Je websitesnelheid meten én verbeteren

Het is zowel voor SEO als je bezoeker belangrijk om een snelle website te hebben. Maar welke factoren hebben er invloed op en hoe meet je je websitesnelheid? Krijg inzicht in de factoren die bepalend zijn voor je websitesnelheid en de tools die je kunt gebruiken om deze factoren te meten.
Factoren
Om het overzichtelijk te houden, delen we de factoren die een effect hebben op de laadtijd van je website in vier categorieën:
- Hosting
- Techniek
- Content
- Netwerk
Hosting
Het begint bij de hosting van je website. Hosting is van de vier factoren het belangrijkst. Immers: als je hosting onvoldoende capaciteit heeft, dan kun je alsnog zoveel optimaliseren bij de andere drie factoren, maar je zal altijd over een trage site of shop blijven beschikken. Ga dus opzoek naar een gespecialiseerde partij in hosting en investeer in een passende oplossing.
“Investeren in goede hosting is de basis voor een snelle website”
Websitehosting voor 3 euro per maand is leuk als kostenbesparing, maar weegt niet op tegen misgelopen inkomsten omdat bezoekers je website verlaten vanwege de laadtijd. Ga voor een oplossing die goed is voor jouw situatie. Elke situatie is afhankelijk van meerdere factoren, zoals hoeveel code de server moet verwerken en hoeveel producten of pagina’s de website bevat.
Hosting moet geen belemmering zijn voor de laadtijd. Bij de andere factoren zal je tijdens verbetering merken dat je niet alle suggesties kan doorvoeren, omdat dit beperkingen of fouten met zich meebrengt. Hier heb je geen last van als je investeert in een goede oplossing.
Techniek
Binnen het technische aspect van je website bevinden zich de meeste factoren die bepalend zijn voor de websitesnelheid. Denk hierbij aan JavaScript, CSS en andere HTTP-verzoeken die worden gedaan. Bij het optimaliseren van de techniek van de website behaal je vaak een goede verbetering.
Dit kan al worden behaald door simpelweg CSS- en JavaScript-bestanden te verwijderen die niet nodig zijn. Vooral bij een CMS waar gewerkt wordt vanuit templates en met plugins en modules, is vaak veel overbodige code. Denk hierbij aan onnodige websitefunctionaliteiten die standaard meekomen bij een thema, of lettertypen die je niet gebruikt. Loop de broncode van je website kritisch door en je ontdekt al snel dat er veel wordt geladen wat niet (meer) nodig is.
“Verwijder inactieve plugins en modules en schoon je broncode op”
Vervolgens is het mogelijk om veel, zo niet alle, JavaScript- en CSS-bestanden samen te voegen in één JavaScript-bestand en één CSS-bestand. Daarmee kan je het aantal HTTP-verzoeken drastisch verminderen. Dit zal niet bij elk CMS makkelijk mogelijk zijn. Wanneer er bijvoorbeeld een plugin of module geupdate moet worden en deze code is ondergebracht in één bestand, kan dit problemen veroorzaken. Loop dit dus zelf kritisch na (met hulp van je webdeveloper) en bepaal welke codes je wél kunt samenvoegen.
Code die je niet kunt samenvoegen kun je wellicht wel laten uitstellen met laden. Dit betekent dat deze pas aangeroepen wordt als alle ‘belangrijkere’ functies en content geladen zijn. Daarbij zou je er ook voor kunnen kiezen om deze pas te laden wanneer een bezoeker bij een bepaald punt op de website is, ook wel bekend als lazy loading.
Het is immers niet nodig dat die hippe add-to-cart functionaliteit die je gebouwd hebt al beschikbaar is terwijl de productinformatie nog niet eens zichtbaar is. Of dat afbeeldingen onder de vouw ook al direct zichtbaar zijn. Wat er namelijk voor je bezoeker toe doet is, zoals Google het noemt, de First Contentfull Paint (FCP). Dit is een meting na hoeveel seconden je website de eerste content laat zien aan gebruikers. Hij of zij krijgt dan in ieder geval het idee dat de pagina aan het laden is en het wachten niet lang meer duurt. Naast FCP is er ook nog de First Meaningful Paint (FMP). Dat is het moment dat de eerste content wordt getoond die voor een bezoeker ook echt waarde heeft. Dit is bij FCP niet perse het geval. Een bedrijfslogo is handig voor de herkenning, maar dit is voor een bezoeker niet direct betekenisvol.
