10 tips om van je formulier een conversie-sweetspot te maken

Een bezoeker van je fomulier is nog maar één stap verwijderd van wat jij wilt: een conversie. Al je marketing-, advertising- en zoekmachineoptimalisatie-activiteiten werken hier naartoe. Iemand heeft bijvoorbeeld bovenaan je formulier op de knop ‘Afsluiten’ gedrukt. Als dan iemand afhaakt in dat formulier, ben je de hele investering vaak kwijt. In dit artikel krijg je tips over hoe je met enkele simpele aanpassingen aan je formulieren veel meer kunt bereiken. We geven tips die je snel kunt toepassen en ook enkele tips waarvoor je wellicht iets moet aanpassen in de backend of administratie. De conversieverbetering van deze case laat zien dat deze tips de moeite waard zijn: de conversie van Visa Worldcard (ICS) steeg liefst 178 procent op mobiele devices!
Prestaties op mobiel steeds belangrijker
Aangezien er steeds meer mobiel bezoek op websites te zien is, geven we hier speciale aandacht aan. Wijzigingen die een positief effect hebben op mobiel, werken trouwens zelfs buiten je site door, want sites die mobiel goed performen (en dus een lage bounce kennen) worden door Google hoger weergegeven in de resultaten. Een goed ‘mobiel formulier’ waarbij mensen niet voortijdig afhaken brengt je dus ook nog hoger in de zoekresultaten.
Case: Visa World Card
Af een toe moet je ‘in het diepe springen’ en iets nieuws neerzetten. Dat laatste vroeg ICS mij te doen in de tijd dat ik bij Online Dialogue werkte. ICS benaderde ons om het aanvraagformulier voor de aanvragen van het eigen product, de Visa World Card, en voor de ‘co-branders’ te herontwerpen. De resultaten zijn dermate goed, dat het formulier inmiddels door ICS inmiddels ook vertaald is en in de Duitse markt gebruikt wordt.
Ondanks het feit dat ICS al jaren klant was, vonden we de opdracht wel spannend. Waarom? Ongeveer 60 procent van de Nederlanders heeft een creditcard en de meeste daarvan worden via ICS aangevraagd en verzorgd. Dus het moest wel écht goed zijn! Meestal gaat er dan ook een uitgebreide analyse vooraf aan zo’n herontwerp, maar daarvoor was nu geen tijd. Gelukkig was er dankzij de lange relatie wel al veel kennis over ICS in huis.
Uitgangssituatie
Het formulier in kwestie had op mobiel wel degelijk conversie, maar deze was laag. De conversie op desktop lag liefst 270 (!!!) procent hoger. Genoeg ruimte voor verbetering dus.
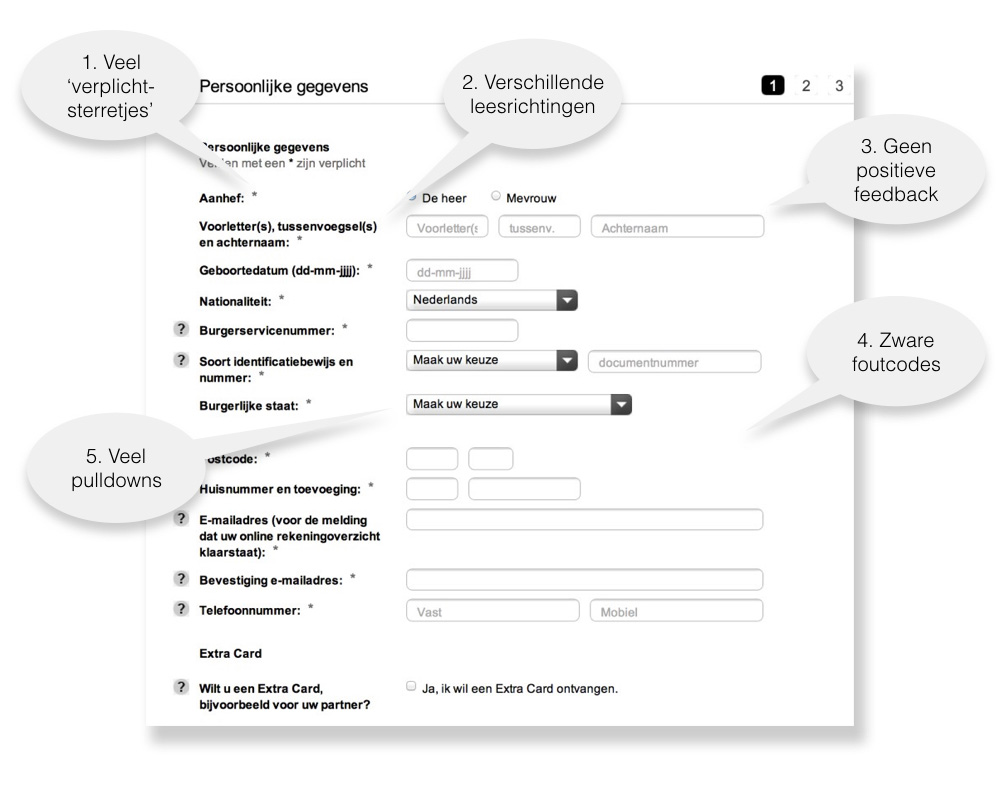
Er viel ons een aantal zakenop aan het oude formulier.
