Wat je nog niet weet over Facebook-apps

Meer fans en interactie op Facebook? Maak dan een Facebook-app. Een Facebook-app is een eigen webapplicatie, ingeladen in je Facebook-pagina. Gebruik je de juiste tools of programmeertaal, dan krijg je vrijwel alles voor elkaar. Maar is een app direct een succes? Dat hangt af van een aantal factoren.
Wat is een Facebook-app?
Een Facebook-app is niets meer dan een eigen applicatie getoond middels een iframe. De beschikbare ruimte is 810 pixels breed. Het grote voordeel van een Facebook-app is de koppeling met de Facebook API. Daardoor is het mogelijk om unieke en creatieve oplossingen te bedenken. Facebook-apps worden dan ook vooral gebruikt om het aantal likes te verhogen of de interactie te verbeteren.
Wat kan je met een Facebook-app?
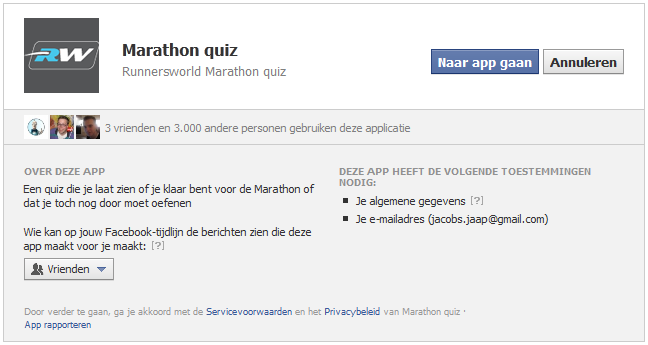
Door de koppeling met de Facebook API zijn er talloze mogelijkheden. Bedrijven maken bijvoorbeeld winacties en 'eisen' dat deelnemers eerst je bedrijf liken, ook wel fangates genoemd. Verder is het mogelijk om toestemming te vragen tot de persoonlijke gegevens of persoonlijke functionaliteiten van een gebruiker.
Zo is het mogelijk om direct berichten te plaatsen in iemands timeline. Ook het werken en/of opslaan van e-mailadressen, foto’s, video’s en evenementen in een app behoren tot de mogelijkheden. Deze zeer uitgebreide functionaliteiten bieden veel kansen, maar let op: veel gebruikers haken in verband met privacy af wanneer ze een autorisatiescherm zien. Probeer wanneer dat lukt, het vragen van toestemming altijd te voorkomen. De meest voorkomende toepassingen, met of zonder toestemming, zijn quizjes, like & win-acties, fotowedstrijden en informatieve apps. Ook e-commerce-apps verschijnen steeds meer.

Voorbeeld autorisatiescherm
Hoe maak je een app succesvol?
Veel bedrijven gebruiken Facebook voor branding en engagement. Dat zien we terug in de resultaten van verschillende onderzoeken. Deze visie zien we ook terug in de kwaliteit van de meeste apps. Er wordt veel aandacht besteed aan het bedenken van leuke acties en de look-and-feel. Een aantal cruciale succesfactoren wordt echter vergeten.
-
Keep it simple. Definieer duidelijke doelstellingen en maak geen bij elkaar geraapt zooitje content. Zorg ervoor dat de inhoud van een app duidelijk is. Maak duidelijk wat je daarin van een gebruiker verlangt. Is dat het invullen van een quiz? Of wil je dat iemand een foto-upload?
-
Houd je aan de regels. Het gebruik van een Facebook-app is verplicht wanneer je bijvoorbeeld een winactie wilt organiseren. Het is niet toegestaan om acties via de timeline te organiseren of te communiceren wie er gewonnen heeft. Echter, ook bij het maken van een app zijn er spelregels. Het is verplicht om een privacy policy en/of terms of service te koppelen. Anderzijds loop je het risico dat de app offline wordt gehaald.
-
Verdiep jezelf in de techniek. Heb je een goed idee? Kijk ook naar de technische haalbaarheid. Er is ontzettend veel mogelijk met de Facebook API, maar er is een aantal beperkingen. Die zitten hem vooral in het feit dat het een iframe betreft. Daardoor is het niet mogelijk om traffic te realiseren naar pagina’s of parameters binnen een app. Er is altijd maar één url beschikbaar waarmee je de app benadert. Het is daardoor niet mogelijk om te deeplinken.
-
Maak in Facebook geen kopie van je website. Dit punt behoeft eigenlijk geen verdere uitleg. Het is onzinnig om je eigen website, of een deel daarvan, in te laden in Facebook. Waarom zou je? Naast je website is Facebook een schitterend communicatiemiddel. Facebook geeft je als bedrijf de kans een ander gezicht te tonen, maak daar dan gebruik van. Wees onderscheidend en publiceer andere content en berichten dan op je website.
-
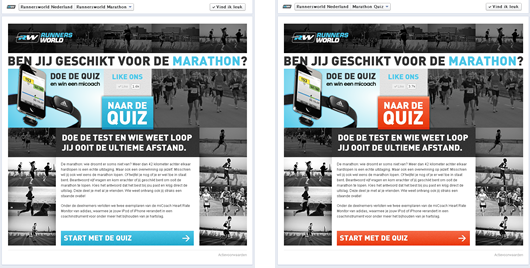
Werk aan usability en conversie. Er wordt te weinig stil gestaan bij een resultaatgericht design. Het mooie van een eigen Facebook-app is dat het een iframe is. Dit geeft veel meer vrijheid en mogelijkheden dan voorheen met de Facebook Markup Language (FBML) het geval. Daardoor heb je volledige controle over aanpassingen en optimalisaties. Goed analyseren en testen behoort tot een van de belangrijkste succesfactoren. Zo hebben wij laatst een A/B-test georganiseerd voor Runnersworld.
A/B-testen
Hoe gaat zo'n A/B-test in zijn werk? Een stappenplan:
-
Implementeer Google Analytics.
-
Plaats de code van je A/B-testing tool (in ons geval Visual Website Optimizer).
-
Koppel Visual Website Optimizer aan Google Analytics (gaat automatisch als je maar één GA meetcode hebt).
-
Maak een nieuwe test aan waarbij je één of meerdere elementen wijzigt en doelen instelt.
-
Analyseer je resultaten, in zowel Visual Website Optimizer als Google Analytics. Door de koppeling wordt een vrije variabele aangemaakt, waarmee je het gedrag van je test- en controlegroep -kunt vergelijken. Het is het handigste om geavanceerde segmenten aan te maken. Dan krijg je bijvoorbeeld ook inzicht in de kans op een like voor de beide versies.
-
Zodra een wijziging voor een significante verbetering zorgt, pas je het ontwerp hierop aan en start je desgewenst een volgende test.
Resultaten
Een leuke quiz kan, zo blijkt, met behulp van een simpele button test maar liefst 69% meer deelnemers opleveren.

