Dit moet je wel en niet doen voor de Core Web Vitals-update
.jpg)
Wordt het erop of eronder?
De grote vraag bij ‘Core Web Vitals’-update: hoe belangrijk gaat die worden? Wordt het een grote update? Wordt de invloed duidelijk zichtbaar in de zoekmachineresultatenpagina of gaat het meevallen? De meesten neigen naar deze laatste en denken dat de impact klein gaat zijn.
Google houdt van updates. Elk dag, van elke week wordt er wel een update uitgerold. Allemaal met als doel de ervaring in de zoekmachine nog beter te maken voor de gebruikers. Dat de informatie die getoond wordt zo relevant en interessant mogelijk is. De ene update is hierbij niet de andere. De meesten worden niet eens aangekondigd. Doet Google dat wel – en stellen ze de update daarna uit – dan kun je er vanuit gaan dat de invloed groot wordt!
Glazenbolvoorspellingen doen wij niet aan, maar de Core Web Vitals in kaart brengen en verbeteren waar nodig, dat is wat ons betreft toch wel nodig. Hoe en waarom leg ik je graag in dit artikel uit. Want voorbereiden dat is wat ons betreft alsnog een must!
Google is de start van elke zoektocht
Elke zoektocht naar een oplossing, zowel B2B als B2C, begint online. Ook als je offline op een merk, product of dienst gewezen bent, wordt Google aangeslingerd om erin te gaan zoeken. En daar moet de ervaring die je hebt het allerbeste zijn.
Jouw zoekopdracht moet aansluiten bij dat wat je in de zoekmachine ziet staan. Google doet hiervoor elke dag hard zijn best. Elke update is er één voor de gebruiker. Met uiteraard in het achterhoofd de baten die het oplevert, omdat bedrijven meer, vaker of anders in de zoekmachine gaan adverteren.
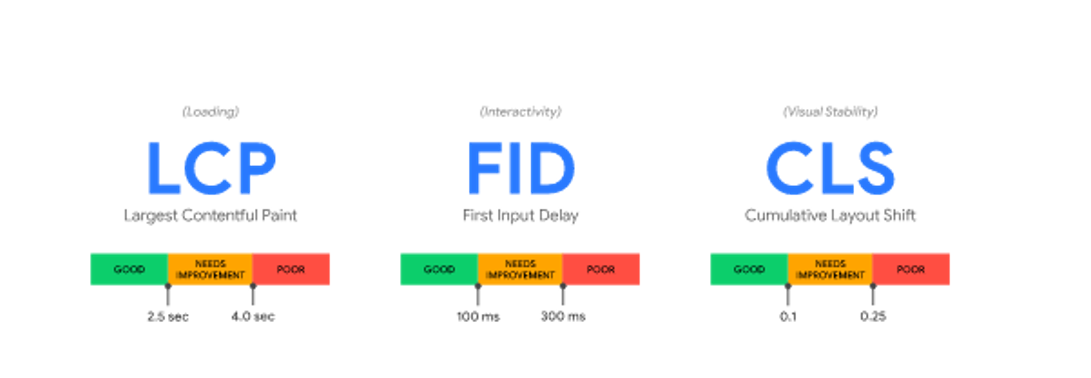
Inmiddels zijn er al veel artikelen geschreven over wat de Core Web Vitals-update inhoudt. De update gaat in op een set metrische gegevens die de gebruikerservaringen realtime meten voor laadprestaties, interactiviteit en visuele stabiliteit van een pagina.
Onder Core Web Vitals wordt dan ook verstaan:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- De Cumulative Layout Shift (CLS)
Mooi om te weten wat de update inhoudt. Belangrijker vind ik hoe je ervoor zorgt dat je voorbereid bent. Dat jouw website deze allemaal goed heeft staan. En bovendien is het slim om jezelf af te vragen is het nu echt nodig om alle onderdelen aan te pakken?
LCP achterhalen én oplossen
Voor een goede gebruikerservaring moet Largest Contentful Paint plaatsvinden binnen 2,5 seconden na het begin van het laden van de pagina. De LCP wordt dan ook beïnvloed door grote afbeeldingen en video’s en het gebruiken van de ‘verkeerde’ extenties op je website. Beter maak je gebruik van JPEG 2000, JPEG XR en WebP in plaats van PNG of JPEG.