- Moeten: bij elk veld stonden ‘verplicht-sterretjes’ (*).
- Leesrichting: de leesrichting ging twee kanten op, van links naar rechts (bijvoorbeeld voorletters en tussenvoegsel) en dan weer van boven naar beneden.
- Geen positieve feedback als een veld correct werd ingevuld.
- Zware rode foutcodes als een veld niet compleet was.
- Veel pulldowns die op veel telefoons slecht werken.

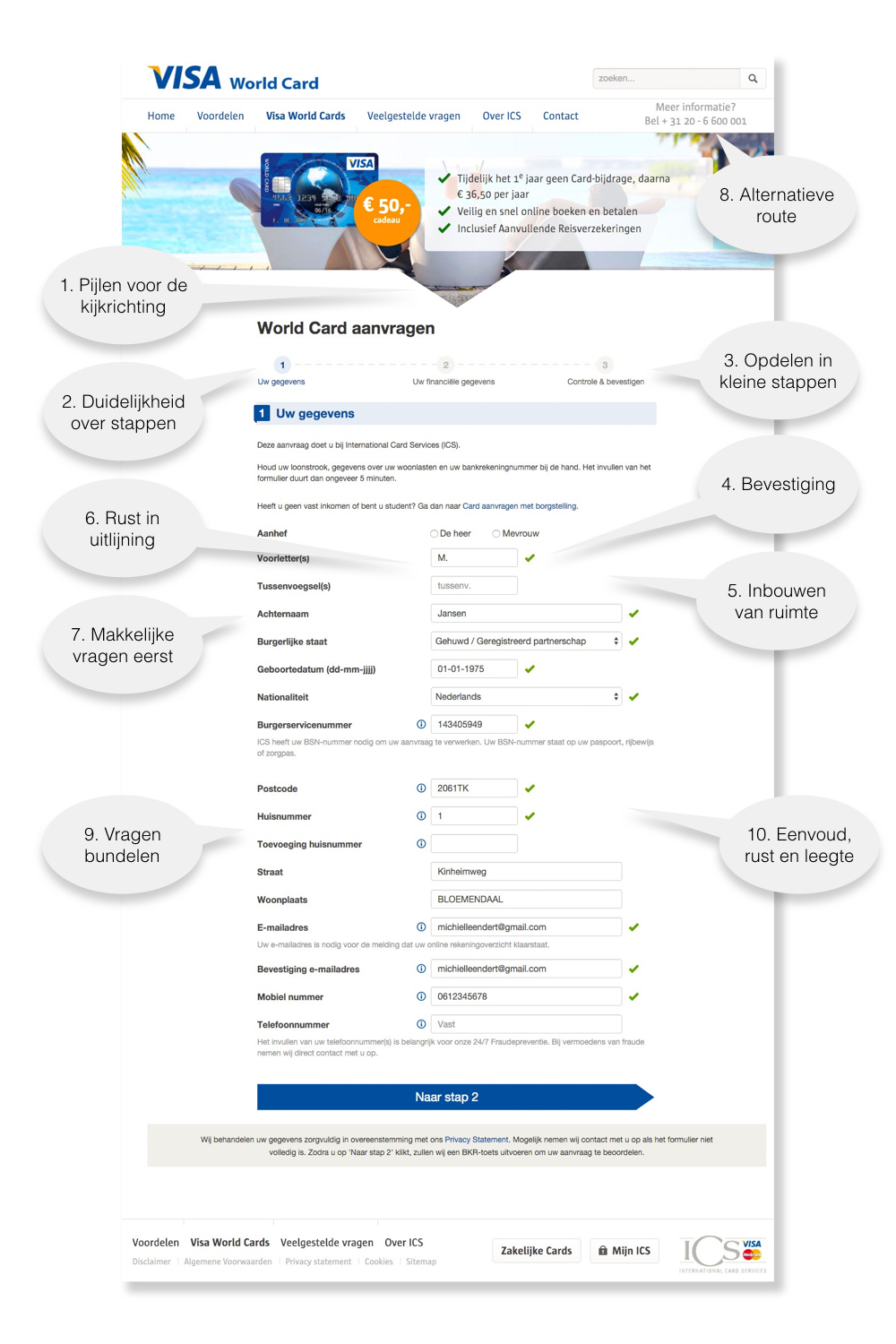
Wat hebben we verbeterd?
