De vier pilaren van goede datavisualisatie (#wac13)

Noah Iliinsky (IBM) spreekt tijdens het Web Analytics Congres 2013 over de voorwaarden voor effectieve datavisualisatie
“It doesnt’ matter what you analyze, it doesn’t matter what you find, if you can’t communicate it to your boss, you’re fired“. Aldus Noah Iliinsky, werkzaam bij IBM's Center for Advanced Visualization en auteur van het boek Designing Data Visualizations. Tijdens zijn presentatie tijdens het Webanalytics Congres 2013 vertelt Noah hoe hij designprocessen voor 'dingen' toepast op datavisualisatie op het web.
Volgens Noah zelf is hij dan ook vooral bezig met mensen design thinking and processes te leren. Of het nu gaat om producten, software of webpagina's, het gaat allemaal om dezelfde skillset. Goede datavisualisatie dient volgens hem te voldoen aan 4 voorwaarden:
-
Purpose: is het doel duidelijk?
-
Content: ondersteunt de inhoud het doel?
-
Structure: geeft de structuur de inhoud (juist) weer?
-
Formatting: faciliteert het formaat de consumptie?
1. Purpose
Datavisualizatie begint waar de analyse ophoudt. De presentatie van de inzichten is minstens zo belangrijk als de feitelijke analyse. Het startpunt van een goede datavisualisatie begint bij het doel:
-
Waarom maak ik deze datavisualisatie?
-
Voor wie is hij bedoeld?
-
Wat wil je ze overbrengen?
Daarnaast is het belangrijk hoe de visualisatie geconsumeerd zal worden. Met andere woorden: via welk medium? Voor print zijn er andere randvoorwaarden dan wanneer je voor het web of mobiele devices ontwerpt.
2. Content
Hierbij gaat het over de feitelijke inhoud van de visualisatie, waarbij vragen komen kijken als:
-
Welke data doen ertoe (en welke niet)?
-
Welke relaties zijn belangrijk?
Goede content bouwt verder op het doel van de visualisatie. Het uitsluiten van data is nét zo belangrijk als het opnemen van data. Als het niet essentieel is, is het ruis. Dit is iets wat in de praktijk vaak fout gaat. Het zit in ons bloed dat we zoveel mogelijk data vergaren. Of het nu gaat om wiskunde, statistieken of wetenschap, hoe meer data, hoe beter.
3. Structure
“Purpose gives you a target” en elk doel vraagt om een geschikte structuur. Er zijn veel opties om iets te visualiseren, maar er bestaat een vaste set aan grafiektypes die veel wordt gebruikt. Denk maar aan de lijngrafieken, scatterplots, etc.
Hoe zorgen we ervoor dat de belangrijke data en relaties goed naar voren komen? Een goede structuur betekent een betekenisvolle layout. Bij voorkeur met 2 assen, want 3 assen werken vaak verwarrend. Noah adviseert om gebruik te maken van bijvoorbeeld kleur of vorm wanneer je een derde dimensie wilt toevoegen.
