Zo verbeterde CheapTickets.nl met AMP de CTR met 27%

Snelheid en teamwork cruciaal bij uitrol van nieuwe technologie
30 juni 2016 was een belangrijke dag voor iedereen die iets met online marketing doet. Het was de dag waarop eBay aankondigde om een groot deel van de inventory in Accelerated Mobile Pages (AMP) aan te gaan bieden. AMP is een open source initiatief die als doel heeft geoptimaliseerde mobiele inhoud te leveren wat direct wordt geladen.
AMP bevindt zich op het snijvlak van marketing en technologie. En dat is precies waar we bij Travix ook opereren. Vandaar dat je sinds kort in de mobiele zoekresultaten van Google bij alle stedenpagina’s van CheapTickets.nl het AMP-logo ziet staan.
AMP en e-commerce: snelheid bepaalt alles
Travix wil opereren in de frontlinie van digitale ontwikkelingen. Zo waren we er snel bij met responsive design en verhuisden we als een van de eerste grote spelers volledig naar https.
We zien AMP als een logische volgende stap: een supersnel content delivery platform waarbij de ontwikkelingen zich in een razend tempo ontvouwen. En dankzij early adopters als eBay is AMP niet langer alleen relevant voor de publishingindustrie: de snelheid van AMP past bij uitstek bij een e-commercewebsite. Dat was de reden dat we het AMP-development initiatief gestart zijn. Op dit moment is CheapTickets.nl nog steeds de enige grote online reisagent (OTA) die AMP inzet.
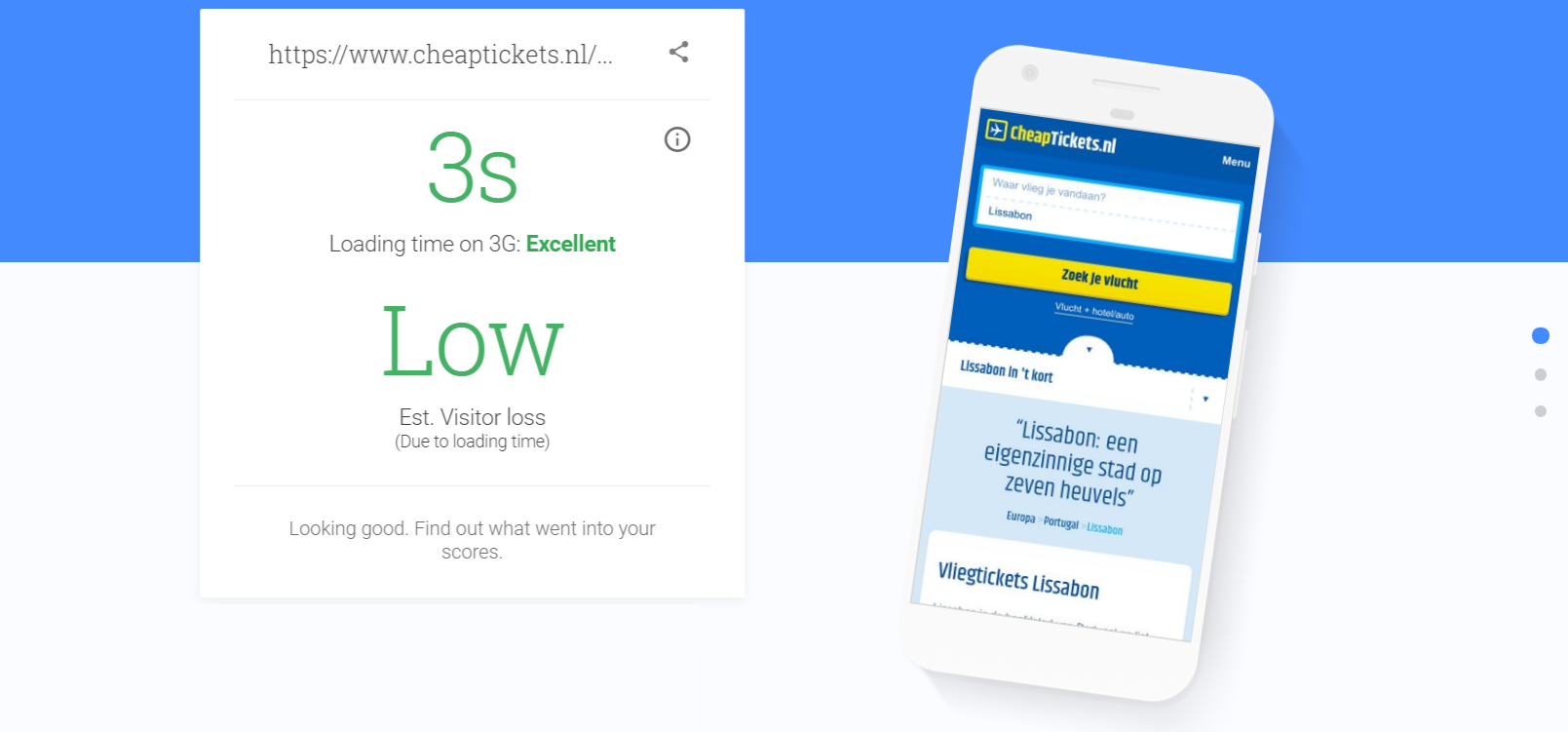
Benieuwd hoe snel AMP is en hoe het eruit ziet op CheapTickets.nl? Bekijk dan op je mobiel deze zoekresultaten in Google of ga direct naar de landingspagina voor Lissabon.
