Mobile SEO: 5 zaken die je nu moet doen om niet achter te blijven

Een jaar na Mobilegeddon, de Google-update in april 2015 waarbij websites die mobiel goed werken voorrang kregen in de zoekresultaten, wordt het tijd om wat duidelijkheid te verschaffen over mobile search en de rol die SEO daarin kan spelen. We zien steeds meer zoekopdrachten op mobiel en het lijkt erop dat mobile SEO een serieuze discipline gaat worden. Goed dus om de belangrijkste punten en ontwikkelingen op een rij te zetten. Op deze manier weet je zeker dat jouw website er goed voorstaat, mocht Mobilegeddon 2 uitbreken.
Mobile SEO in de lift
Mobile SEO is zich nog altijd enorm aan het ontwikkelen. Steeds meer zaken doen we op mobiele apparaten. Voor eigenlijk alle websites zien we het bezoek vanaf mobiele apparaten dan ook alleen maar toenemen. Niet gek, aangezien we in Nederland per persoon gemiddeld 3,6 mobiele apparaten in ons bezit hebben. Daarnaast maken we steeds meer gebruik van mobile search. In oktober van 2015 waren er zelfs voor het eerst meer zoekopdrachten op mobiel dan op desktop.
Hoewel de focus van veel zoekmachines altijd bij desktop heeft gelegen, zien we dit nu veranderen. Google verlegt de focus dan ook steeds meer van desktop naar mobiel. We keken dan ook niet gek op toen bleek dat Googles afzwaaiend head of search Amit Singhal heel 2015 al zijn werk deed op twee smartphones.

Amit Singhal, Googles ‘ex head of search’
Google heeft aangegeven, als het gaat om de mobiele zoekresultaten, de voorkeur te geven aan websites met een mobiele variant. Websites die zich aanpassen aan de richtlijnen van Google hebben daarmee een streepje voor op de concurrentie. Hierbij zien we dat steeds meer details een rol gaan spelen. Dit jaar gaf Google bijvoorbeeld aan dat dit mobile-friendly label nog eens extra effect gaat hebben op de positie in de zoekresultaten.
Ook zien we zeer duidelijke signalen binnen de Google Quality Rater Guidelines voor de mobiele zoekresultaten. Waar mobile SEO de afgelopen jaren het ondergeschoven kindje was, begint het dus steeds meer een hoofdrolspeler te worden. Tijd dus om ook binnen SEO de focus te gaan verleggen van desktop naar mobile SEO. Want als jij het niet doet, dan doet de concurrentie het wel.
Dat mobile search in de lift zit, moge duidelijk zijn. Hier liggen voor zowel SEA als SEO kansen. Maar welke precies? En waar moet je nou de nadruk op leggen? Juist hier proberen we meer inzicht in te verschaffen. Hierbij zullen verschillende onderwerpen de revue passeren die van belang zijn voor mobile SEO. Voor elke website zullen de prioriteiten weer net anders liggen. Echter zijn dit, voor ons, op dit moment de punten om dit jaar rekening mee te houden.
- Optimaliseren voor de mobile index
- Denk niet alleen aan de zoekmachine
- De basisaspecten van mobile SEO
- Indexatie
- Websitesnelheid
- Cookies, pop-ups & interactieve elementen
- Fouten voor mobiele bruikbaarheid
- Crawlfouten
- Titels & beschrijvingen
- Optimaliseren andere zoekwoorden en -resultaten
- App streaming en -optimalisatie
- Mobiel webdesign
- Responsive webdesign
- Subdomein
- Dynamic Serving
- Accelerated Mobile Pages
Een kleine sidenote voordat we beginnen. Als we het hebben over mobile SEO of mobiel, dan bedoelen we smartphones; tablets worden hier niet onder geschaard. Vanwege de grootte van het scherm heeft de tablet meer gelijkenissen met desktop. Mobile SEO heeft dus betrekking op het optimaliseren van je website voor de zoekmachine op smartphones.
Optimaliseren voor de mobile index
Het is goed te begrijpen dat de index voor mobiel en desktop op dit moment nog een en dezelfde is. De verschillen binnen de rankings op mobiel en desktop lopen om deze reden nog niet ver uit elkaar. Google geeft al lange tijd aan bezig te zijn met het ontwikkelen van een mobile index. Wanneer dit werkelijkheid wordt, is het goed als er al een strategie ligt voor mobile SEO.

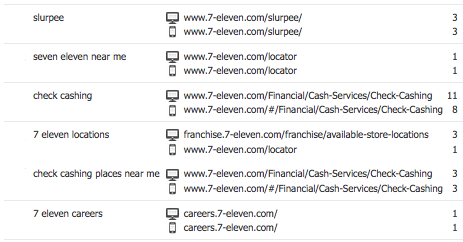
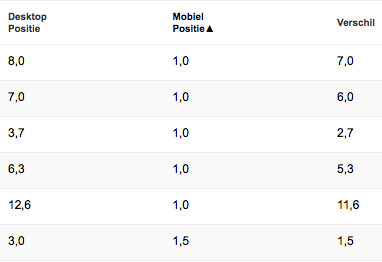
Rankings op mobiel en desktop voor 7-eleven.com
Het is wel zo dat binnen de mobiele zoekresultaten bepaalde factoren zwaarder wegen. Hierdoor kunnen de resultaten op mobiel en desktop wel verschillen.

