Drie stappen voor implementatie van Google Analytics 4

Misschien voor bedrijven een ver-van-hun-bedshow… althans zo lijkt het. Maar voor iedereen die een website heeft waarop een UA-code van Google Analytics draait, zal er binnenkort een grote wijziging aankomen. Omdat ik graag marketingmaterie zo begrijpelijk mogelijk aan je uitleg heb ik geprobeerd in deze blog de belangrijkste wijzigingen voor je op een rij te zetten.
Google Analytics 4 draait (nog) samen met UA
Net als je denkt dat je snapt hoe je data kunt verzamelen is Google alweer bezig met verbeteringen en op lange termijn vereenvoudigingen van data collecties. Nu kon je al vanaf juli 2019 in Beta versie de Google Analytics 4 uittesten, maar recentelijk is deze update uitgerold voor alle Google Analytics gebruikers. Marketingfacts schreef eerder over de ins-en-outs van de nieuwe Google Analytics en de voor- en nadelen van de nieuwe Google Analytics 4.
In deze praktische blog snijden we het onderwerp aan hoe jij de eerste stappen zet in de implementatie van de Google Analytics 4 op jouw website of webshop en ook de belangrijkste redenen om nu al te starten met de verzameling van de data.
Reden 1: Historische data ga je kwijt raken
Helaas is de grote update van Google Analytics slecht nieuws voor je historische data. Je moet namelijk een nieuwe property aanmaken wat ook weer inhoud dat je dus nieuwe data gaat verzamelen. Daarom is het des te belangrijker om zo snel mogelijk GA4 in te schakelen voor je website.