Maar hoe transformeer je een full blown functionele responsive landingspagina tot een minimaal aangeklede AMP-pagina? Hoe meet je dat vervolgens? En waar moet je extra op letten?
Het hele concept van AMP is juist een zo clean mogelijke ervaring. De snelheid van AMP zit vooral in de afwezigheid van scripts en styling.
Hoe zet je AMP in op een search-based website
Eén van de grootste uitdagingen in het AMP project is dat het overgrote deel van onze bezoekers een zoekopdracht uitvoert zodra ze op de site terecht komen. De search box die we op onze sites hebben zit barstensvol functionaliteiten, allemaal gericht op een zo compleet mogelijke ervaring voor de gebruiker.
Het hele concept van AMP is juist een zo clean mogelijke ervaring. De snelheid van AMP zit vooral in de afwezigheid van scripts en styling. Voor een e-commerce site met de focus op searches kan dat een probleem opleveren.
AMP heeft in de basis een aantal functionaliteiten die je met een beetje goede wil kunt omschrijven als zoekfunctionaliteit. Denk bijvoorbeeld aan amp-form, waarmee je een formulier kunt bouwen. Die functionaliteit biedt ons echter niet de mogelijkheden die wij specifiek nodig hebben om onze klanten een maximale ervaring te bieden.
Uiteindelijk hebben we er in deze fase voor gekozen om de zoekfunctionaliteit voorlopig uit de AMP pagina’s te halen. De gebruiker wordt naar een responsive pagina geleid waar wél een search kan worden uitgevoerd, waarbij de gewenste bestemming al is ingevuld.
Maar gezien de snelheid waarmee het AMP framework wordt doorontwikkeld verwachten we op korte termijn een werkende zoekbox te kunnen aanbieden.
AMP op het Travix-platform
Alle sites van Travix draaien op onze eigen front- en backend systemen. Dat heeft zo z’n voor- en nadelen. Eén van de gevolgen is dat je het wiel deels opnieuw moet uitvinden. De meeste off-the-shelf-systemen bieden AMP-modules of plugins die eenvoudig te activeren zijn. Wij hebben AMP from scratch geïntegreerd in onze front end.
Dat biedt vooral veel voordelen. We konden alles precies zo bouwen als we het wilden hebben, we zijn niet afhankelijk van externe partijen om wijzigingen te realiseren en we kunnen zo snel gaan als de dev teams aankunnen.

We zijn gestart met een grondig onderzoek naar hoe we AMP voor onze flightspagina’s het beste kunnen inzetten. Hierbij kwamen alle disciplines bij elkaar: marketing, analytics, development, product en user experience. In die brainstorms hebben we besluiten genomen over wat we wilden en konden gebruiken uit de AMP-library.
Vervolgens was het aan een dedicated team van front end-developers om een proof of concept (PoC) te bouwen. Hier komt het voordeel van een eigen systeem weer naar voren: we konden snel en flexibel schakelen en binnen vijf weken was de PoC klaar, afgetest en gepubliceerd op de site.
Voor metingen waarbij we afhankelijk zijn van Google Analytics liepen we hier tegen een nieuwe uitdaging aan.
Metrics voor de PoC: wat gaan we meten?
