5 vergeten webpagina’s en waarom je ze wél moet optimaliseren.

Deel 1: out of stock- en 404-pagina’s
De homepage, productpagina, het winkelmandje en het bestelproces. Dit zijn de pagina’s waar vaak naar wordt gekeken bij website-optimalisatie. Er zijn echter nog veel andere vergeten pagina’s die bijdragen aan een betere merkbeleving en meer conversies. In deel 1 van deze serie geef ik tips voor het optimaliseren van de vergeten out of stock- en de 404-pagina.
Omgaan met teleurstellingen
‘Dit product is niet op voorraad’. ‘De pagina die u zoekt, bestaat niet.’ Boodschappen die je je bezoeker niet graag voorschotelt, maar waar vaak geen ontkomen aan is. Hoe breng je deze teleurstellende boodschappen op zo’n manier, dat de bezoeker niet direct de website verlaat. Sterker nog: hoe haal je er profijt uit?

Van de bezoekers die worden geconfronteerd met een niet-voorradig product, verlaat 70 procent de website. Allemaal ‘lost-salses’ dus. Dit komt vaak door verkeerd gebruik van de ‘out of stock’-productpagina. Waar gaat het mis?
- Er wordt ‘nee’ verkocht
- Er worden geen gerelateerde producten getoond
- De boodschap wordt te laat gebracht
Ik zal de drie genoemde punten in de volgende paragrafen bespreken. Per punt geef ik tips om deze veel voorkomende valkuilen te voorkomen.
Valkuil 1. Er wordt ‘nee’ verkocht
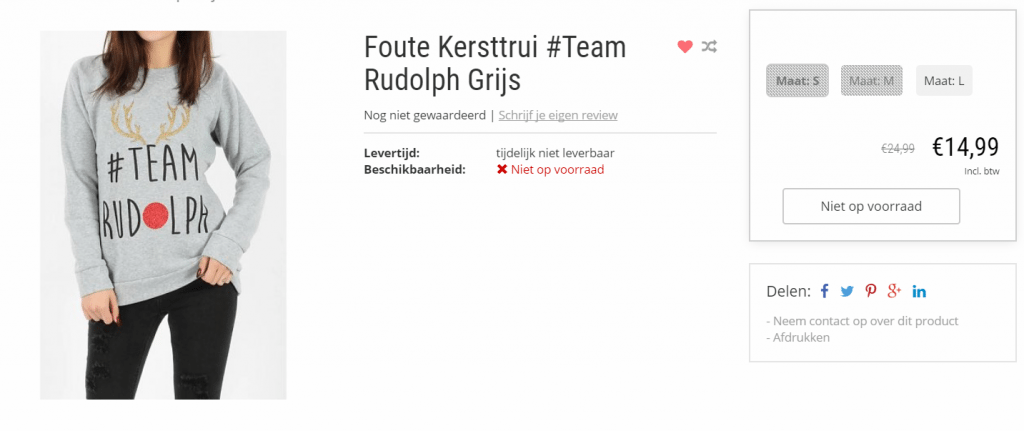
Kerst is in aantocht en je wil natuurlijk niet de enige zijn zonder foute kersttrui. In het voorbeeld hieronder wordt de boodschap gebracht dat de kersttrui die je zo graag wilde niet meer beschikbaar is in jouw maat. Punt. ‘Laat maar zitten’, denk je dan. Je verlaat de website en kijkt verder.

