Infographics & SEO: de ultieme gids

We komen ze bijna dagelijks tegen op onze Twitter- en FB-feed: infographics met gelikte grafische elementen en gevisualiseerde data en informatie. Infographics worden echter niet alleen gemaakt om data op een mooie en overzichtelijke manier te presenteren, er schuilt meer achter. Veel website-eigenaren, webdesigners en online marketeers kiezen er namelijk voor om een infographic te (laten) maken ter bevordering van hun SEO-, en met name de linkbuildingstrategie.
Linkbuilding 101
Zoekmachines beoordelen websites naast de content ook op het aantal inkomende links. Twee pagina's van twee verschillende websites kunnen bijvoorbeeld soortgelijke content hebben wanneer deze over een bepaalde onderwerp gaan. Om te beoordelen welke van de pagina's waarschijnlijk het meest relevant is voor de bezoekers, kijken zoekmachines – nadat ze de content gecrawled hebben – naar de hoeveeldheid inkomende links en de kwaliteit van de sites naar de pagina. De kans is namelijk groot dat sites/pagina's met meer links van o.a. autoritaire sites relevanter zullen zijn voor bezoekers, anders zouden andere sites niet naar de site/pagina linken.
Now we have the set of pages that contain the user's query somewhere, and it's time to rank them in terms of relevance. Google uses many factors in ranking. Of these, the PageRank algorithm might be the best known. PageRank evaluates two things: how many links there are to a web page from other pages, and the quality of the linking sites.
Bron: Google Librarian Center: How does Google collect and rank results?
Over het algemeen linken websites naar andere sites/pagina's wanneer de externe site of pagina relevant, informatief of indrukwekkend is. Omdat infographics (complexe) data op een simpele, mooie en vooral snelle manier presenteren zijn ze razend populair op blogs en binnen social media. Informatieve en goed ontworpen infographics worden snel verspreid op verschillende websites en kunnen makkelijk voor honderden – zelfs duizenden – links zorgen voor een website binnen no-time. Zo heb ik zelf in 2011 een infographic over de iPhone-evolutie ontworpen en gemarket voor Toptienmobiel.nl, welke binnen een korte tijd voor links van duizenden bekende websites (waaronder DutchCowboys en MacGasm) gezorgd heeft. Met andere woorden: het is een geweldige linkbaiting-techniek.
Hieronder vertel ik hoe je in 4 stappen een succesvolle infographic maakt met een oog op link building.
Stap 1: Kies een onderwerp voor je infographic
 Niet meer dan logisch, toch? Bedenk een onderwerp dat relevant is voor jouw website of de pagina dat je aan het schrijven bent. Probeer het onderwerp echter wel ietwat algemeen en tegelijkertijd interessant te houden: het is uiteindelijk namelijk wel de bedoeling dat andere websites interesse hebben in het plaatsen van jouw infographic.
Niet meer dan logisch, toch? Bedenk een onderwerp dat relevant is voor jouw website of de pagina dat je aan het schrijven bent. Probeer het onderwerp echter wel ietwat algemeen en tegelijkertijd interessant te houden: het is uiteindelijk namelijk wel de bedoeling dat andere websites interesse hebben in het plaatsen van jouw infographic.
Indien je bijvoorbeeld een nieuwswebsite hebt omtrent security, kies dan niet een specifieke onderwerp als 'Lekken in Android 2.3.3' aangezien het moeilijk wordt om data hierover te verzamelen en de interesse van websites lastiger te triggeren is. Houd het wat algemeen door een onderwerp te zieken als 'In hoeverre is Android veilig?'. Algemene onderwerpen spreken een grotere publiek aan, waardoor de kans groter is dat de infographic in dit geval naast specialistische Android-websites ook mogelijk verspreid kan worden door bijvoorbeeld algemene tech-blogs.
Stap 2: Data voor je infographic bepalen en verzamelen
Nu je een onderwerp gekozen hebt, is het tijd om te bepalen wat voor informatie je wilt hebben in de infographic. Begin met het opdoen van kennis indien je nog niet veel afweet van het onderwerp. Zet de informatie die je graag wilt visualiseren op een rijtje en begin met het cureren van de gewenste data. Met het intikken van query's in zoekmachines kom je erg ver. Kijk altijd na of de websites correcte data aanleveren door eventueel de bron(nen) te controleren en sla deze op zodat je later in je infographic naar de bronnen kunt verwijzen.