In de praktijk kan een website die na 1 seconde de eerste content laat zien, maar pas na 10 seconden volledig geladen is, beter werken dan een website die na 3 seconden de eerste content laat zien en na 5 seconden volledig geladen is. Hiermee wil ik niet beweren dat dit altijd zo is, maar je wilt dat bezoekers jouw website zo snel mogelijk zien en kunnen gebruiken. Alle JavaScript, CSS, afbeeldingen, et cetera die niet direct beschikbaar hoeven zijn, kunnen uitgesteld worden totdat de belangrijke visuals en content zichtbaar zijn.
Content
Ook op contentgebied zijn er vele verbetermogelijkheden, en dan met name wat betreft de afbeeldingen die worden gebruikt. We komen ze regelmatig tegen: trotse website-eigenaren die een banner hebben ontwikkeld (of laten ontwikkelen) en deze hebben geüpload in 3000 keer nog wat pixels. Het ziet er inderdaad prachtig uit, maar is funest voor de laadtijd van je website.
“Gebruik een geschikt formaat en bestandstype voor afbeeldingen”
Upload afbeeldingen in een geschikt formaat, afhankelijk van het gebruik. Als een afbeelding nooit breder dan 300 pixels wordt weergegeven, is het ook niet nodig om een breder formaat te uploaden. Sla afbeeldingen daarnaast op in een geschikt bestandstype. Voor jou misschien logisch om JPEG of PNG te gebruiken, maar je komt het soms tegen dat een BMP-afbeelding is geüpload omdat dat er mooier uit zag.
Maakt je site veel gebruik van illustraties? Dan kan je er ook voor kiezen om deze in te laden als SVG in plaats van PNG of JPEG. SVG is een vectorafbeelding en is qua bestandsgrootte een stuk kleiner dan rastertypen zoals PNG en JPEG. Het leuke van SVG is dat je deze zo groot kunt schalen als je wilt, zonder kwaliteitsverlies.
Naast een geschikt formaat en bestandstype kiezen, kan een verbetering worden behaald door afbeeldingen te combineren met CSS-sprites. Dit houdt in dat meerdere afbeeldingen in één afbeelding (sprite) worden samengevoegd. In plaats van voor alle afbeeldingen afzonderlijk een server verzoek te verrichten, wordt er maar één verzoek gedaan. Dit server verzoek voor meerdere afbeeldingen is dan wel zwaarder dan het server verzoek voor één afbeelding, maar in totaliteit scheelt dit in de laadtijd. Dit kan bijvoorbeeld prima toegepast worden bij afbeeldingen die op elke pagina terug komen, zoals in de header (winkelwagen-, login- en zoekbalk iconen) en afbeeldingen in de footer (social media- en contact iconen).
Netwerk
De laatste factor is het netwerk van je eindgebruiker, dus de persoon die je website bezoekt. Hier heb je helaas weinig invloed op, maar is wel iets om rekening mee te houden. In Nederland beschikken we over een goed 4G-netwerk, maar wat als jouw website ook vanuit het buitenland wordt benaderd op tragere 3G-netwerken? Een goedkope hosting, veel overbodige codes en content die niet geoptimaliseerd is, zorgt er dan wel zeker voor dat de website traag laadt. Kleine kans dat je potentiele klant dan nog zin heeft om het offerteformulier in te vullen. Zorg er dus voor dat jouw website ook een acceptabele snelheid behaalt op tragere netwerken.
In een notendop zijn dit de vier hoofdcategorieën die voornamelijk van invloed zijn op de laadtijd. Wellicht doe ik binnen deze categorieën nog een aantal factoren als caching, CDN, htaccess en de PHP-versie te kort. Voel je vrij om bij de opmerkingen aan te vullen welke factoren jij nog meer als bepalend ziet voor de websitesnelheid!