Stuur op resultaat
Zoals ook blijkt in de optimalisatiefase is het succes van een app afhankelijk van het eindresultaat. Het is daarom noodzaak om alles goed te meten. Het implementeren van Google Analytics in een app was altijd lastig. De tool Raven heeft daar echter een handige oplossing voor. Aangezien in Analytics bijvoorbeeld het aantal likes niet gemeten wordt, gebruik je ook Facebook Insights. Daarvoor log je in bij developers.facebook.com. Hier zie je alle statistieken zoals de demografische gegevens van de gebruikers en het aantal likes.
Fijn artikel voor eenieder die start met Facebook apps. Als toevoeging de beschikbaarheid van je app voor mobiele gebruikers, veel apps die gemaakt worden houden hier geen of slecht rekening mee.
Zorg ervoor dat je app op 1 URL zowel voor mobiele als desktopbrowsers beschikbaar is.
Goedemorgen Facts!
Ik ben benieuwd hoe je statische html tab kunt maken met alleen tekst en afbeelding om bijvoorbeeld te herleiden naar inschrijvingen voor de nieuwsbrief.
Sommige bedrijven gebruiken deze vorm. Nu weet ik dat facebook geen kopie dient te zijn van de website ( staat hierboven ). Maar ik ben zelf een beginner wat dit betreft dus ik wil graag leren door te ervaren.
Zijn er daarnaast verzamel websites van facebook applicaties en de gemiddelde kostprijs van een applicatie.
Alvast bedankt!
Fijne dag.
Goed artikel met nuttige tips. Ook de tip van Pieter Vlamings over mobiele toegangelijkheid is een goede waar nog te weinig rekening mee wordt gehouden. Ik heb nog twee toevoegingen:
– Reserveer altijd tijd en budget aan promotie van de app. Fans gaan niet automatisch naar jouw app en op een uitzondering na zal die zonder moeite ‘viral’ gaan.
– Vraag niet onnodig veel permissies als je die data toch niet gaat gebruiken. Dit is voor een groot gedeelte van de gebruikers een reden om de app niet te installeren.
Tot slot nog een tip voor gebruikers: je kan selecteren dat enkel jezelf de berichten ziet die de app publiceert. Daarvoor moet je ‘Vrienden’ aanpassen in ‘Alleen ik’ bij het downloaden van de app.
Hallo Jaap,
Dank voor deze uitleg. Voor mij als hobbyist is het niet rendabel om apps te laten maken. Heb jij tips welke standaard apps van Facebook zelf de moeite waard zijn?
Alvast dank,
Erik
Bedankt voor de extra toevoegingen.
@Erik,
Er zijn tal van handige en goedkope oplossingen. Je kunt wellicht kijken naar Offerpop, GroSocial, Likeandwinapp.com en Wildfire.
Voordeel van deze oplossingen is de instapprijs. Nadeel is de staffels waarmee wordt gewerkt. Je betaalt vaak per aantal likes.
@jaap, dank je wel! Ik ga ze bekijken.
* Verdiep je in de techniek: het is wel degelijk mogelijk om te deeplinken. Door in de URL naar de applicatie de variabele app_data mee te geven kun je instructies geven voor deeplinking, tracking, etc.
Kan je een voorbeeld geven hoe je als gebruiker naar een onderliggende pagina kunt navigeren? Nog nooit gezien namelijk. Zijn in ieder geval nooit schone url’s volgens mij.
Gerelateerde artikelen
Marketingfacts. Elke dag vers. Mis niks!
Marketingfacts. Elke dag vers. Mis niks!