Waarom je nú volledig moet focussen op mobiel

Tips en mogelijkheden
Er wordt al lang gesproken over mobile first, maar het is nu belangrijker dan ooit. Is jouw website mobielvriendelijk, snel en biedt het een optimale gebruikerservaring? In ons onderzoek zien we interessante cijfers over het gebruik van mobiel en tablet en de daarbij behorende conversiecijfers. Daarnaast komt de mobile first index van Google nu steeds dichterbij en ben je kansloos zonder een geoptimaliseerde variant voor mobiel en tablet. Genoeg redenen om je mobiele website eens flink onder de loep te nemen.
Onderzoek mobiel versus desktop
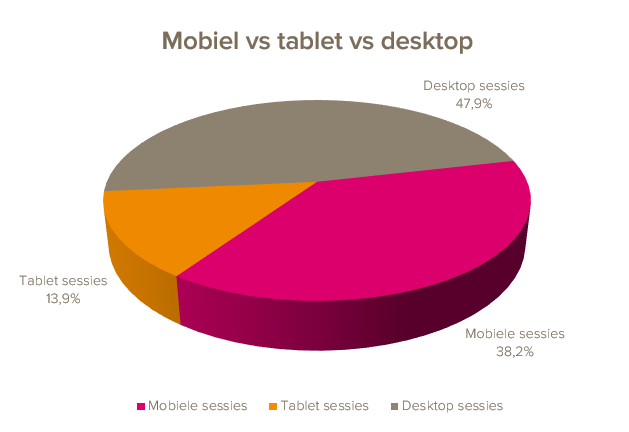
Steeds meer gebruikers zoeken met behulp van hun mobiele device. Van ruim 200 Nederlandse websites en webshops in uiteenlopende branches hebben we het verkeer geanalyseerd. Gemiddeld is 52 procent van al het verkeer afkomstig van een mobiel device of tablet (gebaseerd op de eerste zes maanden van 2017). Desktop heeft dus nog maar 48 procent in handen. We zien het met de maand verder verschuiven, dus de groei in tablet en mobiel is er nog lang niet uit.

Cirkeldiagram: gebruik van desktop, mobiel en tablet.
Naast het toenemende gebruik van mobiele devices zien we ook dat men steeds vaker iets bestelt via mobiel. Op dit moment kopen 3 op de 10 Nederlanders weleens iets online via hun smartphone. Deze kopers zijn in alle leeftijdsgroepen terug te vinden. Niet alleen onder de millennials (21-35 jaar) is een stijging te zien, maar ook bij de andere generaties is een flinke stijging te zien in 2017 ten opzichte van voorgaande jaren, volgens een ander onderzoek van RuigRok. Ook in ons eigen onderzoek zien we dat mobiel steeds meer bijdraagt in conversies.
Grote verschillen per branche
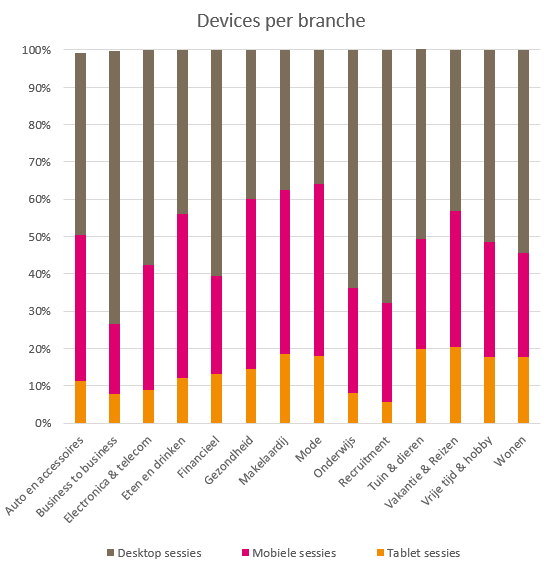
Hoewel we zien dat mobiel en tablet vrijwel hetzelfde aantal bezoekers opleveren als desktop, zien we wel grote verschillen per branche. Met name in de B2B-branche zien we, niet geheel verrassend, dat het aantal desktopsessies flink hoger ligt dan het gemiddelde. Het gemiddeld aantal desktopsessies is daar 72,57 procent (mobiel 18,77 procent en tablet 7,76 procent).
