijf het behalen van directe omzet, of zet je dit kanaal in voor branding en ondersteuning van je andere marketingkanalen? Zorg ervoor dat je strategie helder is, om het maximale te halen uit mobile-proof e-mail. Voor desktopgebruikers zal er geen verschil in open- en klikratio zijn. Ook niet in het aantal conversies. Maar de nieuwsbriefabonnees die je bereikt die de mail openen op hun mobiele device hebben een veel grotere kans tot een positieve ervaring met je bedrijf.
Tips:
- Zorg dat je je doelstelling en hypothese helder hebt omschreven, voordat je aan de slag gaat met e-mailmarketing.
- Houdt rekening met de doorlooptijd van het opzetten van mobile-proof e-mail.
- Ken de resultaten van je huidige e-mailmarketingcampagnes.
- Houd rekening met een investering. Maar wel eentje die je in de toekomst up-to-date houdt.
- Ken het huidige percentage van de nieuwsbriefabonnees die hun mail openen op mobiele devices?
- Vergeet je servicemailings niet mee te nemen tijdens het opzetten.
In de schoenen van de klant
Even je mail lezen. Mobiel erbij en kijken of je nog interessante mails toegestuurd hebt gekregen. Het subject belooft al heel veel! 20 procent korting op die dvd die je al heel lang op je lijstje hebt staan. Je opent de mail en dan… je ziet het logo van het bedrijf in beeld, met daaronder nog een stukje navigatie en een half afgebroken afbeelding zonder enige vertoning van een call-to-action. Zowel aan de onderkant als aan de rechterkant ontbreekt er van alles.
Dat wordt scrollen, van rechts naar links en van boven naar beneden. Na zo’n 40 seconden heb je het product waarnaar je zocht eindelijk gevonden. Herkenbaar? Waarschijnlijk niet. Na zo’n 10 seconden ben je waarschijnlijk al afgehaakt en heb je de mail naar de prullenbak verplaatst. Zonde, want de actie was veelbelovend! Nog vervelender is het als dit gebeurt bij een servicemailing, waarin belangrijke informatie is opgenomen. Dit roept negatieve gevoelens op en hierdoor daalt het aanzien van het bedrijf.
Als je als nieuwsbriefontvanger wel mobile-proof had ontvangen, had je de mailing snel kunnen scannen en mogelijk was je een interessant product tegen gekomen. Met wellicht een conversie voor het bedrijf als gevolg.
Mobile-proof mailings zijn dus niet alleen een professioneel uithangbord voor het bedrijf, maar hebben daadwerkelijk een toegevoegde waarde doordat de nieuwsbriefabonnee beter zijn weg kan vinden binnen de mailing en minder geïrriteerd raakt door onoverzichtelijkheid. Dit gevoel wordt verstevigd door een responsive site of webshop, die consistent is ten opzichte van de mailing.
In de schoenen van de designer
Als designer van de mailing en de banners die in de content opgenomen worden, moet je rekening houden met tal van zaken. Heb je al ervaring met het opzetten van statische e-mails, dan ben je in het voordeel. Je bent dan al bekend met de conversieverhogende elementen binnen een e-mail.
