Met deze tips maak jij je content toegankelijker
.jpg)
Bonus: het is ook goed voor je SEO
Een drempelvrije website is niet alleen een zaak voor de ontwikkelaar van je website. Als content manager lever je ook een bijdrage aan het drempelvrij maken van je website door content op de juiste manier aan te bieden.
Van 4 t/m 8 oktober 2021 is het de Week van de Toegankelijkheid.
Begin deze week schreven we hoe je er in vijf stappen voor zorgt dat je website voldoet aan de ‘Web Content Accessibility Guidelines’, oftewel WCAG. Mogelijk heb je er inmiddels een inspectie opzitten en een lijst aanbevelingen voor je, of wil je voor de inspectie al zoveel mogelijk zaken geregeld hebben? De volgende zaken kun je gemakkelijk zelf met het CMS van je website verbeteren.
Een fijne bijkomstigheid: Door met onderstaande punten aan de slag te gaan maak je de content ook beter doorzoekbaar voor zoekmachines. Je werkt dus ook meteen aan je SEO.
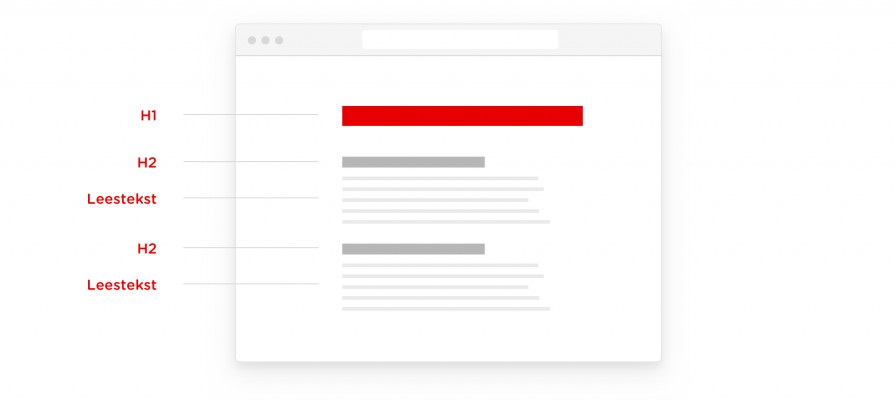
1. Zorg voor de juiste tekstopmaak
Bij tekst is het vooral belangrijk om netjes te werken en geen opties te gebruiken die niet zo bedoeld zijn, of waar een beter alternatief voor is. Dat helpt voorleessoftware om de tekst goed te verwerken.

Enkele voorbeelden:
1. Gebruik een koptekst boven alinea’s, in plaats van bijvoorbeeld vetgedrukte tekst boven de alinea. Door tussenkoppen op de juiste manier toe te voegen wordt het met sommige voorleessoftware mogelijk om naar het juiste deel van de pagina te navigeren. In de meeste situaties is het mogelijk om een tussenkop te gebruiken in je CMS.
2. Gebruik de optie vetgedrukt alleen om nadruk te geven op één, of een aantal, woord(en). Wil je een hele alinea nadruk geven, bijvoorbeeld de introductie van een artikel? Gebruik dan een introductie-veld, waarmee je die tekst de gewenste opmaak geeft. In ons CMS is hier een aparte invoermogelijkheid voor. Bij opmaken van de website zorgt een front-end developer ervoor dat de introductietekst de gewenste opmaak krijgt, zoals je bijvoorbeeld aan de introductie van dit artikel kunt zien.
3. Gebruik de optie cursief alleen om nadruk te geven op één, of een aantal, woord(en).
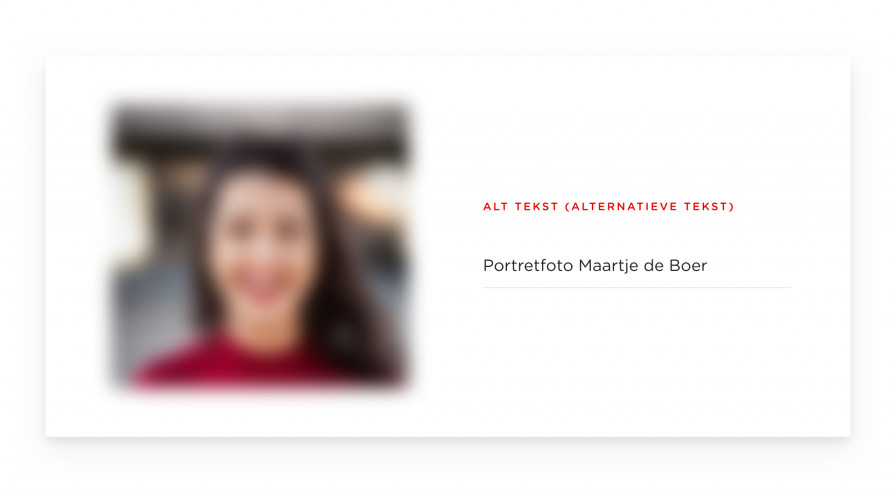
2. Gebruik alternatieve teksten bij afbeeldingen
Vul bij het gebruik van afbeeldingen altijd een alternatieve tekst in. Dit wordt ook wel de alt-tekst of alt-tag genoemd en is doorgaans in je CMS bij het plaatsen van de afbeelding in te vullen.