Voor de PoC hebben we in de testfase een vijftal populaire bestemmingen ingezet. Dit gaf ons de mogelijkheid om gedurende een paar weken data te verzamelen over het gedrag van gebruikers en de prestaties van de nieuwe AMP pagina’s. Deze data konden we vrij eenvoudig toetsen aan ‘gewone’ landingspagina’s gedurende de test. Daarnaast hebben we gebruik gemaakt van historische data om zinvol te kunnen benchmarken.
Tijdens de test hebben we aandachtig gekeken naar de prestaties van vele metrics, waaronder deze:
-
Click Through Rate (CTR) vanuit de Google zoekresultaten, gemeten in Search Console.
-
Bounce rate op de AMP-pagina.
-
Totaal aantal sessies.
-
Klikgedrag van bezoekers op de AMP-pagina.
-
Conversies van sessies die begonnen op een AMP-pagina.
Voor metingen waarbij we afhankelijk zijn van Google Analytics liepen we hier tegen een nieuwe uitdaging aan.
Google Analytics en AMP spelen niet samen
Eén van de kenmerken van AMP is dat organische bezoekers bij het laden van de pagina nog binnen het domein van Google zitten. De pagina wordt geserveerd vanuit Google’s eigen cache. Mede daardoor is de laadsnelheid ongekend. Het brengt echter ook uitdagingen met zich mee voor het meten in een analytics pakket zoals Google Analytics.
Concreet betekent het dat Google Analytics een sessie registreert zodra een AMP-pagina wordt bekeken en nog eentje als die gebruiker doorklikt naar de site. Dezelfde gebruiker, maar twee aparte sessies. De sessie wordt onderbroken en daarmee gaan allerlei metrics, waaronder bounce rate en conversiepercentage niet meer lekker.
Inmiddels is er voor Google Analytics een fix voor dit probleem uitgebracht, we verwachten dat we na de implementatie nog betere data zullen hebben.
Resultaten van AMP op CheapTickets.nl
Uiteindelijk gaat het om de resultaten. Vanwege de tracking issues die we met Google Analytics hebben ervaren, hebben we niet alle KPI’s correct doorgemeten in de testperiode. Ondanks dat zijn we heel tevreden over de metrics die we bijhouden.
CTR
De organische CTR liet een spectaculaire stijging zien. Enkele dagen nadat de AMP-pagina’s in Google verschenen, registreerden we zelfs een verdubbeling van het doorklikpercentage. Terwijl we meer en meer data krijgen wordt de vergelijking robuuster: de toenames in CTR variëren per pagina van +5% tot soms wel +50% voor sommige keywords op topposities.
Voor de top-100 bestemmingspagina’s meten we momenteel een gemiddelde CTR stijging van 27%, waarbij de posities vergelijkbaar zijn met de benchmark. De reden? Vrijwel zeker de toevoeging van het AMP-logo, waardoor de real estate in de zoekresultaten er meer uitspringt dan concurrerende sites. En omdat CheapTickets.nl op veel bestemmingen in de top-3 van Google rankt, zie je zulke grote verschillen al snel.
