Het redesignen van je website: vijf learnings

Regelen wat en wanneer je wilt is in het huidige mobiele tijdperk orde van de dag. We wachten niet meer tot we thuis zijn om aankopen te doen: 2017 was het jaar dat gebruikers voor het eerst vaker via hun smartphone dan via een desktop online gingen. Een responsive website is geen overbodige luxe. Maar het verbeteren, of compleet vernieuwen, van een website is niet niks. Dat merkte ook HotelSpecials: vijf learnings uit het redesign-proces van het reisplatform.
HotelSpecials zag het stijgende gebruik van mobiel terug in de cijfers: in 2016 was het aandeel sessies via smartphone 31 procent, in 2017 was dit 42 procent. Tegelijkertijd daalde het aantal sessies via desktop naar 35 procent. In het eerste kwartaal van 2018 groeiden de mobiele sessies nog verder: naar 45 procent.
Het is van essentiel belang dat je platform geoptimaliseerd is voor mobiel gebruik. HotelSpecials koos al vroeg voor een mobiele versie van de website en uit de laatste cijfers van Google blijkt dat de Nederlandse site in de top drie is geeindigd van meest gebruiksvriendelijke mobiele websites in de reisbranche. Voor een duurzaam en toekomstgericht platform was dit echter niet genoeg. Daarom werd besloten om de website te herbouwen en responsive te maken. Dit bleek een langer en ingewikkelder proces dan voorzien. Vijf learnings van HotelSpecials uit het redesign-proces van een website.
Responsive website: waarom eigenlijk?
Een responsive website reageert op het apparaat waarop het getoond wordt en past zich automatisch aan. Dit betekent dat een website net zo goed te bezoeken is op desktop als op tablet of mobiele telefoon.
Het belangrijkste verschil tussen surfen op desktop of laptop en op mobiel of tablet, is de schermgrootte. Als je een voor desktop ontwikkelde website op een smartphone bekijkt, schalen afbeeldingen en buttons naar piepkleine afmetingen, en teksten zijn alleen nog maar met een vergrootglas leesbaar. Mobiel surfen wordt dus lastig en de kans dat bezoekers de website meteen verlaten (bouncen), is vrij hoog.
“Google beloont websites die op alle toestellen makkelijk te navigeren zijn met betere rankings”
De bouncerate van de website en pagina’s heeft daarnaast invloed op de waarde die Google aan de website geeft. Als bezoekers een website snel weer verlaten zonder door te klikken, geeft dit een negatief signaal aan Google. Anders bekeken: Google beloont websites die op alle toestellen makkelijk te navigeren zijn met betere rankings.
Voor de websites van HotelSpecials werd al vroeg een aparte mobiele website ontwikkeld. Ondanks de waardering voor de gebruiksvriendelijkheid, bleef de conversie achter in vergelijking met de desktopversie. De mobiele versie was niet geoptimaliseerd voor alle mobiele apparaten op de markt. Gebruikers komen via meer dan duizend verschillende apparaten binnen. Dit lijkt ongelofelijk veel, maar als je bedenkt dat alleen al alle Samsung-apparaten bij elkaar bijna driehonderd modellen tellen, dan wordt dit getal al verklaarbaar.
In Google Analytics is te zien hoeveel verschillende schermresoluties deze apparaten hebben. Ook al maken de drie populairste schermresoluties 70 procent van de sessies uit, dan kom je in totaal ook hier op bijna driehonderd verschillende resoluties. Om alle gebruikers een compleet bevredigende ervaring op de website te kunnen bieden, is één mobiele versie van het platform dus niet genoeg.
Daarnaast was het bijhouden van twee aparte websites niet schaalbaar. Denk bijvoorbeeld aan de tijdsinvestering vanuit de contentteams: elke banner, die op de website vernieuwd moet worden, moet twee keer gemaakt en geüpload worden. Als je content van je website constant aan het zoekgedrag van de bezoekers wilt aanpassen en veel tijdelijke acties wilt tonen, kost dit teveel tijd.
De oplossing: een volledig nieuw responsive design voor een duurzaam platform, dat geruime tijd meekan.
1. Denk mobile first, maar niet mobile only
Het grootste voordeel van responsive design is tegelijkertijd ook de grootste uitdaging als het om de ontwikkeling ervan gaat. De overall conversie op de lange termijn moest verhoogd worden. Daarom werd tijdens het ontwerp- en ontwikkelingsproces met alle toestellen rekening gehouden.
