Ga voor digitale gunfactor

Optimaliseer je Contact-, ‘Over ons’- en Bedankpagina
De homepage, productpagina, het winkelmandje en het bestelproces: pagina’s waar vaak naar wordt gekeken bij website-optimalisatie. Er zijn echter meer pagina’s die bijdragen aan een betere merkbeleving en meer conversies, maar die worden vaak vergeten. Daarom: de focus op de Contactpagina, de ‘Over ons’-pagina en de Bedankpagina.
Je doelgroep naar je website halen is één ding, maar de bezoekers daar houden en ook nog laten converteren, is een tweede. Het draait om je verplaatsen in je doelgroep en een relatie aangaan met die doelgroep. Maar er komt meer kijken bij een conversie. De bezoeker gaat nadenken en vergelijken, en moet dus worden overtuigd. Pas als de bezoeker overtuigd is van het merk, zal hij ook daadwerkelijk converteren. Hierbij speelt de gunfactor een grote rol.
Hoe versterk je jouw gunfactor?
De gunfactor draait om een set eigenschappen die ervoor zorgt dat de consument jou nét even wat meer gunt dan een ander. Als merk wil je die gunfactor creëren binnen je doelgroep, maar hoe doe je dat?
Voorbeelden van eigenschappen die de gunfactor kunnen verhogen, zijn openheid, eerlijkheid, vriendelijkheid, begrip, meedenkendheid en behulpzaamheid. Door deze eigenschappen ontstaat sympathie. Sympathie is direct ook één van de beïnvloedingsprincipes van Cialdini en erg belangrijk om als merk toe te passen.
“Eigen website is de beste plek om gunfactor te creëren”
Waar komt je merk nou beter tot z’n recht dan op je website? De website is de beste plek om de gunfactor te creëren. We kijken daarbij naar drie ‘vergeten’ pagina’s. De pagina’s die over het algemeen worden overgeslagen bij website-optimalisatie, maar die wel degelijk belangrijk zijn voor zowel merkbeleving als conversie zijn de Contactpagina, de ‘Over ons’-pagina en de Bedankpagina.
Contactpagina: mik op gemak
Behulpzaamheid is één van de eigenschappen die belangrijk is voor het creëren van de gunfactor en sympathie. Als bezoekers een vraag hebben die niet (gemakkelijk) beantwoord kan worden met behulp van de website, dan is de kans groot dat ze belanden op de contactpagina.
Bij het optimaliseren van de contactpagina’s is ‘gemak’ het sleutelwoord. Maak het je doelgroep zo gemakkelijk mogelijk om contact met je op te nemen:
- Bied contactmogelijkheden op het juiste moment
- Toon verschillende mogelijkheden om contact op te nemen
- Maak contactformulieren met alleen de hoognodige informatie
Contactmogelijkheden aanbieden op het juiste moment
Er zijn verschillende manieren om je bezoeker te laten zien dat ze contact met je kunnen opnemen. Wat we veel zien is de toepassing van een dynamisch invliegscherm dat de bezoeker naar de contactpagina leidt of dat vertelt dat de bezoeker kan chatten als er vragen zijn. Allemaal goed bedoeld, maar denk goed na voor je een dergelijke uiting toont aan je doelgroep. Het komt nog te vaak voor dat bijvoorbeeld de chatfunctie of een contact-button alle aandacht trekt, terwijl een bezoeker nog maar net op de website is. Dit kan als vervelend en afleidend worden ervaren.
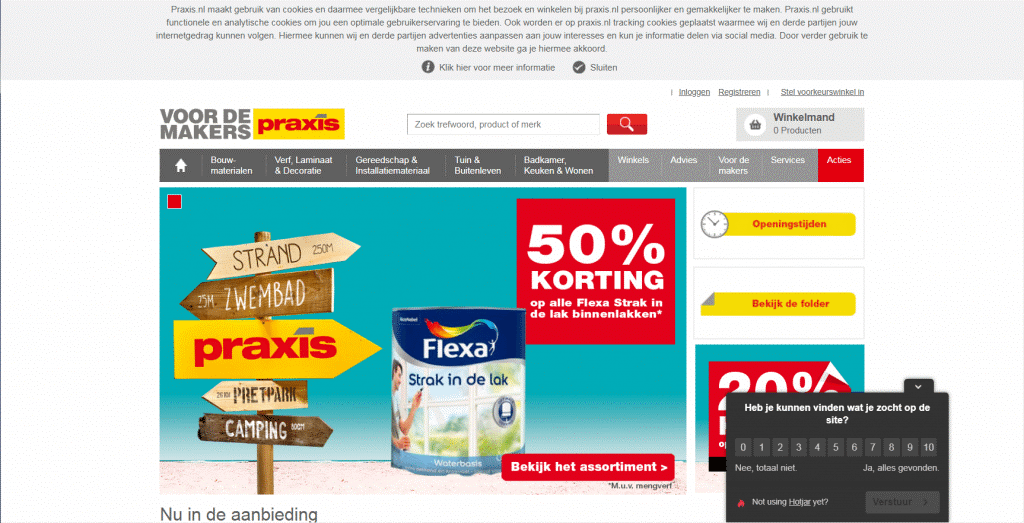
Onderstaand screenshot is een voorbeeld van contact zoeken op het verkeerde moment. Er wordt een pop-up getoond met de vraag “Heb je kunnen vinden wat je zocht?”, terwijl de bezoeker net op de website is. Er was nog geen tijd om te zoeken, laat staan te scrollen en de website te bekijken.