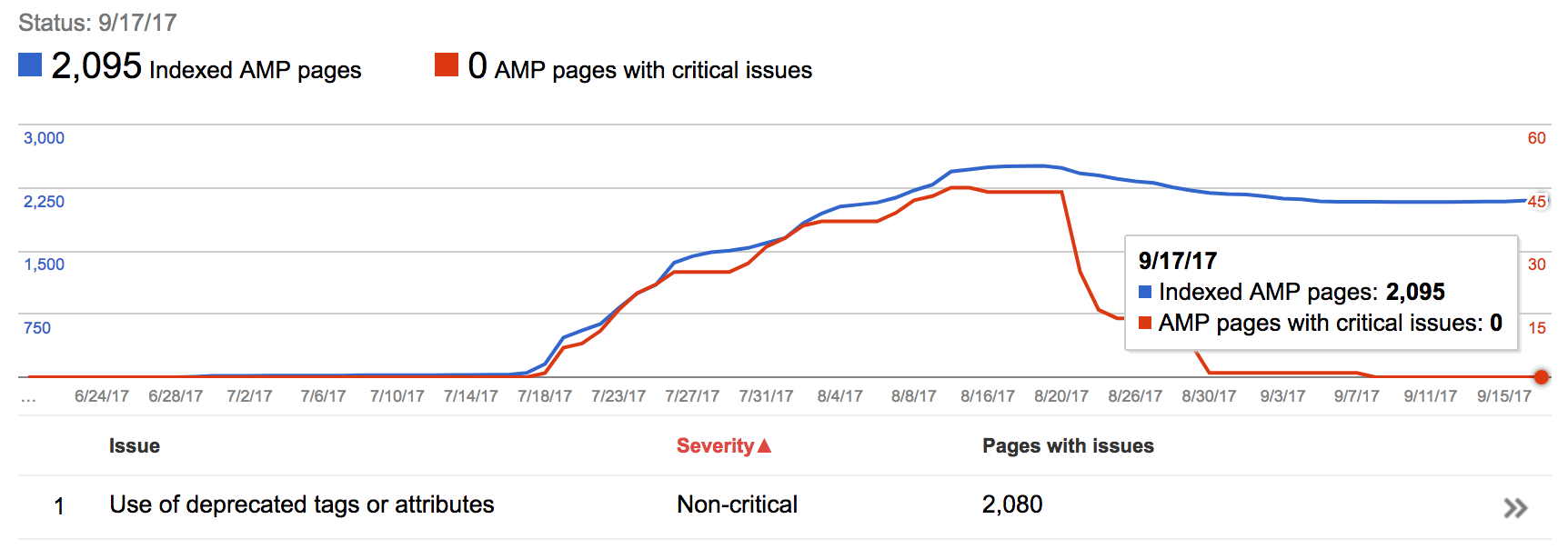
Aantal geïndexeerde pagina’s
Binnen vier weken had Google het grootste deel van onze inventory in AMP geïndexeerd.

Google Search Console heeft een aantal specifieke AMP-rapporten die ons verder helpen bij het oplossen van fouten in de code.
CTR naar zoekbox
Een voor ons belangrijke graadmeter was de doorklikratio van AMP-landings naar de zoekbox. We kunnen na een paar weken stellen dat deze vergelijkbaar is met mobiel verkeer dat op de gewone responsive pagina landde.
Conversion rate
Vanwege de eerder genoemde uitdagingen met Google Analytics is het correct doormeten van conversies vanaf AMP-pagina’s op het moment van schrijven niet eenduidig. Wel kunnen we aannames doen op basis van het pad dat bezoekers gevolgd hebben en daaruit blijkt dat het conversiepercentage vergelijkbaar is met mobile traffic dat op de non-AMP pagina’s landt.
Future optimizations: opschalen in iteraties
De implementatie van AMP is voor Travix een iteratief proces. Bij elke nieuwe ontwikkeling proberen we meteen vast te stellen hoe het ons helpt om de gebruikservaring van onze site beter te maken.
Daarnaast zijn we aan het opschalen: van één site naar meerdere sites en van één paginatemplate naar de hele site. Dit zijn in het kort de optimalisatieslagen waar we ons de komende tijd op zullen richten:
Landing page experience
De AMP-pagina zoals die nu is, is zeker nog niet af. Er valt qua functionaliteit nog het één en ander te verbeteren. Denk daarbij aan image carousels, een werkende AMP-conforme search box en het tonen van cached fares.
Vertical scope
We zijn met deze proof of concept begonnen met de uitrol van alleen stedenpagina’s in AMP. Daarna volgen landenpagina’s, categoriepagina’s, blogpagina’s en op termijn wellicht de homepage.
Horizontal scope
Zodra we er zeker van zijn dat we een écht goede gebruikerservaring hebben neergezet, zullen we AMP gaan uitrollen naar alle andere sites in het Travix-portfolio. Momenteel zijn we de test aan het uitbreiden naar vliegwinkel.nl en budgetair.nl.
Beter meten
Begin september is er een fix uitgebracht voor de cross-domain meetproblemen in Google Analytics. Hiermee zullen we onze data een stuk accurater kunnen krijgen.
Adwords en AMP
AMP is er niet alleen voor Google Organic. Begin september is Adwords gestart met ondersteuning van AMP-urls, waardoor het mogelijk wordt om AMP-pagina’s ook te gebruiken als landing page voor advertenties.
AMP A/B-testen
Tot nu toe hebben we de resultaten van AMP-pagina’s getest tegen de responsive versie. De volgende stap zal zijn om op de AMP-pagina zelf te gaan A/B-testen en daarmee de pagina’s nog beter te maken.