Kijkend naar de branches waar mobiel en tablet de dienst uitmaken, zien we bij de mode- en fashionbranche gemiddeld 39,50 procent desktopverkeer (mobiel 45,96 procent en tablet 19,12 procent). Ook websites in de gezondheidsbranche hebben slechts 39,99 gezondheid desktopverkeer (mobiel: 46,64 gezondheid en tablet: 14,37 gezondheid). In deze branches is de focus op mobiel en tablet nog belangrijker dan ooit.

Staafdiagram: gebruik van devices per branche.
Mobile first
Op 4 november 2016 kondigde Google al aan om te gaan werken met mobile first. Hoewel dit nog niet is uitgerold, is de verwachting dat dit een behoorlijke impact gaat hebben. De voorlopige prognose voor de uitrol van deze update is eind 2017.
Op dit moment worden alle resultaten in Google gerangschikt op basis van de desktopvariant. Met de nieuwe mobile first index wordt primair de mobiele versie van een website gebruikt om de algoritmes op los te laten. Heb je nog geen goed geoptimaliseerde mobiele site? Dat betekent dat je straks voor problemen kan komen te staan, aangezien Google jouw mobiele site beoordeelt en op basis daarvan de resultaten toont.
Hoe goed presteert jouw mobiele site nu?
Mobiel kan je natuurlijk kiezen voor een repsonsive, adaptive of een seperate website. Iedere variant heeft zijn voor- en tegens, maar voor SEO is het het beste om te kiezen voor een (adaptive) repsonsive website. Dit wordt ook geadviseerd door Google.
Is jouw website al geoptimaliseerd voor verschillende devices? Goed bezig! Maar als jouw website door de mobile friendly test komt van Google, wil dit nog niet zeggen dat deze daadwerkelijk goed te bekijken is door bezoekers en dat je het maximale eruit haalt.. Er zijn verschillende handige tools beschikbaar waarmee allerlei checks uit te voeren zijn en waarmee je de bottlenecks eruit haalt.
Wil je weten hoe jouw mobiele site op dit moment getoond wordt op mobiele devices kijk dan eens naar Search Console (Crawlen > Fetchen als Google). Dit is een prima manier om in kaart te brengen hoe de Google-bot en bezoekers je website zien. Daarnaast is Screenly een erg handige tool. Hiermee zie je hoe je website eruit ziet op mobiel of tablet.
Hoe snel is je mobile site?
Naast een juiste weergave op mobiel is snelheid minstens zo belangrijk. Bezoekers willen geen seconden lang wachten voordat informatie wordt ingeladen, ook niet als ze op een langzamere verbinding zitten. Het zorgt voor een slechte gebruikerservaring, een hoge bounce rate en een lager conversieratio. Dit zorgt uiteindelijk weer voor slechtere organische posities en een lagere kwaliteitsscore voor Google AdWords.
Een eerste algemene indruk van je site snelheid is te verkrijgen via de PageSpeed Insights tool van Google. Hier kun je vaak al een goede eerste indruk krijgen van je snelheid (streef naar een score van 85 of hoger). Hoewel PageSpeed Insights een goede indruk geeft van je snelheid, zijn er betere tools op de markt die ook meer inzicht geven (daarover later meer).
Daarnaast is het van belang om te kijken naar de snelheid van je website in combinatie met verschillende internetsnelheden (3G, 4G, WiFi et cetera). Hierdoor krijg je een indruk van de tijd die de bezoeker moet wachten voordat je website geladen is. Dit is het makkelijkst te testen met de Chrome-tool “Hulpprogramma’s voor ontwikkelaars”. Kies vervolgens voor “Network” en kies het type verbinding (throttling).