Je kunt niet met een druk op de knop de LCP vinden op jouw website. Het is ook zeker niet het eerste onderdeel dat je ingeladen ziet worden, nee de LCP waarde kan pas berekend worden als je gehele pagina geladen is.
Om toch inzichten te krijgen maak je gebruik van de Google Chrome Dev Tools. Hiermee kun je achterhalen wat de laadtijd van jouw website is. Want ook al zijn er discussies gaande of de LCP nu echt zo belangrijk is, of niet, de laadtijd van je website is altijd iets dat je goed in de gaten moet houden!
- Open Google Chrome en ga naar de pagina die je wilt analyseren.
- Druk vervolgens op F12 (voor Mac-gebruikers CMD+SHIFT+C) en de Google Chrome Dev tool zal in de website openen.
- Klik nu op het tabje ‘Performance’ en vink naast ‘Screenshots’ ook de ‘Web Vitals’ aan.
- Klik nu op de ‘Opnemen’-knop en vernieuw de pagina. Stop het opnemen en zie waar bij jouw website de ‘pijnlijke’ content zich bevindt. Dit element zal blauw oplichten en staat te boek als het LCP-blok op je websitepagina.
De LCP zal uit de analyse altijd naar voren komen als video, afbeelding of tekstblok. Basis onderdelen van elke website en webshop die je dus ook gemakkelijk zelf kunt oplossen.
De LCP is een video
- Laad de video dan eens in als afbeelding met play button en dat deze pas na klik als video wordt geladen.
- Controleer het formaat en de extensie. Is het een MP4 bestandsformaat, 1080 pixels en met een framerate van 24 of 25 fps? Zo niet, haal de video eens door een converter zoals Cloudconvert.
- Kies een juiste plaats. Moet de video per se bovenaan de pagina of mag deze (mét lazyload) ook onder de vouw worden getoond.
De LCP is een afbeelding
- Kijk naar de bestandsindeling. Liever een moderne bestandsindeling als SVG, JPEG 2000, JPEG XR of WebP dan een oudere variant.
- Formaat van de afbeelding. Is het echt nodig om deze in 1000px te tonen of kan/ mag het ook kleiner.
- Laat een afbeelding op mobiel gerust wegvallen.
- Comprimeer de afbeelding met tools als TinyPNG of Kraken.io.
- Zorg voor de juiste (html) attributen. Denk aan een height en width moeten bevatten en een imagesrcset. Zo weet de browser op basis van de viewport welk afbeelding formaat geladen moet worden.
- Laad elke afbeelding in met lazyload.
De LCP is een tekstblok
- Comprimeer het tekstblok met compressiemethodes als GZIP of Brotli.
- Preload jouw websitefont en geef het de juiste bestandsindeling (.woff2)
Invloed op je website
Veel artikelen beweren dat LCP een grote invloed heeft op de bounce rate van een website. Dat is niet bewezen en bovendien onderzocht en ontkracht door Backlinko. Houd bij het opsporen en oplossen van LCP issues dus vooral rekening met de gebruiksvriendelijkheid en laadtijd van de website. Je bounce rate gaat naar beneden (of je dwell time omhoog) als je jouw content goed laat aansluiten bij de zoekwoorden en zoekopdracht in Google. Schrijf voor de bezoeker!
FID opsporen én oplossen
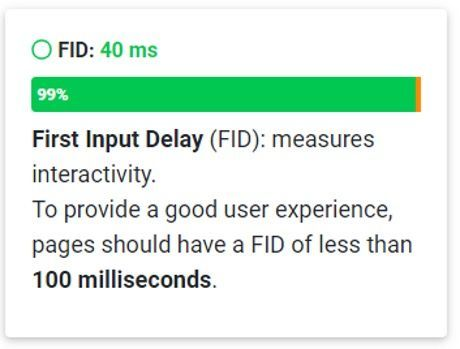
De First Input Delay meet de tijd vanaf het moment dat een bezoeker voor het eerst interactie heeft met een pagina tot op het moment dat de browser in staat is om gebeurtenissen (bijvoorbeeld klikken) te verwerken in een reactie op de interactie. Je eerste reactie dus! Verwelkom je iemand direct in je winkel of is de winkel eerst nog donker en gaan de lichten pas na een tijd aan, dat effect.