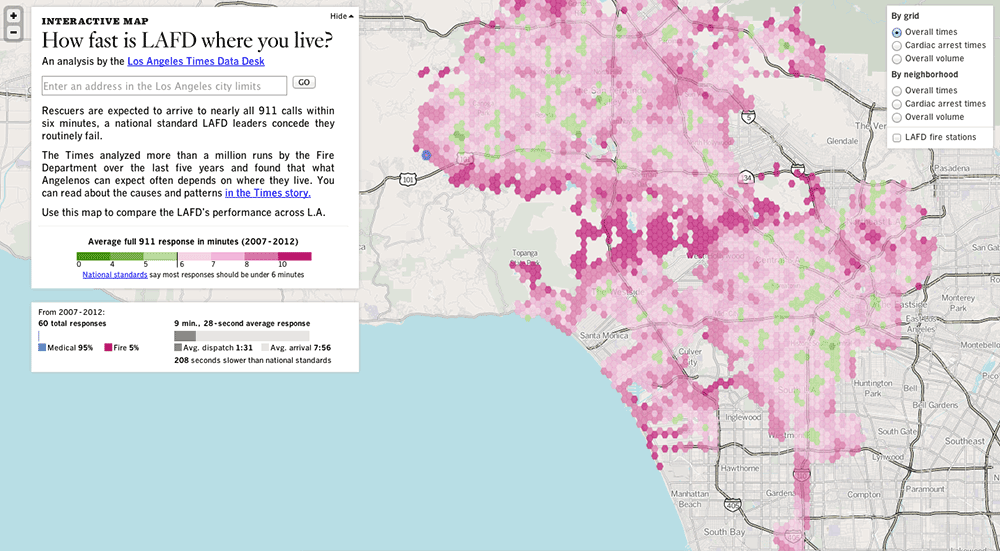
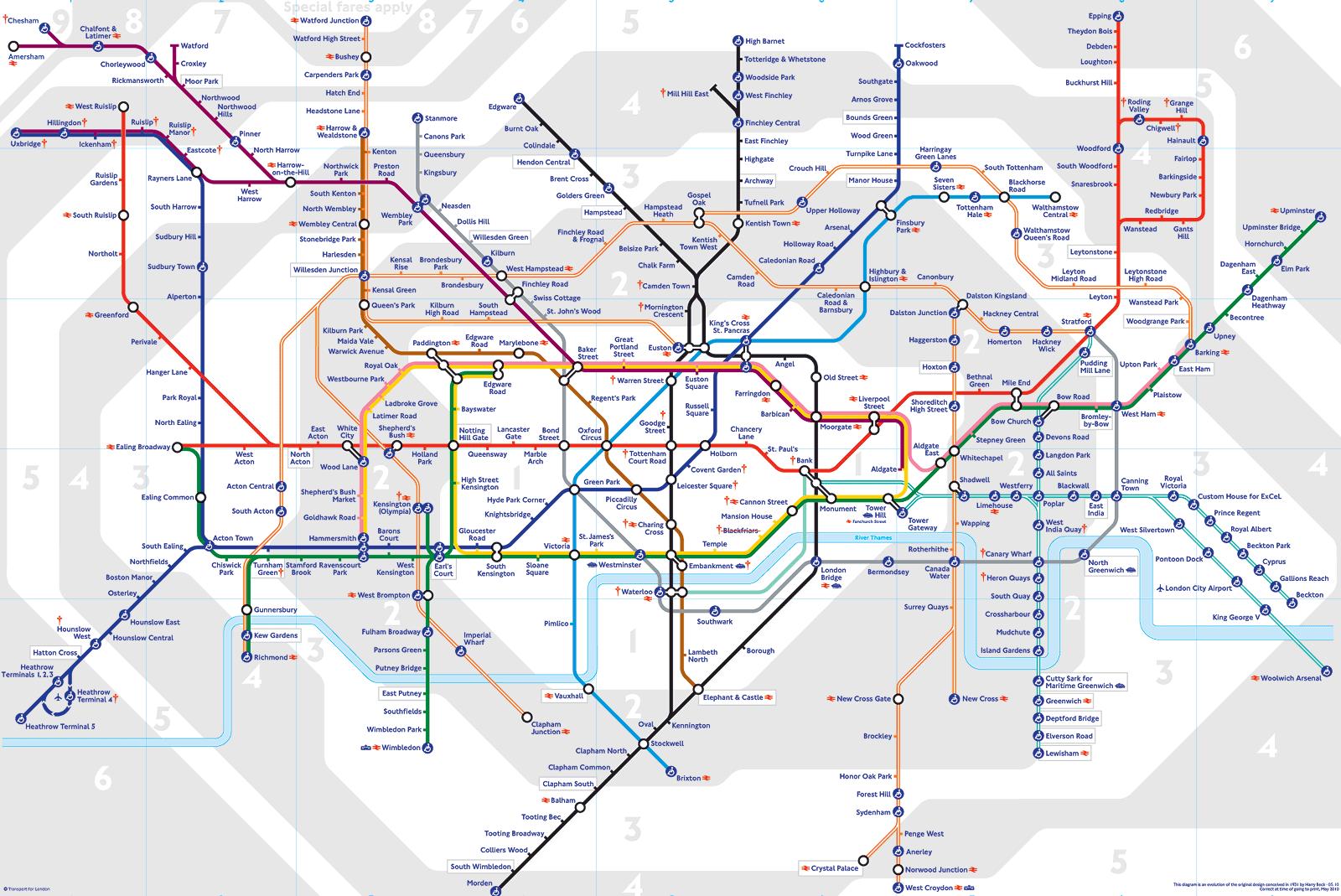
Welke assen je hanteert, hangt weer af van welk doel je voor ogen hebt. Voor een geografische kaart is het vaak belangrijk dat deze in verhouding is met werkelijke afstanden. Toch is dit niet altijd belangrijk. Als voorbeeld noemt Noah de Londense metrokaart. Hierbij is heel veel weggelaten. Je kan de kaart niet gebruiken om een restaurant te localiseren, het geeft alleen de informatie die nodig is om je door de metro te nagiveren.