Websitesnelheid meten
Nu bekend is welke factoren grotendeels een invloed hebben op de websitesnelheid, is het zaak om de snelheid te meten. Hoe scoren bovenstaande factoren bij jouw website en waar liggen verbetermogelijkheden? Hiervoor zijn een aantal tools op de markt, maar welke biedt de meeste inzichten? Er is niet één beste: zoals zo vaak biedt een combinatie van pagespeed tools de beste inzichten.
“Beschouw pagespeed tools als een hulpmiddel, optimaliseren doe je voor je bezoeker”
Hou wel altijd in het achterhoofd dat deze tools hulpmiddelen blijven en geen leidende scores geven. Een goede score bij Google PageSpeed betekend niet per definitie dat jouw site ook op zijn snelst is en het best werkt voor je bezoeker. Optimaliseer jouw site of shop altijd voor de eindgebruiker. Een score van 100 is niet beter dan een score van 80 wanneer je bij de 100-score belangrijke website functionaliteiten achterwege hebt gelaten.
Google PageSpeed
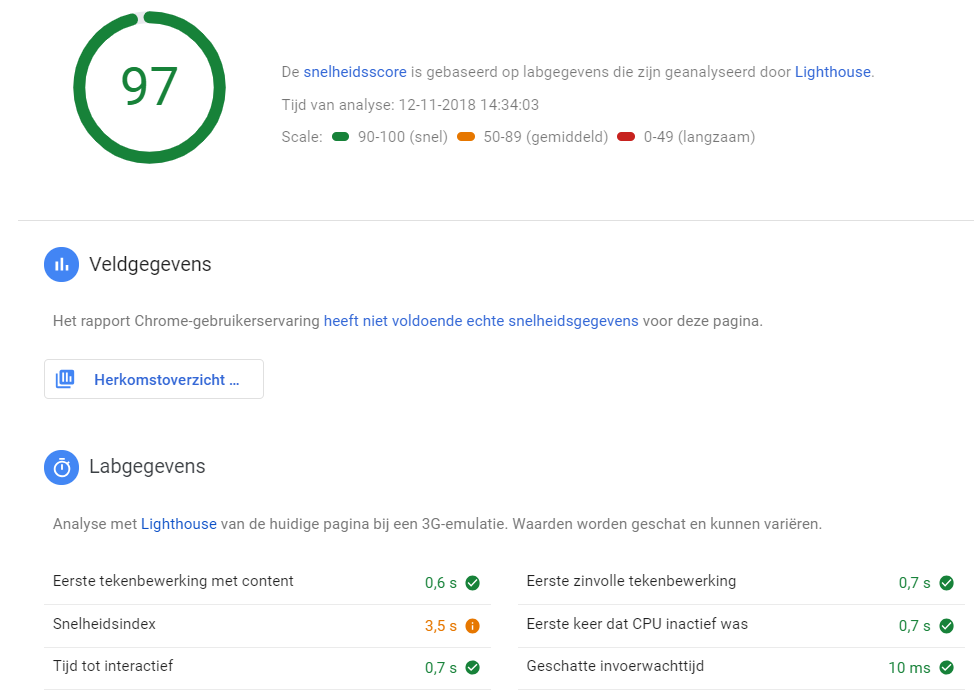
De welbekende Google PageSpeed tool biedt voor zowel desktop als mobiel inzicht in de snelheid. Op een schaal van 1 tot 100 wordt een cijfer gegeven, waarbij alles boven de 90 als snel wordt aangemerkt. Bij de pagina snelheid wordt tevens een meting in seconden gegeven van zowel de FCP (dus wanneer ziet een bezoeker voor het eerst content) en de volledige laadtijd. Manco van de tool is alleen dat deze laatste waarden niet bij elke uitgevoerde meting wordt weergegeven. In dat geval is de URL niet beschikbaar in de Chrome User Experience Report dataset waaruit de Google Pagespeed tool put.