Je kunt dit vergelijken met het gevoel in een echte winkel: je komt een winkel binnen en hebt nog niet de kans gehad om rond te kijken, laat staan om een vraag of opmerking te vormen. Direct staat er al een medewerker voor je neus die je vraagt of je hulp nodig hebt. Agressief, opdringerig, onhandig of slecht ingeschat: zo komt dat over. Dit gevoel wil je je doelgroep niet bezorgen. Niet in de winkel en ook niet op een website.
Toon een eventuele pop-up of benadrukking van de contactpagina daarom pas later in het bezoekproces, bijvoorbeeld nadat bezoekers een bepaald aantal pagina’s hebben bekeken. Bezoekers hebben eerst een vraag of opmerking nodig, voordat ze contact met je zullen opnemen.
Toon verschillende contactmogelijkheden
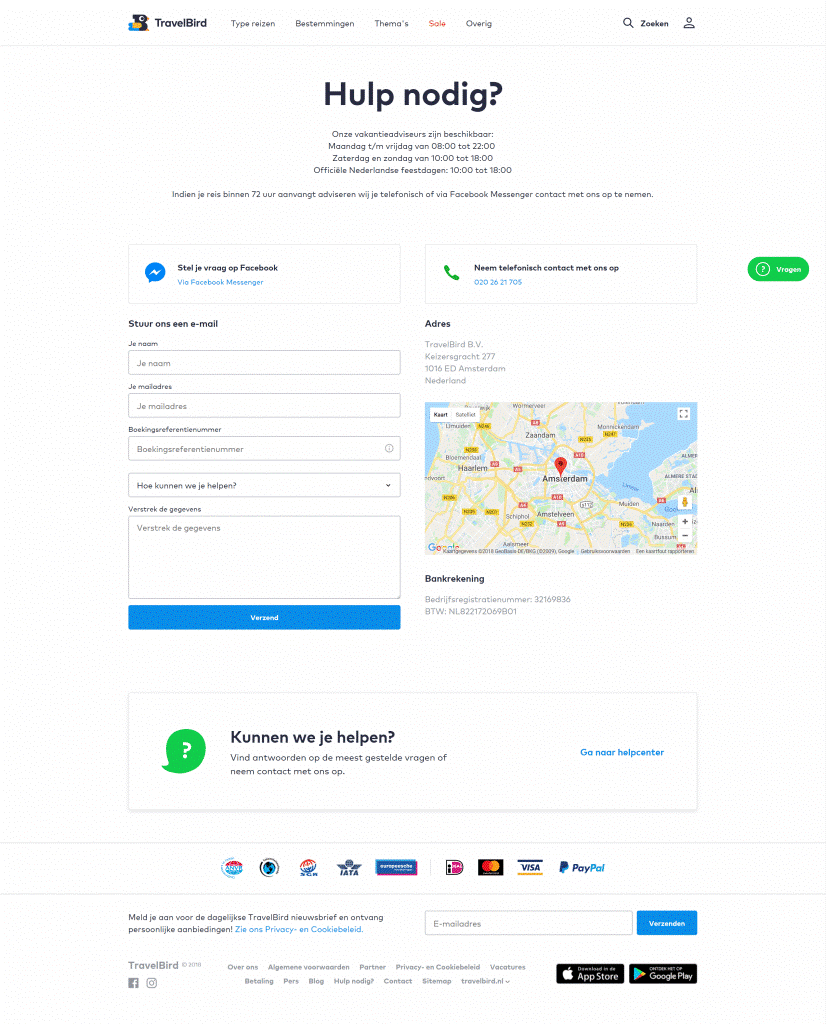
Zorg er voor dat de verschillende manieren om in contact te komen overzichtelijk gepresenteerd worden. Waar de ene bezoeker graag belt, stuurt de ander liever een chatbericht. Wanneer alle contactmogelijkheden zichtbaar zijn, sluit je geen bezoekers uit en laat je zien dat je op allerlei manieren te bereiken bent. TravelBird past dit goed toe:

Contactformulieren: vraag alleen om hoognodige informatie
Voor contactformulieren geldt de hoofdregel: alleen de hoognodige info. Vraag dus alleen om de informatie die je echt nodig hebt om contact op te nemen met de bezoeker en leg uit dat deze gegevens alleen voor het contactmoment gebruikt gaan worden. Op deze manier schrik je jouw doelgroep niet af met lange formulieren waar om veel – onnodige – informatie wordt gevraagd. Zorg altijd dat dit in lijn is met de richtlijnen van GDPR.