Tip 1: geen nee
Als webshop wil je bezoekers natuurlijk geen ‘nee’ verkopen en een alternatief bieden om te zorgen dat bezoekers niet direct de website verlaten. Zo kun je ze bijvoorbeeld de mogelijkheid bieden een e-mailadres op te geven en een bericht te ontvangen zodra het product weer op voorraad is. Daar is je mailinglist ook blij mee.
Tip 2: wel in de winkel
Heb je een fysieke winkel? Stel dan de winkelvoorraad beschikbaar voor bezoekers. In 60 procent van de gevallen gaat de aankoop niet door als er geen alternatief voor niet-voorradige producten wordt geboden. Zodra er winkelvoorraad inzichtelijk is, wordt dit percentage 45 procent lager.
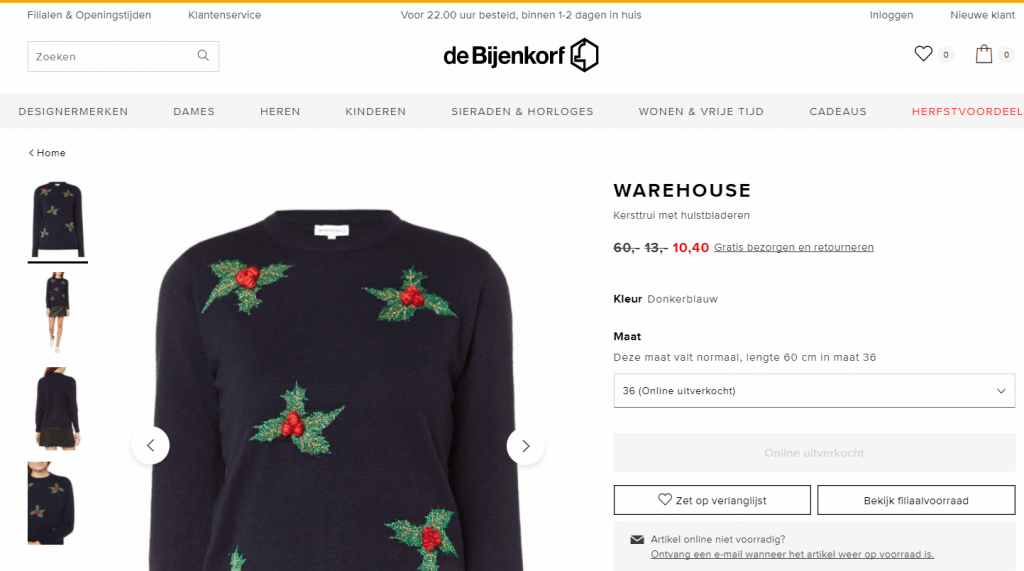
De Bijenkorf zet twee best practices in: ze bieden bezoekers de mogelijkheid om informatie te ontvangen zodra het product weer op voorraad is en maken ook de winkelvoorraad inzichtelijk.

Tip 3: duidelijkheid
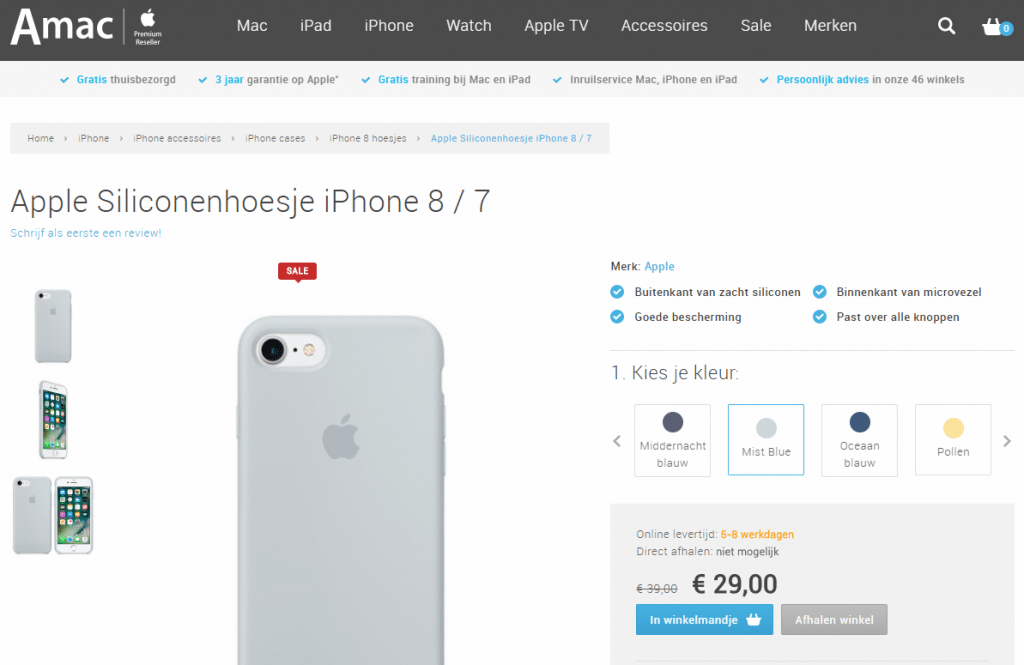
Communiceer hoe lang het nog duurt voordat het product weer op voorraad is. De meeste webshops maken inzichtelijk wanneer de voorraden weer worden aangevuld. Het vermelden van een tijd, geeft bezoekers een indicatie van wanneer ze het product kunnen verwachten. Amac doet dit door de ‘Online levertijd’ te tonen bij producten die niet direct leverbaar zijn.