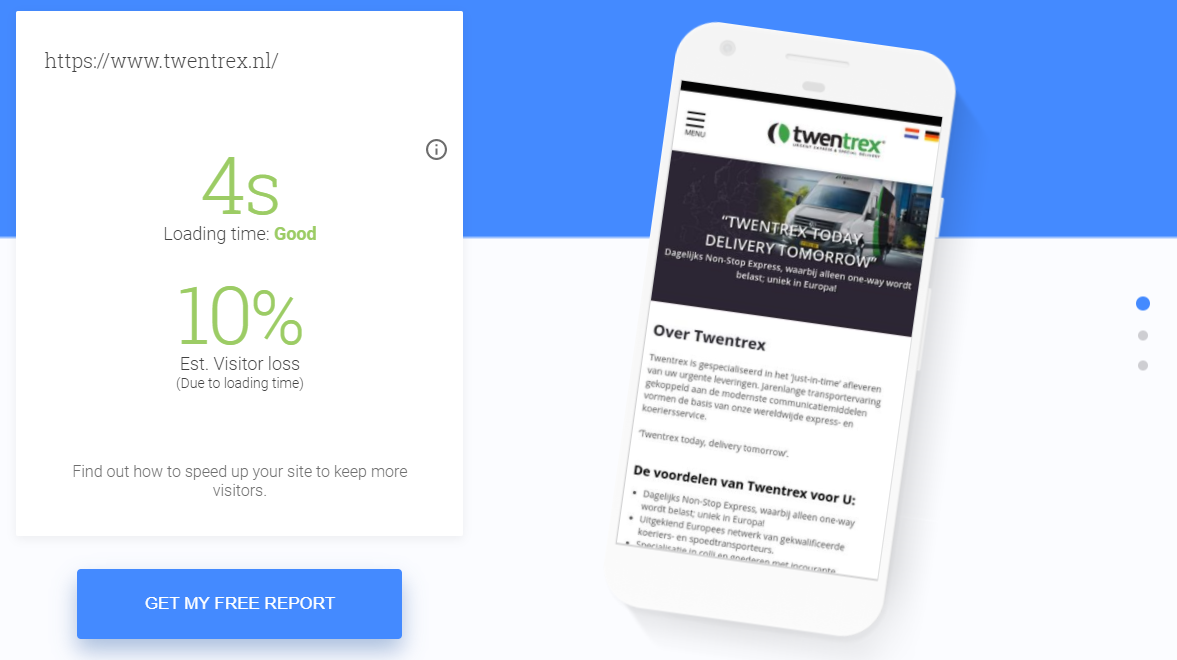
Een andere tool van Google waarmee je kunt testen hoe goed je website is geoptimaliseerd voor mobiele devices en tablets is de nieuwste tool Test My Site. De tool geeft weer hoelang het duurt voordat je site wordt geladen en hoeveel verkeer je in potentie mist, vanwege de laadtijd.

Snelheid van je website en mogelijk bezoekersverlies.
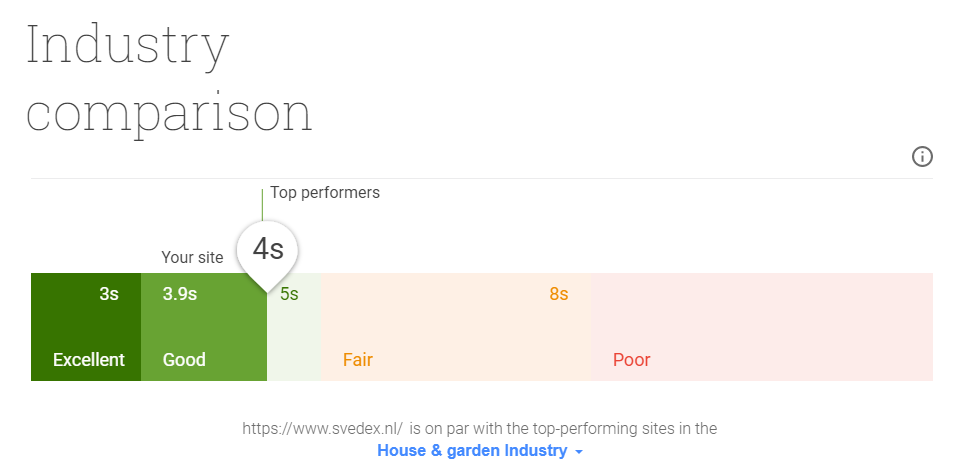
Google maakt ook een benchmark met websites uit dezelfde branche. Hiermee krijg je een goede indruk hoe je ervoor staat ten opzichte van je ‘concurrenten’. Mocht Google je indelen in de verkeerde categorie, dan kun je dit nog handmatig aanpassen.

Vergelijking met websites uit dezelfde branche.
Algemene tips bij het optimaliseren van je snelheid
Er zijn een aantal belangrijke punten waar je op moet letten bij het optimaliseren van je websitesnelheid:
- Minimaliseer de tijd van het laden van je website. Het is van belang om de time to first byte (TTFB) zo kort mogelijk te maken. Dit is de tijd die het duurt voordat de eerste byte aankomt bij je browser. Mik hierbij op een tijd van 200 milliseconden. Dit is gemakkelijk te meten met bijvoorbeeld GTmetrix. Hierbij ben je afhankelijk van de snelheid van het verzoek naar de server en de daadwerkelijke serververwerking.