FID gaat dus in op de invoervertraging van een website. Het beste is om een invoervertraging te hebben onder de 100 milliseconden, dan is je website niet ‘afgeleid’ om bijvoorbeeld een (groot) javascript in te laden. Terwijl dit script wordt ingeladen, kan er niets anders getoond worden.
Je FID haal je naar boven door gebruik te maken van de online tool van Dunplab.it. Zie je verbeteringen en dus een lage score (te hoge FID) dan kun je gebruik maken van de Lighthouse Prestatie audit (onderdeel van de Google Chrome Dev Tools).

Vervolgens kun je aan de slag met het oplossen van de problemen die je tegenkomt. Dat doe je door:
- Het gebruik van code van derden te beperken. Codes van Facebook-pixels, Google Analytics, HotJar (ontzettend zwaar!) en bijvoorbeeld codes van jouw CRM-systeem. Ga aan de slag met het creëren van Api’s om de impact te verkleinen en bedenk of het nu echt nodig is om je gehele website te tracken of bijvoorbeeld alleen bepaalde onderdelen.
- Verkort de JavaScript-uitvoertijd die er nodig is op de website. Houd hier bijvoorbeeld rekening met het aantal verzoeken, de omvang en de rekenkracht van de scripts die je toepast op jouw website.
- Trigger pas Javascripts als het nodig is en niet direct bij het inladen van de pagina. Op die manier minimaliseer je de ‘Main thread’ (de hoofddraad) van de website. Pas als de bezoeker echt interactie heeft laad je deze onderdelen in.
- Houd het aantal verzoeken op de website laag en zorg voor kleine bestanden qua omvang.
Invloed op je website
Veel online marketeers en SEO-specialisten gaan in op de mogelijke relatie tussen First Input Delay en de gebruikerservaring op een website. Hierbij wordt gesteld dat een slechte FID een negatieve invloed heeft op de gebruikers en dan met name het bouncepercentage.
Een gebruiker die moet wachten om uit een menu te kiezen of zijn wachtwoord in te voeren, zal waarschijnlijk gefrustreerd raken en terugkeren. En als die ervaring zich over meerdere pagina’s uitstrekt, kan dat ertoe leiden dat ze hun totale aantal bekeken pagina’s verminderen.
Dat is niet zo. In hun onderzoek stelt Backlinko dat een slechte(re) FID wel van invloed kan zijn op het aantal bekeken pagina’s per sessie,maar dat dit geen invloed lijkt te hebben op het verdere gebruikersgedrag.
CLS opsporen én oplossen
Ken je dat, dat je iets laadt op een website en je wilt klikken en dan verschuift het ineens een stukje? De Cumulative Layout Shift (CLS) meet dat soort verschuivingen in frames. Want die verschuivingen zijn ontzettend irritant. Soms komt het door een advertentie die er tussendoor gedrukt wordt, maar soms komt het ook door de website opbouw zelf. Dan verschuift de gerenderde frame naar het volgende.
Een dergelijke verschuiving schaadt je als website niet, maar het kan er wel voor zorgen dat de bezoekers klikt op onderdelen waar ze niet op wilden klikken. Jij meet dan verkeerde data. Daarnaast bied je natuurlijk niet de beste ervaring voor gebruikers. Om die wel te bieden moet content zoveel mogelijk blijven staan en dien je een CLS-score van 0.1 of minder te scoren.