Reden 2: Wennen aan de nieuwe interface
De interface ziet er heel anders uit. Ervaring leert dat veranderingen niet altijd goed opgepakt worden. Daarom kun je beter nu al wennen aan de nieuwe interface zodat je straks, als er niets anders meer is, al weet wat je waar kunt vinden. Nu zal je nog niet direct alle informatie zien die je in de huidige/oude interface zag, want er missen nog functies. Zo is het momenteel in GA4 nog niet mogelijk om dashboards te maken, een bounce-percentage (heel belangrijk) in te zien, integratie met Search Console te bekijken en meerdere weergaves aan te maken.
Google is nog lang niet uitontwikkeld met de Google Analytics 4-implementatie
Of deze functies terugkomen? Dat weten we nog niet. Sommige functies zullen komen te vervallen, anderen zullen vervangen worden door een andere technologie of dataweergave. Google is namelijk nog lang niet uitontwikkeld met de Google Analytics 4-implementatie.
Hoe stap je over naar Google Analytics 4?
Natuurlijk help ik je graag wanneer het gaat om het inschakelen van de GA4-property in jouw Google Analytics-account. Middels deze blog wil ik je graag inzicht geven in een aantal stappen die je nu al kunt zetten in het verzamelen van data in jouw GA4-property.
Stap 1: Upgrade naar GA4 in jouw Google Analytics-omgeving
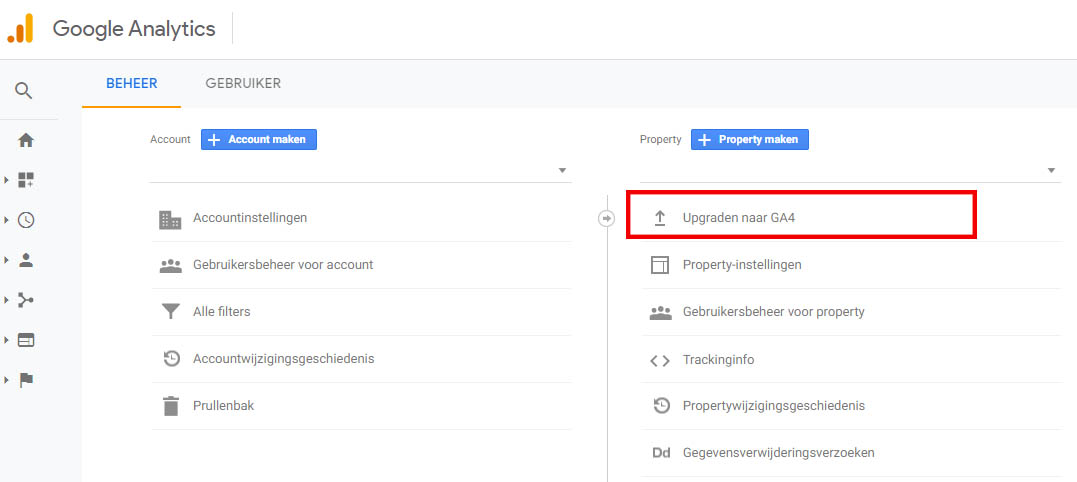
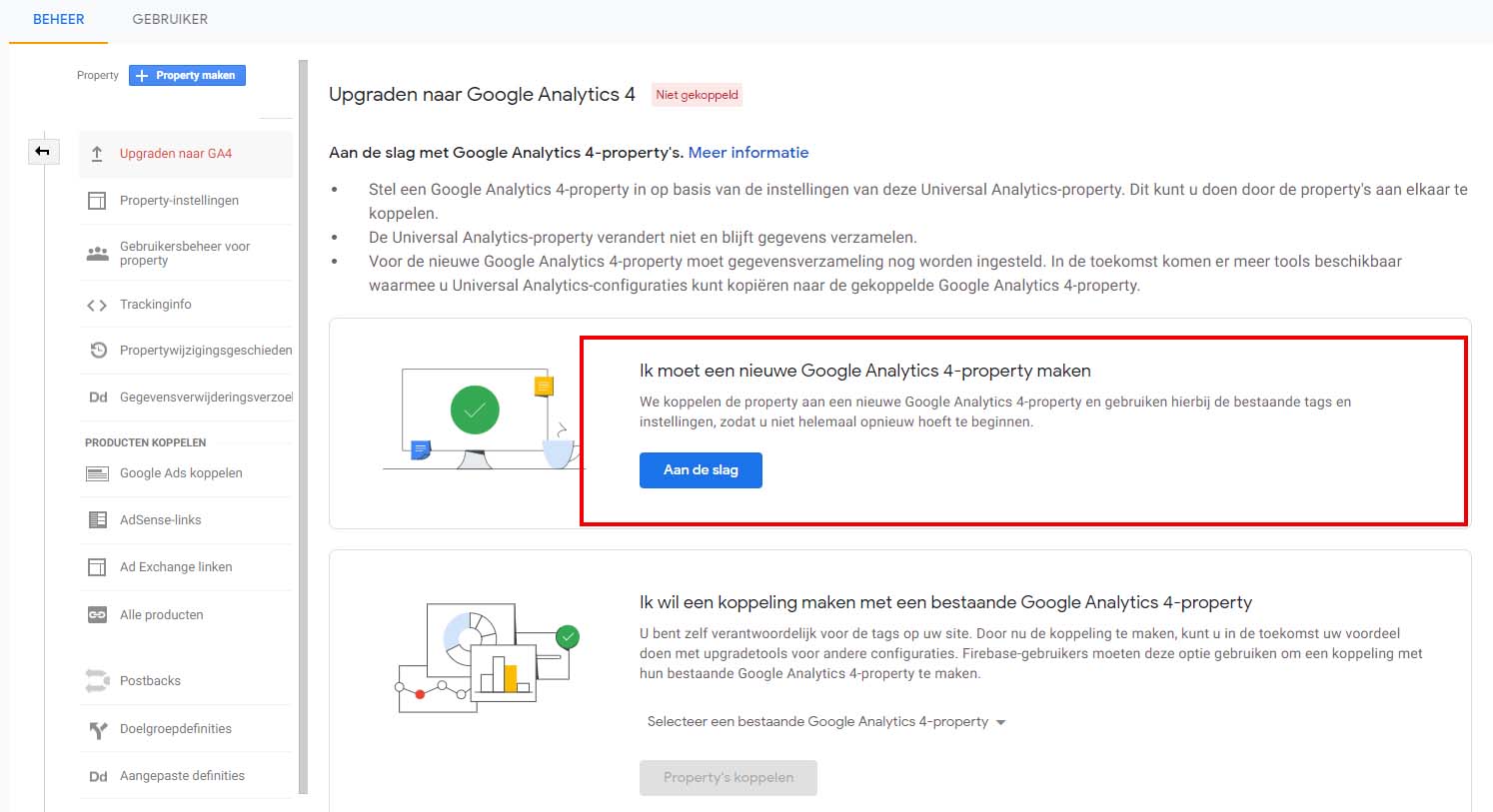
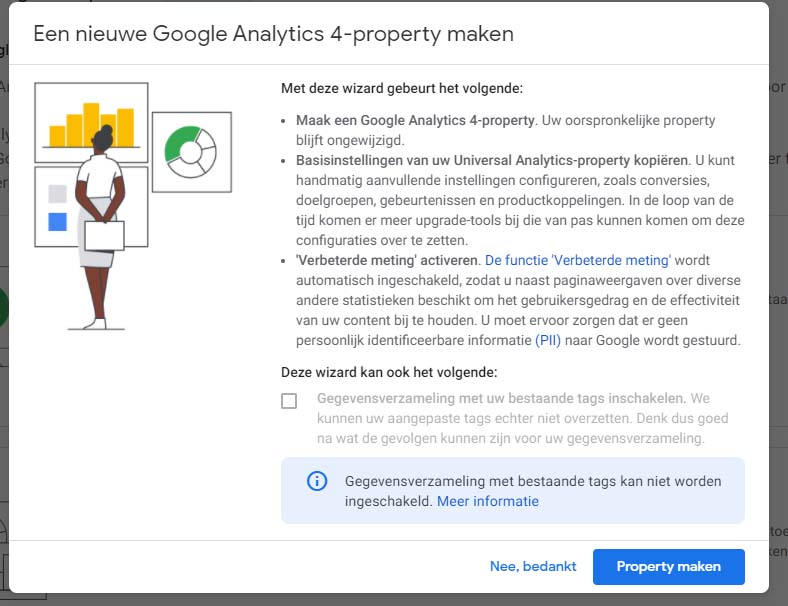