Aangezien het aantal sessies per jaar via mobile continu is gestegen en de focus op het verbeteren van de mobiele ervaring kwam, werd voor een mobile first-strategie gekozen.
Het concept mobile first werd in 2009 door Luke Wroblewski, sinds 2014 Product Director bij Google, geïntroduceerd en houdt simpelweg in dat het mobiele scherm de kern van het design is, waardoor de user experience op smartphones begunstigd wordt. De website is dus allereerst voor een smartphone ontworpen en bouwt daarop voort voor tablets en desktop.
“Bij responsive design gaat het niet alleen om schermgrootte en designverschillen, maar vooral om verschillende customer journeys”
Maar mobile first betekent nooit mobile only. Ook al wordt het belang van mobiele telefoons steeds groter, desktopcomputers zijn nog lang niet verdwenen. Denk aan alle consumente (jizelf dus ook) die tijdens hun lunchpauze op grote kantoorschermen door aanbiedingen scrollen. In 2017 kwam 35 procent van alle sessies op het Nederlandse HotelSpecials-platform nog via desktop.
Bij responsive design gaat het niet alleen om schermgrootte en designverschillen op smartphones, tablets en desktop, maar vooral om verschillende customer journeys. Bij HotelSpecials is het aantal last minute-boekingen veel groter via mobiel dan via desktop en tablet. 47 Procent van alle boekingen op mobiel hebben een lead time (tijd tussen boeking en aankomst) van zeven dagen. 28 Procent van alle boekingen op mobiel gebeurt op dezelfde dag. Op een desktop is dit slechts 10 procent. Verder blijkt uit onderzoek dat bezoekers die via een mobiel apparaat een website bekijken een veel kortere tijd op dezelfde website blijven. Om deze ‘ongeduldige’ last minute zoekers vast te houden, moet de website vooral over een uitstekende navigatie beschikken.
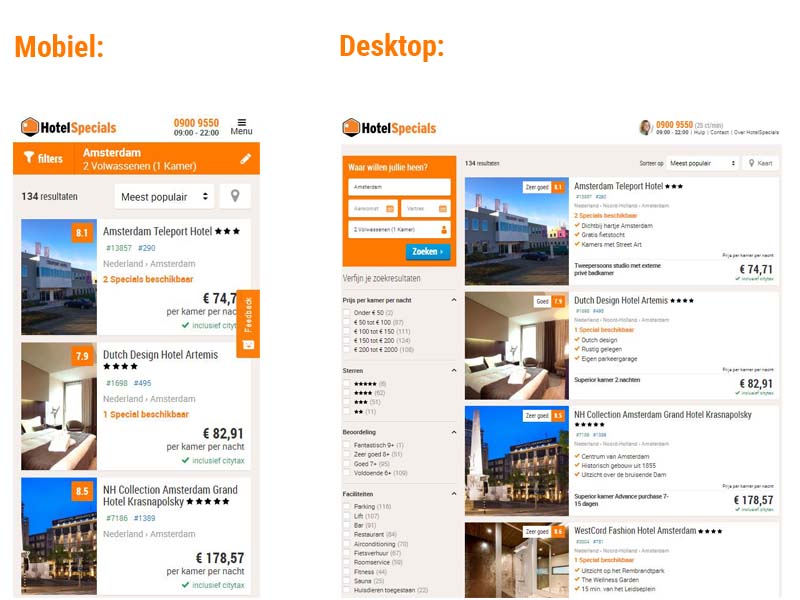
Op mobiele apparaten betekent dat vaak ook ‘less is more’: dat bepaalde content niet getoond wordt naarmate de schermgrootte kleiner wordt. Een goed voorbeeld zijn listerpages met zoekresultaten. Navigatie-elementen zoals filters kunnen bijvoorbeeld achter een knopje verborgen worden of en kan minder content bij de producten zelf getoond worden:

Naast dingen weghalen of verbergen, moeten sommige dingen ook meer naar voren komen, zoals bij HotelSpecials de reviews. Beoordelingen zijn één van de belangrijkste redenen om een accommodatie te boeken. Daarom vallen deze op mobiel meer op.