‘Over ons’-pagina: overtuig de bezoeker
Naast de contactpagina wordt de ‘Over ons’-pagina ook vaak vergeten als het gaat om website-optimalisatie. Sympathie creëren op je website erg belangrijk. Je wilt je doelgroep laten zien wie je bent en wat je doet. Waar sta je als bedrijf of merk voor? Welk probleem los je op voor je doelgroep en hoe doe je dat? Welke gezichten zitten er achter de organisatie? Antwoorden op deze vragen kunnen er voor zorgen dat bezoekers overtuigd raken van jou als merk en sneller zullen converteren.
We’re more likely to be influenced by the people who we like. (R. Cialdini)
Vertel je verhaal
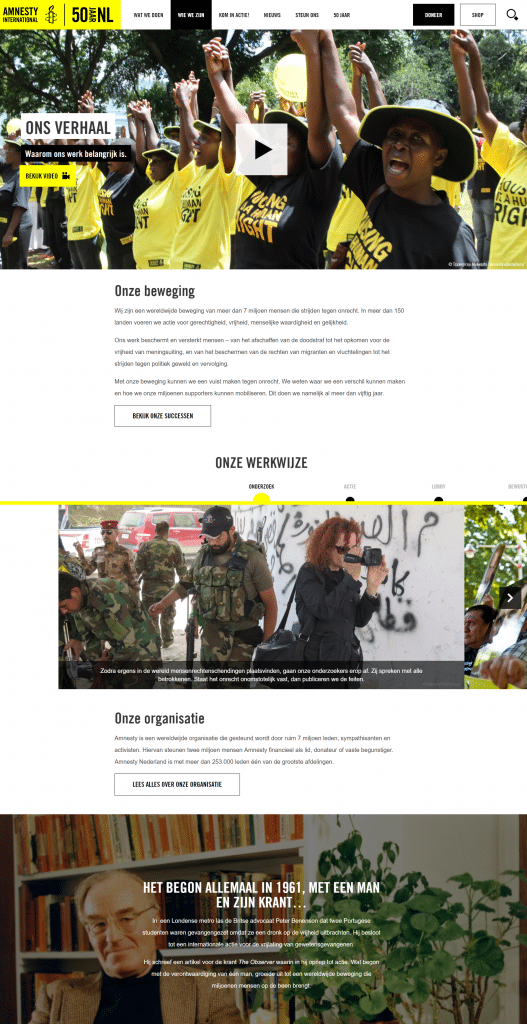
Storytelling is een krachtige manier om je merk kracht bij te zetten. Bezoekers die de ‘Over ons’-pagina bezoeken, willen meer weten over het merk. Vertel hier dus je verhaal. Amnesty International is hier een erg mooi voorbeeld van:

Medewerkers aan het woord
De ‘Over ons’-pagina is ook een plek om te laten zien welke gezichten er achter de organisatie zitten. Je medewerkers maken het merk, laat de makers dus ook zien met behulp van foto’s en testimonials. Dit is goud waard.