Rankings in Google Search Console
Omdat websites veelal responsive zijn, bevatten ze dezelfde HTML en dus vaak ook dezelfde content. Bij het optimaliseren is het daarom van belang een middenweg te vinden tussen mobiel en desktop. Echter, het is ook verstandig het gedrag op de website te analyseren per apparaat. Zo krijg je een goed inzicht in de prestaties van pagina’s op verschillende devices. Daarnaast komen zo ook nieuwe mogelijkheden aan het licht. Denk bijvoorbeeld aan zoekwoorden die geen vertoningen hebben binnen de mobiele zoekresultaten.
Google Search Console biedt hier mooie inzichten. Hier kunnen we binnen de zoekanalyse (zoekverkeer > zoekanalyse) mobiel vergelijken met desktop. We krijgen dan een uitgebreide lijst van woorden of pagina’s en de bijbehorende positie. Ook kunnen we kijken naar het aantal klikken op een resultaat. Uiteindelijk krijgen we binnen deze vergelijking een goed inzicht in onze mobiele prestaties ten opzichte van de prestaties op desktop.
Op basis hiervan kan een plan gemaakt worden voor mobile SEO en hoe er verder op mobiel geoptimaliseerd kan worden. Om inzicht te krijgen in de prestaties van belangrijke zoekwoorden op mobiel kan het goed zijn om deze structureel te volgen. Dit kan via Google Search Console, maar er zijn ook betaalde tools, zoals SearchMetrics of SEMrush.
Denk niet alleen aan de zoekmachine
Verlies bij het maken van dit plan de gebruiker niet uit het oog. Zoeken op mobiel is vaak anders dan op desktop. Dit zien we ook terug komen in de Search Quality Raters Guideline van Google. Hier ziet Google verschillende zoekvragen bij gebruikers naar voren komen, zoals de ‘visit-in-person intent’, vragen waarbij de gebruiker op zoek is naar een lokaal bedrijf. Het op orde brengen van de bedrijfsinformatie binnen het Google My Business-account wordt daarom ook sterk aangeraden.
Zorg er dus voor dat je een goed begrip hebt van de verschillende soorten vragen die gesteld worden op mobiele apparaten. Volgens Google wordt er onderscheid gemaakt tussen de volgende vragen:
- Know: vragen waarbij de gebruiker op zoek is naar informatie; bijvoorbeeld: “beste hardloopschoenen”.
- Do: zoekvragen waarbij een gebruiker iets wil gaan doen of ondernemen; bijvoorbeeld: “hardloopschoenen kopen’.
- Device-action: zoekvragen waarbij de gebruiker wil dat Google iets doet op jouw smartphone; bijvoorbeeld: “open runkeeper app”
- Visit-in-person: zoekvragen waarbij gebruikers op zoek zijn naar een lokale aanbieder; bijvoorbeeld: “(hardloop) schoenenwinkel”
- Website: zoekvraag met betrekking tot bepaalde websites of webpagina’s; bijvoorbeeld: “runkeeper.com blog”
Wanneer de mobile index precies wordt gelanceerd, is niet duidelijk. Het is nu eenmaal lastig om inzicht te krijgen in de prioriteitenlijst van Google. Voor nu zien we dat de rankings op mobiel en desktop redelijk overeenkomen. Met de komst van de mobile index zal daar verandering in komen.
De basisaspecten van mobile SEO
Hoewel het mobiele design van een website vaak een verkleinde versie is van de desktopvariant, zijn er zeker punten die geoptimaliseerd kunnen worden voor de mobiele website.
Indexatie
Zorg ervoor dat bepaalde bronnen niet worden geblokkeerd. Denk hierbij aan CSS- of JavaScript-bestanden. Hierdoor kan de (mobiele) website niet goed worden nagebootst. Wanneer Google de website niet goed kan nabootsen, heeft dit gevolgen voor de indexatie. Hierbij kan het handig zijn om de mobile-friendly test te doen. Deze test ondergaat momenteel een metamorfose, waarbij de nieuwe variant wat uitgebreider is. In Nederland krijgen we helaas nog onderstaande melding te zien.

De nieuwe pagina van de mobile-friendly test
Google heeft onlangs ook zijn smartphone user-agent van de Googlebot voor het crawlen van mobiele websites aangepast. Mochten de mobiele rankings dus opeens tegenvallen, dan kan het zijn dat deze nieuwe user-agent geblokkeerd wordt.
Een andere manier om een indruk te krijgen van de indexatie van jouw website wordt geboden in Google Search Console. Via [Crawlen > Fetchen als Google] kun je Google vragen om jouw website op te halen. Hierbij kan je aangeven op welk apparaat je wilt dat dit wordt gedaan [Dropdown] en dat je graag wil zien hoe dit eruit ziet [Ophalen en weergeven]. Klikken op de ingediende URL geeft een overzicht van hoe Google jouw website ziet.