Tip 4: belonen
Beloon bezoekers voor het feit dat ze hebben gewacht tot een product bij jou op voorraad was. Dit kun je doen met behulp van een kortingscode. Als de kortingscode al wordt aangeboden op het moment dat de boodschap wordt gebracht dat het product niet op voorraad is, is de kans groot dat bezoekers terugkomen om het product alsnog bij jou te bestellen.
Valkuil 2. Er worden geen gerelateerde producten getoond
In dit geval is nagedacht over het feit dat bezoekers een alternatief willen krijgen voor niet-voorradige producten, maar de uitvoering laat te wensen over. Het komt vaak voor dat bezoekers een link te zien krijgen die terugverwijst naar de categoriepagina of de homepage waar eventueel andere interessante en gerelateerde producten staan. Hiermee stuur je bezoekers als het ware terug de oriëntatiefase in, terwijl ze misschien al een koopintentie hadden.
Hoe kan je bezoekers toch verleiden met gerelateerde producten zonder ze terug te sturen naar eerdere stappen in het bestelproces? Toon de alternatieven direct op de productpagina als het product niet voorradig is. Gebruik vorige paginapaden en navigatie-/zoekgegevens om ook echt relevante opties te tonen voor de bezoeker.
Welke filteropties, zoekopdracht of categoriepagina heeft de bezoeker geraadpleegd, voordat het niet-voorradige product werd bereikt? Hebben ze bijvoorbeeld gezocht naar de productcategorie, toon dan verschillende producten uit dezelfde categorie als alternatief. Is er gefilterd om zo alleen producten van een bepaald merk te zien, toon dan alleen producten van dat merk als alternatief, enzovoort.
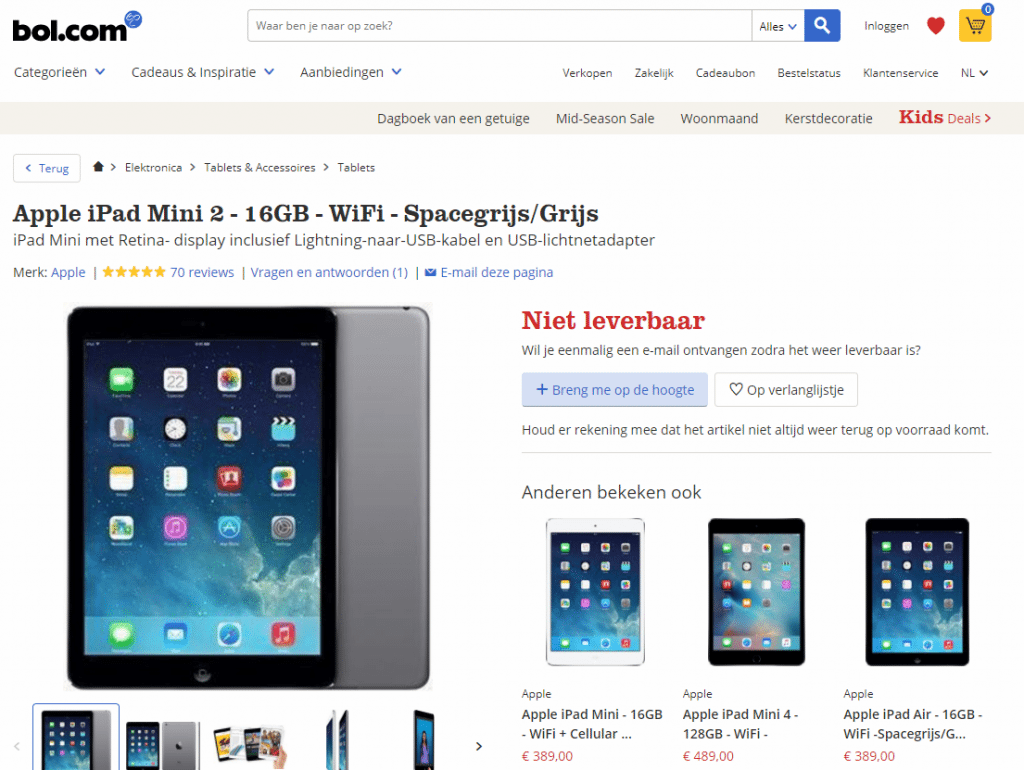
Bij bol.com is in onderstaande voorbeeld gefilterd op tablets van Apple. Dit product is helaas niet leverbaar, maar er worden wel product van hetzelfde gefilterde merk getoond als alternatief.