- De belangrijkste content (boven de vouw) moet binnen drie seconden worden geladen. Je kunt dit meten met bijvoorbeeld Webpagetest. Streef naar een Speed Index van 3000 (advies van Google) en kijk goed welke vertragende elementen er op dit moment op jouw website te vinden zijn.
- Een quick win die vaak al veel winst qua snelheid oplevert, is het optimaliseren van afbeeldingen. Je kunt hiervoor een tool gebruiken zoals Compressor.io Deze tool comprimeert je foto’s zonder dat het ten koste gaat van zichtbaar kwaliteitsverlies.
- Verminder en/of verklein je CSS, Javascript en HTML.
- Probeer het aantal requests (HTML, JavaScript, CSS-bestanden, afbeeldingen) tot een minimum te beperken en voeg samen waar mogelijk.
Met de bovenstaande stappen heb je een goede basis staan en is je website al een stuk sneller te benaderen.
Mobiele aankopen versus desktop aankopen
Hoewel het aantal bezoekers op desktop op zo’n 48 procent zit, zien we dat desktop de meerderheid van alle conversies meepakt. Hierdoor wordt mobiel nog vaak (onterecht) onderschat. In de praktijk zien we namelijk dat mobiel en tablet prima middelen zijn om de daadwerkelijke conversie te ondersteunen.
We praten hier over gemiddelde cijfers. We hebben ook genoeg voorbeelden waarbij deze cijfers een stuk dichter bij elkaar liggen. Dit bereik je door goed rekening te houden met de customer journey op mobiel, de gebruikerservaring op mobiel te verbeteren en een snelle en makkelijke betaling via iDEAL mogelijk maken.

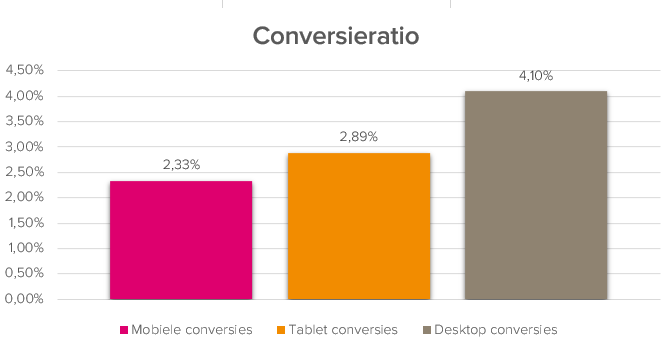
Grafiek: conversies per device.
Conversies via webshops
Nog interessanter is om de conversiecijfers in te delen op website en webshop. Zo zien we dat de desktopvariant van webshops nog steeds beter converteert dan mobiele webshops. In de praktijk zien we dat men vaak oriënteert op mobiel, maar de daadwerkelijke aankoop op desktop afrond.
Dit verschil kun je zelf kleiner maken door het betaalproces op je webshop te vereenvoudigen en gebruik te maken van een goede betaalprovider. Zorg er ook voor dat je een duidelijk zichtbaar telefoonnummer op alle pagina’s toont. Mobiele zoekers zijn namelijk sneller geneigd om telefonisch contact op te nemen.

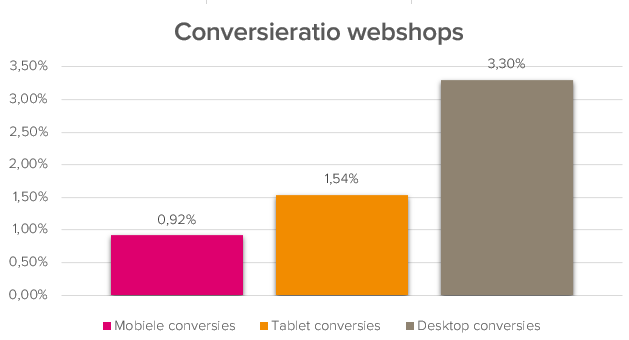
Grafiek: conversies via webshops.
Conversies via websites
Waar we bij webshops nog grote verschillen zagen in de verdeling van de conversies per device, zien we dit bij websites een stuk minder. Dit is op zich logisch te verklaren. Mobiele zoekers zijn vaak doelgerichter en gaan bij urgentie vaker op zoek met hun mobiele device. Een contactformulier, telefoontje of simpele aanvraag wordt daardoor sneller op mobiel ingevuld.