Wanneer je inlogt in Google Analytics en naar de beheerdersconsole gaat, zul je waarschijnlijk direct de nieuwe GA4-upgrade zien. (Je komt in de beheerdersomgeving door op het tandwieltje te klikken als je bent ingelogd in Google Analytics). Als je hierop klikt, zie je een scherm waar je op de blauwe knop aan de slag kunt klikken. Als je op de blauwe knop aan de slag hebt geklikt, krijg je de mogelijkheid om een nieuwe Google Analytics 4-property te maken. Dit klinkt vreemd, maar is het niet. Het is juist de bedoeling. Klik daarom ook op de knop Property maken zodat je van start kunt met het verzamelen van data. Zie beide screenshots onderstaand te verduidelijking van deze uitleg.


 3
3
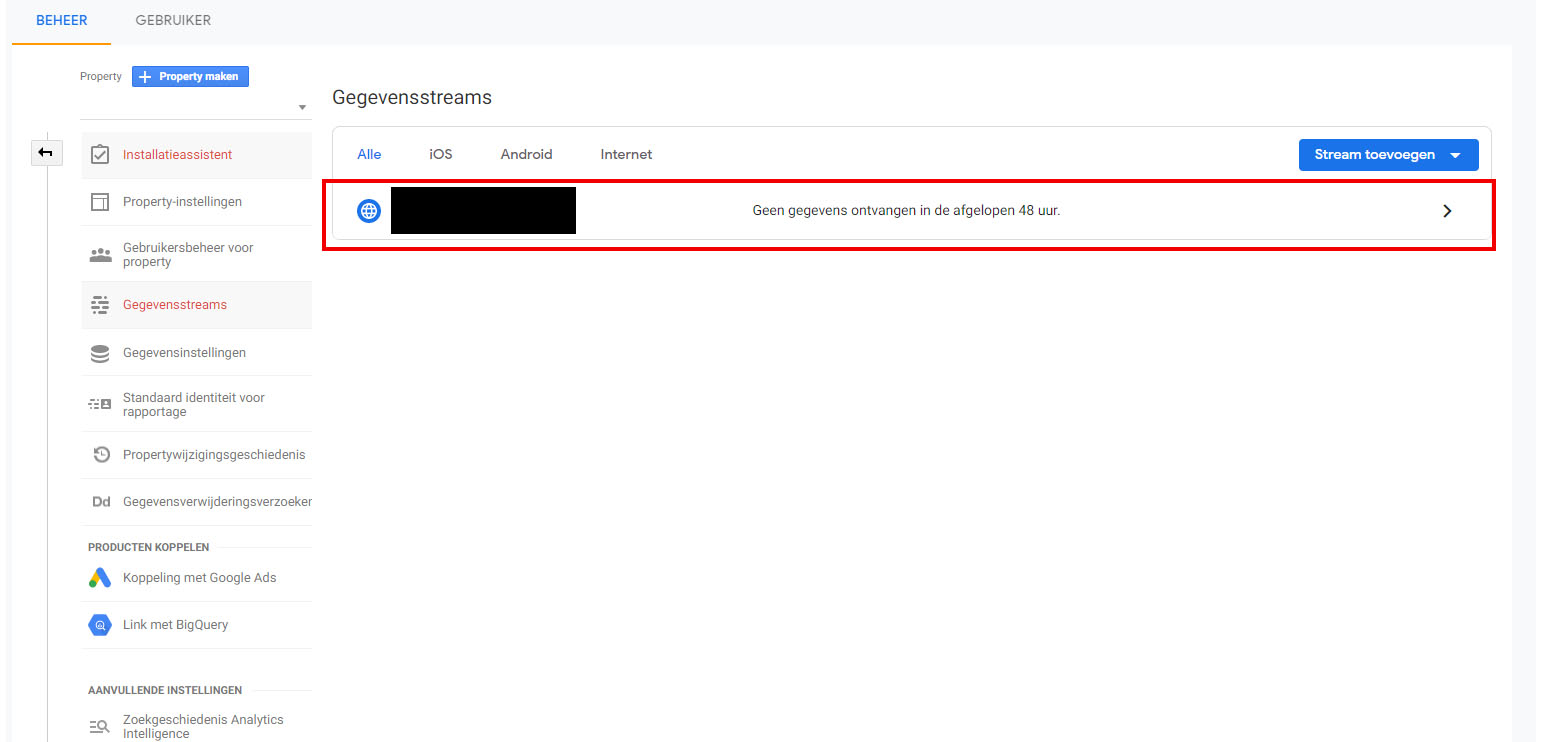
Stap 2 – Implementeer de nieuwe GA4-code op je website
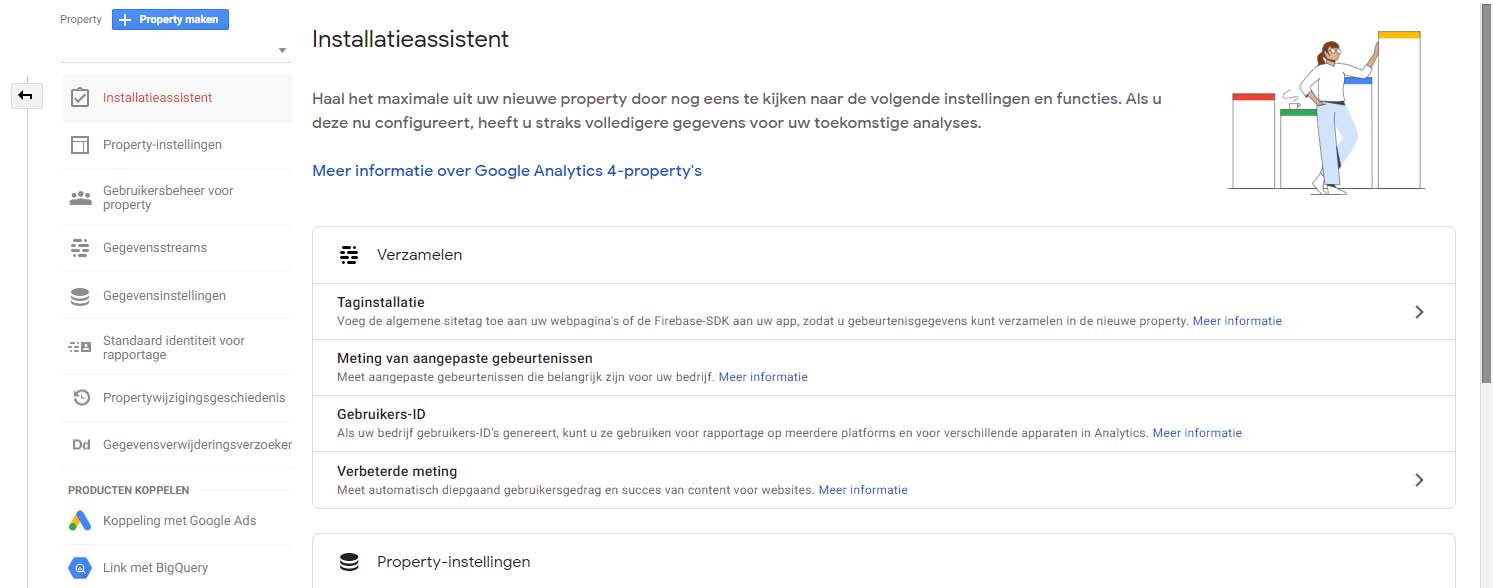
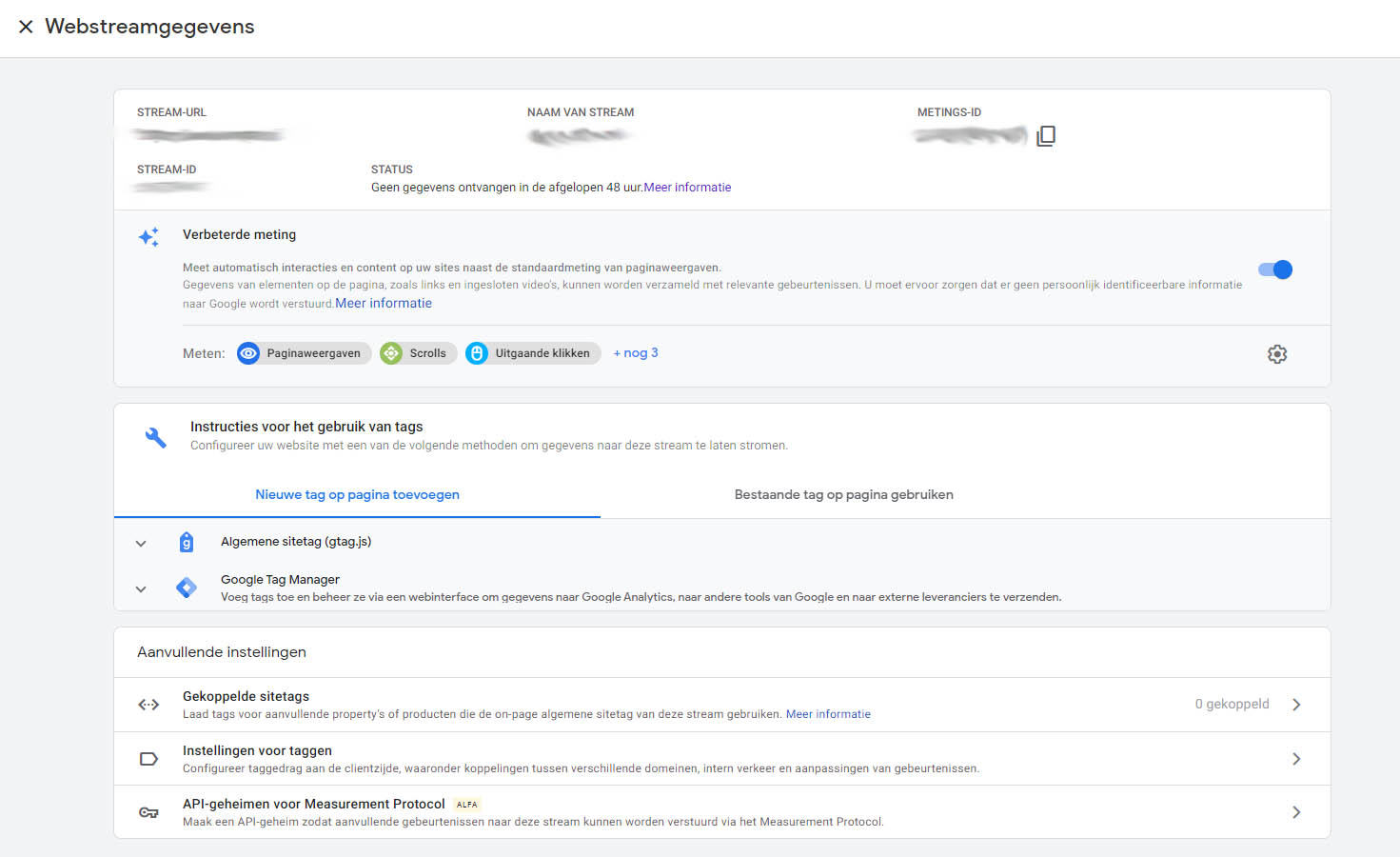