Zorg ervoor dat het hele bedrijf mobile first denkt
Gezien het grote aandeel van mobiel gebruik van klanten, moet het mobiele denken ook binnen de eigen organisatie verankerd worden. Bij HotelSpecials werkte iedereen vanaf een desktop en de website werd uitsluitend op die schermgrootte bekeken. Content werd grotendeels voor dit formaat uitgedacht, wat zo nu en dan ongewenste vertoningen voor mobiel tot gevolg had.
Zorg ervoor dat het belang van mobiel in de hele organisatie bekend is en geleefd wordt. Leg uit hoe op een desktop in de browser, de tablet- of mobiele weergave getoond kan worden, bijvoorbeeld met een tool (zoals ‘Toggle device toolbar’ in de developer tools van Chrome of de iOS Simulator).
2. Vernieuw in kleine stappen: maak het project niet te groot
Bij het vernieuwen van een website met een responsive design, zijn verschillende strategieën toe te passen. Welke het best past, hangt van budget, tijd en personele resources af.
Je kunt ervoor kiezen om jouw de website beetje bij beetje om te bouwen. Begin met de belangrijkste pagina’s of onderdelen en bouw iteratief de hele website om. De voordelen zijn dat een beperkt budget genoeg is om aan de slag te gaan en er al gauw resultaat is. Bij deze aanpak leer je gaandeweg – de lessen uit de eerste ‘hap’ kun je bij de volgende verwerken. Nadelen kunnen zijn dat het traject oneindig wordt en het bestaan van responsieve en niet responsieve pagina’s naast elkaar een negatieve impact op de klantenervaring heeft.
Een andere strategie is om de website compleet te herbouwen, dus met een nieuwe code-base bij nul te beginnen. Voordeel hiervan is onder andere dat je niet gebonden bent aan de code-erfenis van de oude website. Een groot nadeel van deze aanpak is dat je op de lange termijn tijd en geld moet investeren, zonder hiervan op de korte termijn te profiteren.
HotelSpecials koos ervoor het platform volledig te herbouwen. Het voornaamste doel was om een snelle, duurzame en toekomstbestendige website te bouwen en de oude code was hier niet geschikt voor. Alleen de boekingsfunnel werd losgekoppeld van de rest: deze werd als eerste vernieuwd, om de conversie omhoog te trekken.
Al snel werd duidelijk dat vernieuwingen aan de achterkant net zo belangrijk voor de toekomstbestendigheid van het platform als geheel waren, als de veranderingen aan de voorkant. Daarom werd zowel front-end als back-end vernieuwd. Dit zorgde ervoor dat de vernieuwingen aan de voorkant parallel moesten lopen met de vernieuwingen aan de achterkant. Hoewel belangrijk voor de toekomstbestendigheid van het platform als geheel, maakte dit dat aan de voorkant niet snel vernieuwd kon worden, waardoor ook niet gaandeweg geleerd en geoptimaliseerd kon worden. Er werd toegewerkt naar een alles-of-niets lancering en dat leidde tot hoge druk bij het team.
Om de vernieuwing voor iedereen tastbaar te maken, werd een eerste minimum viable product online gezet. Als bedrijf dat in meerdere landen opereert, had HotelSpecials de keus waar de eerste versie gelanceerd ging worden. Het werd het kleinste label, Oostenrijk.
De lancering van die versie liet zien hoe ver het minimum viable product nog afstond van het uiteindelijke doel. We realiseerden ons dat de manier waarop wij tot nu toe hadden gewerkt niet efficiënt genoeg was. Dit was een harde les voor het hele team – om frustratie en verlies te voorkomen, werd de werkwijze zo snel mogelijk aangepast.
“De lessen uit de eerste ‘hap’ kun je bij de volgende verwerken”
De alles-of-niets aanpak werd naar een meer iteratieve methode omgezet. Per label werd gekeken naar de minimale functionele eisen van de respectievelijke websites en de ontwikkeling werd stapsgewijs opgebouwd van het kleinste label naar het grootste. Zo blijft het risico klein en was er meer tijd om na elke release het platform verder te ontwikkelen. Dit geeft ook de mogelijkheid om gaandeweg met hulp van klantenonderzoek aanpassingen te doen.