De reviews die Google voor ons heeft gedaan, zowel qua technische als qua Analytics-setup, hebben ons verder geholpen en gaven, niet onbelangrijk, extra credibility aan het project.
Waar moet je op letten als je AMP implementeert?
Ondanks de vele aandacht vanuit Google valt AMP nog een beetje in de categorie terra incognita van de online marketingwereld. Dat merkten we bijvoorbeeld aan het feit dat het een jaar geduurd heeft voordat Google Analytics met een werkbare integratie kwam. De meeste learnings waar je over leest hebben hierop betrekking. Graag voeg ik er nog een paar toe.
No Guts No Glory
We kenden de uitdagingen en we hebben het besluit genomen om all-in te gaan met AMP. Ik herinner mij een meeting met het Analytics-team waarin we eindigden met de woorden “No Guts, No Glory” op het whiteboard: ondanks de beperkingen geloven we in AMP en in wat het voor onze klanten kan betekenen. Dat we sommige metrics niet eenvoudig kunnen tracken hebben we voor lief genomen.
Start snel en klein
Wat erg heeft geholpen is dat we snel zijn gestart met een kleine groep pagina’s. Dat gaf ons de kans om meteen ervaring op te doen, zonder dat we enorme risico’s namen. Vanuit die learnings maken we incrementele verbeteringen waar nodig: UX, techniek en tracking.
Development en marketing doen het samen
AMP is voor zowel marketeers als voor front end-developers een nieuwe ontwikkeling. Vanuit marketing schetsten we de kaders waarna development het canvas kon invullen. Gevolg: de developers waren empowered om zelf initiatieven te nemen die er vanuit een te strakke regie nooit waren geweest. Het blijkt dat developers AMP net zo tof vinden als marketeers.
De juiste metrics
A/B-testen met SEO-resultaten is lastig. Je kunt nu eenmaal geen twee varianten van een pagina om en om laten indexeren. Om de prestaties van AMP te meten is het van belang dat je de juiste metrics pakt en die afzet tegen een robuuste benchmark of controlegroep. Of allebei.
Vraag hulp
Tijdens het project hebben we een aantal keren contact met Google gehad over de uitdagingen die we hadden. Vooral de meetproblemen zaaiden soms twijfel. Dan is het fijn om te horen dat je niet de enige bent met deze uitdagingen. De reviews die Google voor ons heeft gedaan, zowel qua technische als qua Analytics-setup, hebben ons verder geholpen en gaven, niet onbelangrijk, extra credibility aan het project.
Deel successen
Misschien wel de belangrijkste learning bij nieuwe ontwikkelingen: deel je successen met je collega’s! Als marketeer ben je op de hoogte van wat er speelt, maar je zult zien dat men in andere afdelingen geen idee heeft wat AMP is of doet. Toen we de eerste door Google geïndexeerde pagina lieten zien, waren de meesten versteld van de enorme snelheid. Die Wow!-momenten waren al een beloning op zich.
Final thoughts
Ik zei eerder al dat AMP nog in de kinderschoenen staat. Concrete cases zijn schaars, zeker binnen de e-commerce. Dat is niet zo vreemd als je bedenkt dat de weg naar AMP-succes bezaaid ligt met uitdagingen. Een aantal heb ik al genoemd en ik weet zeker dat we bij Travix tijdens het verder opschalen nog meer uitdagingen tegen zullen komen.
Misschien is AMP iets tijdelijks. Misschien krijgt het toch te weinig tractie om als volwassen platform te bestaan. Misschien zijn we dit over twee jaar alweer vergeten. Misschien zijn pure Progressive Web Apps wel de toekomst.
Ik geloof in AMP. En ik geloof in een vruchtbare samenwerking tussen verschillende afdelingen, zoals marketing en development. We zijn binnen Travix behoorlijk goed geworden in departement-overstijgende projecten, en soms moet ik mezelf eraan herinneren dat dat niet bij iedereen vanzelfsprekend is. Want dankzij dat teamwork hebben we in zeer korte tijd een heel fraai product kunnen neerzetten, met resultaten die er mogen zijn. Dit project kent wat dat betreft alleen maar winnaars.
2 Reacties
Plaats reactie
Je moet ingelogd zijn op om een reactie te plaatsen.
Leuk arikel Wouter, bedankt voor het delen!