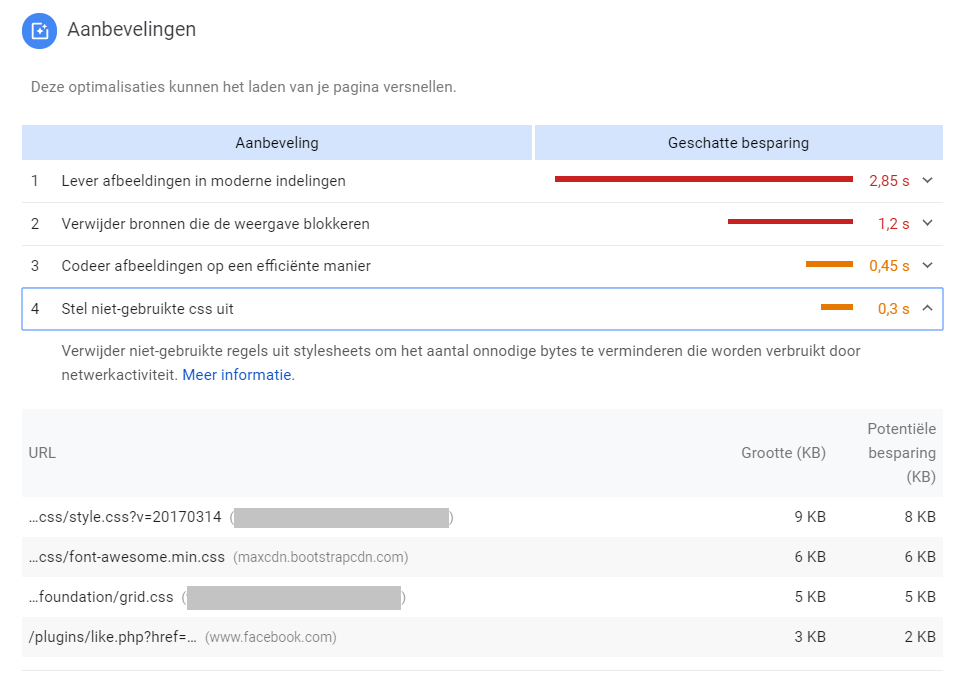
Daarnaast geeft de tool enkele suggesties ter optimalisatie. Deze verbetersuggesties bevinden zich binnen de techniek- en content factoren, zoals afbeeldingen optimaliseren en codes verkleinen. Daarbij geeft het ook aan wélke afbeeldingen en codes je kunt aanpakken en hoeveel besparing je daarmee behaalt. Het is dus niet een algemene suggestie, maar je kan hiermee gericht aan de slag.

Moet je deze suggesties dan altijd opvolgen en obsessief een score van 100 proberen te halen? Nee, want dit gaat vaak ten koste van de functionaliteit zoals ook eerder aangegeven. Maak een gerichte keuze in wat je wel en wat je niet kan verkleinen, optimaliseren, samenvoegen of uitstellen. Wat er uiteindelijk toe doet is dat je bezoeker het gevoel heeft dat de website snel laad en in mindere mate wat de technische statistieken zeggen wat de laadtijd is. Waarschijnlijk zal hier wel een correlatie tussen bestaan, maar een website met een lage pagespeed score kan voor een bezoeker alsnog wel fijn aanvoelen.
GTMetrix
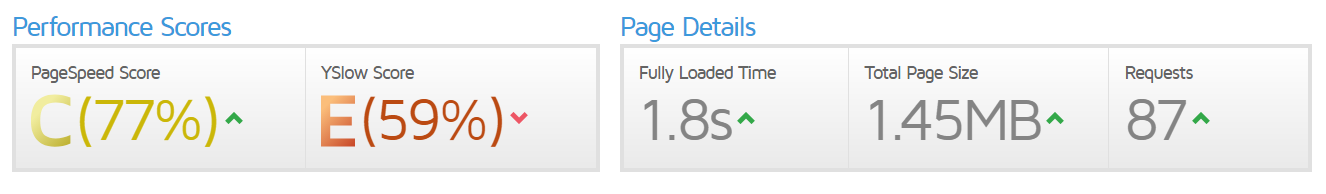
Net als bij de Google PageSpeed tool geeft GTMetrix ook een overall score met daarnaast gedetailleerd inzicht in de verbetermogelijkheden. Bij de overall score wordt een PageSpeed Score en Yslow Score (van A tot F) gegeven. Daarnaast laat de test zien wat de volledige laadtijd is in seconden, de totale paginagrootte in MB en hoeveel server verzoeken er worden gedaan.