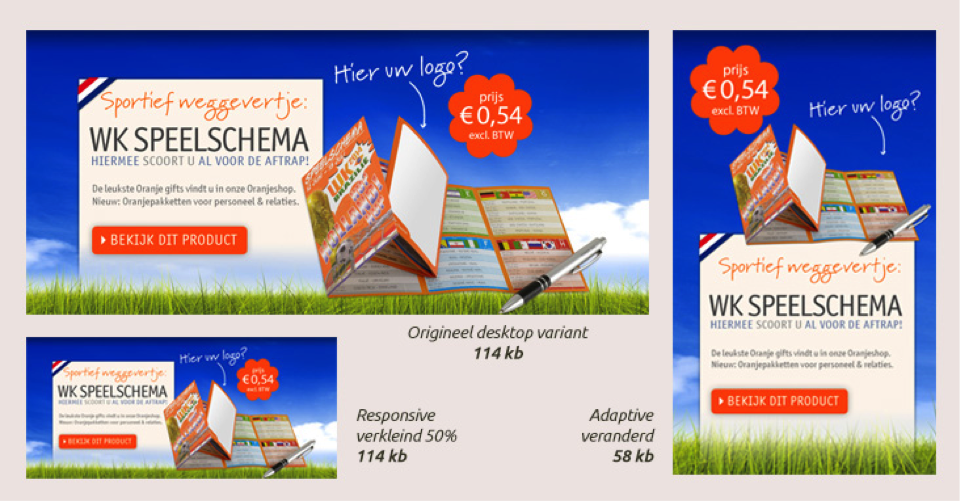
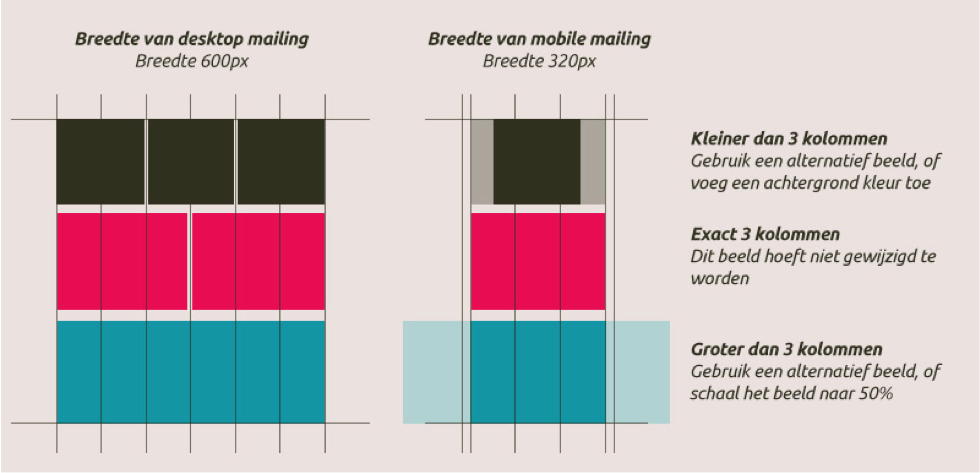
Het grote verschil waar je rekening mee moet houden in een mobile-proof e-mail is dat van iedere banner mogelijk meerdere versies gemaakt moeten worden. Een banner die op de desktop opgezet wordt voor een statische template van 600 pixels breed zal in een mobiele versie omgezet moeten worden naar een versie van 320 pixels breed. Dit kan op de responsive methode, maar wat als er een tekstueel element binnen de banner is opgenomen? Deze wordt voor mobiel gebruik mogelijk veel te klein. En dat wil je voorkomen, want dan ben je niet alleen je boodschap kwijt, maar misschien ook de aandacht van je abonnee.
Een oplossing voor dit probleem is dat je gebruikmaakt van de adaptive methode. Je vervangt op dat moment het beeld dat je voor de desktop-versie hebt gebruikt voor een beeld dat geschikt is voor de mobiele versie van de e-mail. Hierin kun je goed rekening houden met het plaatsen en de grootte van bijvoorbeeld de call-to-action-button. Bijkomend voordeel hiervan is dat de e-mailclient de banner maar eenmaal hoeft in te laden en je de kwaliteit voor de banner omlaag kan schroeven, zodat er minder data ingeladen hoeven te worden.

Daarnaast moet je rekening houden met de eventuele navigatie binnen de mail. Als je in een statische mail de navigatie gewoon 1-op-1 verkleint, is het lastig om deze op de juiste manier met de vinger te bedienen – door het te kleine oppervlak van de button raak de lezer snel de naastgelegen linkjes. Vaak met irritatie tot gevolg.
Als je de navigatie van een desktopversie van de e-mail om wilt zetten naar een mobiele versie, kun je hiervoor het beste een compleet nieuwe look hanteren. Waar je in ieder geval voor moet zorgen, is dat de herkenbaarheid wel gewaarborgd blijft, de navigatie voldoende met de vinger te bedienen is en dat je goed nadenkt over de toegevoegde waarde van dit navigatie-element binnen de hoofdnavigatie. Nu kan het zo zijn dat het element niet direct van belang is of dat het je hoofdboodschap minder krachtig laat overkomen. Wellicht zou je er dan voor moeten kiezen om dit element weg te laten, of waar mogelijk in de onder-navigatie op te nemen.
