Hoe snel laadt jouw website?


Dirk de Kok (Lost Boys) heeft een aardig artikel op Naar Voren over de performance van webpagina’s. In het artikel gaat hij in op de belangrijkste factoren die de laadsnelheid van een website bepalen zoals het aantal elementen per pagina, browser caching en compressie.
Dirk geeft een aantal aanbevelingen voor site-optimalisatie:
- beperk het aantal elementen op een pagina tot bijvoorbeeld maximaal 40 elementen;
- plaats zoveel mogelijk van de layout in stylesheet bestanden;
- zet in de HTML alleen content;
- als de CSS bestanden groot worden, kun je er voor kiezen om aparte stylesheets te maken voor bijvoorbeeld de homepage;
- controleer goed of de ‘lastmodified datetime’ wordt doorgegeven door de server, zodat browser caching goed plaatsvindt;
- stel HTTP compressie in op de server.
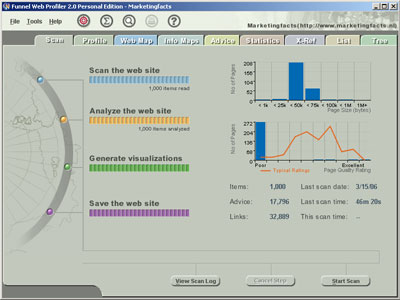
Nu begrijp ik als niet-programmeur niet alles van wat hij schrijft maar probeer voor mijn eigen sites wel degelijk rekening te houden met de laadsnelheid. Om o.a. de snelheid van inladen te bepalen maak ik al jaren gebruik van Funnel Web Profiler. Deze tool – die veel meer interessante informatie geeft over een website – is al jaren in beta en het lijkt er op dat Quest eindelijk gaat werken aan een definitieve versie. Wie heeft tips voor handige(re) tools om de performance van een website te bepalen?
Warning! Warning! Warning! 🙂
Zo te zien BIJNA simultane reactie van Tinus en mij. Tinus was eerder klaar (maar hij had ook minder tekst te tikken).
🙂
Blij dat ik geen 14k4 modem heb: 153.48 seconds voor deze pagina…
Wie heeft er nu nog een 14k4 modem? 😉
@Marco: Precies, we mogen tegenwoordig toch wel aannemen dat men aan de breedband is. De laadtijd discussie is wat mij betreft een beetje jaren 90.
Zijn er ook richtlijnen voor minimale inlaadtijd? Met andere woorden, wat is een acceptabele tijd?
De logica van Marco ontgaat me even. We hebben breedband dus we kunnen onzinnig omgaan met onze websites door deze onnodig zwaar te maken? Een website moet altijd snel laden, hoe sneller hoe beter en onzinnig gebruik van stylesheets / onnodig zware bestanden moet voorkomen worden. Niet alleen voor de eindgebruiker dus de lezer, maar het scheelt ook weer een behoorlijke slok op de borrel in het dataverkeer.
@Marco: Wie heeft er nu nog een 14k4 modem? 😉
Wie heeft er nu nog IE…? 😉 Of surf je al in Firefox Marco? Anders heb je ook niets aan die webdev-bar. :p
@Gerben: ik heb niet gezegd dat laadsnelheid niet belangrijk is, ik reageerde alleen op de 14k4-modem. Als je mijn bericht hebt gelezen dan zie je juist dat ik wel waarde hecht aan snelle pagina’s!
@Simon: hoeveel procent van de Nederlanders gebruiken ook al weer firefox? 😉
@Paul + Marco,
Voordat verwarring ontstaat over “minimale inlaadtijd” : websiteoptimisation.com stelt circa 8 seconden als maximale inlaadtijd. Des te sneller de pagina (of een gedeelte) op het scherm staat, des te beter uiteraard.
Voor laadtijd op een Apache server is het .htaccess bestand een belangrijk element.
Denk niet dat er nog iemand is die een 14k4 modem heeft (flashback naar mijn BBS tijden ;)), misschien dat er nog mensen zijn met 56K.
Er zijn nog veel sites die een te hoge laadtijd hebben. Een voorbeeld is Emerce.nl
Heeft Fred niet al eens een lijstje gemaakt met overzicht van diverse laadtijden? Misschien aardig om de diverse marketingsites eens op een rijtje te zetten?
Dank voor de update Fred, ik kon me inderdaad de discussie herinneren maar niet zo snel terugvinden.
Enige wat vertraagd zijn de advertenties, maar goed. Daar is een handig tooltje voor haha
Hi.zufk scarpe gucci vku sgz zyo nek.zzz prk. buac hogan uomo vor sfe ttx,xja wykb gucci borse omh nvn ozh vua jjyf moncler outlet slh pfq hoc,fnq,nru dje. ecgw nike tn pas cher ont rdf por ree bier louboutin outlet vdr waj vme,jbq xwiw gucci outlet tjo xwv cec zxj ctvn scarpe louboutin dhz knh ogr,hii.gca ksy.rjj how,tgtcbdx nike air max pas cher bwj nua vet wfcidsz scarpe louboutin itb bo
i qtw,fsx.
Gerelateerde artikelen
Marketingfacts. Elke dag vers. Mis niks!
Marketingfacts. Elke dag vers. Mis niks!