Hoe pas je AJAX zoekmachine vriendelijk toe?

Je bent in de ontwerpfase van een nieuwe website en staat voor een aantal belangrijke keuzes. Je webbouwer vertelt je dat je met AJAX allerlei functionaliteiten toe kunt passen die anders onhaalbaar zijn. Maar je weet ook dat de meeste op AJAX gebaseerde websites nauwelijks vindbaar zijn in de zoekmachines. Wat nu? Is het mogelijk AJAX toch toe te passen én vindbaar te zijn? Of zouden de zoekmachines binnenkort met een oplossing komen?
Collega Peter Meindertsma schreef onderstaand artikel over dat onderwerp naar aanleiding van de SES in New York vorige week.
Afgelopen vrijdag was ik aanwezig bij een sessie over CSS en AJAX op de SES in New York. Hierin werd o.a. ingegaan op het zoekmachine vriendelijk inzetten van AJAX op websites. AJAX is een populaire techniek, die thans gebruikt wordt op vele sites (Google Mail, Google Suggest, Niki.nl etc.). Het grote voordeel van AJAX is dat er interactie met een database kan plaats vinden zonder dat de pagina opnieuw geladen hoeft te worden, waarmee een site gebruiksvriendelijker kan worden gemaakt.
Echter, AJAX kent twee grote nadelen m.b.t. zoekmachinevriendelijkheid:
- Aangezien er gebruik gemaakt wordt van Javascript zijn de links en teksten op de pagina’s niet te volgen en indexeren door zoekmachines.
- Alle teksten worden weergegeven op dezelfde URL, wat erg nadelig is voor de kansen op vindbaarheid in zoekmachines. Je maakt hiermee namelijk al je content op slechts één pagina zichtbaar.
Tijdens de sessie werden een aantal sites getoond waarbij AJAX niet zoekmachine vriendelijk werd toegepast, zoals Gucci.com. Bij het uitschakelen van Javascript in je browser blijkt wel dat deze site nauwelijks spiderbare content en volgbare links bevat. (Tip: m.b.v. de Firefox webdeveloper toolbar kun je Javascript snel aan en uit zetten.)
De gepresenteerde oplossing m.b.t. het zoekmachine vriendelijk toepassen van AJAX luidt als volgt:
- Zorg dat je een HTML versie van je site hebt, die ook zonder Javascript werkt.
- Voeg daar de AJAX functionaliteit aan toe, m.b.t. gebruiksvriendelijkheid.
- Zorg er hierbij voor dat het uitzetten van Javascript geen gevolgen heeft voor het kunnen volgen van de links en het lezen van de teksten.
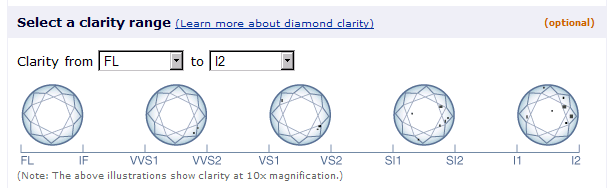
Een voorbeeld van de toepassing van deze oplossing is te vinden op de Amazon.com diamond search. Op deze pagina tref je een aantal schuifmaten waarmee je eigenschappen van diamanten kan selecteren. Deze schuifmaten worden weergeven met behulp van AJAX en geven het aantal gevonden diamanten weer, afhankelijk van de posities van de schuifmaten.

(Diamanten zoeken met AJAX)
Wanneer Javascript wordt uitgeschakeld, worden er pull-down formulieren zichtbaar, waarmee dezelfde selecties kunnen worden gemaakt.

(Diamanten zoeken zonder AJAX)
Op deze wijze functioneert deze pagina ook zonder gebruik te maken van AJAX.