Websitesnelheid
Daarnaast is het goed om ook de snelheid onder de loep te nemen. Snelheid is voor Google belangrijk maar ook voor de gebruiker. Zo vaak worden pagina’s verlaten omdat het laden te veel tijd in beslag neemt. Via Googles PageSpeed Insights krijg je een goed overzicht van de websitesnelheid en de gebruikerservaring op mobiel.
Cookies, pop-ups & interactieve elementen
Waarschijnlijk heb je het zelf al een keer meegemaakt: je zit vast op een webpagina! Enige wat dan nog rest is het venster sluiten. Houd er rekening mee dat mobiele schermen klein zijn, de knoppen zelfs nog veel kleiner. Heb je dus een chatfunctie of een cookie-melding, zorg dan dat deze eenvoudig weg te klikken zijn. Ook het aanbieden van een landkaart kan problemen opleveren. Als deze map het gehele scherm inneemt, zit je als gebruiker vast. Bij het scrollen beweeg je dan namelijk de kaart en niet meer de pagina. Hele kleine dingen die grote gevolgen kunnen hebben.
Fouten voor mobiele bruikbaarheid
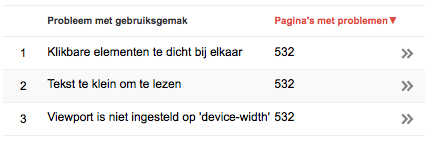
Denk ook aan de fouten die binnen Google Search Console worden weergegeven voor mobiele bruikbaarheid. In Google Search Console ga ja naar [Zoekverkeer > Mobiele Bruikbaarheid]. Hier krijg je inzicht in de gebruiksvriendelijkheid van pagina’s op mobiele apparaten. Ook zie je welke aanpassingen gedaan kunnen worden voor een optimale gebruiksvriendelijkheid.

De fouten voor mobiele bruikbaarheid binnen Google Search Console
Crawlfouten
Als laatste kan het wijs zijn om ook de sitefouten op mobiel langs te lopen. Dit kan ook binnen Google Search Console via [Crawlen > Crawlfouten]. Binnen het tabblad ‘Smartphone’ vind je de fouten die niet zijn opgetreden op desktop, maar wel op de mobiele apparaten.
Titels en beschrijvingen
De zoekresultaten worden op mobiel anders weergegeven dan op desktop. Op mobiel heeft de paginatitel namelijk twee regels in plaats van één regel. Ook hier is een maximaal aantal tekens dat gebruikt mag worden voor de titel en de beschrijving. In de regel houden we voor de paginatitel 55 karakters aan (60 op desktop). Voor de beschrijving mogen we weer wat meer tekens gebruiken, tot ongeveer 100 (155 op desktop). Hierbij is het goed te beseffen dat de titel en beschrijving op mobiel en desktop bij de meeste websites hetzelfde zijn. Het is dus vaak spelen met de titels en beschrijvingen.
Het belangrijkste is dat ze goed leesbaar zijn, de aandacht van de bezoeker trekken en het zoekwoord verwerkt is in de paginatitel. De afweging hoe je bepaalde titels en beschrijvingen vormgeeft, kun je goed maken door naar het gedrag van jouw bezoekers te kijken. Wordt een pagina veel op mobiel gevonden en bezocht, dan kan het waardevol zijn om deze te optimaliseren voor mobiel. Andersom geldt dit net zo. Gebruik je dus wat meer tekens, zorg er dan voor dat de belangrijkste informatie vooraan staat. Staat je belangrijkste unique selling point in de laatste tekens van de beschrijving, dan is deze niet te zien op mobiel. En dat is dus gewoon zonde.
Google heeft zelf gelukkig ook een lijst gemaakt met veel gemaakte fouten. Hier vind je nog meer informatie omtrent mobile SEO.
Optimaliseren voor andere zoekwoorden en -resultaten
Het aantal mobiele zoekopdrachten is, zoals gezegd, inmiddels de 50 procent gepasseerd. De apparaten waarmee gezocht wordt, veranderen en daarmee ook het type zoekopdrachten. Het feit dat er meer en meer met mobiele apparaten gezocht wordt, verandert de zoekopdrachten in de volgende opzichten:
- Meer lokale zoekopdrachten als gevolg van het feit dat er sowieso steeds meer lokale zoekopdrachten plaatsvinden (cross-device), maar met name ook van het feit dat er op mobiel vaker lokaal gezocht wordt dan op desktop. Die laatste ontwikkeling in combinatie met het stijgende aantal zoekopdrachten op mobiel, maakt dat het aantal lokale zoekopdrachten nog verder toeneemt naarmate er meer mobiele zoekopdrachten komen.
- Zoekopdrachten worden meer long-tail en vragender van karakter, zeker als gevolg van de ontwikkeling en opkomst van voice search, wat ervoor zorgt dat mensen natuurlijker zoeken, op een snellere en efficiëntere manier.