Valkuil 3. De boodschap wordt te laat gebracht
Een andere veel gemaakte fout is dat de boodschap dat iets niet op voorraad is, te laat gebracht wordt. Je bezoeker navigeert naar een specifieke productpagina, voegt het product toe aan het winkelmandje en begint het bestelproces. Tot zijn grote verbazing komt hij er pas in het winkelmandje of tijdens het bestelproces achter dat het product niet voorradig is. Op dat moment komt de boodschap veel te laat en verlaat de bezoeker je website uit frustratie.
Die boodschap moet je dus zo vroeg mogelijk in het bestelproces communiceren, zodat bezoekers niet voor verassingen komen te staan. De meest gebruikte plaats voor een ‘out of stock’-boodschap is de productpagina, maar vaak is dit ook al te ver in het bestelproces en dus te laat. Als bezoekers via de zoekfunctie of navigatie bij een productpagina komen, is het mogelijk om al vóór de productpagina duidelijk te maken dat het product niet op voorraad is. Dit kun je doen door al op de categoriepagina de voorraad te verwerken en hier direct een alternatieve actie aan toe te voegen.
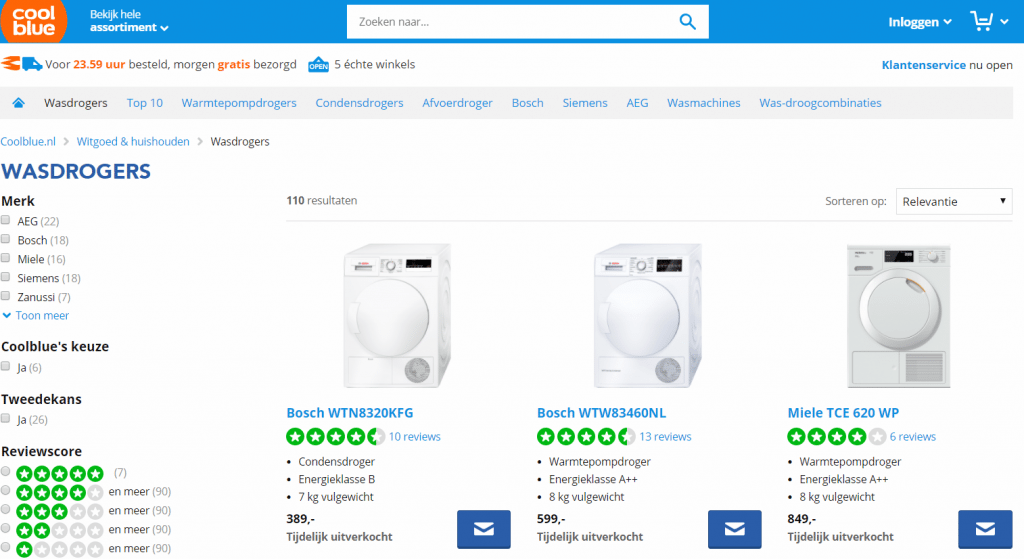
Coolblue vermeldt in onderstaand voorbeeld welke producten tijdelijk uitverkocht zijn en geeft bezoekers ook direct de mogelijkheid zich aan te melden om een melding te ontvangen zodra het product wel voorradig is.