Pro-tip: sommige marketeers ontwikkelen infographics puur om meer inkomende links te krijgen en knallen daarom ook de ene infographic na de andere eruit zonder dat deze enige toegevoegde waarde wat de data betreft. Je hebt zelf misschien ook infographics gezien met nutteloze data. Houd in gedachte dat je de infographics voor internetgebruikers aan het ontwikkelen bent en denk niet aan het aantal links dat je wilt scoren: zorg er daarom voor dat je infographic over interessante, pakkende of schokkende data beschikt.
Stap 3: Ontwerpfase: de creatieveling uithangen
Hier begint het echte werk. Het verloop van de derde fase is afhankelijk van de vraag of je thuis bent in design of niet, en zo ja in hoeverre. Ik deel het ontwerpfase daarom op in 3 doelgroepen afhankelijk van je kennis / ervaring.
Geen Photoshop-/Illustrator-kennis
Als je hieronder valt, werk je waarschijnlijk binnen een bedrijf als online marketeer of SEO-specialist. Het ontwerp zal daarom moeten worden overgenomen door een interne (grafische/web) designer of een externe ontwerpbureau. Je zult echter wel duidelijk moeten documenteren welke data je precies gevisualiseerd wilt hebben. Begin daarom met de documentatie: schrijf de teksten voor de kopjes, de tussenkopjes en de data uit op een duidelijke en overzichtelijke manier. Bedenk ook in welke stijl je de infographic wil hebben: hiervoor kun je het beste kijken naar een aantal voorbeelden op infographic websites als Visual.ly of Coolinfographics.com.
Indien je geen budget hebt en vrijwel niets afweet van Photoshop of Illustrator, kan je ook zelf een infographic maken via de website Easel.ly. Easel.ly maakt het voor zelfs de digibeten makkelijk om een infographic in elkaar te gooien. Het nadeel is echter dat de templates door velen gebruikt worden, waardoor je uiteindelijk geen originele infographic hebt.
Enige Photoshop-/Illustrator-kennis
Als je hieronder valt, heb je waarschijnlijk een eigen website waar je voornamelijk textueel aan werkt. Indien je wel beschikt over enige Photoshop- of Illustrator-kennis, maar ontwerpen niet echt je vak is, kun je overwegen om een template te gebruiken van een infographic. Deze zijn voor een paar euro's te koop op stock graphics-websites als GraphicRiver. De templates zijn vrij eenvoudig om aan te passen. Kies een template die bij de stijl van je site past en plaats de verzamelde data op een overzichtelijke manier in de infographic. Waarschijnlijk zul je ook relevante grafische elementen nodig hebben, ook deze kun je kopen op een stock graphics-website en plaatsen in je infographic.
Alhoewel de bovenstaande methode vrij makkelijk en relatief goedkoop is, heeft het wel een grote nadeel: templates worden namelijk ook door anderen gekocht en zijn daarom niet origineel. Indien je een budget hebt dat je wil uitgeven voor marketingdoeleinden, kun je het beste overwegen om een externe bureau / freelancer in te zetten (zie bovenstaande kopje).
Indien je een ontwerper bent
Als je een grafische of webdesigner bent, hoef ik je waarschijnlijk niet al te veel mee te geven. Indien je inspiratie nodig hebt, kun je wat rondkijken en inspiratie opdoen op een van de vele infographic-websites.
Stap 4: Websites verzamelen
Nu dat je spiksplinternieuwe infographic af is, is het tijd om op zoek te gaan naar websites die mogelijk interesse hebben in het delen van jouw infographic. Waarschijnlijk ken je al een aantal sites die mogelijk geïnteresseerd zijn in het publiceren van je infographic, plaats deze websites alvast onder een rijtje in een Excel-document.
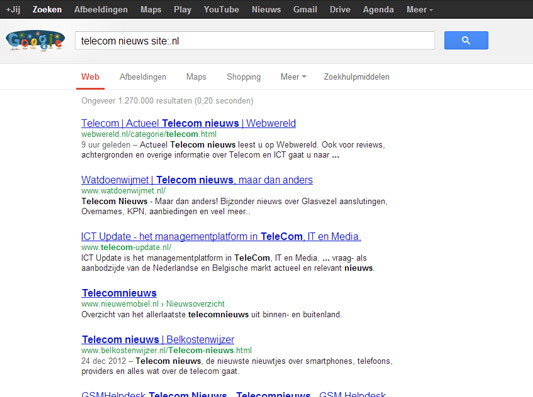
Een van de beste manieren – naar mijn ervaring – om potentiële websites te vinden is via Google. Laten we zeggen dat je mijn genoemde voorbeeld gebruikt hebt en inderdaad een infographic hebt ontwikkeld over in hoeverre Android veilig is. Noteer alle onderwerpen die direct of indirect relevant zijn aan je infographic: in dit geval zijn dat bijvoorbeeld 'Android', 'mobiele telefoons', 'mobiele besturingssystemen', 'security', 'telecom', etc.