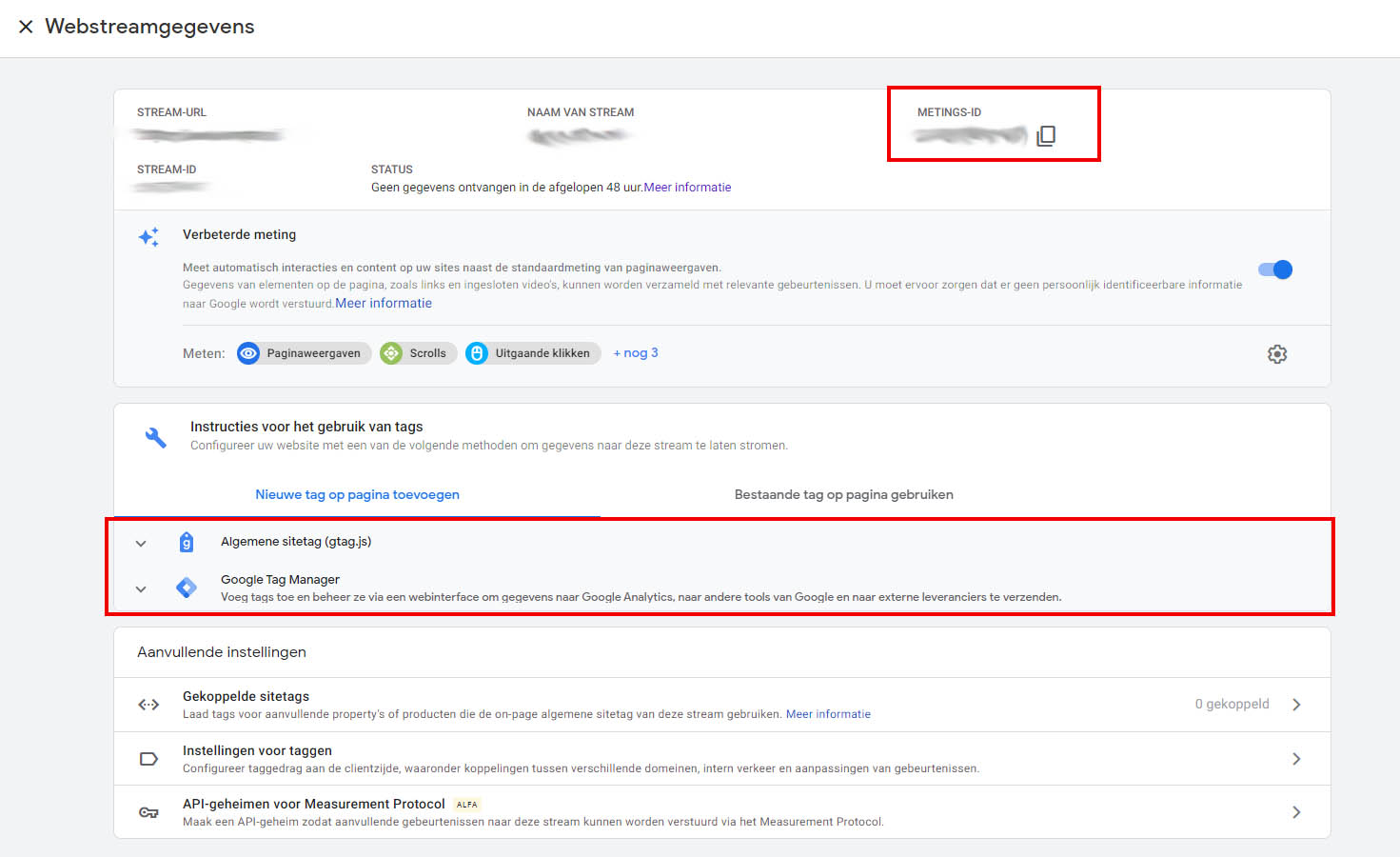
Net als bij de huidige UA-code moet je ook de nieuwe GA4-code op je website implementeren wil je data kunnen verzamelen. Wellicht heb je het nu geregeld via je webbouwer of via Google Tag Manager. Hoe dan ook is het belangrijk dat de gegevens worden gekoppeld. Zodra je de property hebt aangemaakt kom je in de installatie-assistent. Hier kan je op de tekst ‘Taginstallatie klikken’ en dan word je automatisch doorgestuurd naar de gegevensstreams. Zie ook de onderstaande screenshots. Hier klik je vervolgens op de automatisch aangemaakte stream om deze verder in te stellen. Je krijgt dan een Metingscode en de uitleg om de code in te stellen via de webdeveloper of wel via Google Tag Manager.