Tools als HotJar helpen om, met behulp van heatmaps en directe klantenfeedback, lessen uit de huidige versie te trekken en het product continu aan de wensen van klanten aan te passen. Zo was er voorafgaand aan de lancering van de grootste labels al veel ervaring opgebouwd en beschikte het team over een stevig fundament toen begin juli de Nederlandse en Belgische websites live gingen.
3. Maak er geen IT-feestje van: betrek alle medewerkers bij het redesign
Omdat HotelSpecials een compleet nieuw product wilde creëren, werd ervoor gekozen om het redesign-project met een apart team te starten, dat los van de rest van de IT-afdeling stond en ook fysiek op een ander kantoor zat. Het voordeel was dat de developers samen met de designers de creatieve ruimte hadden om buiten de kaders van het oude platform te treden en zich volop op de creatie van een compleet nieuw platform konden concentreren.
Het nadeel van de fysieke en inhoudelijke loskoppeling was dat het project en de nieuwe website voor veel medewerkers abstract bleef. Het werk van het redesign-team had geen verbinding met het dagelijkse werk van de rest. De betrokkenheid bij het nieuwe product was dus niet zo groot buiten de IT-afdeling. Door iedere twee weken een sprintdemo aan het hele bedrijf te geven, werd getracht de betrokkenheid te vergroten, maar de tijd tussen de presentaties en het moment dat iedereen het als functioneel product in handen had, bleek te groot.
Ook zorgde het uitgangspunt van een 100 procent ‘fresh start’ voor de nieuwe platform ervoor dat kennis van andere afdelingen over het hoofd werd gezien en het ontwerp niet altijd overeenkwam met de behoefte.
Om zulke mismatches in de communicatie en werkzaamheden te voorkomen is het belangrijk om het hele team al vanaf het begin bij een redesign te betrekken en de stakeholders uit andere afdelingen constant input en feedback te laten geven op het werk van het project team. Hierbij heeft de productowner een sleutelrol, omdat hij of zij als schakel in het communicatienetwerk tussen teams en stakeholders ageert.
Om de interne samenwerking als geheel te verbeteren, werd voor de introductie van de OKR (Objectives and Key Results) methode gekozen, een managementmethologie waarbij kwartaaldoelstellingen (Objectives) op bedrijfvsniveau, teamniveau en persoonlijk niveau gedefinieerd en aan meetbare resultaten gekoppeld worden.
“Initiatieven versterken elkaar en de kans op mismatches in de werkzaamheden wordt klein”
De introductie van OKR’s heeft tot een aantal verbeteringen in werkzaamheden geleid. De gezamenlijke doelstelling maakt dat de focus en betrokkenheid bij het team groter zijn en veel meer cross-department samengewerkt wordt. Medewerkers van verschillende teams werkten eerder wel samen in cross-department projecten, maar er was geen uniforme richtlijn die ervoor zorgde dat iedereen dezelfde kant op ging. Nu heeft iedereen het grote plaatje beter in beeld en ziet ook duidelijk welke bijdrage hij of zij aan het behalen van de bedrijfsdoelstellingen levert. Hierdoor versterken initiatieven elkaar en de kans op mismatches in de werkzaamheden wordt klein.
Elk kwaartaal dagen de doelstellingen het team uit: er wordt naar gestreefd om gemiddeld 70 procent van de doelstellingen te halen (waarom het niet 100 procent is, lees je hier). Dit lukt nog niet altijd, wat laat zien dat de werkwijze nog beter kan.
4. Benader het redesign ook vanuit een SEO-strategie
Het herbouwen van een website geeft meteen de gelegenheid om het ook kritisch vanuit een SEO-perspectief te bekijken. Moderne SEO legt de focus op positieve ervaringen van de gebruiker – hoe kan deze zo snel en makkelijk mogelijk precies dat vinden, wat hij zoekt? Zie het redesign dus als kans om ook de ingangsmogelijkheden naar de website te vergroten.
Met diepgaande keyword analyse trok HotelSpecials de URL-structuur recht en keek kritisch naar de filters op de website. Uit de analyse kwam naar voren welke thema’s veel zoekvolume hadden en nog niet in de bestaande filters terugkwamen, bijvoorbeeld het thema Oud&Nieuw, waar een aparte filtertemplate op basis van een vaste datum voor gecreëerd is. Deze wordt automatisch gecombineerd met alle beschikbare bestemmingen en geeft zo de mogelijkheid om de binnenkomst van de klant op de website één op één aan te laten sluiten op de zoekopdracht. Dit versimpelt en verkort de customer journey en levert meer verkeer op.
