10 usabilty-tips voor je m-commerce website

Voorkom usability-drempels op je mobiele e-commerce website
Iedereen heeft het over mobile commerce. Het heeft zelfs een eigen maand gekregen: Appril. Wanneer het over mobile gaat vliegen de superlatieven je om de oren. Grafieken die de enorme groei van het gebruik van mobile devices duiden zijn alom te vinden.
Veel klanten maken gebruik van mobile devices wanneer ze onze websites bezoeken. Lang dachten we dat bezoekers mobiele apparaten vooraan in de customer journey gebruikten, met name om te oriënteren. Een plausibele verklaring voor de conversiepercentages, die veelal lager uitvielen. Voor veel bezoekers was het echter een zaak van niet kunnen converteren door usability-drempels, in plaats van de onwil.
Waarom hebben bezoekers meer moeite met mobiel kopen en hoe kun je met een aantal usabilitystijlregels hier slim op in spelen? We weten allemaal dat mobiele devices bediend worden middels touchscreens, vaak kleinere schermen hebben en onderweg gebruikt worden. Last but not least, gebruikers zijn simpelweg minder gewend aan de mobiele browser, waardoor ze deze als minder gebruiksvriendelijk ervaren. De tips die hier worden gegeven zijn ook van toepassing op reguliere websites, maar zijn nog belangrijker op mobiel.
Help je bezoeker snel te kiezen: tips voor je homepage en navigatie
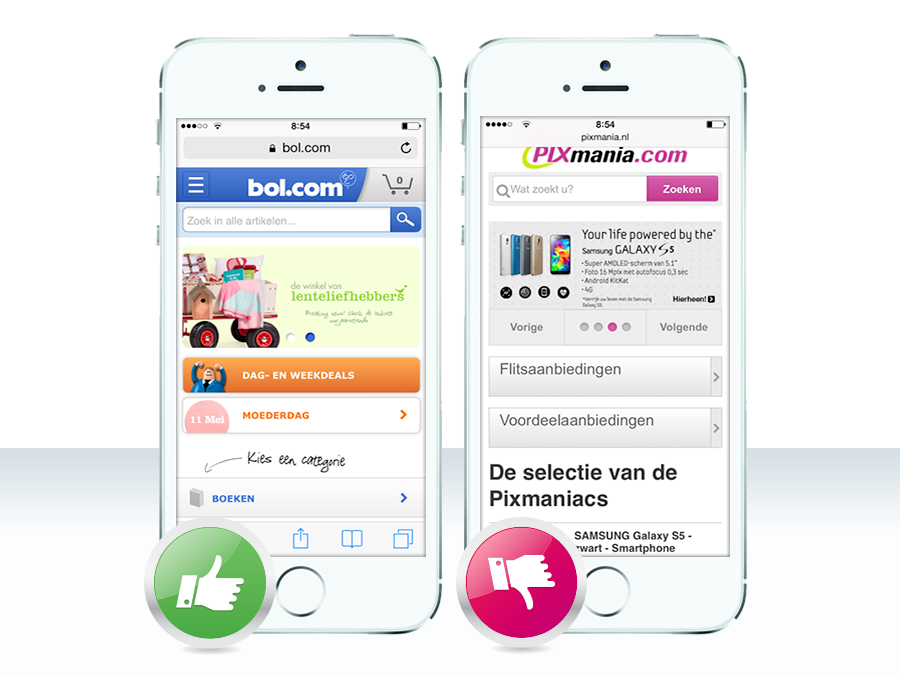
Hoe help je de bezoeker van je homepage snel naar het gewenste product te navigeren? De bezoeker van je website heeft, normaal gesproken, vanaf de homepage een aantal manieren om bij het product te komen waarnaar hij op zoek is. Bijvoorbeeld via het productoverzicht, via het menu of via de zoekfunctie. Op een mobiele website kan je de bezoeker, als gevolg van het kleine scherm, minder informatie tonen dan je misschien zou willen. Je kunt ervoor kiezen om een ellenlange homepagina te maken met categorie-overzichten die de volledige breedte en diepte van je productaanbod tonen, maar hier zal de bezoeker snel verdwaald raken en niet vinden wat hij zoekt.
Om de bezoeker vanaf de homepage zo makkelijk mogelijk te laten navigeren is het essentieel om naast een duidelijk en goed functionerend zoekveld, ook goed na te denken over de te tonen segmenten (categorieën) en de volgorde van deze segmenten op je homepage. Omdat je mobiele website vaak maar één kolom heeft moet je goed kiezen welke content je hier plaatst, een bepaalde hiërarchie is hierbij belangrijk.
- Plaats de belangrijkste content voor mobiele bezoekers, bovenaan. Denk bijvoorbeeld aan informatie over fysieke vestigingen, de klantenservice en veel gestelde vragen.