Hieronder zie je wat er in het herontwerp verbeterd is om van dit formulier een zo klein mogelijke ‘barrière’ te maken. De meeste design- en persuasion-aanpassingen die we hebben toegepast hebben hun herkomst in de psychologie. De inspiratie hiervoor is te vinden het ‘Wheel of Persuasion‘ van mijn toenmalige collega Bart Schutz; per wijziging benoemen we, waar mogelijk, de ‘persuasion technique‘.
- Pijlen om de kijkrichting te helpen bepalen (downward visual cue).
- Duidelijkheid over het soort en het aantal stappen (self efficacy).
- Opdelen in drie (voor een creditcardaanvraag) kleine stappen (foot in the door).
- Bevestiging dat de gebruiker ‘goed bezig is’ door het gebruik van groene pijltjes (self efficacy).
- Het inbouwen van ruimte: liever een langer formulier met ruimte dan kort en vol formulier (rust + focus = conversie).
- Rust in uitlijning: alle velden in één kijkrichting onder elkaar (consistency).
- Makkelijke vragen eerst: begin niet met het BSN-nummer, maar met de naam (self efficacy).
- Het aanbieden van een alternatieve route op mobiel, door het prominenter melden van de optie om te bellen (dit leidde tot 25 procent meer aanvragen).
- Bundel de samenhangende vragen (consistency).
- Het doorvoeren van een simpel, rustig en ‘leeg’ ontwerp (rust + focus = conversie).

Extra tip
Voor de doorzetters hebben we een extra tip. Overleg met de productmanager of alle informatie die wordt gevraagd in het formulier wel echt nodig is. Elk veld is een extra barrière waarmee je uitval creëert. Vaak leert een kritische beschouwing vanuit het gebruiksgemak dat je veel gegevens en specifieke instellingen van het product ná de conversie kunt uitvragen.
Het gedroomde afsluitproces van een conversieconsultant ziet er dus zo uit:
- snel klant worden,
- bevestiging sturen en
- pas daarna extra functionaliteit en benodigde informatie verzamelen.
Laat de kanaalkeuze bij de klant
We wisten niet zeker of bezoekers de aanvraag op mobiel zouden afmaken. Om die reden – én omdat de klant koning is, natuurlijk – biedt de mobiele homepage ook nog een ‘Bel nu gratis’-knop. Deze heeft bovenop de stijging van mobiele aanvragen van 179 procent ook nog tot heel veel extra succesvolle aanvragen in het callcenter geleid. En dan kan de gebruiker ook nog eens op elk moment live chatten met het servicecenter.
Al met al bewijst dit voorbeeld dat je met een formulier van meer dan 30 velden een indrukwekkende verbetering kan scoren.