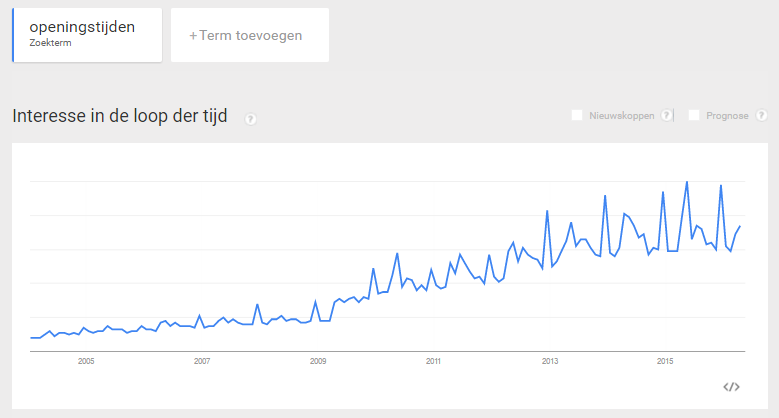
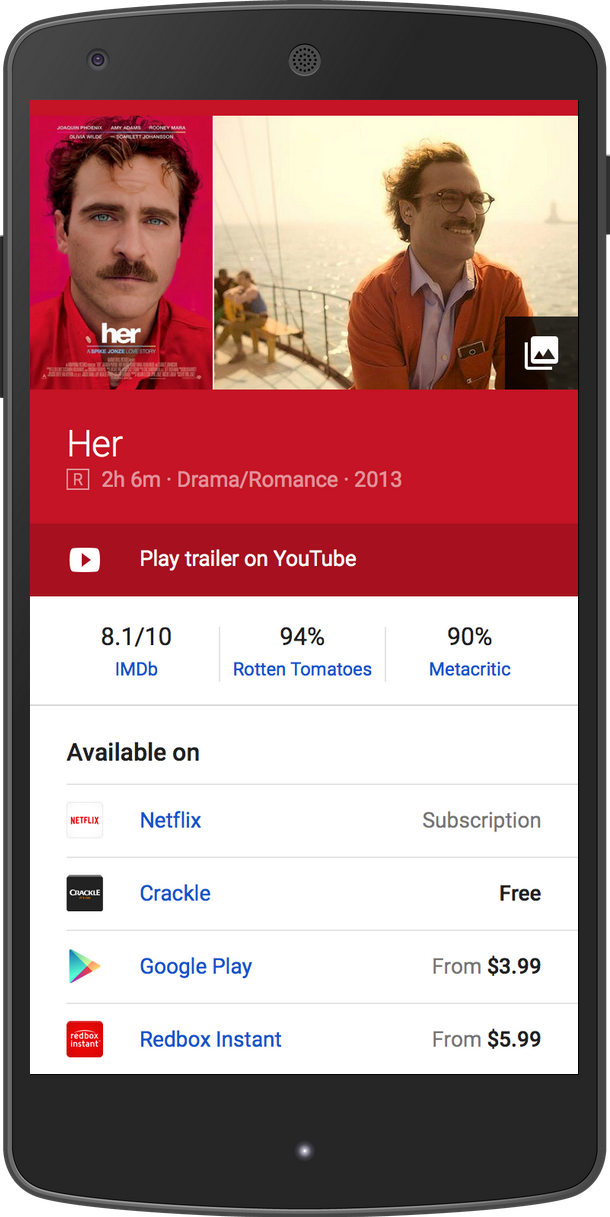
- Men zoekt meer naar actuele en interactieve antwoorden: gebruikers zoeken steeds vaker naar informatie die live of afspeelbaar is. Zeker gebeurt dit ook omdat zoekmachines steeds beter in staat zijn om die informatie te bieden. Voorbeelden van dit soort zoekopdrachten zijn actuele reistijden en actuele nieuwsitems, maar ook afspeelbare muziek of video’s en openingstijden.
Het wereldwijde aantal zoekopdrachten naar ‘openingstijden’ gerelateerde zoektermen, in de loop der jaren.
Het type zoekopdrachten verandert dus als gevolg van een groter aandeel mobiele zoekopdrachten. Wat betekent dit voor SEO? Juist ja, andere zoekresultaten waarmee rekening gehouden dient te worden. Meer zoekresultaten met elementen die enkel of relatief veel te zien zijn in mobiele zoekresultaten.
Denk hierbij aan accelerated mobile pages (voor meer informatie hierover zie verderop in dit artikel), knowledge graphs met lokale informatie, local packs, featured snippets, apps, rich answers, caroussels, (direct) video (plays) en afspeelknoppen van Spotify. Hierop zichtbaar zijn wordt dus extra belangrijk voor SEO-doeleinden. Begin bij je Google My Business-pagina, eindig bij het toevoegen van semantische markups. Vergeet geen vragen te beantwoorden.

Direct video play search result in Google
Appstreaming en -optimalisatie
Een van de functionaliteiten die de huidige smartphones zo interessant maakt, is applicaties (apps). Deze programma’s geven vaak een geheel nieuwe dimensie aan de smartphone. Niet verwonderlijk dus dat de opmars van app store optimization (ASO) al snel zijn intrede deed.