De 404-pagina
We kennen ze allemaal en we ontkomen er niet aan: 404 pagina’s. De bezoeker typt bijvoorbeeld een verkeerde URL in of komt op een pagina terecht die niet meer bestaat. Hoe buig je een, op het eerste gezicht, negatieve pagina om naar een pagina die bijdraagt aan engagement en conversiestijging? Veel gemaakte fouten op 404-pagina’s zijn:
- Er wordt gebruik gemaakt van een standaard of lege 404-pagina
- Het design en de tone of voice van de pagina past niet bij het merk
- De schuld van de 404 wordt in de schoenen van de bezoeker geschoven
- Er wordt geen oplossing geboden
Per punt leg ik uit waarom dit een valkuil is en geef ik tips hoe deze te voorkomen en de 404-pagina te optimaliseren.
One size does not fit all
Een standaard 404-pagina gaat tegen alle regels van user experience in. Op dit soort pagina’s wordt de bezoeker op een vage en technische manier verteld dat hij op de verkeerde plek is.

Of misschien wel nog erger: een lege 404-pagina:

Design en tone of voice
Maak altijd een 404-pagina die past bij het merk. Gebruik hetzelfde design en kies ook op deze pagina voor dezelfde tone of voice als op de rest van de website. Veel bezoekers weten niet eens wat de term ‘404’ inhoudt. Gebruik begrijpelijke taal en leg duidelijk uit wat er aan de hand is. Laat de pagina ook aansluiten bij je product of dienst. Stedentripper.nl speelt in het volgende voorbeeld goed in op het eigen product en gebruikt begrijpelijke, duidelijke taal.

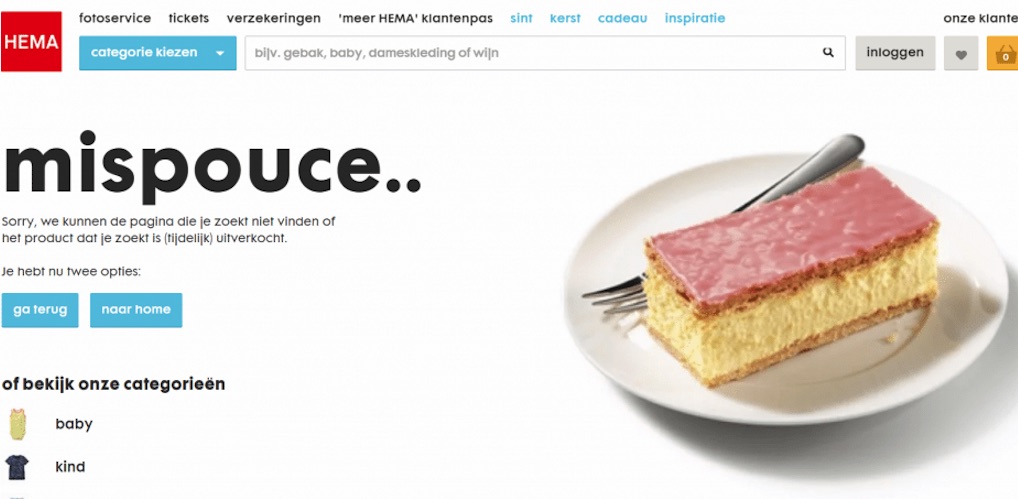
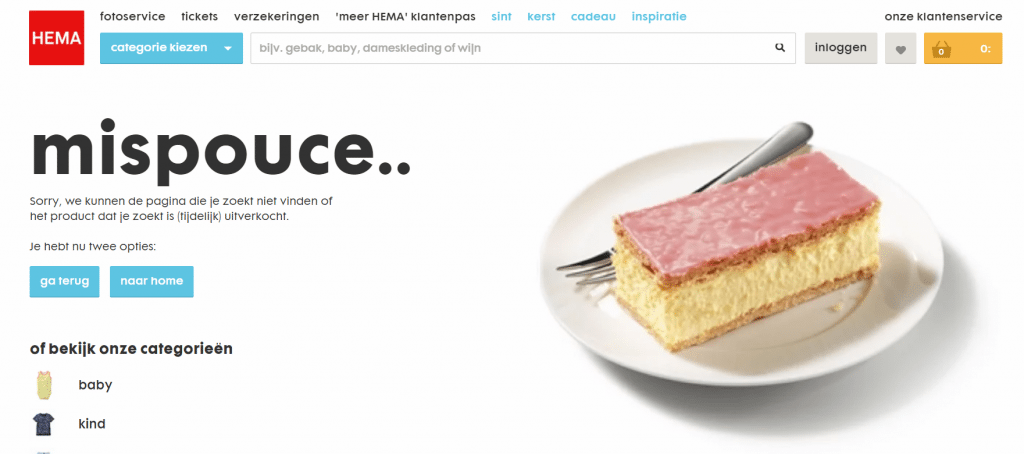
Ook Hema haakt op een leuke manier in op het eigen assortiment en de eigen tone of voice.