Stap 3 – GA 4-tag instellen via Google Tag Manager
Als je de tag via de webdeveloper wilt instellen dat kan je de hulp van deze techneut inschakelen. Echter kan je ook de Google Analytics 4 meting instellen via Google Tag Manager. In deze laatste stap wil ik je graag uitleggen hoe je dit kunt doen en waar je rekening mee moet houden in de instellingen.
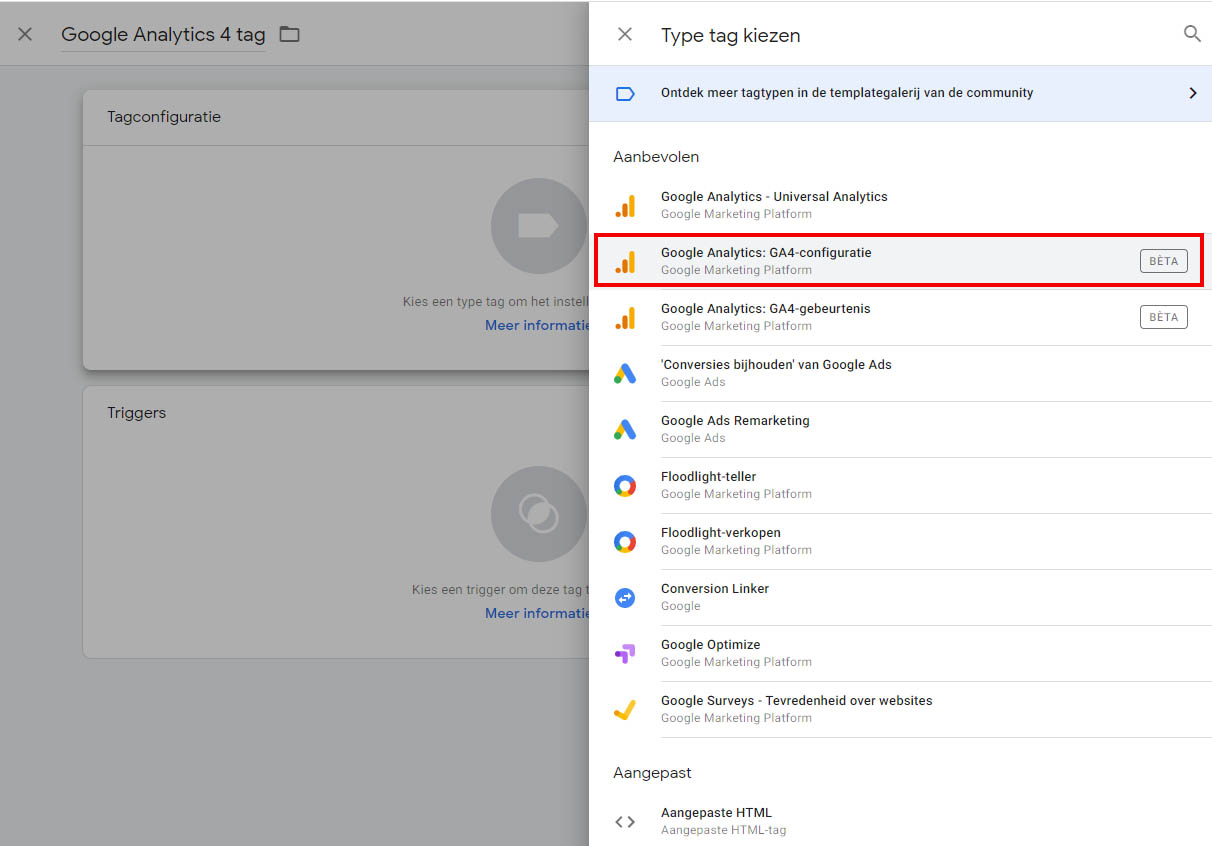
Stap 3.1 – Maak een GA 4-tag aan
Zoals eerder aangegeven kan je voorlopig de Google Analytics 4 tag naast je huidige UA tag laten lopen. Daarom is het belangrijk dat je een nieuwe tag aanmaakt. Als je Google Tag Manager opent zal je zien dat er een optie voor Google Analytics GA4-configuratie is bijgekomen. Als je hierop klikt dan zal je de mogelijkheid hebben om je metingcode te implementeren waarbij de trigger ingesteld dient te worden op ‘All pages’.