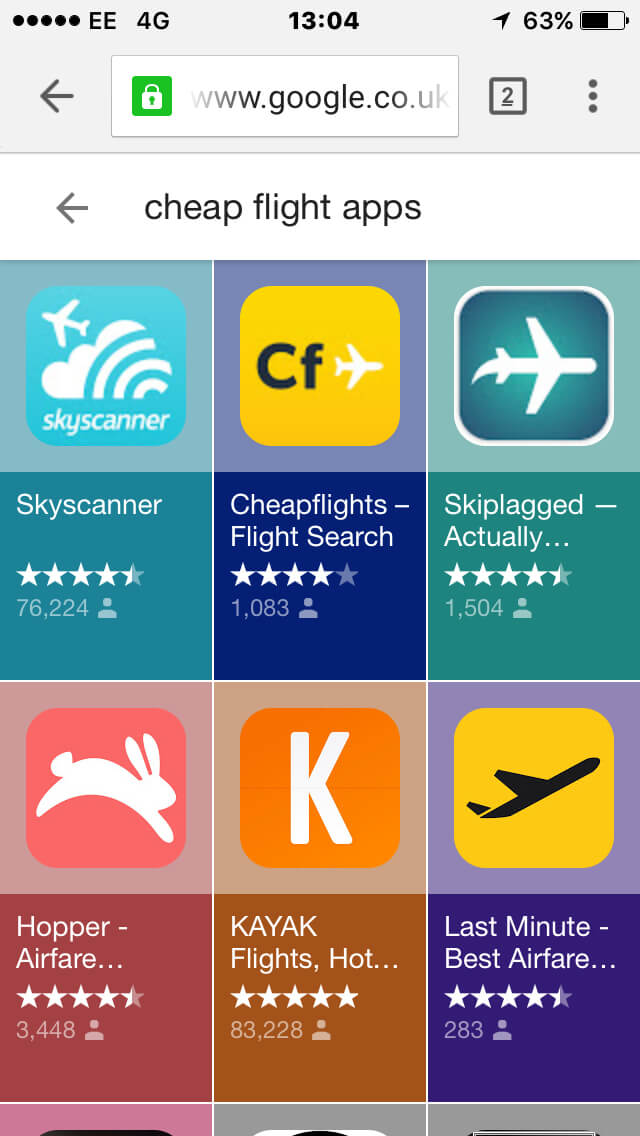
ASO gaat dus om het optimaliseren van apps voor de online winkels, zoals de App Store en Google Play. Goede zichtbaarheid van een app in deze winkels is belangrijk voor het succes van zo’n app. We zien echter dat deze apps ook steeds vaker buiten de winkels worden getoond. Google is namelijk al vrij snel begonnen met het indexeren van apps. Tegenwoordig kijken we dan ook niet vreemd op wanneer we app-suggesties krijgen bij een bepaald zoekresultaat.

App packs binnen de organische zoekresultaten
Een groot nadeel van deze resultaten is dat de deeplinks niet direct te bezoeken zijn. Wanneer ik bijvoorbeeld zoek op “Airbnb Camden Town”, krijg ik de suggestie de Airbnb-app te downloaden. Heb ik de app al geïnstalleerd, dan krijg ik een overzicht van de bed and breakfasts in Londen te zien. Als er geen website beschikbaar is, werpt dat helemaal een drempel op: dan móet eerst de app geïnstalleerd worden.
Gelukkig werkt Google aan een interessante oplossing hiervoor: app streaming. Hiermee kunnen deeplinks in apps wel bezocht worden, zonder dat de app gedownload is. Wanneer ik dus op een link klik die verwijst naar een app, opent de app. Omdat deze apps gehost worden in de Google Android Cloud, kun je als gebruiker een sneak peek krijgen, waarbij je de app streamt op je telefoon. Het feit dat je niet eerst de app hoeft te downloaden, verkleint de kans op drop-off.
Het interessante van deze ontwikkeling is dat het een geheel nieuwe groep concurrenten richting de mobiele zoekresultaten brengt. Informatie die exclusief te vinden is in apps, wordt hierdoor toegankelijk in de zoekmachine. Hiermee komt er dus een groep ten tonele waarmee we eerder helemaal geen rekening hielden.
Voordat het zover is, is er nog wel een lange weg te gaan. Zoals gezegd is de ontwikkeling nog in bèta. Daarnaast zijn de vereisten voor app streaming ook belangrijk voor de werking. Zo heb je een meer dan goede wifi–verbinding nodig. Ook is app streaming een uitvinding van Google, waarmee deze functionaliteit zich dus vooralsnog beperkt tot Android-gebruikers.
Tot slot is het goed om stil te staan bij de noodzaak van een app. Google windt er geen doekjes om als het gaat om de ranking boosts die apps kunnen geven. Dit past ook perfect in de strategie waarbij ze willen dat gebruikers minder hoeven te typen en meer kunnen tappen.
Maar voordat we en masse apps gaan laten ontwikkelen, past enige nuance. Google heeft meermalen aangegeven dat apps iets moeten toevoegen. Heb je een website en geen app, ga dan geen app ontwikkelen omdat je die ranking boost wil. Ga pas een app ontwikkelen wanneer deze de gebruikerservaring op het mobiele webdesign ontstijgt.
Mobiel webdesign
Zonder een mobiele website wordt het erg lastig om aan mobile SEO te doen. Wanneer je geen mobiele variant hebt van jouw website, wordt het lastig de strijd aan te gaan met de concurrenten. Er worden verschillende oplossingen geboden om jouw website op mobiel weer te geven.