- Heb je veel terugkerend bezoek, zorg dan dat je deze bezoekers ook prikkelt met acties en inspirerende content. Direct onder je header is hiervoor een geschikte plek.
- Toon de productcategorieën altijd in een direct zichtbare lijst, juist niet in een drop-down en niet onder de vouw. Zo is het voor je bezoeker direct duidelijk wat je aanbod is.
- Eindig met uitgelichte producten, merken en thematische categorieën, deze kunnen het beste onder het zoekveld en de hoofdcategorieën worden geplaatst.

De kunst van het weglaten: optimaliseer je categorie- en productpagina’s
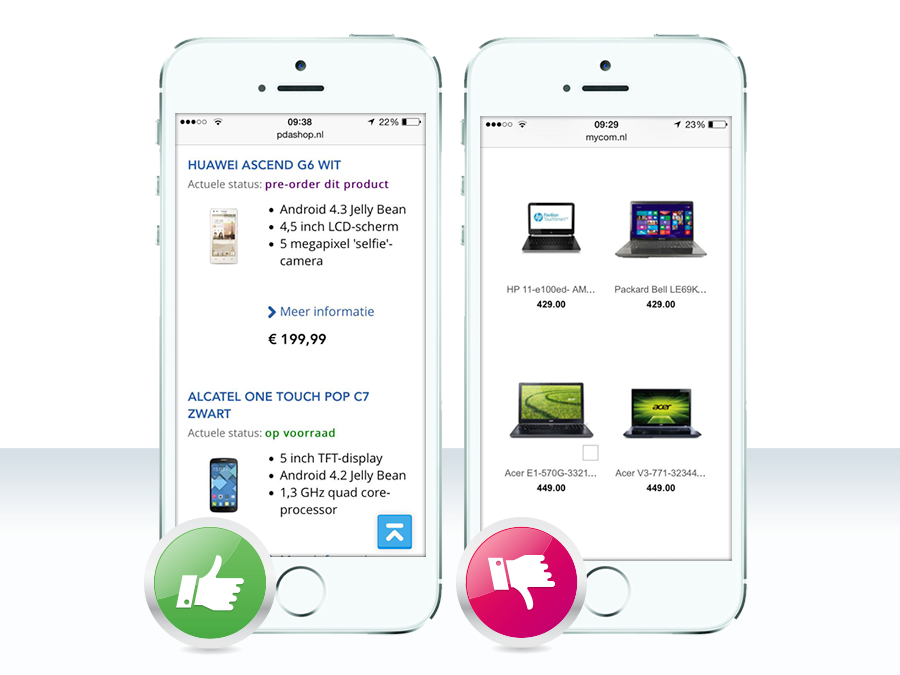
Wanneer je werkt met een mobiele of responsive website, sta je voor de keuze op bepaalde schermgroottes informatie te tonen of juist weg te laten. Aangezien het hier gaat over de website op mobiel, oftewel de kleinste variant van je website, zal je op de categoriepagina’s vaak veel informatie weglaten en alleen de echt relevante informatie tonen. Welke informatie op de overzichtspagina’s relevant is, is erg afhankelijk van het product dat je aanbiedt. Zo is het bij fashion erg belangrijk om grote afbeeldingen van het product te tonen en zijn bij het verkopen van elektronica technische specificaties essentieel. Wat voor alle productgroepen geldt is dat informatie over de voorraad erg belangrijk is, om onnodige “clicks” naar niet-beschikbare producten te voorkomen. Hiermee voorkom je onnodige frustratie bij je bezoeker.