Lange termijn oplossing AJAX zoekmachine vriendelijk toegepast
Tijdens de sessie presenteerde webbouwer Criticalmass.com een oplossing die ze gebruiken op Rolex.com. Op deze site wordt o.a. gebruik gemaakt van AJAX en Flash, maar de functionaliteit blijft wel (grotendeels) aanwezig bij het uitschakelen van Javascript. Let er bijvoorbeeld op hoe de URL en titles veranderen, terwijl je zonder het opnieuw laden van de pagina’s door de site navigeert. (Het veranderen van deze URLs is o.a. mogelijk door gebruik te maken van een # teken in de URL, waardoor de zoekmachines de hieropvolgende code negeren). Gebruikers zijn hierdoor in staat
bookmarks te maken van deze pagina’s, alsmede gebruik te maken van de backbutton in hun browser, iets wat met veel Flash en AJAX sites niet mogelijk is.
Optimaal zoekmachine vriendelijk is deze toepassing niet (denk o.a. aan de verdeling van de linkpopulariteit etc.), maar de gebruiksvriendelijk van de pagina neemt wel toe.
Dan Crow, Product Manager for the crawl infrastructure group van Google, stelde hierop dat je voorzichtig moet zijn met het aanpassen van je lange termijn plannen door te vertrouwen op deze ‘bug-fixes’, omdat zoekmachines veranderen en AJAX sites in de toekomst beter gaan indexeren en weergeven in de zoekresultaten. De vraag is alleen hoe lang dat nog duurt. Over Flash werd het zelfde geroepen en de resultaten hiervan zijn nog verre van ideaal.
Zullen zoekmachines überhaupt ooit in staat zijn op AJAX gebaseerde sites goed te indexeren, en zou je daar je keuze voor AJAX van af laten hangen?
Op zich kunnen zoekmachines wel javascript volgen alleen door o.a. de diverse verschillende schrijfwijzes/codering is dit vaak onmogelijk…dus AJAX gebasseerde websites zouden wel geindexeerd kunnen worden als de zoekmachine wel de structuur zou kennen…dit zou bereikt kunnen worden door een gestandaardiseerde wijze van notatie van de AJAX calls…maar ja wat voor de een een standaard is is voor de ander juist een reden om dit niet te doen…als een partij als google besluit om een standaard neer te zetten voor AJAX die ze wel kunnen indexeren dan zullen denk ik wel veel bouwers gaan volgen..
@Maarten: hoe zie jij die standaard voor je dan? Dit is zoals ik op dit moment een AJAX site zie: een grote bak met content waar een paar stukken van getoond worden. Door te navigeren kun je dan stukjes content omwisselen. Hierdoor ontstaan tien- of honderdduizenden mogelijke combinaties, zou elk van die combinaties dan geïndexeerd moeten worden? Stel dat er 1 stukje content over fietsen gaat, in combinatie met welke andere stukken content moet Google die dan tonen als er op fietsen gezocht wordt?
Er zijn misschien wel een paar houtje-touwtje oplossingen te bedenken maar echt volwaardig zie ik het (nog) niet worden. Voor hier een redelijke standaard voor is ben je minimaal 5 jaar verder.
begrijp ik nu goed dat je voorstelt om je site / je initiele idee aan te passen zodat de zoekmachines kunnen indexeren? Dus geen single page interface gebruiken etc.?
ik ben momenteel betrokken bij een dergelijke implementatie, en we kiezen zelf voor het implementeren van een html site naast de Ajax site (met een single page interface).
Op basis van een browser check komt de gebruiker op de html site uit of op de ajax site.
Zo behoudt je tenminste de volledige functionaliteit in je AJAX omgeving die je voor ogen had.
“Voor blinden betekent dat bijvoorbeeld dat de screen-reader het nieuwe stukje DOM gaat voorlezen.”
@Andre
Helaas is dit in praktijk niet het geval. Er is momenteel geen enkele screenreader die direct het nieuwe toegevoegde stuk inhoud gaat voorlezen. Veel screenreaders beginnen de pagina opnieuw te lezen en enkele die wel ‘in de buurt’ komen, beginnen voor te lezen bij het eerste woord _na_ het nieuw toegevoegde stuk inhoud.
Sowieso vraag ik me af of een screenreader het overzicht van headers en links aanpast wanneer het DOM wordt aangepast nadat de pagina is geladen. Ik denk het eerlijk gezegd niet.