Responsive webdesign
Een responsive webdesign is een opmaak waarbij de HTML op alle apparaten altijd dezelfde is. CSS wordt gebruikt om de pagina optimaal weer te geven voor het apparaat. Door de viewport te configureren, wordt de browser geïnstrueerd hoe de inhoud aangepast dient te worden. Hierdoor krijgen we op een mobiel apparaat vaak een bruikbaar design van de desktop versie te zien.

Responsive webdesign
Veel CMS-systemen, zoals WordPress en Joomla, gaan lekker met de tijd mee en bieden vaak al responsive oplossingen. Echter, we zien ook hier dat dit vaak het ondergeschoven kindje is. Want waar bij het design vaak de focus ligt op desktop, kent het responsive webdesign vaak ‘schaalfouten’. Foto’s die bijvoorbeeld niet goed meebewegen of tekst en knoppen die overlappen of horizontaal kunnen scrollen. Een responsive webdesign is de ontwerpaanpak die door Google wordt aanbevolen.
Subdomein
Afzonderlijke url’s kunnen gebruikt worden voor de mobiele website. Hierbij zie je vaak dat een subdomein ingericht wordt voor de mobiele variant (m.example.com). Het grote nadeel van deze optie is de inrichting. Waar het responsive design relatief eenvoudig op te zetten is, is het technisch inrichten van afzonderlijke url’s voor de mobiele variant wat ingewikkelder en gevoelig voor fouten.
Dynamic serving
De laatste optie die je hebt voor je mobiele website, is dynamische weergave. Hierdoor kunnen verschillende stukken code getoond worden op dezelfde url. Het voordeel is dat je geen subdomein nodig hebt voor de mobiele website en toch een andere website kunt laten zien op mobiel. Wel wordt aangeraden om Google in te lichten dat de Googlebot voor mobiele apparaten ook langs moet komen; dit kan eenvoudig met de Vary HTTP header.
Het goed inrichten van een mobiele website dient dus serieus aangepakt te worden. Zeker als je bedenkt dat niet alles op mobile ook zichtbaar hoeft te zijn. Op een desktop hebben we de ruimte, op mobiel leveren we veel van die ruimte in. Om dit goed te kunnen bepalen, zijn er verschillende oplossingen.