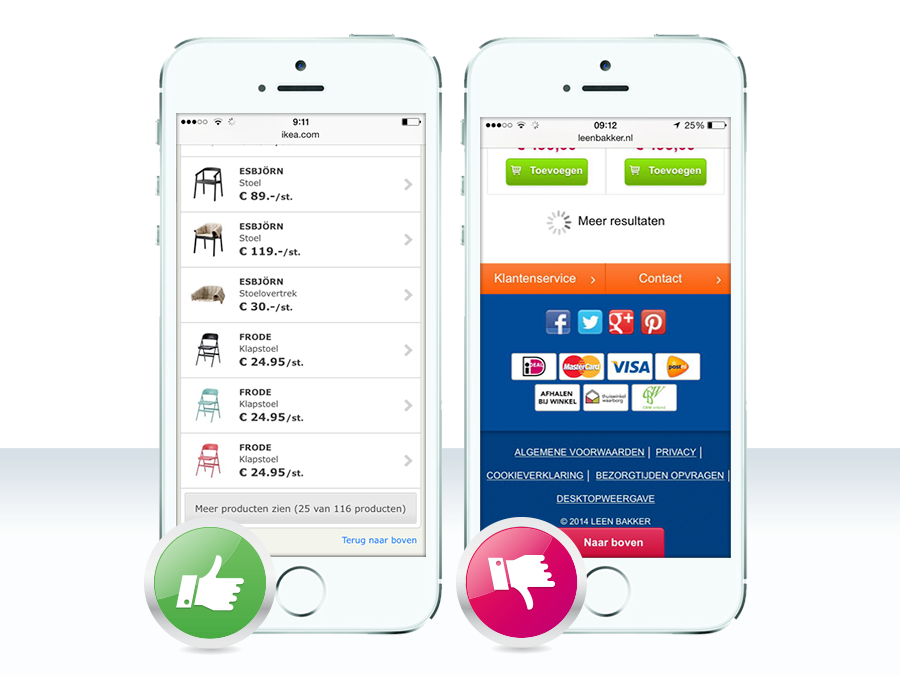
Een ander element dat belangrijk is als het gaat om toevoegen en weglaten, is de hoeveelheid producten die je op een overzichtspagina toont. Zijn er binnen een categorieweergave meer producten dan je direct wilt tonen? Zoals op pagina’s met paginering. Gebruik een dan een “meer tonen” button in plaats van het gebruik van genummerde paginering of het automatisch bijladen van producten. Bij het automatisch bijladen van producten wordt de footer van je website onbereikbaar tot het eind van je overzicht bereikt is. Bij genummerde vervolgpagina-navigatie is, met dank aan grote vingers in combinatie met touch-screens, de kans op clicks naar de verkeerde vervolgpagina’s erg groot.

Wanneer je bezoeker na zijn selectie op een categoriepagina of zoekactie is aangeland op een productpagina, is het zaak om de juiste informatie te bieden met een geschikt soort conversie. Omdat de weg naar een gewenst product soms lastiger te vinden is op een mobiel device, wil je de bezoeker de mogelijkheid bieden het product op te slaan. Een wish-list is daarvoor een goed middel, zo kan de bezoeker het product makkelijk “vasthouden” wanneer hij verder oriënteert.
Aangezien bezoekers op een mobiel device vaak niet thuis zijn, is het verstandig om ook over de volgende alternatieve conversies na te denken:
1. E-mail mij dit product
2. Zoek de dichtstbijzijnde vestiging
3. Bel met de vestiging
De angst om data te verliezen: optimaliseer je winkelwagen en formulieren
Na het gebruik van de homepage, categorie- en productpagina’s is het zaak de bezoeker zo natuurlijk mogelijk de bestelstraat in te krijgen. Een duidelijk zichtbare, en op iedere pagina bereikbare, button naar de winkelmand is hiervoor essentieel. Voeg het aantal producten in de winkelwagen toe aan je winkelwagen-icoon, zo weet de bezoeker altijd dat zijn producten nog veilig in de winkelwagen zitten. Ook is het belangrijk dat de categoriepagina van het product vanuit de winkelwagen makkelijk te bereiken is, zodat de bezoeker nog verder kan winkelen in een bepaalde categorie. Navigeren op een telefoon is immers vaak lastiger dan op desktop.
Tijd om af te rekenen
Toon in de winkelmand direct de totale kosten, omdat bezoekers minder makkelijk een uitstapje kunnen maken naar de “verzend- en betaalvoorwaarden” pagina’s. Bied hier ook altijd een guest check-out aan, bezoekers op mobiel vullen het liefst zo min mogelijk formulieren in. Wat op een desktop-site aan te raden is, maar op mobiel nog relevanter is, is dat couponcodes altijd achter een vouw zitten. Zo voorkom je zoveel mogelijk uitstapjes van je bezoekers naar een kortingscode-site. Op mobiel is dit extra belangrijk omdat je niet zeker weet of de gevonden website met kortingscodes geoptimaliseerd is. Als dit niet het geval is de kans aanwezig dat de zoeker zijn shoppingsessie afbreekt.
Overige take-a-ways
1. Maak je call-to-actions minimaal 44×44 pixels. Dit is de optimale grootte voor een gemiddelde vinger om goed om te kunnen “klikken”.
2. Houd je teksten kort en bondig. Bied een lees meer knop aan voor meer informatie.
3. Vermijd het gebruik van pop-ups, ook voor een zoomfunctie op de productpagina
Marketingfacts jaarboek 2014/2015
Vanuit StormMC zijn we dit jaar nauw betrokken bij het hoofdstuk ‘Mobile’ in het Marketingfacts Jaarboek. Daarom publiceren we in april op Marketingfacts een serie artikelen over mobiele marketing en digitale promotie. Een deel hiervan verschijnt binnenkort dus ook in het jaarboek. Benieuwd naar de rest van het hoofdstuk en de rest van het jaarboek? Laat dan hier je e-mailadres achter en je bent de eerste die het weet als ‘ie verschijnt (verwachting: begin juni)!