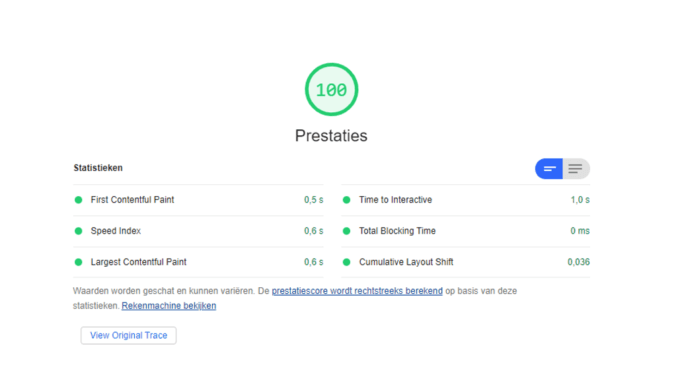
De meest populaire (en meest eenvoudige) om jouw huidige CLS-score te verkrijgen en de punten die problemen veroorzaken in kaart te brengen, is wederom de Google Chrome Dev Tool. In het tabje Lighthouse’ kun je een rapport genereren waarin jouw CLS-score zit. Er zijn ook andere websites die een scan doen waarin dit naar voren komt.

De berekening van de score is net een wiskundeformule. Layout Shift Core = Impact Fraction x Distance Fraction. Daar ga ik je niet mee vermoeien. De tools geven je de inzichten die je nodig hebt en berekenen de score. Kun jij je beter bezighouden met het verbeteren van de CLS-score.
- De grootste verschuivende elementen zijn afbeelding- en video-elementen. Voeg daarom altijd afmetingen (dimensies) toe aan deze elementen. Kunnen ze ook niet meer verschuiven. Zet hiervoor bijvoorbeeld een 6:9 of 4:3 beeldverhoudingsvak om het element heen.
- Voeg nooit inhoud toe boven bestaande inhoud. Dit zorgt voor verschuivingen in je content. Enige inhoud die je mag toevoegen is de reactie op een gebruikersinteractie.
- Denk in mogelijkheden en maak bijvoorbeeld gebruik van zogenaamde CSS ‘Transform animaties’. Hiermee kun je geanimeerde overgangen aan je website toevoegen.
- Maak absoluut geen gebruik van ‘margins’ en ‘paddings’ op je website. Dat zijn de meest verspringende elementen op je website.
Invloed op je website
Zoals we al zeiden heeft CLS weinig invloed op de snelheid van een website het gaat vooral in op de gebruikerservaring. Hoe meer verspringende elementen op jouw website hoe irritanter het vooral is. Het lijkt logisch dat een slechte CLS websitegebruikers zou frustreren. Door die frustratie kan het bouncepercentage omhoog gaan en jouw sessietijd verminderen.
Op dit moment wordt dit nog niet onderbouwd. Ja, verspringende elementen op een website zijn irritant, maar om daarvoor de website direct te verlaten is te kort door de bocht.
Is het allemaal nodig?
Als het allemaal zo leest zal de impact van de Core Web Vitals-update best meevallen. Helemaal zeker weten doen we het echter niet. Google zit immers vol verrassingen en heeft niet voor niets de update uitgesteld tot deze maand.
Gebruikers en hun ervaring voorop zetten is altijd een goed idee. Ik weet niet hoe het met jou zit, maar een traag werkende website irriteert mij. Ook een website die wel aansluit op mijn zoekopdracht en dus bovenaan staat, maar niet de juiste informatie toont, irriteert me mateloos!
Goed dat Google hier nog dichter op wil gaan zitten. Gebruikers zijn immers jouw klanten! En die wil je een zo goed mogelijke ervaring bieden. Of het noodzakelijk is om alle metrics in de groene cijfers te hebben? Daarover verschillen de meningen. Het schaadt je sowieso niet en als je je gebruikers op één zet, ben je naar mijn mening goed bezig om te blijven scoren in de zoekmachine.
Of het noodzakelijk is om alle metrics in de groene cijfers te hebben? Daarover verschillen de meningen
Wat de Core Web Vitals precies voor impact gaan hebben op jouw website en de rankings in de zoekmachine? Ik durf het niet te zeggen, maar dat je de focus op jouw website en de gebruiksvriendelijkheid daarvan hoog op de agenda moet hebben staan, dat mag duidelijk zijn! Wat vind jij? Gaan we grote gevolgen krijgen van deze updates of redden we het zonder groene scores ook wel?!