HTML5: de revolutie voor Marketeers?

HTML5 is al een tijdje heel erg hot. Nadat we de afgelopen maanden zijn bedolven onder technische specs en experimentjes van programmeurs duiken links en rechts nu de eerste HTML5 sites op die écht de moeite waard zijn. Viva la revolution?

HTML5
Eerst even de basics: HTML5 wordt dé nieuwe standaard op ‘t gebied van webtechniek. De kracht zit ‘m in de verregaande integratie met JavaScript, waardoor je helemaal los kunt gaan met animaties en interactie binnen één en dezelfde pagina. Dit wordt waarschijnlijk de doodsteek voor Flash en de opmaat voor een nieuwe generatie websites die intuitiever, eenvoudiger en soepeler zullen worden.
Het is partijen als Google en Apple er zoveel mogelijk aan gelegen om HTML5 te ondersteunen. Chrome en Safari zijn om die reden al volledig up to speed. Google gaat nu een stap verder en is actief betrokken bij een aantal showcases waarbij de HTML5 – Chrome trucendoos volledig open gaat.
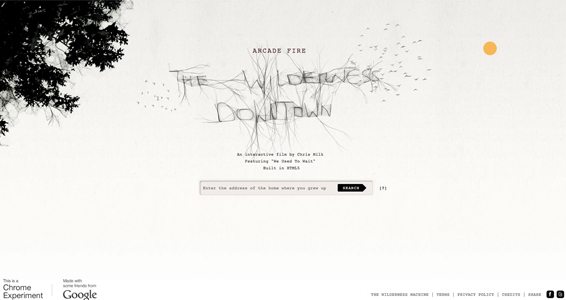
Eén van die sites is “The Wilderness Downtown”, de nieuwe interactieve videoclip van indierock band Arcade Fire. Voordat we ingaan op de details is het goed dat je de site even ervaart:
Oké. De highlights op een rijtje:
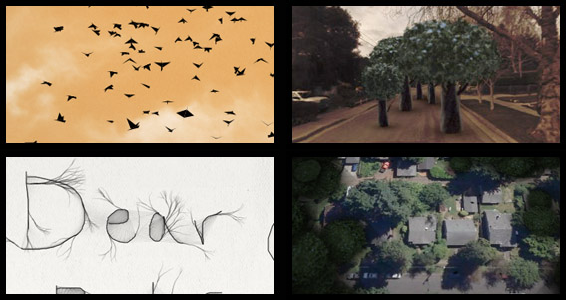
- 3D rendering van de vogels, reagerend op de muziek en op je muis;
- HTML5 speelt de audiotrack en houdt daarbij ook de timeline van het verhaal in de gaten;
- Op basis van de timeline & muziek worden automatisch nieuwe vensters geopend waarbij rekening wordt gehouden met je schermgrootte;
- De video’s in deze vensters worden steeds in een custom formaat, op basis van je schermgrootte, afgespeeld;
- De Google Maps worden automatisch gerenderd, gezoomed en geroteerd;
- Je ziet schaduwen van de vogels over de Google Maps;
- De Google Maps API wordt ook gebruikt voor het bepalen van de ‘route’ en het ophalen van streetview afbeeldingen;
- In Street View wordt de straat automatisch gedecteerd zodat er geanimeerde bomen op geplaatst kunnen worden;
- Kleurcorrecties op de Street View afbeeldingen dragen bij aan het mysterieuze sfeertje;
- Tekentool voor het tekenen van de boomtakken en het schrijven van je naam.
Voeg al deze punten samen en je krijgt een fantastische belevenis die video, geluid, 3D animaties, Google Maps, Streetview en een tekentool op een gepersonaliseerde en vernieuwende manier combineert.