Wat hierbij goed is, is dat je ook de testlocatie kunt kiezen na het aanmaken van een gratis account. Dit is bij de Google Pagespeed tool niet mogelijk. Manco is dat het aantal testlocaties gering is. Zo is een Nederlandse testlocatie bijvoorbeeld niet mogelijk. Wel is het mogelijk om de browser en connectie te kiezen. Hoewel dit geen verschil maakt in de PageSpeed Score en YSlow Score, maakt dit wel uit voor de volledige laadtijd. Zie onderstaande tabel voor de uitkomsten van een testje. Daarbij is bij vijf in Nederland gehoste websites drie keer de laadtijd getest via GTMetrix. Vervolgens zijn hier de gemiddelden van genomen.
|
Connectie |
|||||
|
Testlocatie |
Onbelemmerd |
Snel breedband |
Langzaam breedband |
LTE Mobiel |
3G Mobiel |
|
Londen, UK |
3,4 |
3,6 |
13,0 |
5,7 |
14,2 |
|
Dallas, USA |
3,5 |
5,0 |
13,2 |
6,8 |
15,8 |
|
Vancouver, Canada |
5,1 |
5,5 |
13,8 |
7,6 |
16,3 |
|
Sydney, Australië |
7,1 |
7,5 |
15,3 |
9,8 |
17,5 |
Volledige laadtijd in seconden
Uiteraard zijn dit geen significante verschillen met zo’n kleine steekproef, maar het verschil tussen een onbelemmerde connectie uit London of een 3G netwerk uit Sydney is fors met 14,1 seconden. Nu zullen de meesten van ons niet zoveel Australische bezoekers op de website hebben, maar door het uitvoeren van dergelijke testen kan je wel verklaren waarom je buitenlandse bezoekers zo snel afhaken. Of waarom het zo moeilijk is om je mobiele verkeer op de website te houden.
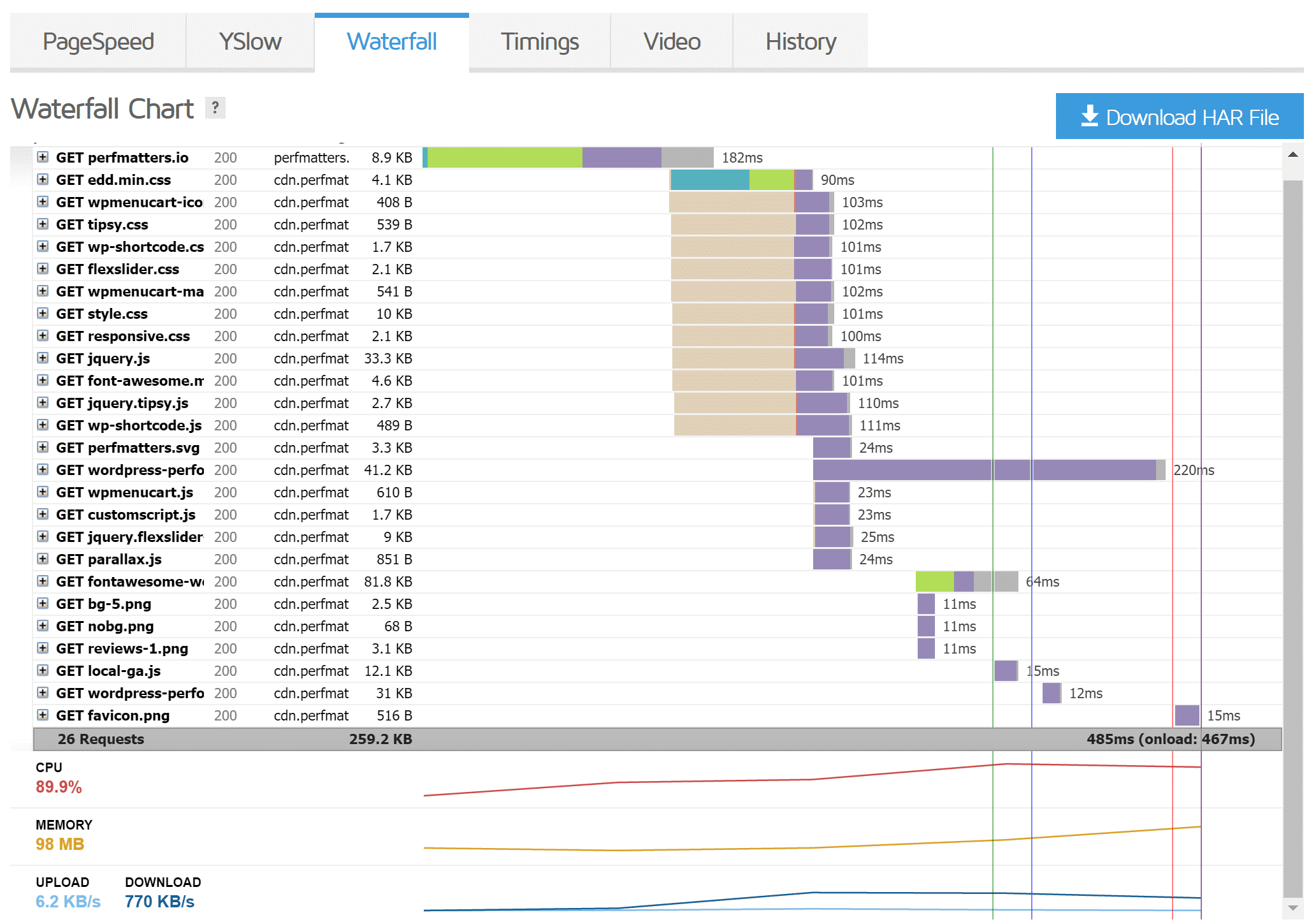