De alternatieve tekst wordt gebruikt door voorleesprogramma’s om aan te geven wat er op de afbeelding te zien is.

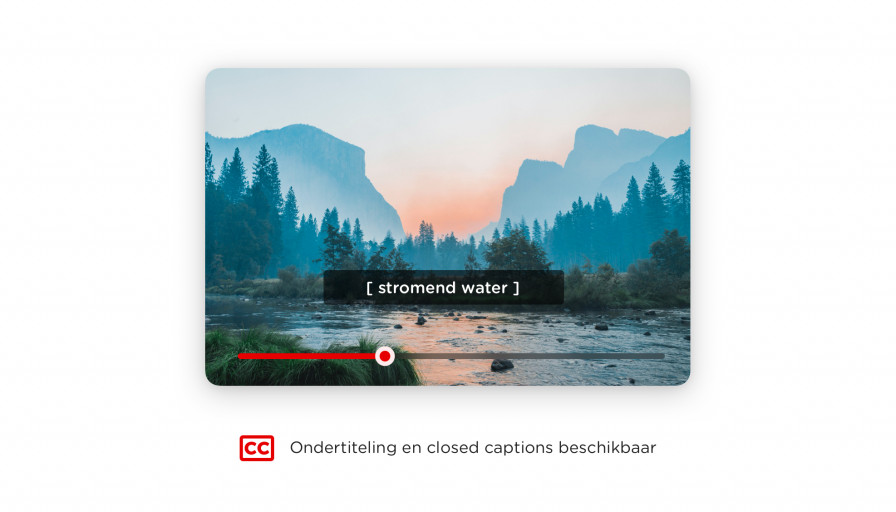
3. Ondertiteling en closed captions bij video’s
Voor video’s is het vooral van belang dat er ondertiteling en closed captions aanwezig zijn. Ondertiteling is het uitschrijven (of vertalen) van wat er in de video gesproken wordt; Closed captions is een beschrijving van geluid uit de video, zoals [applaus].
De meest actuele informatie over het toevoegen van ondertiteling aan YouTube-video’s vind je in YouTube Help. Dat hoeft je niet veel tijd te kosten. In veel gevallen kan YouTube de gesproken tekst in de video analyseren en suggesties doen, waarna je zelf alleen wat kleine correcties moet doen voor de niet herkende tekst, zoals niet goed gedetecteerde namen of slecht verstaanbare woorden.
Zorg er verder voor dat een video altijd een (beschrijvende) titel en omschrijving heeft. Ook dit stel je in bij de video in YouTube.
Tenslotte is het van belang om de optie Toetsenbordbediening uitschakelen te gebruiken. Deze functie levert namelijk mogelijk problemen op in combinatie met voorleessoftware.
In ons CMS stel je dit met de onderstaande stappen in:
1. Ga naar de YouTube-instellingen in Kirra. (Deze vind je in het menu aan de linkerkant onder Instellingen > YouTube.
2. Vink de optie Toetsenbordbediening uitschakelen aan.
Gebruik je een ander CMS? Raadpleeg hiervoor dan je leverancier.

4. PDF’s optimaliseren
We adviseren om zoveel mogelijk informatie beschikbaar te stellen via een webpagina. Wil je toch een PDF als download aanbieden, zorg dan dat je deze ook digitaal toegankelijk maakt. Dat doe je op vergelijkbare wijze als je website: door vanuit het bronbestand te zorgen voor een goede titel, taalinstelling en opmaakopties zoals tussenkoppen, tabellen, afbeeldingen en opsommingen op de juiste manier toe te passen.
Wil je hierover meer weten? Lees dan deze blog van accessibility.nl eens.