Tijd voor revolutie
Allemaal leuk en aardig natuurlijk, maar wat betekent deze ‘revolutie’ nu concreet voor jouw site? Op dit moment nog niet zoveel. HTML5 is nu nog vooral een voorhoedegevecht waarbij dit soort cases nog vooral erg concept-driven en weinig business-minded zijn. Tóch is het interessant om je nu alvast te gaan verdiepen in de mogelijkheden. Als je er namelijk voor kiest om van je volgende site een HTML5 site te maken, dan kies je – naast de mogelijkheden op ‘t gebied van interactie en animatie – namelijk ook voor één standaard voor pc’s en mobiele devices.
Het nadeel is dat bezoekers met oude browsers niet of nauwelijks van je kekke HTML5 site kunnen genieten. Dit is dan ook een revolutie die niet door de programmeurs gevoerd moet worden, maar door jullie marketeers! Toon lef en kom met campagnes en sites waarbij de (HTML5-)meerwaarde voor bezoekers duidelijk is. Zorg ervoor dat ze overstappen naar de nieuwste browsers, in plaats van passief afwachten tot ‘de massa’ eindelijk zover is.
Viva la revolution?
Ben benieuwd wat het budget is geweest voor deze trukendoos.
Ralph, hoe ver is HTML5 al uitontwikkeld als acceptabele standaard als bovenstaand voorbeeld het enkel en alleen in de Chrome-browser doet?
@Erwin: helaas blijkt het volledig doorontwikkelen van dit soort standaarden vaak een crime. In dit geval zijn Apple en Google er in ieder geval erg happig op. Ook Microsoft’s IE manager Dean Hachamovitch heeft dit voorjaar uitgesproken dat HTML5 wat hem betreft de toekomst van het web is. Met deze drie partijen als promotors zal het denk ik wel goedkomen.
Overigens doet de site het bij mij in Safari vlekkeloos. In Firefox is de performance iets minder, maar lukt het ook.
Wat ik me wel afvraag is hoe de broncode van dergelijke HTML5 site’s is te beschermen is?
@Rein
Tsja, dat is de vraag.
Google ondersteunt html5 actief omdat deze technologie zo ‘open’ is en zij daar veel baat bij hebben. Auteursrechten en de automatische bescherming die Flash biedt is inderdaad ver te zoeken.
Ik ben niet zo enthousiast geloof ik met al die pop-ups de hele tijd. Leuk zo’n technische trukendoos, maar weinig functioneel…
@Roy Zo kijk ik er ook naar. Uiteindelijk gebruikt iedereen die geld met zijn of haar website wil verdienen waarschijnlijk maar een paar van de trucs die mogelijk zijn met HTML5.
Zou het uiteindelijk niet een beetje het zelfde zijn als met Flash?
Flash is ook ongeschikt om een goed vindbare en goed converterende website mee te maken. Maar het kan, in sommige gevallen, wel extra functionaliteiten bieden. Denk aan applicaties en games enz.
Het zelfde geldt trouwens in mindere mate voor AJAX. Dat is vooral handig voor applicaties zoals bijvoorbeeld gmail. (als het achter een wachtwoord zit maakt het ook niet uit dat het slecht indexeerbaar is)
Volgens mij gaat HTML5 het zelfde doen. Alle grote sites waar het geld verdiend wordt blijven gewoon gebaseerd op redelijk simpele HTML. En hier en daar zul je applicaties, toevoegingen enz zien die gebruik maken van de mogelijkheden van HTML5.
@roy, @dennis
Heren, dit is een demo, een showcase in de vorm van een filmpje. Of het functioneel is, is hier volstrekt irrelevant.
Ik ben vooral erg benieuwd naar de mogelijkheden op het gebied van interactieve video, waarbij binnen 1 player de kijker kan kiezen wat hij/zij bekijkt door op bepaalde delen te klikken en waarbij er dus binnen 1 tijdlijn genavigeerd kan worden tussen verschillende cuepoints op een ander formaat dan .flv. Of blijft flashvideo dan toch het formaat om met cuepoints te werken?
Eigenlijk wil ik dus weten of dit echt alle mogelijkheden van flash op het gebied van interactieve video zal vervangen.