Google Analytics kan hier bijvoorbeeld goed bij helpen. Hier kan de mobiele gebruiker goed gescheiden worden van de desktopgebruiker. Ook kan je denken aan tools die gebruikersgedrag op de website vastleggen. Zo kun je een goed idee krijgen van de scrolldiepte of het klikgedrag. In de ideale situatie worden meerdere tools ingezet om zo een gedetailleerd overzicht te krijgen van het gedrag op de website.
Accelerated Mobile Pages
AMP is een open-source project van Google en Twitter, bedacht als antwoord op Facebooks Instant Articles, maar ook om de featured snippet bij te staan. Facebook liet aanvankelijk niet iedereen gebruikmaken van Instant Articles, inmiddels is dat wel het geval. Toeval? Daarnaast kunnen de featured snippets niet altijd het antwoord geven op complexe vragen.

De carrousel met Accelerated Mobile Pages
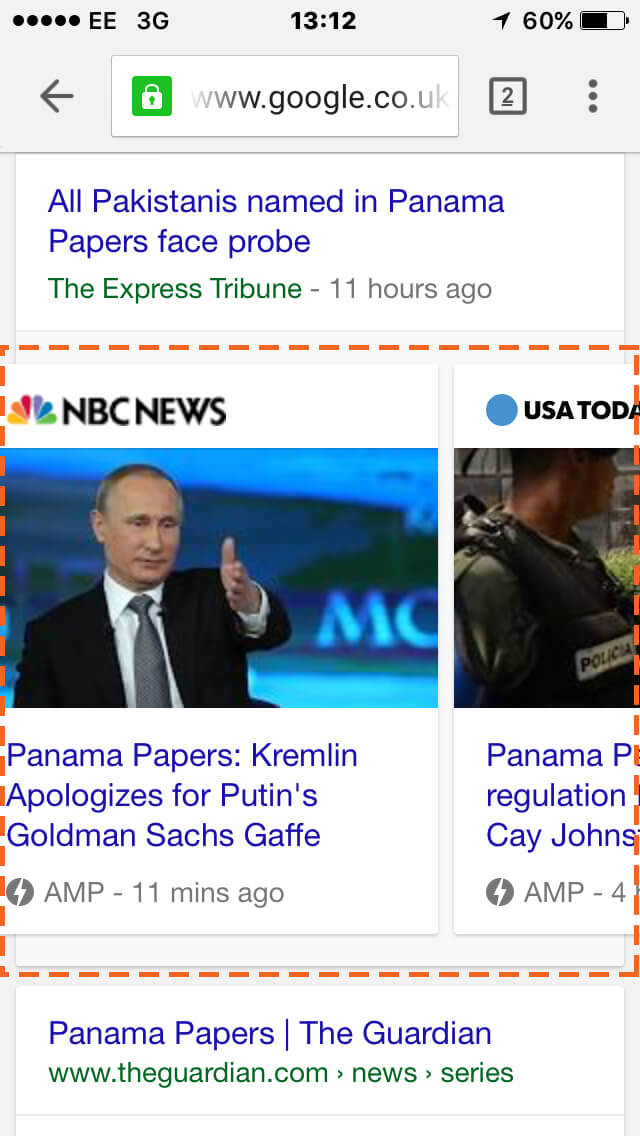
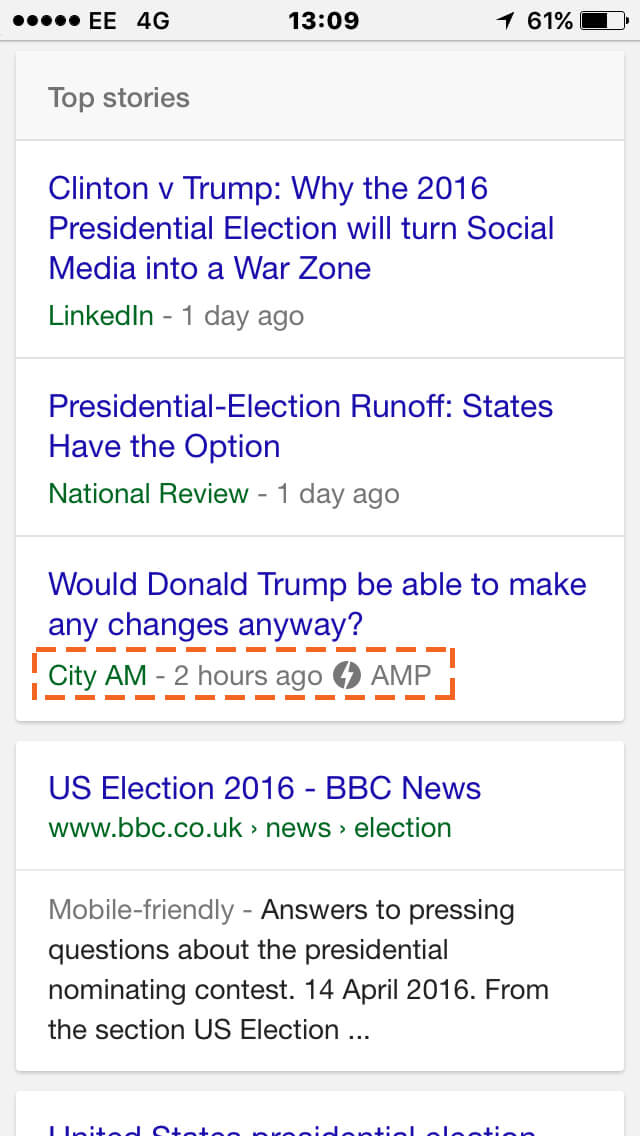
Accelerated Mobile Pages zijn mobiele pagina’s die tien keer sneller laden dan reguliere mobiele pagina’s. Wanneer een mobiele gebruiker dus op zoek is naar informatie, komen de AMP’s in beeld. Weergegeven in een carrousel worden de AMP’s zo aan de gebruiker getoond. Daarnaast zien we ook AMP’s verschijnen tussen de organische resultaten, herkenbaar aan het AMP-logo.

AMP tussen de organische resultaten
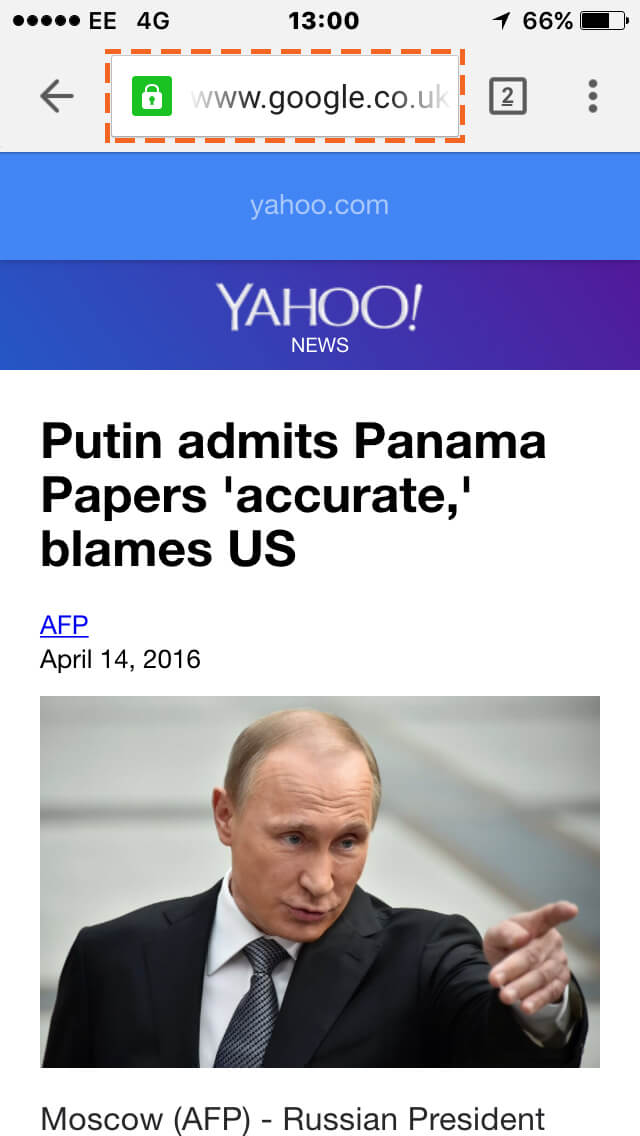
Een AMP is een gestripte versie van dezelfde pagina op desktop. Voor een AMP is minder bewegingsruimte binnen de code; er is een beperkte hoeveelheid HTML, CSS en JavaScript beschikbaar waarmee gewerkt kan worden. Het idee hierachter is de pagina zo snel mogelijk te laten laden. Daarnaast worden de pagina’s door Google zwaar gecached. Hierdoor opent een AMP niet op een nieuwe website, maar blijf je op het domein van Google.