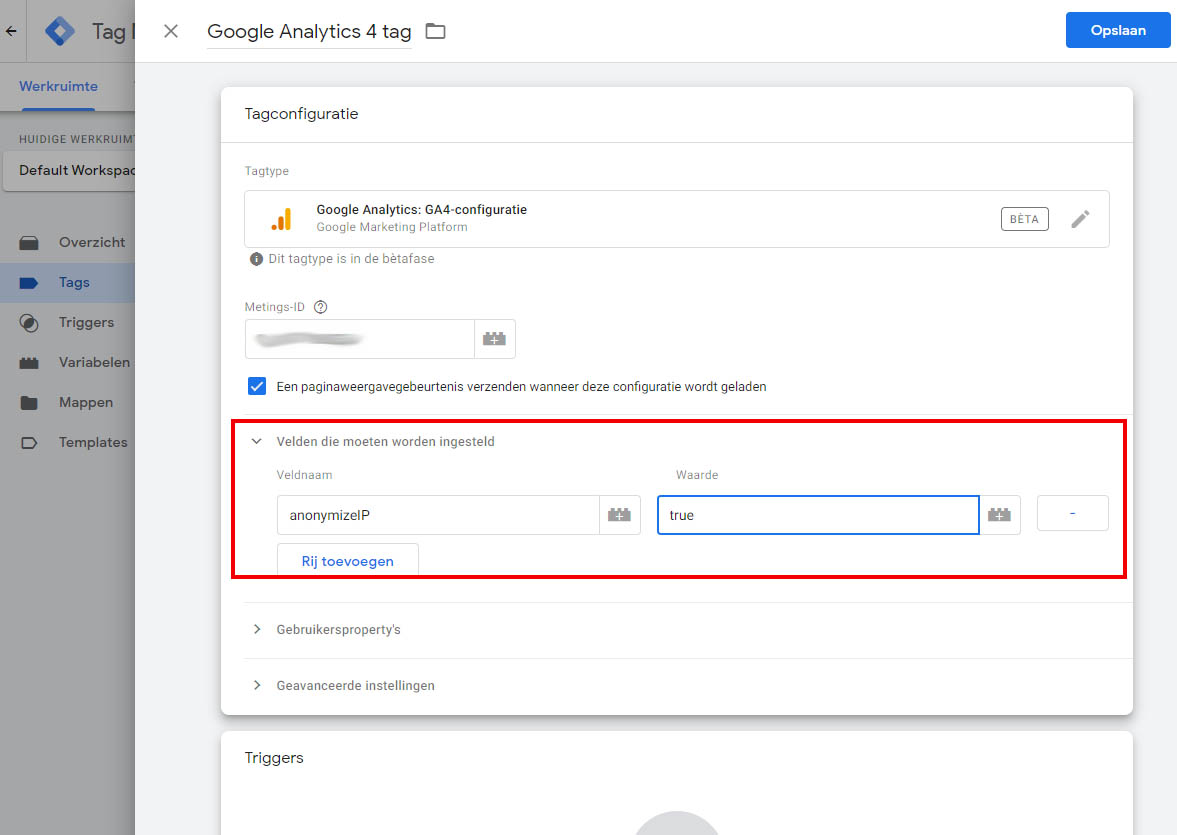
Stap 3.2 – IP-adres anonimiseren
Zoals je wellicht weet moet je IP-adressen anonimiseren voor je Analytics-metingen. Volgens Google is dit standaard geïmplementeerd bij Google Analytics 4. Maar ik ben wellicht een beetje paranoïde en heb ik toch een anonymize-IP op waar gezet voor de GA4 tag-meting. Iets met een Amerikaans bedrijf en Europese wetgeving… Better safe than sorry :).



Inrichten van de Google Analytics 4-property
Vanaf de upload van de tag zal je Google Analytics 4-property informatie en data gaan verzamelen. Natuurlijk moet je ook nog de property goed gaan inrichten, koppelingen aanmaken en dergelijke. Maar met de implementatie van de Google Analytics 4-meetcode ben je in ieder geval zeker van het verzamelen van de data zodat je niet straks bij een overgang van UA naar GA4 voor verrassingen en een lege property komt te staan.