Take the blame
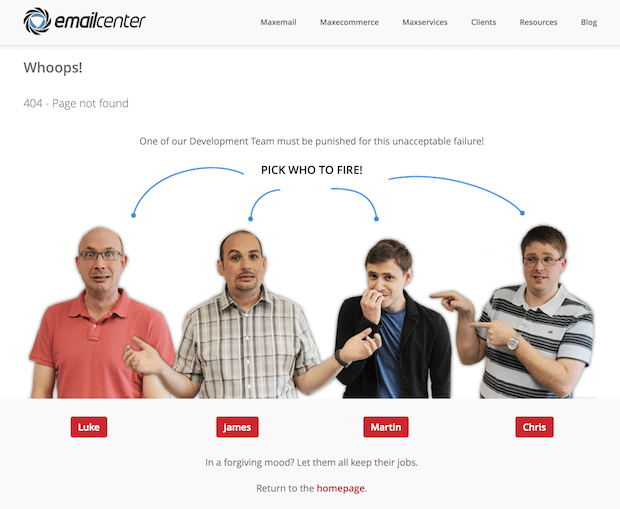
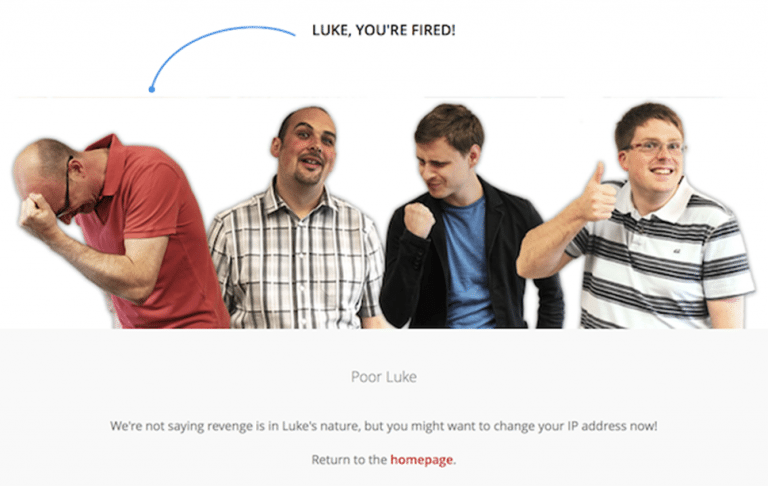
Neem daarnaast ook de verantwoordelijkheid voor de error en wijs nooit naar de bezoeker als ‘schuldige’ Door de verantwoordelijkheid te nemen, creëer je waardering en motiveer je de bezoeker om door te blijven zoeken. Hieronder een extreem, maar grappig voorbeeld van Emailcenter.com dat zichzelf verantwoordelijk houdt voor de error. Wie zou jij ontslaan?


