Gebruik van visuele aanwijzingen ter verbetering van website usability

In Amerika wordt – in tegenstelling tot in Europa – veel meer geïnvesteerd in usability. Veel van de Amerikaanse websites die ik tegenkom, beoordeel ik dan ook als erg usable. Tijdens mijn workshops usability engineering krijg ik regelmatig de vraag: “Maar wat is volgens jou dan een echt goede website?” Als standaard antwoord geldt altijd dat ik op elke website wel iets kan aanmerken. Maar steeds vaker kom ik websites tegen die in aanmerking komen om als antwoord te worden benoemd op deze steeds terugkerende vraag.
Afgelopen week kwam ik weer op de website van Crazyegg.com. Zo zie ik ze graag en op dit soort websites navigeer ik zonder problemen en frustraties.Het is me direct duidelijk welke informatie te vinden is op de website, welke acties ik uit kan voeren, waartoe deze leiden en hoe ik moet navigeren op de website.
Maar hoe komt dat? Wat maakt deze website zo usable? Het antwoord hierop ligt in de mogelijkheid om een goed conceptueel model te kunnen maken van de website. Dit wordt bereikt door het juiste gebruik van visuele aanwijzingen; van affordances, constraints en mappings (Norman, 1988). In dit artikel een korte uitleg van deze visuele aanwijzingen en enkele tips om deze zelf te gebruiken in webdesign.
Conceptuele modellen
Wanneer we een website zien en direct een mentale voorstelling kunnen maken (een conceptueel model) van hoe deze website in elkaar steekt, levert dit een grote bijdrage aan de perceptie van usability van de website. Met een goed conceptueel model zijn we in staat het effect van onze acties tijdens de interactie met een systeem te voorspellen (Norman, 1988).
Maak het je websitebezoekers daarom makkelijk een mentale voorstelling te maken van de structuur, inhoud en mogelijkheden van de website. Dit kan gemakkelijk door het juiste gebruik van visuele aanwijzingen; affordances, constraints en mappings (Norman, 1988).
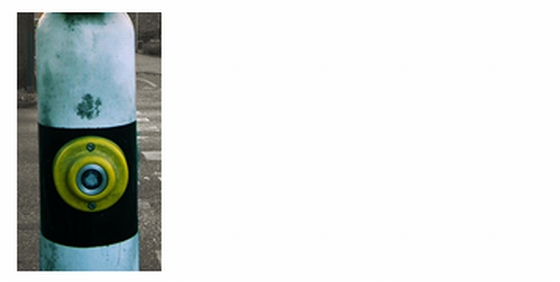
Wat zijn affordances?
Een affordance is een kenmerk van een object dat uitnodigt tot een bepaalde actie.

Affordance: De button nodigt uit om op te drukken.
Ken je het volgende gevoel: Je staat voor de deur van een volle kroeg en je weet niet of je moet duwen of trekken om de deur te openen…? Vaak is onduidelijk of je moet duwen of trekken om de deur te openen. Door een betere vormgeving van het object (de deur) zou direct duidelijk moeten worden welke actie gemaakt moet worden (duwen of trekken) om het gewenste effect te bereiken (het opengaan van de deur).
Een interactie is gebruiksvriendelijk als je meteen ziet wat je moet doen om een bepaald gewenst gevolg te bereiken. Dit draagt bij aan ervaren gebruikersgemak van een systeem.
Slecht gebruik affordances

De verlichte afbeeldingen nodigen uit tot drukken.
In bovenstaande afbeelding een voorbeeld waarbij affordances niet goed gebruikt zijn. De verlichte afbeeldingen nodigen uit om op te drukken. Maar deze actie heeft geen gevolg, de gebruiker moet rechts op de buttons drukken om het gewenste effect te bereiken. Op websites kom je dit vaak tegen. Want, hoe vaak klik je niet ergens op wat niet klikbaar blijkt te zijn?
Tips met betrekking tot affordances:
- Zorg dat je consistent bent in het gebruikvan hyperlinks op je website, niet op de ene pagina bold als hyperlink en op de volgende pagina niet.
- Kijk ook uit met het opvallend willen maken van woorden in tekst. Dit kan uitnodigen tot klikken, dus zorg dat dit dan ook klikbaar is.
- Gebruik geen buttonachtige afbeeldingen als deze niet klikbaar zijn.
- Daar waar je wilt dat je bezoeker een actie maakt, ontwerp daar een duidelijke affordance voor.
Constraints
Beperkte mogelijkheden beperken het aantal mogelijke acties. Wanneer de mogelijkheden beperkt zijn, is sneller duidelijk welke actie gedaan moet worden om een bepaald doel te bereiken.