Noteer, nadat je de onderwerpen van je infographic genoteerd hebt, een aantal keywords waarvan je denkt dat ze wat te maken hebben met de type content van de potentiële websites. In dit geval zijn dat bijvoorbeeld 'blog', 'tech blog', 'nieuws website', 'security nieuws', 'infographics', etc.
Nadat je alle zoektermen op een rijtje hebt, kun je beginnen met het zoeken. Mix de genoteerde keywords van je infographic met de keywords van de type content van de potentiële websites. Een aantal voorbeelden in dit geval zijn dan 'android blog', 'telecom nieuws website', 'security infographics' . Je zult op deze manier hoogstwaarschijnlijk zeer relevante websites vinden die mogelijk interesse hebben in het publiceren van jouw infographic.

Wees creatief met je zoektermen, doorzoek zoveel mogelijk pagina's binnen de zoekmachine en open alle websites in een nieuwe tabblad. Kijk hierna per website of ze een contact pagina hebben, open deze en kopieer de URL hiervan in hetzelfde Excel document.
Pro-tip: Open per zoekterm alle websites in een nieuwe tabblad. Wanneer je bijvoorbeeld zoekt naar 'telecom nieuws website', open dan alle potentiële websites die je vindt in de zoekresultaatpagina in een nieuwe tabblad. Nadat je de contactpagina's gevonden hebt, kopieer en plak deze dan allemaal in dezelfde Excel-file. Sluit hierna alle tabbladen af en begin opnieuw met een andere zoekterm.
Stap 5: Websites benaderen & herbenaderen
Nu je alle websites op een rijtje hebt, is het tijd om ze – ja – één voor één te benaderen. Schrijf een korte standaardmailtje waarin je aangeeft dat je een infographic hebt ontworpen over een bepaald onderwerp. Vertel ook direct een aantal interessante punten over de data of informatie, zodat de redactie / webmaster getriggered zal worden. Zet een URL naar de infographic en laat weten dat je de infographic ook in een ander formaat kan aanleveren indien ze dat het liefst hebben.
Over het algemeen hebben webmasters en redactieleden door de hoeveelheid inkomende mailtjes geen zin in lange e-mails, houd het daarom kort en bondig. Hieronder vind je een voorbeeld e-mail (welke je ook mag gebruiken) om een duidelijkere beeld te schetsen:
“Beste [naam van de website] redactie,
Onlangs hebben wij een infographic ([naam van de infographic]) ontworpen. In deze infographic visualiseren wij [noteer hier interessante en pakkende punten / data].
De infographic mogen jullie, indien jullie deze interessant genoeg vinden, gebruiken voor jullie website. De infographic is hier te vinden: [url].
Mochten jullie de infographic in een specifiek formaat nodig hebben, aarzel dan niet om contact met mij op te nemen. Ook voor andere vragen kun je contact met mij opnemen.
Met vriendelijke groet,
[Naam]
[Website]
[Contactgegevens]”
Pro-tip: Vraag in eerste instantie niet direct om een link naar je website. De meeste webmasters, redactieleden en bloggers zijn beschaafd genoeg om een link te plaatsen naar je website wanneer ze jouw content gebruiken. Indien er niet wordt gelinkt zou je aan ze kunnen vragen of ze een link kunnen plaatsen naar je website. Wees niet te opdringerig!
Pro-tip #2: Voor de gevorderde SEO-specialisten zou het interessant kunnen zijn om in hetzelfde Excel-document in een nieuwe kolom de websites aan te vinken die de infographic gepubliceerd hebben en welke anchorteksten gebruikt zijn.
Infographics 2.0: Interactieve infographics & video-infographics
Voor de gevorderde marketeers / designers die al ervaring hebben met het ontwikkelen en verspreiden van infographics en op zoek zijn naar vernieuwing, zou het mogelijk interessant zijn om een innovatieve vorm van een infographic te ontwikkelen.
Een innovatieve en relatief weinig gebruikte vorm van een infographic is de interactieve infographic. Met interactieve infographics is het voor de bezoekers mogelijk om op verschillende kopjes te klikken of het toetsenbord te gebruiken zodat de bijbehorende of extra informatie wordt weergegeven. Een mooie en doordachte interactieve infographic is bijvoorbeeld The Future of Car Sharing, een infographic over het delen van je auto met anderen ontworpen door Hyperakt.