Het aantal bezoekers die via zoekopdrachten rond het thema Oud&Nieuw binnenkwamen, op de Duitse website, was in vergelijking met 2016 bijna verdubbeld.
De uitdaging bij een goede navigatie is om de binnengekomen klant vast te houden en de bouncerate daarmee zo laag mogelijk te houden. Niet alleen de reis naar een bepaalde landingspagina moet soepel verlopen, maar ook de verdere afhandeling en navigatie binnen de website. Zorg ervoor dat je de juiste content hebt staan, het navigeren met behulp van filters en breadcrumbs zo makkelijk mogelijk is en de weg naar de funnel zo kort mogelijk is. Hierbij is het controleren en evalueren van navigeer gedrag met behulp van A/B tests en tools als bijvoorbeeld HotJar, CrazyEgg en Mixpanel essentieel.
Vanuit SEO-perspectief moet je ook zeker de snelheid van de website niet vergeten. Lange laadtijden zorgen ervoor dat gebruikers snel afhaken. Dit geeft een negatief signaal aan Google. Of anders gezegd: hoe sneller de laadtijden, hoe groter de kans op goede posities in de zoekresultaten.
5. Beschouw het redesign als kans om het merk (nog) beter te positioneren
Tijdens het herbouwen merkte HotelSpecials dat de visie nog niet duidelijk was. Er was klantenonderzoek gedaan om een gevoel voor de doelgroepen te krijgen, maar ondertussen heerste het gevoel dat nog niet duidelijk was wat het merk precies was en wat de Unique Selling Point ten opzichte van de concurrenten was.
Parallel aan het redesign werden de visie en de missie uitgewerkt, om hieruit op de lange termijn een strategie en een handleiding voor het dagelijks handelen te ontwikkelen en het fundament te creëren voor een toekomstbestendig platform. De ontwikkeling van de visie en missie was de inleiding van een allesomvattend branding traject.
“Het herbouwen van de websites had met het ontwikkelen van een branding strategie moeten beginnen”
Een sterk merk bouw je van binnenuit door te zorgen dat de bedrijfscultuur de brand promise 100 procent ondersteunt. Je merk moet tot leven komen door de dagelijkse acties van de medewerkers. De eerste stap was dus om intern het merk HotelSpecials zo sterk mogelijk neer te zetten, met een set van core values, die het fundament van de identiteit zijn. Om die kernwaarden op de werkvloer tot leven te brengen werden brand ambassadors gekozen, die vraagbaak voor collega’s zijn en constructieve feedback geven op beslissingen en acties.
Het idee achter het interne traject was om ervoor de zorgen dat het merk in alle lagen duidelijk neergezet wordt, zodat iedereen naar één doel toewerkt. Vervolgens kon de communicatie naar de klant toe opgepak worden. Er werd een communicatie-guideline gecreëerd, waarin vastgelegd is hoe met klanten gecommuniceerd wordt en wat er op de website getoond wordt. Ook bij het ontwikkelen van nieuwe elementen wordt nu altijd de vraag gesteld: Komt dit overeen met wie wij als merk willen zijn?
De grootste learning? Het herbouwen van de sites had met het ontwikkelen van een branding strategie moeten beginnen.
Hoe HotelSpecials verder gaat
Aan het begin van het redesigntraject was het hoofddoel om de conversie op mobiele apparaten te verhogen. De focus lag dus op één stukje van de customer lifetime cycle – de boeking. Maar tijdens het herbouwen van het platform werden belangrijke lessen voor de relatie met de klanten geleerd. Nu wordt niet meer alleen gekeken naar conversies en boekingen, maar wordt continu vanuit branding perspectief bedacht wat het merk kan betekenen voor de klant – tijdens de gehele customer lifetime cycle.
Het hoofdoel is nu het verhogen van de klantretentie en het opbouwen van een loyaal klantenbestand. BookingSpecials staat pas aan het begin van dit traject en is nu onder andere bezig met het optimaliseren van de e-mail flow en het herkennen van loyale klanten. Dat zal ook vast en zeker voor flink wat uitdagingen en net zoveel nieuwe learnings zorgen.
We lezen graag jouw eigen bevindingen en tips.