Noah adviseert daarnaast om zoveel mogelijk gebruik te maken van de standaardgrafieken. Ze worden immers niet zomaar zoveel gebruikt. Ze zijn vaak erg geschikt voor een bepaald doel. Omdat ze bekend zijn, zijn ze niet moeilijk te begrijpen. Als je een eigen structuur ontwerpt, zal het je aanzienlijk meer tijd en energie kosten.
4. Formatting
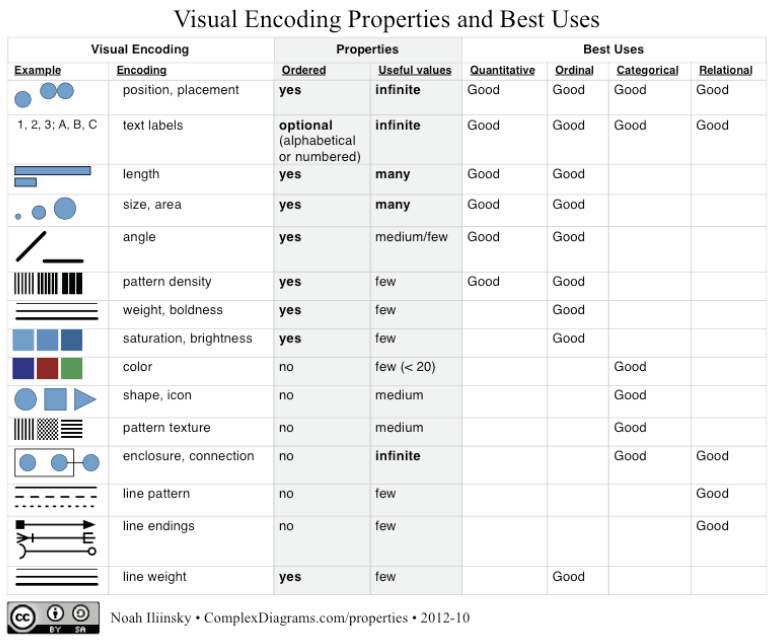
Als we het hebben over formatting, gaat het om hoe de visualizatie er feitelijk uitziet. Belangrijk is dat het data en relaties visualiseert en duidelijk maakt wat belangrijke informatie is. Kies de juiste elementen om je data weer te geven.

Noah maakt aan de hand van kleur maar eens duidelijk welke afwegingen er hierbij komen komen. Kleur kent van nature geen rangorde. Paars is niet sneller of hoger dan geel, bijvoorbeeld. Donker en licht hebben wel een ordening. Net als grootte.
Wel bestaan sociaal conventies. Zo zijn rood, als warm, en blauw, als koud, zover doorgevoerd in ons 'systeem' (denk maar eens aan alle kranen) dat we ze ook als zodanig associëren. Pas zodoende bijvoorbeeld op met het gebruik van groen en rood in je visualisatie, omdat die al snel een waardeoordeel geven.
Afbeelding: LA Times