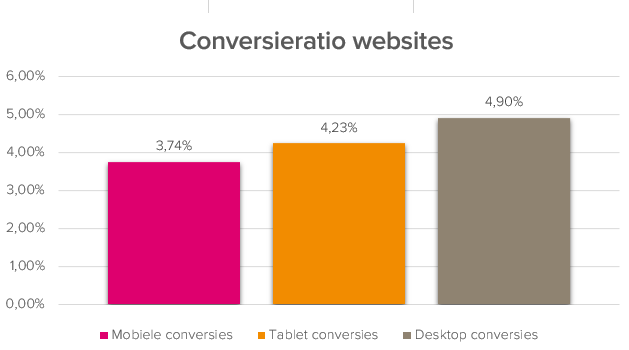
Grafiek: conversies via websites.
Prognose internetgebruik
Alle verwachtingen gaan uit dat de omvang van het mobiele verkeer alleen maar verder blijft groeien. Het belang van mobiel (en tablet) is dus duidelijk. Dus er dient nu ook echt actie ondernomen te worden. Zoals besproken komt de mobile first index van Google eraan. Zonder geoptimaliseerde website voor mobiel en tablet ben je kansloos.
Heb je nog geen mobiele site? Zorg dan voor een goed werkende (adaptive) responsive website. Goed voor bezoekers én Google. Zorg daarnaast voor een uitstekende sitespeed op alle devices. Laat je bezoekers niet onnodig lang wachten, ongeacht de internetsnelheid die ze hebben.
“voor SEO is het het beste om te kiezen voor een (adaptive) repsonsive website”. Is dat zo? Volgens mij zijn AMP (accelerated mobile pages) beter, dat houdt in dat je een aparte pagina/site voor mobiel opzet. Hoeft overigens niet specifiek volgens de richtlijnen van het AMP project. Idee is dat een bomvolle response desktop versie niet snel laadt op mobiel, al dan niet door een trage dataverbinding.
Hi Michel, bedankt voor je aanvulling. AMP is inderdaad interessant en zeker ook voor SEO. AMP heeft immers een uitgeklede HTML variant (schonere code), wat zorgt voor een snellere laadtijd. Je kunt gewoon tekst, afbeeldingen en video’s tonen. De reden dat ik het niet direct genoemd heb, is dat AMP vooral interessant is voor pure content sites (nieuws en blogs). Voor andere sites is het nog minder interessant omdat je bijvoorbeeld geen javascript, formulieren en externe CSS bestanden kunt inladen. Google gaat dit zeker wel verder ontwikkelen, dus goed om dit in de gaten te blijven houden. Wellicht nog een aparte blog waard.. Desondanks is er met adaptive responsive met de juiste optimalisaties flinks wat winst te behalen qua snelheid.
Bedankt voor deze inzichten Okko, interessant om te lezen! Ik zie in je artikel vooral hoe het aan de bezoekerskant van de website zit, dus misschien leuk om ook even toe te voegen hoe het mobiele landschap er op dit moment voorstaat in Nederland?
Volgens onze data heeft namelijk iets meer dan de helft (55%) van alle bedrijfswebsites, exclusief eCommerce sites, in Nederland een mobiele versie van hun website. Bij eCommerce websites ligt dat aandeel een stuk hoger, daar heeft 77% een mobiele versie. Er is dus nog wat werk aan de winkel wat betreft optimalisatie voor mobile devices.
Het is zeker interessant om het mobiele landschap onder de loep te nemen, Iris. Inmiddels heeft de meerderheid inderdaad een mobiele site en het valt op dat e-commerce sites over het algemeen al een stuk verder zijn. Ik ben hier echter bewust niet op ingegaan omdat ik het belangrijker vind om een stap verder te kijken. Als ze geschikt zijn volgens (bijvoorbeeld) de tool van Google wil dit vaak nog niet zeggen dat ze daadwerkelijk geschikt zijn voor mobiel. In de praktijk zien we nog vaak dat de user experience niet optimaal is. Dit zien we voornamelijk terug in het feit dat sites en shops niet vlekkeloos werken op mobiel en dat de snelheid flink achter blijft. In mijn ogen is zo’n site dan niet mobile-friendly. Kortom: genoeg werk aan de winkel voor menig site en shop 🙂
Er wordt nu steeds meer aandacht besteed aan de mobiele terminal en de prestatie-eisen worden steeds hoger
Gerelateerde artikelen
Marketingfacts. Elke dag vers. Mis niks!
Marketingfacts. Elke dag vers. Mis niks!