GTMetrix is daarom een goede aanvulling op de Google Pagespeed tool. De Google speedtest om snel een algemene score te krijgen, GTMetrix om verder te testen per locatie en connectie. Naast gelijksoortige verbetersuggesties als bij de Google Pagespeed tool geeft GTMetrix ook een chronologisch overzicht van alle verzoeken de een website doet. Dit wordt weergegeven in de zogenaamde Waterfall. Zo zie je overzichtelijk welke verzoeken de boel vertragen en geoptimaliseerd moeten worden. Wanneer je bijvoorbeeld veel paarse balken ziet kan dit komen door slecht opgezette codes, maar ook doordat je hosting onvoldoende is.

WebPage Test
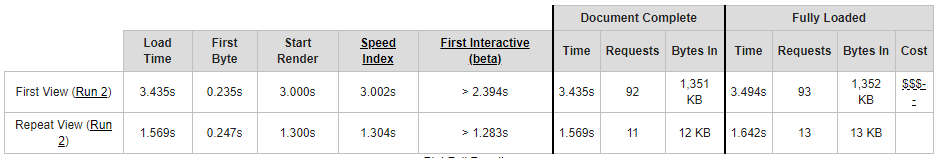
Om vanaf een Nederlandse locatie de websitesnelheid te testen kan de WebPage Test gebruikt worden. Je hebt hierbij de keuze uit een legio locaties, browsers en connecties. Net als GTMetrix laat het rapport timings zien voor wanneer je site begint met laden, wanneer deze interactief is en wanneer deze volledig geladen is. Alle verzoeken worden ook hier weer weergegeven in een waterfall. Wat daarnaast goed is aan WebPageTest is dat het ook aangeeft wat de laadtijd is als je site een tweede of derde keer door een bezoeker wordt geladen.

Veelal komt er bij deze tweede of derde meting een snellere laadtijd uit dan bij de eerste test. Dit komt omdat sommige content bij deze herhaalde meting al gecached is. Het geeft dus in feite weer wat het verschil in laadtijd is bij de nieuwe- en terugkerende bezoeker. Een handige tool dus om deze verschillen te ontdekken. Bij website eigenaren die vanaf hun eigen laptop de snelheid testen en beoordelen dat de website snel genoeg is kan hiermee weerlegd worden dat dit bij de potentiele nieuwe klanten niet perse het geval is.