De volgende vraag is: Flash wordt toch nog wel ondersteund door HTML5?
Verder is het logisch dat Apple en Google dit steunen: Apple is altijd aan het concurreren met Adobe en Google kan moeilijk flash indexeren. De oplossing: html de mogelijkheden van flash geven.
@walter : De volgende vraag is: Flash wordt toch nog wel ondersteund door HTML5?
Als het goed is, kun je straks in html5 alles doen wat nu met flash mogelijk is. Flash heb je dan gewoonweg niet meer nodig. Daarnaast draaien swf bestanden in een plugin (=extra gedoe voor systeembeheerders etc), en ik ben bang dat de ondersteuning dan ook op den duur verdwijnt. De i-pad ondersteunt bijvoorbeeld geen flash (komt misschien nog – zeggen ze). Er gonst het gerucht dat microsoft met adobe gaat upteamen tegen apple en google…
Als voormalig flash ontwikkelaar zie ik het lijk al drijven…in de verte, want voorlopig moet eerst html5 nog helemaal uitgewerkt worden, dus nog even adempauze.
@ Tobias:
dat flash bij html5 nog steeds zal werken lijkt me logisch.
Het is momenteel nogal onhandig dat er een flash – no-flash tweedeling is (aan het) ontstaan bij de ontvanger van de content. Apple ‘blokkeert’ flash: voor flashvideo (al dan niet interactief) is dus een deel van het publiek niet te bereiken, tenzij YouTube gebruikt wordt. (Blijkbaar is het dus niet zo moeilijk om flash te ondersteuenen op iPAD en iPhone: YouTube werkt ook met flash. Maar YouTube-interactie werkt weer alleen binnen het YouTube-domein, tenzij er betaald wordt voor een uitgaande link.
De vraag op dit moment is dus: rekening houden met de smartphones of niet? Of content dubbel aanbieden voor verschillende platforms?
Kom op marketeers, zet de revolutie in gang!!!
Ik heb een tijdje geleden alweer een fantastische campagne ontwikkeld voor een wasmiddel fabrikant. Super met de allerlaatste snufjes techniek erin. Bij de presentatie van mijn trots zei ik tegen mijn opdrachtgever dat de uiteindelijke ontvanger, ik geloof dat ze die consument noemen, wel even wat andere hardware en software moet aanschaffen om mijn Über briljante werkje te kunnen bewonderen.
Dream on…
Wellicht kan de boodschapper zich voortaan eerst even verdiepen in de materie, voordat die zich in de positie van papegaai manoeuvreert van de almachtige marketingmachine Steve Jobs.
Dat Steve Jobs zegt dat Flash dood is, is nog tot daar aan toe. ( slimme actie overigens, die niets te maken heeft met het braaf eerbiedigen van webstandaarden)
Ome steve wil natuurlijk liever niet dat zijn grote concurrent Adobe ook nog eens de hele mobiele markt in handen krijgt. Daarom schermt mister Jobs met html5, omdat hij het zogenaamd verschrikkelijk geil vindt klinken.
Dat Html5 niks meer en minder is dan een simpele ordinaire markup taal, zoals we die al jaren kennen, vertelt ome Steve er niet bij.
Html5 is net zoals alle andere technieken een toekomstige verrijking van de mogelijkheden om de verschillende doelgroepen te bedienen.
Het gaat nu en in de toekomst uitstekend samen met Flash.
De revolutie zit in het feit dat het een bijzonder interessant gegeven is dat blijkbaar 1 man een hele branche aan het wankelen kan krijgen.
Van de week overigens werd bekend dat er een nieuwe browser verschijnt in de App store. De browser zorgt ervoor dat je flash kunt gebruiken op je ipad. Nee maar…..
Te downloaden voor 5 dollartjes.
I’am not a businessman, i‘am a business man! Viva la Steve…
Laat je niet gek maken.. flash is alive and kicking!