Toon klantreviews
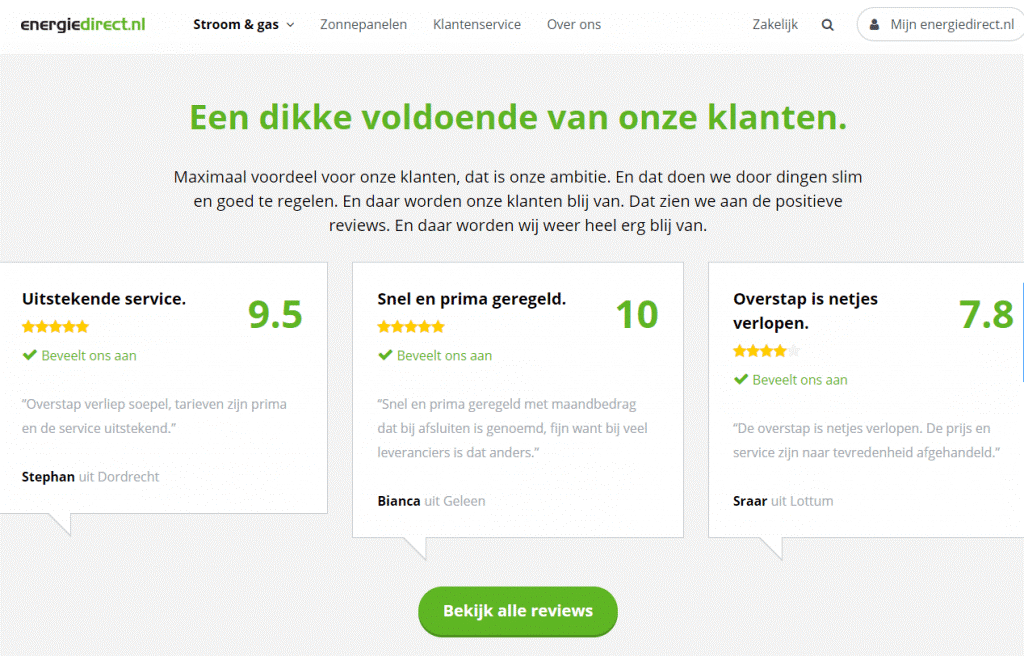
Naast verhalen van medewerkers, zijn verhalen van klanten essentieel op de ‘Over ons’-pagina. Bezoekers zijn gevoelig voor sociale bewijskracht en eerder geneigd om te converteren als anderen hebben aangegeven het merk te vertrouwen en het goed beoordelen.

Bedankpagina: geen open einde
De laatste ‘vergeten pagina’ is de bedankpagina. Dit is de pagina die bezoekers te zien krijgen nadat ze geconverteerd hebben. Stop niet bij de conversie, maar gebruik dit moment om klanten aan je te binden. Juist de contactpagina geeft klanten bevestiging dat ze de juiste keuze hebben gemaakt (mits je deze goed inzet natuurlijk). Een voorbeeld van een bedankt-boodschap waarbij het na de aankoop ook echt stopt: “Bedankt voor uw bestelling. We gaan uw order zo spoedig mogelijk verwerken.”
Maar deze mededeling (want meer dan dat is het niet) zorgt juist voor vragen. Wat is ‘zo spoedig mogelijk’? Wees duidelijk in je communicatie op de bedankpagina.
Service bieden
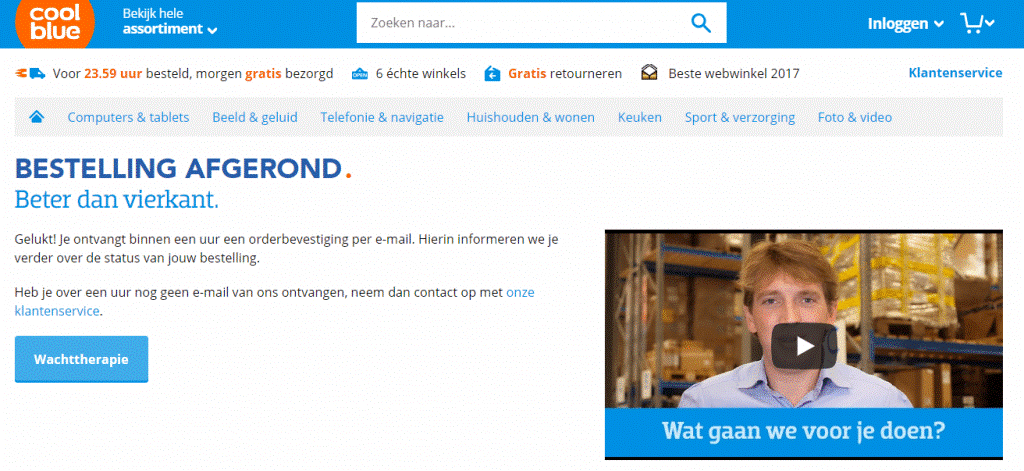
Het kan natuurlijk zo zijn dat de klant na de aankoop of aanvraag bepaalde zaken wil checken over bijvoorbeeld levertijd, voorwaarden et cetera. Zorg daarom dat de FAQ wordt getoond op de bedankpagina. Of leg, zoals Coolblue doet, in een video uit wat er na de bestelling gebeurt.

Sharing is caring
Zorg ervoor dat de bedankpagina de mogelijkheid bevat om de aankoop of ervaring te delen. Gebruik hiervoor social share-buttons.
Conclusie
De Contact-, ‘Over ons’- en Bedankpagina zijn pagina’s die zich lenen voor het creëren van de gunfactor, sympathie en behulpzaamheid richting je doelgroep. Besteed er vooral aandacht aan voor een optimale klantgerichte website.