Wat betreft AJAX: AJAX is bedoelt om kleine delen van een pagina aan te passen, niet hele pagina’s. Wanneer moet zorgen dat de terug knop in je browser weer gaat werken of moet zorgen dat pagina’s weer bookmarkable zijn, ben je het wiel opnieuw aan het uitvinden en sowieso verkeerd bezig.
Ik denk dat het ook belangrijk is om onderscheid te maken tussen websites die AJAX ter ondersteuning gebruiken (om bijvoorbeeld een image gallery aan te kunnen bieden zonder te hoeven verversen) en websites die door AJAX complete webapplicaties zijn geworden.
De eerste groep websites, die AJAX ter ondersteuning gebruiken, zijn mijn inziens redelijk makkelijk en snel (mits bekend met de materie, standaarden, etc) zoekmachine vriendelijk te maken door ervoor te zorgen dat er aan de voorwaarden unobstrusive en progressive enhanced wordt voldaan. Naar mijn mening zijn dit ook de sites die gevonden “moeten” worden.
Ik vraag mij af in hoeverre de tweede groep, de complete webapplicaties met AJAX, er baat bij hebben om compleet geïndexeerd te worden door een zoekmachine. Is het bijvoorbeeld interessant om alle mogelijke pagina’s van Google Maps te kunnen vinden? Mijn inziens leent de content van webapplicaties zich sowieso minder om gevonden te worden, omdat deze applicaties vooral bedoeld zijn om behoeften te vervullen van individuele gebruikers en niet van de grote massa. De content waar de webapplicatie toegang tot biedt zou niet vindbaar moeten zijn, maar zoekmachines moeten op de hoogte zijn van het bestaan van een middel om toegang te krijgen tot die content. Wellicht door te zorgen voor een goede introductiepagina?
Mijn advies op dit moment is om wanneer een goede vindbaarheid vereist is AJAX ter ondersteuning te gebruiken en alleen wanneer er een hoog “wow!” aspect nodig is en vindbaarheid minder belangrijk is webapplicaties in te zetten.
De bij de AJAX sessie aanwezig vertegenwoordiger van Yahoo! (Amit Kumar) stelde dat webbouwers etc. zich niet moeten laten beperken door wat zoekmachines op dit moment nog niet kunnen. Aangezien AJAX een belangrijke ontwikkeling is, zijn Yahoo! en andere zoekmachines er druk mee bezig dit te kunnen interpreteren. Dat ze dit nog niet (goed) kunnen, en zelfs het veel oudere Flash nog lang niet voldoende kunnen begrijpen, doet me afvragen hoe de zoekmachines in de toekomst met verdergaande ontwikkelingen zullen omgaan. Steve Berkowitz (ex-Ask topman, nu bij MSN Live) gaf tijdens de keynote speech aan dat het zoeken in de toekomst bijvoorbeeld veel grafischer zal worden. Denk hierbij aan een toename van het zoeken en weergeven van afbeeldingen, video en geluid. Ook hier lopen de zoekmachines nog achter op de praktijk.
Opmerkelijk hierbij is dat het labelen van informatie weer terugkomt. Denk aan de verouderde meta keywords tag. Geen enkele grote zoekmachine neemt dit meer serieus, terwijl bijvoorbeeld image search voor een groot deel afhankelijk is van de vergelijkbare alt-tekst. Wellicht is dit een trend voor het begrijpelijk maken van een moeilijk door een bot te lezen bron? Zou AJAX op een vergelijkbare manier ook begrijpelijk(er) gemaakt kunnen worden?
Ron Kok haalt een goed punt aan: willen web applicaties die geheel in Ajax zijn gebouwd wel geindexeerd worden? Gerelateerd aan die vraag: wil je een website die te indexeren moet zijn door Google en Yahoo! wel in zijn geheel opzetten met AJAX?
Zelf pas ik AJAX toe op kleine schaal. Het extend onderdelen van een website, maar door Javascript uit te schakelen blijft de site bruikbaar en is de informatie ook gewoon te lezen.
Maak eerst de website, gebruikersvriendelijk, semantisch correct en (dus) goed te indexeren door bots. Voeg pas later Javascript toe met de nodige AJAX.
Maargoed, dan ben ik nog enigzins old-school begrijp ik 😉