Hetzelfde testje en bij dezelfde websites als bij GTMetrix is ook bij WebPage Test uitgevoerd om laadtijd verschillen tussen locatie en connectie weer te geven.
|
Connectie |
|||||
|
Testlocatie |
Cable |
DSL |
LTE |
4G |
3G |
|
Amsterdam, Measureworks |
4,9 |
12,5 |
4,8 |
8,4 |
18,3 |
|
New York, NY USA |
5,4 |
12,3 |
5,8 |
9,4 |
16,7 |
|
Toronto, Canada |
6,4 |
13,8 |
6,6 |
9,9 |
19,7 |
|
Sydney, Bulletproof Networks |
8,6 |
15,9 |
8,6 |
11,5 |
21,1 |
Volledige laadtijd in seconden
Wat hierbij opvalt is dat er niet alleen grote verschillen tussen connectie en locatie zijn waargenomen, maar ook tussen GTMetrix en PageSpeed Test. Uiteraard zijn de connecties en locaties bij beide testen niet gelijk, maar de gemiddelde volledige laadtijd is bij GTMetrix veelal enkele seconden sneller. Zo is een snelle breedband verbinding gemiddeld 1 seconde sneller (5,4 om 6,4 seconden) en een LTE verbinding gemiddeld 1,1 seconde sneller (6,4 om 7,5). Een traag 3G-netwerk laat bij GTMetrix gemiddeld zelfs een 3 seconden snellere laadtijd zien (16,0 om 19,0).
“Test vanaf verschillende locaties, connecties en pagespeed tools”
Dit zijn verre van significante resultaten, maar het geeft wel aan dat het raadzaam is om je websitesnelheid te testen vanaf verschillende locaties en connecties én met behulp van verschillende pagespeed tools. Afgaande op GTMetrix klinkt een volledige laadtijd van 3,4 seconden vanuit Londen prima. Maar een volledige laadtijd van 4,9 seconden vanuit Amsterdam is toch wat minder positief.
Pingdom
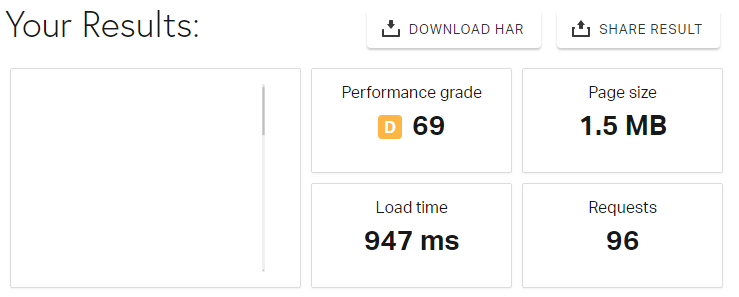
Een toevoeging op deze drie genoemde tools is Pingdom. Net als de andere speed tools geeft de Pingdom Website Speed Test een overzicht van de volledige laadtijd, de paginagrootte en het aantal verzoeken, en koppelt hier een cijfer aan.