De AMP opent binnen het domein van Google
Zoals gezegd is voor AMP een speciale opmaak nodig. Door gebruik te maken van een AMP, ontstaat een duplicaat van de desktopversie. Om deze reden bevat een AMP altijd een verwijzing terug richting de desktopversie. Op deze manier wordt duplicate (of: dubbele) content tegengegaan.
In Nederland zijn AMP’s op dit moment nog niet te zien in de zoekmachine. Wel zien we AMP’s in tien andere landen, waaronder Groot-Brittannië. Het is niet duidelijk wanneer AMP in Nederland gelanceerd gaat worden. De verwachting is dat dit in de loop van 2016 zal gebeuren. Interessant om te zien is of de mogelijkheden van AMP’s verder uitgebreid gaan worden. Op dit moment zien we namelijk dat AMP alleen voor nieuwsartikelen wordt gebruikt, het zou echter ook goed voor blogs gebruikt kunnen gaan worden.
Het grootste voordeel van de AMP-functionaliteit is dat de pagina’s direct bovenaan de zoekresultaten worden getoond. Hiermee ben je als website dus direct zichtbaar en het is de verwachting dat je daarmee ook een groot deel van het bezoek binnensleept. In een wereld waarbij de organische resultaten dieper en dieper op de pagina naar beneden worden gedrukt, is dat een mooie ontwikkeling.
Echter, AMP is nog niet optimaal. Het is zoals gezegd alleen bruikbaar voor nieuwsartikelen en beperkt qua HTML, waardoor bijvoorbeeld formulieren of conversiemogelijkheden lastig toegevoegd kunnen worden. Ook blijft de gebruiker op de pagina van Google en komt deze niet binnen op de website van de aanbieder van de AMP.
De AMP is een mooie nieuwe ontwikkeling, die nog redelijk pril is. Binnen Google Search Console is een afdeling ingericht om de prestaties van AMP’s in de gaten te houden. Hoe de AMP zich verder gaat ontwikkelen, durven we niet te zeggen. Voor websites met nieuwsartikelen raden we wel aan om alvast de mogelijkheden omtrent AMP’s te inventariseren. Voor open-source platformen als WordPress en Drupal bestaan al plugins voor AMP’s, voor een custom CMS zal moeten worden nagegaan of dit geïmplementeerd kan worden.
De toekomst van mobile SEO
In april 2015 werd voor het eerst gesproken over Mobilegeddon en het enorme effect dat mobiel gaat hebben op de gebruikers en het zoeken op mobiele apparaten. Nu bijna een jaar verder zien we dat het allemaal zo’n vaart nog niet loopt.

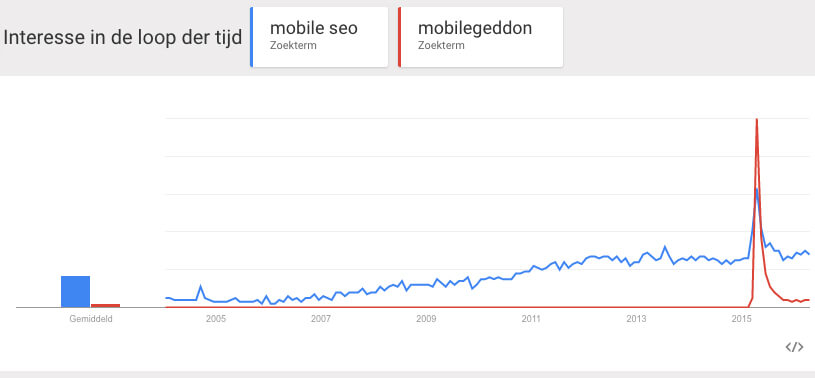
De enorme piek tijdens Mobilegeddon in mei 2015
Wat we wel zien, is dat de ontwikkelingen door blijven gaan. Wacht daarom niet op Google, maar kijk goed naar jouw website en de bezoekers. Zie mobile SEO niet meer als iets onbenulligs, maar accepteer dat het steeds belangrijker gaat worden. Het valt aan te raden om een website te hebben of te laten ontwikkelen die goed bruikbaar is op mobiel.
Inventariseer daarom waar de kansen liggen op mobiel en ga hiermee aan de slag. Op deze manier kun je je aanpassen en ga je op een natuurlijke manier mee met de ontwikkelingen die komen gaan. Google benadrukte tijdens het Friends of Search Congres in februari nogmaals het belang van mobiel. Zelf zien zij het zoeklandschap namelijk als de ‘survival of the fittest’: zij die zich kunnen aanpassen zullen overleven.