Tips:
- Begin je ontwerp met de mobiele versie. Het is makkelijker elementen toe te voegen dan te schrappen in de elementen.
- Al je je huidige template wilt gaan omzetten, ga dan bij ieder element na of het een toegevoegde waarde voor de nieuwsbrief is.
- Maak templates voor je banners die je gemakkelijk in kunt vullen, bijvoorbeeld in Photoshop. Ontwikkel hiervoor templates die je in segmenten deelt. Je kunt hiervoor gemakkelijk de kwaliteit van het beeld, de breedte en hoogte en de naam van het bestand vooraf instellen.
- Werk met een desktopvariant van 600px, opgebouwd uit 6 kolommen. Deze breedte kun je eenvoudig delen door 2 of 3. Dit aantal staat voor de kolommen van je ontwerp.
- Pas op dat het gebruikte font niet te klein is. Een fontgrootte van 14 of 15 kan prima en zorgt er tevens voor dat je niet te veel informatie opneemt in je e-mail.
- Laat de afbeeldingen en achtergrondkleuren voor desktop over de gehele breedte doorlopen. Dit zorgt voor een helder en interessant beeld en geeft de juiste leesrichting binnen het de mail.

In de schoenen van de HTML’er
Dan de laatste stap, we moeten de mailing op gaan zetten in HTML. Wat is het verschil ten opzichte van de bekende statische mail? Om dit duidelijk aan te kunnen geven, is het goed om te weten hoe normale e-mail-HTML in zijn werk gaat.
Je kunt de bekende statische html zien als ouderwetse HTML, waarin je elke vorm van externe CSS of javascript achterwege moet laten. Je hebt te maken met erg veel verschillende combinaties van browsers, e-mailclients en eigen instellingen van de nieuwsbriefabonnee. Het beste is om alle fonts, images en andere elementen die je in een nieuwsbrief tegen kunt komen te voorzien van een eigen styling. Dit kan zorgen voor een zeer uitgebreide HTML-code. Daarnaast is het belangrijk om te werken met tabellen, wat bij webdesign al tijden niet meer wordt gedaan.
Als je deze methode onder de knie hebt en snapt welke beperkingen dit met zich meebrengt, kun je de stap maken naar het opzetten van een mobiele versie van de HTML. Dit kun je op verschillende manieren doen. We kennen het verschil tussen responsive, adaptive en liquid inmiddels. Deze zijn door elkaar heen te gebruiken.
Voor mobile e-mail maak je gebruik van de ‘class’-id’s binnen de ‘table’- of ‘td’-elementen. De werking hiervan kun je door middel van inline css (zie kader hieronder) definiëren en waar nodig aanpassen.
Inline CSS
Niet alle e-mailclients ondersteunen op dit moment inline CSS en hierdoor zijn mails ook niet mobile-proof te vertonen binnen deze clients. Het belangrijkste voorbeeld hiervan is Gmail, dat alle inline CSS verwijdert en zijn eigen CCS aan de mail toevoegt. Gmail zorgt er op dat moment voor dat de mailing statisch wordt weergegeven. De tweede e-mailclient betreft de meeste Outlook-versies vóór Outlook 2011. Outlook kan niet overweg met de inline CSS, zodat je geen mobiele versie van de nieuwsbrief zult zien. De Outlook-versies voor Outlook 2011 zijn gebaseerd op het Office-pakket dat zijn eigen draai aan een mailing geeft. Zo moet je trucs toepassen om de mailing goed vertoonbaar te krijgen binnen de meeste Outlook-varianten.