Pro-tip: Probeer Flash te vermijden indien je een interactieve infographic wilt (laten) bouwen aangezien iOS-apparaten geen Flash ondersteunen en Flash langzaam aan het sterven is, vooral op mobiel gebied. Adobe is namelijk gestopt met het ontwikkelen van Flash voor mobiele apparaten. Webtalen als HTML5, CSS en JavaScript zijn ideale alternatieven.
Een andere vorm van infographics die ook nog weinig wordt ingezet (maar wel in de opkomst is) is de video-infographic. In een video-infographic worden data en informatie gevisualiseerd in de vorm van een geanimeerde video, met soms ook gesproken tekst eronder. Een video-infographic kan ervoor zorgen dat een complex onderwerp via een geanimeerd verhaal, visuele tekst en een boeiende voice-over begrijpelijk wordt gemaakt voor de meesten.
Een nadeel aan video-infographics is dat ze vrij duur zijn om te laten maken, vooral in vergelijking met een normale infographic. Ook zijn ze, als je al zelf thuis bent in het maken van (animatie)video's, vrij tijdrovend om te creëren. Als je zelf het een en het ander afweet van motion graphics-software als Adobe After Effects zou je kunnen overwegen om een video-infographictemplate te downloaden (ja, die zijn ook verkrijgbaar) zodat je hier makkelijk(er) jou data in kunt plaatsen.
Mogelijke risico's met infographics
Een aantal maanden geleden heeft Matt Cutts, hoofd van Search Spam bij Google, het gebruik van infographics in negatief daglicht gesteld. Veel webmasters maken en verspreiden infographics namelijk puur om meer links te krijgen (om uiteindelijk hoger in de zoekresultaten te komen).
This is similar to what people do with widgets as you and I have talked about in the past. I would not be surprised if at some point in the future we did not start to discount these infographic-type links to a degree. The link is often embedded in the infographic in a way that people don’t realize, vs. a true endorsement of your site. The infographic may be neat, but if the information it’s based on is simply wrong, then it’s misleading people.
Bron: Matt Cutts and Eric Talk About What Makes a Quality Site
Concentreer niet al te veel op de anchortekst die andere sites zullen gebruiken om naar je website of pagina te linken, uiteindelijk moet het natuurlijk wel een organisch proces zijn zodat je infographic-'campagne' niet (mogelijk) als spam wordt beschouwd door zoekmachines. Zorg ervoor dat je infographic relevant is aan je site en dat alle informatie en data kloppen.
Handige infographic-gerelateerde recources
-
Visual.ly: Community waar je infographics kunt delen en talloze infographics kunt bekijken
-
FlowingData: Blog over datavisualisatie
-
FastCompany Infographics: Dagelijks de nieuwste en mooiste infographics
-
Infogr.am: Webtool om interactieve infographics te ontwikkelen
-
DataMarket: Tool voor het vinden en verzamelen van data
-
Easel.ly: Zelf online een infographic maken
-
Vizify TweetSheet: Verandert je Twitter activiteit in een infographic
-
Do-it-yourself Guide to Infographics: Infographic over hoe je een infographic maakt
-
JS Charts: Gratis JavaScript grafieken
-
Prefuse: Data visualisatie software
Ik ben erg benieuwd naar jullie ervaringen met het ontwikkelen en marketen van infographics. Eventuele toevoegingen en tips zijn gewenst en welkom!
Bedankt voor je comment Robert! Het is inderdaad een goede linkbuilding techniek. Ik zou het niet direct dé manier noemen om links te krijgen, vooral door de controversie omtrent infographics in de SEO wereld de afgelopen tijd. Matt Cutts gaf een tijd terug bijvoorbeeld aan dat websites de links van websites die de infographics delen naar de originele bronnen niet persé ‘endorsements’ zijn, wat wel het geval is met échte organische links. Al met al blijft het een goede techniek, echter denk ik wel dat het langzamerhand onder grijze gebied (grey hat) zal vallen indien er agressief wordt gemarket met infographics.
Heb net even het verhaal van Matt Cutts gelezen. Weer wat geleerd vandaag ;).
Het wordt weer eens goed duidelijk dat je het niet moet doen met de links als doel Tenminste, dat moet je niet laten zien.
Zoals het eigenlijk met alles is, zorg dat het meerwaarde heeft voor je bezoekers!
Mooi artikel Samer, complimenten!
Infographics stonden bij mij al een tijdje op de agenda om flink mee te experimenteren, en dat ga ik vanaf nu zeker doen!
@ Jeroen: doen, in vele branches in Nederland worden ze nog niet ingezet, indien je het goed aanpakt is de kans groot dat het slaagt!
@ Nico: de tool werkt inderdaad erg makkelijk. Het grote nadeel eraan is dat ze werken met templates wat inhoudt dat je uiteindelijk geen originele infographic meer hebt.