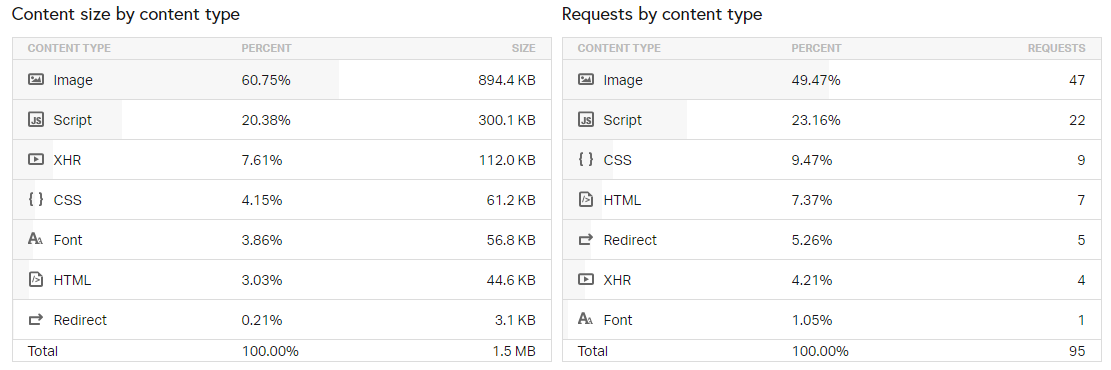
Ten opzichte van de andere tools geen verdiept inzicht, maar wat Pingdom handig maakt is het gedetailleerde overzicht van de totale grootte en aantal verzoeken per content type. Het geeft overzichtelijk de totale grootte van je afbeelding, scripts, CSS, HTML et cetera weer en hoeveel verzoeken deze content typen doen. Dit maakt het handig om voor jezelf te bepalen binnen welke factoren de meeste verbetermogelijkheden liggen. Zo laat onderstaand voorbeeld zien dat meer dan 60 procent van de grootte wordt bepaald door afbeeldingen, en deze verantwoordelijk zijn voor bijna 50 procent van de verzoeken. Daar liggen dus de meeste kansen op verbetering.

Gebruik een combinatie van pagespeed tools
Elke tool geeft weer andere inzichten, dus hanteer een combinatie van tools. Gebruik de Google PageSpeed tool voor een overall score en verbetersuggesties. Hanteer GTMetrix om te testen per locatie en connectie en gebruik de waterfall om verzoeken die de boel vertragen te ontdekken. Test vervolgens vanaf Nederlandse locaties via WebPage Test en pas hierbij meerdere runs toe om laadtijd verschillen tussen eerste bezoek en terugkerend bezoek te ontdekken. Gebruik tenslotte Pingdom voor het overzicht van totale grootte en het aantal verzoeken per contenttype, om snel te zien waar de meeste verbetermogelijkheden liggen.
Uiteraard ben je vrij om elke tool te gebruiken zoals jij dat wilt. Wat ik wil meegeven is om niet af te gaan op één websitesnelheidtool. Dit kan namelijk een vertekend beeld geven.
Websitesnelheid verbeteren
Na het meten is het tijd om de mouwen op te stropen en een verbeterslag te maken in de websitesnelheid.
“Ga strategisch te werk bij het verbeteren van je websitesnelheid”
- Voer nulmetingen uit voor je huidige websitesnelheid met behulp van een combinatie van tools
- Beoordeel of de huidige hosting voldoende is voor je website. Zoek met je hostingpartij naar een passende oplossing
- Voer wederom metingen uit om de verbetering dankzij hosting in kaart te brengen
- Deactiveer en verwijder inactieve plugins en modules
- Optimaliseer slecht opgezette codes (of laat dit doen door je developer)
- Voeg JavaScript- en CSS-bestanden samen in één JavaScript-bestand en één CSS-bestand
- Stel het laden van codes uit die niet direct beschikbaar hoeven zijn
- Voer metingen uit om de verbetering dankzij techniek in kaart te brengen
- Comprimeer afbeeldingen en upload deze in een geschikt formaat
- Gebruik een sprite voor herhaaldelijk terugkerende afbeeldingen
- Voer wederom metingen uit om verbeteringen dankzij content in kaart te brengen
Als het goed is behaal je met deze opzet al een mooie verbeterslag. Valt dit toch tegen? Graaf dan dieper en ga na of er op andere vlakken een verbetering kan worden behaald, bijvoorbeeld via caching of de php-versie.
Bij websitesnelheid geldt: er is altijd wel iets te verbeteren. Maar staar je niet blind op pagespeed scores. Ze dienen als een graadmeter voor je websitesnelheid maar het belangrijkste blijft je eindgebruiker. Je optimaliseert je websitesnelheid voor je bezoeker, niet om maar een hoge score te verkrijgen. Voor je bezoeker moet een website snel en fijn aanvoelen. Als dit ondersteund wordt door pagespeedscores is dit mooi meegenomen, maar dit moet niet het doel zijn van de optimalisatie.