Voorbeeld css:
<style type=”text/css”>
/* overrides for screen sizes under 410 */
@media only screen and (max-width: 410px) {
table.container { width: 100% !important; }
table.container td { border: none !important; align: center; }
/* banner dienstverlening */
td.promo { padding: 0px 0px 237px 0px !important; background: url(http:// www.onlineprecisiemarketing.nl/DNZ/fullservice300_nieuw.gif) no-repeat center 0px; height: 237; width: 300; }
td.promo img { display: none; }
</style>
Uitleg: Door de toevoeging van een mediaquery kun je aangeven vanaf welke schermresolutie de CSS bepaalde elementen moet interpreteren. In dit geval vanaf een maximale breedte van 410px. Wanneer de schermbreedte onder de 410px komt, zullen de classes onder de mediaquery in werking treden.
Voorbeeld html:
<body bgcolor=”#ffffff” topmargin=”0” marginwidth=”0” marginheight=”0” leftmargin=”0”>
<table width=”100%” bgcolor=”ffffff” class=”container” align=”center”>
<tr>
<td align=”center”><br>
<table width=”550” bgcolor=”ffffff” class=”container” align=”center”>
<tr>
<td align=”center” class=”promo”><img src=”http://images.denieuwezaak.nl/DNZ/fullservice550_nieuw.gif” style=”font-family: ‘Ubuntu’, Trebuchet MS, Arial; color: #3f382d; font-style: bold; font-size: 24px;” alt=”Full service e-commerce partner”><br>
</td>
</tr>
</table>
</td>
</tr>
</table><br>
</body>
Uitleg: De bovenstaande html ziet er uit als een standaard nieuwsbrief-HTML. Er is echter één groot verschil: er zijn classes toegevoegd binnen de tabellen en td’s. Deze classes corresponderen met de inline CSS die boven in de HTML te vinden is. Als voorbeeld hebben we de class ‘promo’ gehighlight. Als de resolutie van de e-mailclient onder de 410px komt (“@media only screen and (max-width: 410px)”), zal de class in werking treden.
td.promo { padding: 0px 0px 237px 0px !important; background: url(http://images.denieuwezaak.nl/DNZ/fullservice300_nieuw.gif) no-repeat center 0px; height: 237; width: 300; }).
De afbeelding wordt vervangen voor het beeld dat is aangegeven binnen de CSS.
Alle tips op een rij
- Zorg dat je je doelstelling en hypothese helder hebt omschreven, voordat je aan de slag gaat met e-mailmarketing.
- Houdt rekening met de doorlooptijd van het opzetten van mobile-proof e-mail.
- Ken de resultaten van je huidige e-mailmarketingcampagnes.
- Houd rekening met een investering. Maar wel eentje die je in de toekomst up-to-date houdt.
- Ken het huidige percentage van de nieuwsbriefabonnees die hun mail openen op mobiele devices?
- Vergeet je servicemailings niet mee te nemen tijdens het opzetten.
- Begin je ontwerp met de mobiele versie. Het is makkelijker elementen toe te voegen dan te schrappen in de elementen.
- Al je je huidige template wilt gaan omzetten, ga dan bij ieder element na of het een toegevoegde waarde voor de nieuwsbrief is.
- Maak templates voor je banners die je gemakkelijk in kunt vullen, bijvoorbeeld in Photoshop. Ontwikkel hiervoor templates die je in segmenten deelt. Je kunt hiervoor gemakkelijk de kwaliteit van het beeld, de breedte en hoogte en de naam van het bestand vooraf instellen.
- Werk met een desktopvariant van 600px, opgebouwd uit 6 kolommen. Deze breedte kun je eenvoudig delen door 2 of 3. Dit aantal staat voor de kolommen van je ontwerp.
- Pas op dat het gebruikte font niet te klein is. Een fontgrootte van 14 of 15 kan prima en zorgt er tevens voor dat je niet te veel informatie opneemt in je e-mail.
- Laat de afbeeldingen en achtergrondkleuren voor desktop over de gehele breedte doorlopen. Dit zorgt voor een helder en interessant beeld en geeft de juiste leesrichting binnen het de mail.
“Niet alle e-mailclients ondersteunen op dit moment inline CSS”
Volgens mij bedoel je hier external en internal stylesheets.
Inline CSS (of inline styles) is namelijk de enige manier in Gmail om html te stylen. o.a. Gmail stript de CSS uit het <head></head> gedeelte en daarom moet het inline worden gedefinieerd.