Oplossingen bieden
Het belangrijkste advies als het gaat om 404 pagina’s, is om bezoekers direct een passende oplossing te bieden. De meest frustrerende 404-pagina’s, zijn degenen die lijken op een doodlopende weg: ‘De pagina die u zoekt bestaat niet.’ Oké, en nu?
Geef bezoekers altijd mogelijke oplossingen voor het probleem.
Tip 1: alternatieven
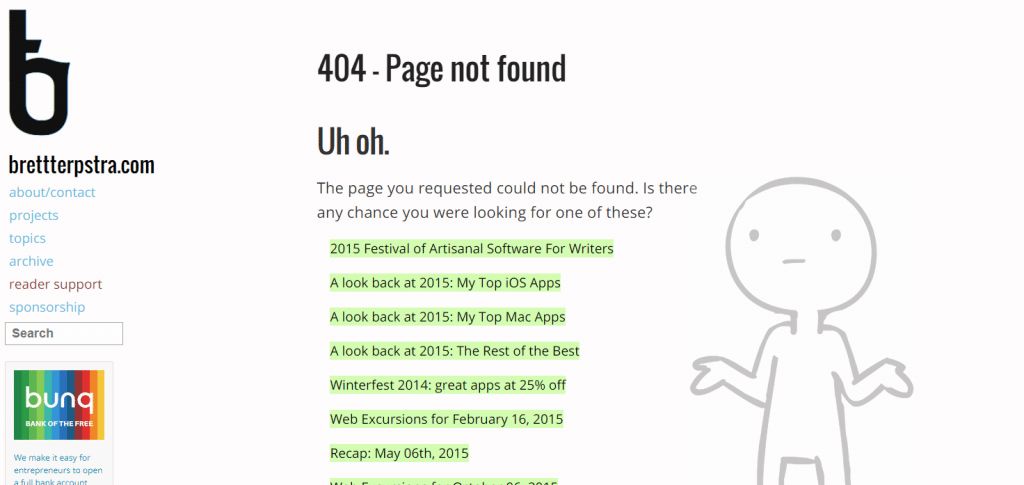
Laat bezoekers de spelling checken en geef ze, waar mogelijk, alternatieven die lijken op hetgeen wat ze ingetypt hebben. Als je bijvoorbeeld bij deze website ‘2015’ in de URL zet, krijg je op de 404-pagina alle artikelen met ‘2015’ in de titel te zien.

Tip 2: zoek verder
Integreer de zoekfunctie, de navigatie en/of een link naar de sitemap op de 404-pagina, zodat bezoekers verder kunnen zoeken naar de gewenste pagina. Twitter plaatst in dit voorbeeld de zoekbalk op de 404-pagina waar de verkeerd getypte link al is ingevuld.

Tip 3: kijk eens naar…
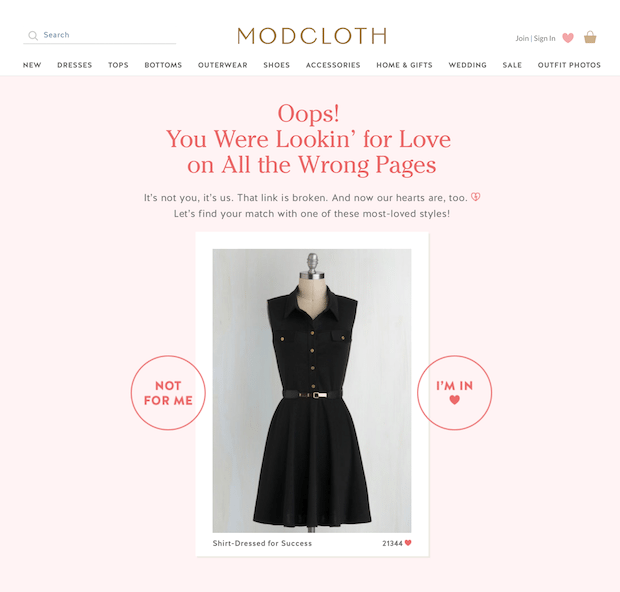
Toon producten/opties die de bezoekers wellicht ook interesseren, zoals populaire producten. Deze webshop doet dit op een leuke, interactieve manier:

Conclusie
Het is altijd lastig om een negatieve boodschap te brengen; bezoekers wil je natuurlijk niet teleurstellen. Helaas ontkomen we niet aan out of stock- en 404-pagina’s en kunnen we deze pagina’s maar beter optimaal benutten. De belangrijkste boodschap is: bied bezoekers alternatieven. Is het product niet voorradig? Vul hier uw e-mailadres in en ontvang een bericht zodra het product weer op voorraad is. Kortom: buig teleurstelling om naar websiteengagement en -conversie.
Bronnen
- GT Nexus, an Infor company (2015). The Global Out-of-Stock Crisis.
- Deloitte (2017). Think big, start small, connect now: Omnichannel fulfilment in 2017.