Constraints; beperking van het aantal mogelijkheden vergemakkelijkt de interactie.
Iedereen kent ze wel: de afstandsbediening met een overload aan knoppen, allerlei aanwijzingen op en om de knoppen. Is dat handig…?
Apple heeft bij het ontwerp van de afstandsbedieing van de Macbook constraints goed gebruikt. Alle functionaliteiten die nodig zijn op een afstandsbediening met slechts 2 knoppen en 6 actiemogelijkheden.
Op websites kom je dit ook maar al te vaak tegen. Een verzameling van hyperlinks, buttons, menu items. Want we willen maar al te graag aan onze bezoekers laten zien wat we allemaal wel niet kunnen, hebben en hoe goed we zijn als organisatie. Maar kruip weer in de huid van de website bezoeker. Je wilt dan snel, makkelijk, zonder obstakels je doel bereiken.
Tips met betrekking tot constraints:
- Breng in kaart wat de daadwerkelijke behoeften zijn van je bezoekers via gebruikers-en taakanalyses en pas daar je content op aan.
- Beperk het aantal menu items, en daarmee het aantal keuzemogelijkheden.
- Probeer bezoekers zoveel mogelijk aan de hand mee te nemen, zodat zij zo min mogelijk keuzes hoeven te maken in de navigatie.
- Zorg – bijvoorbeeld bijcheckout processen – dat een bezoeker alleen de keuze vooruit en terug heeft.
Mappings
Mapping tussen een visuele aanwijzing en het gevolg is belangrijk. Mapping refereert aan de visuele aanwijzing van het gevolg van een actie. Hierbij kan gedacht worden aan labeling van buttons bijvoorbeeld. Een mooi voorbeeld dat iedereen kent en waar duidelijk geen gebruik gemaakt is van mapping is bij het afsluiten van Windows.

Naar start om af te sluiten?!
Jarenlang moe(s)ten we eerst naar start om de computer af te sluiten. Het is dat we eraan gewend zijn, maar stel je eens voor dat je het voor het eerst ziet en je zoekt de mogelijkheid om Windows af te sluiten. En ken je het dat als je op een website op een link of button klikt en je komt op een pagina die je totaal niet verwacht? Of je hebt al iets verzonden waarvan je je niet bewust was dat met het klikken op die specifieke button, je gegevens al daadwerkelijk zou verzenden? Juiste mapping tussen aanwijzing, actie en gevolg draagt bij aan ervaren usability.
Tips met betrekking tot mapping:
- Duidelijke labeling: zorg dat de labels van menu items en buttons de lading dekken.
- Zorg voor feedback. Wanneer bijvoorbeeld iets verzonden is, geef feedback dat het succesvol gebeurd is.
Een andere website welke er mijn inziens ingeslaagd is deze aspecten op de juiste manier te gebruiken is Kampyle.com, overzichtelijk, duidelijk, simpel en toch volledig.
Bron: Norman, D.A.(1988). The design of everyday things. New York: Basic Books.
Norman is een held. Als je iets doet met design (al is het maar conceptueel op bierviltjes tijdens het aangeschoten brainstormen over een idee voor een dienst), dan is het een absolute pre.
Bovenstaand stuk vind ik een mooie samenvatting voor gebruik van Normans richtlijnen in een online omgeving.
Ah, heerlijk stukje over usability. Zelf heb ik de indruk dat we hier in NL/Europa niet in staat zijn om het bruikbaarheids-vakgebied los te laten en een brug te slaan naar het benodigde sponsorschap. Velen roepen dat gebruiksgemak belangrijk is en aan expertise ontbreekt het niet, maar als het puntje bij paaltje komt sneuvelt het in projecten of wordt het niet/verkeerd ingepland (bv een usertest nadat alles al gebouwd is). Is het echt zo moeilijk om de return on investment van usability design aan te tonen? Don Norman was zijn tijd in ieder geval ver vooruit en plukt daar nu de vruchten van! En terecht 😉
Norman is ook mijn held en het is jammer dat veel bedrijven te weinig aandacht besteden aan usability. Niet alleen op websites, maar ook onze alledaagse producten, zoals koffiezetapparaten en vaatwassers kunnen wat mij betreft nog een flinke usability slag maken.
Wat mij echter positief stemt, is dat toen ik cognitieve ergonmie studeerde usability voor vrijwel iedereen een onbekend begrip was en dat ik altijd moest uitleggen wat het betekent. Inmiddels weet het merendeel van de mensen wel wat ermee bedoeld wordt en krijgt het een steeds belangrijkere rol in de wereld van (interactie) design. Hopelijk wordt het meenemen van usability in de beginfase van het ontwerp ooit net zo vanzelfsprekend als de reclame die het uiteindelijk moet gaan promoten.
Gerelateerde artikelen
Marketingfacts. Elke dag vers. Mis niks!
Marketingfacts. Elke dag vers. Mis niks!