Ook een manier
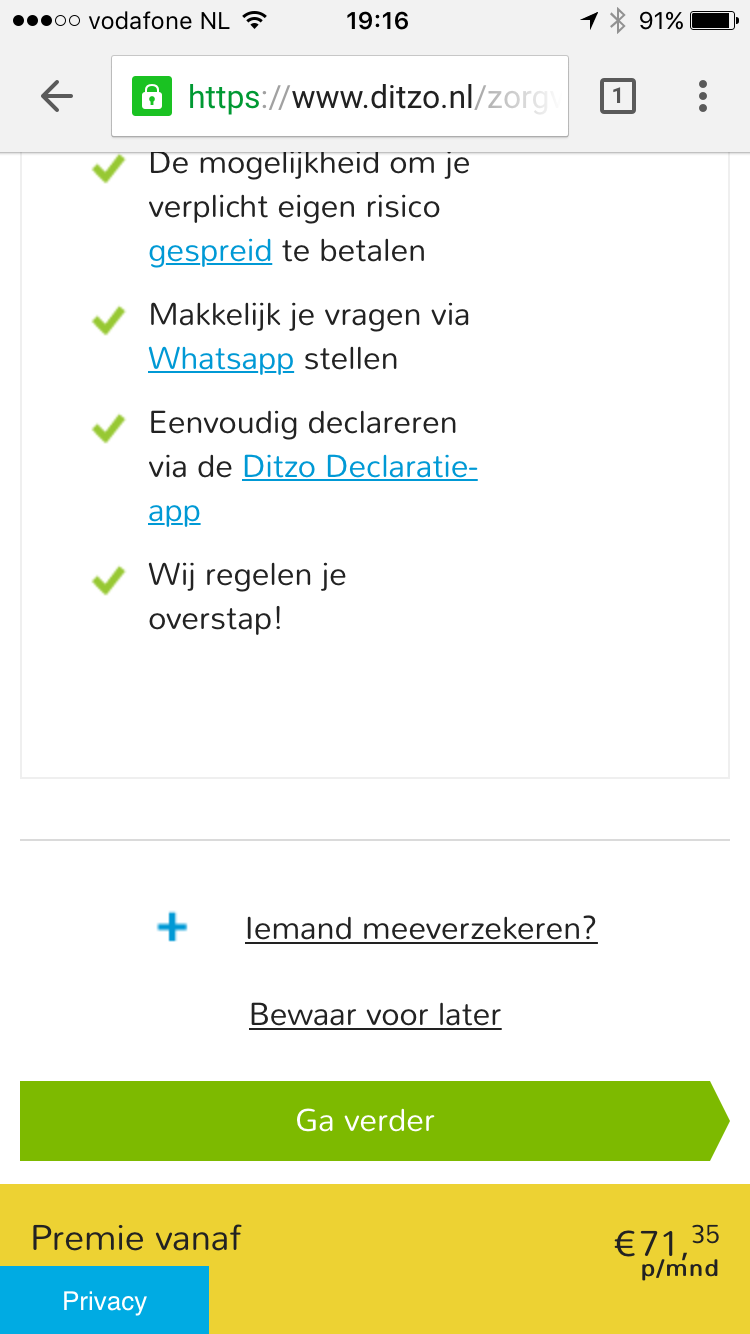
Je kunt natuurlijk mobiele bezoekers naar een callcenter leiden om een conversie af te ronden. Een andere manier is na het invullen van de naam en het mailadres een hyperlink te mailen om op desktop af te maken; zie het ‘bewaar voor later’-voorbeeld van Ditzo (werkt dus alleen op mobiel).

Je spreekt van een conversieverbetering van 178 procent voor mobiel verkeer maar in de voorbeelden worden desktop-formulieren gegeven. Ik ben dan ook wel benieuwd naar de conversieverbetering van desktop en daarnaast welke wijzigingen er zijn doorgevoerd binnen de mobiele interface.
Een 11e tip: laat de breedte van het formulierveld corresponderen met de te verwachte lengte van de input, dat beïnvloed de interpretatie van de gebruiker ook onbewust. Het veld van het burgerservicenummer en het huisnummer zijn nu bijvoorbeeld even breed.
HA BAs, Goed punt. Plaatje van het Desktop form leende zich iets beter voor toelichting met de ballontjes. Maar als je met een mobieltje naar Worldcard gaat: worldcard.nl/creditcards/visa-world-card/aanvragen/#hero
(of Mastercard of yourmastercard.nl/ dan zie je eigenlijk dat er heel weinig verschil is. IPV ervoor staan de titels van elk formulierveld erboven. Dan heb je het wel gehad. Desktop convwersie kan ik niks over zeggen want staat niet in het artikel zoals ik het door de klant heb laten goedkeuren maar ga er maar vanuit dat die prima in orde is. ! van de redenen dat ik eht belangrijk vond om mobile aan te stippen is dat er zoveel onzin over wordt gemeld. Namelijk dat het ‘normaal’ zou zijn dat mobile forms een lagere conversie hebben dan desktop. Bijvoorbeeld omdat mensen die mobile gebruiken, onderweg zijn en wienig tijd hebben. Excuses trouwens voor late reactie maar dit artikel stond ónverwacht live en dat moest ik eerst nog even terugkoppelen