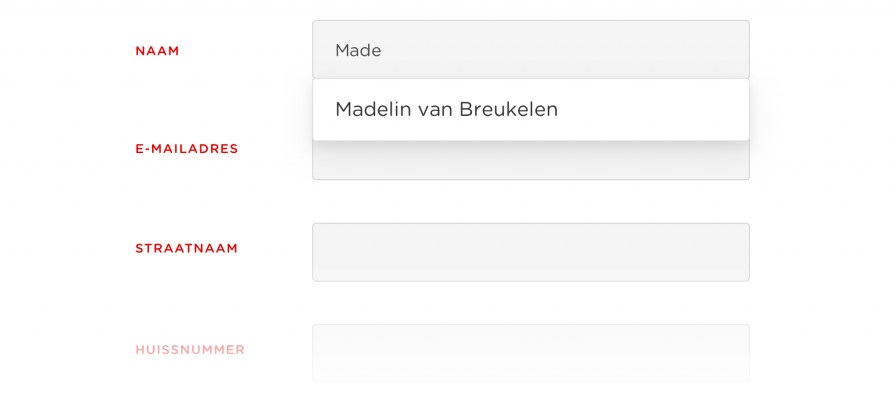
5. Laat formulieren automatisch aanvullen
Tot slot kun je formulieren optimaliseren om ervoor te zorgen dat deze zoveel mogelijk velden automatisch worden ingevuld. Door bij formuliervelden aan te geven welke invoer er wordt verwacht, kan de browser de gewenste informatie vaak automatisch in de velden plaatsen. Dat kunnen allerlei typen informatie zijn, zoals namen, adresgegevens, creditcardnummers en telefoonnummers.
Hiervoor is het autocomplete-attribuut opgenomen in de HTML-standaard. Wanneer je formulieren zelf aanmaakt en beheert via je CMS, dan zit de mogelijkheid om de verwachte invoer aan te geven mogelijk in je CMS.
In ons eigen CMS hebben we onlangs de optie ‘automatisch vullen’ voor formuliervelden geïntroduceerd. Bij alle velden van het formulier kun je op eenvoudige wijze aangeven welke invoer je voor dit veld verwacht. Zo zorg je ervoor dat de browser van je bezoeker het formulier in één keer goed kan vullen.
Dit is overigens niet alleen interessant voor gebruikers met een beperking. Iedere browser heeft tegenwoordig een autofill-optie. Hoe makkelijker het voor je bezoeker is om een formulier in te vullen, hoe lager de drempel. Ook goed voor je conversies dus.

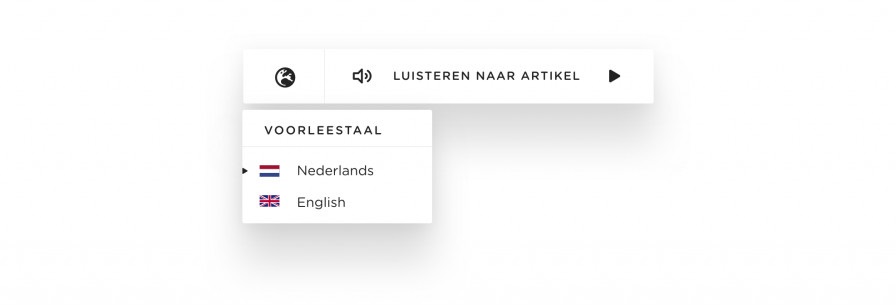
6. Tekst uitspreken in de juiste taal
Werk je op je website met meerdere talen? Dan is het ook belangrijk dat bij tekst is aangegeven in welke taal het is geschreven. In veel situaties is het mogelijk om in het CMS van je website aan te geven in welke taal een pagina (of een deel van de pagina) is geschreven. Zorg ervoor dat je altijd de juiste taal kiest. Dit zorgt ervoor dat de corresponderende taalcodes in de HTML worden opgenomen. Voorleesfuncties maken hier gebruik van om de tekst op de juiste manier uit te spreken. Zo voorkom je dat Engelse tekst met een Nederlandse stem wordt voorgelezen.
In ons CMS Kirra kunnen beheerders van meertalige websites zelf instellen in welke taal een pagina is geschreven. Recent hebben we de optie toegevoegd om op de pagina van losse stukken tekst de juiste taalcode aan te geven. Handig voor situaties dat er twee talen door elkaar gebruikt worden, bijvoorbeeld wanneer je een Engelse tekst citeert op een verder Nederlandstalige pagina.