Negen gratis minitools die het leven van een marketeer makkelijker maken

Als marketeer wil je graag zo efficient en snel mogelijk werken. Dat is niet altijd even makkelijk: vooral kleine technische dingen kunnen soms een hoop tijd kosten. Je maakt er dan maar het beste van met de tools die je al hebt, wat vaak ook lukt. Maar het kost je gewoon meer tijd dan je zou willen. Het zal je verbazing wekken hoeveel tools er zijn voor ieder wissewasje waar je op dagelijkse basis tegenaan loopt. Ik heb een jaar lang voor ieder dingetje waarbij ik dacht: dit moet makkelijker kunnen, een minitool gezocht.
Ik ben tientallen minitools tegengekomen en heb er ook tientallen gebruikt. Om jou al deze moeite te besparen, heb ik de beste minitools (die ik nog steeds dagelijks gebruik) voor je op een rijtje gezet:
1. Cluster Tab Manager
Weg met alle openstaande tabbladen
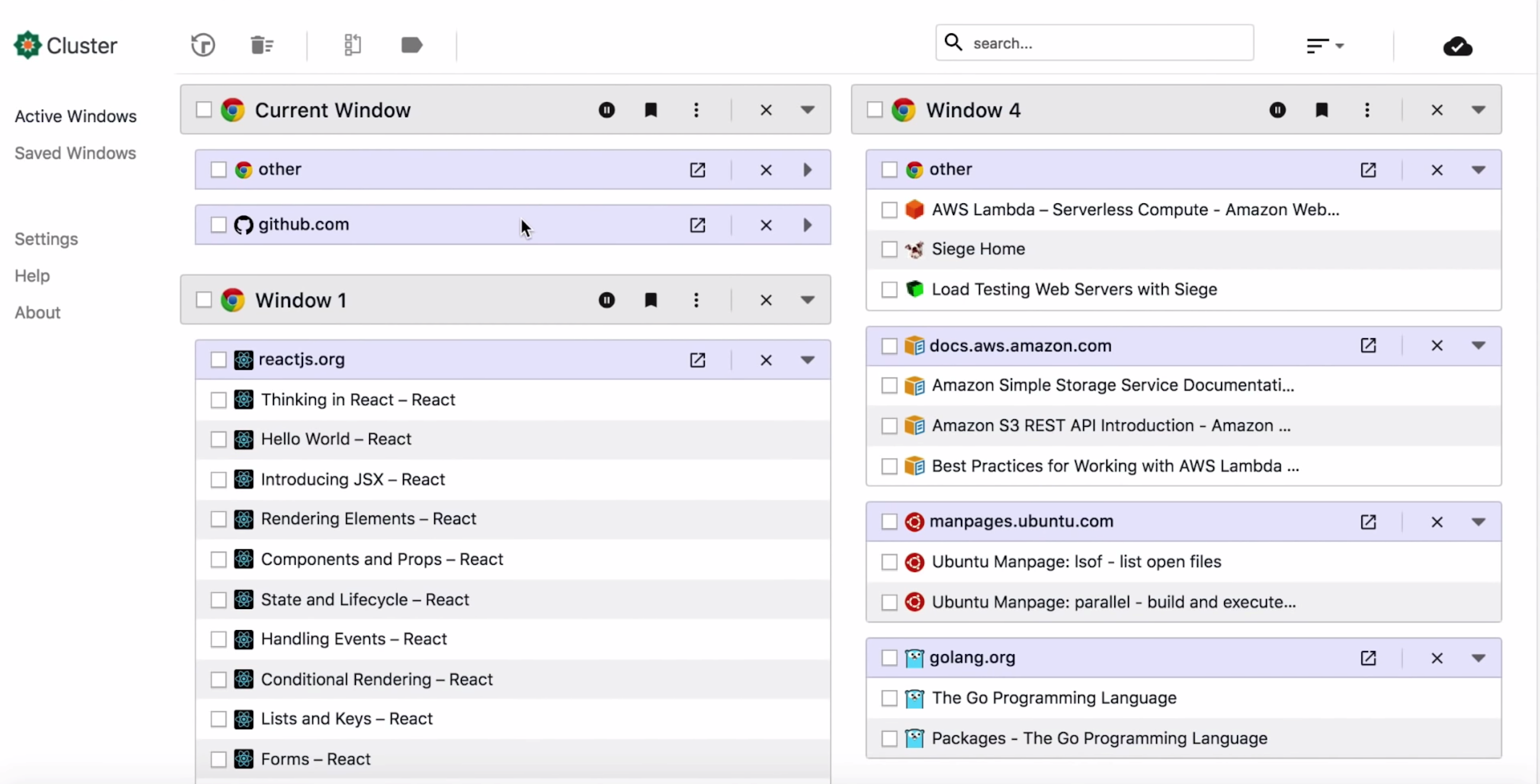
Na een paar dagen werk heb je soms wel tientallen tabbladen open staan. Tenminste, als je net als ik niet meteen een tabblad sluit als je ‘m niet meer gebruikt. Als je die gewoonte ook hebt, dan is Cluster Tab Manager een mega-uitkomst. In deze Chrome-extensie zie je hoeveel aparte Chrome-vensters je open hebt staan en nog eens hoeveel tabbladen daarbinnen zijn geopend. Je vinkt simpelweg aan welke tabbladen je niet meer nodig hebt en je drukt op het prullenbakje. Weg tabbladen, hallo rust in je hoofd.
Daarnaast is het ook mogelijk om een standaardvenster op te slaan met daarin geopende tabbladen. Jouw meest gebruikte tabblad bundel je dan onder één knop, zodat je direct alles wat je nodig hebt open hebt staan. Ik moet zeggen dat ik dit eigenlijk nooit gebruik, maar het is wel een leuke bijkomstigheid.

Cluster Tab Manager is gratis te downloaden in de Chrome Web Store.
2. HeadingsMap
Alle koppen overzichtelijk op een pagina
Voor SEO-werkzaamheden is het belangrijk te weten of alle koppen op een pagina wel de juiste HTML-tag hebben. Velen, waaronder ik vroeger ook, checken dit via de bekende ‘inspecteren’-optie van Google Chrome. Maar het kan makkelijker. Je hoeft niet per kop te gaan ‘inspecteren’ om de HTML-code te checken.
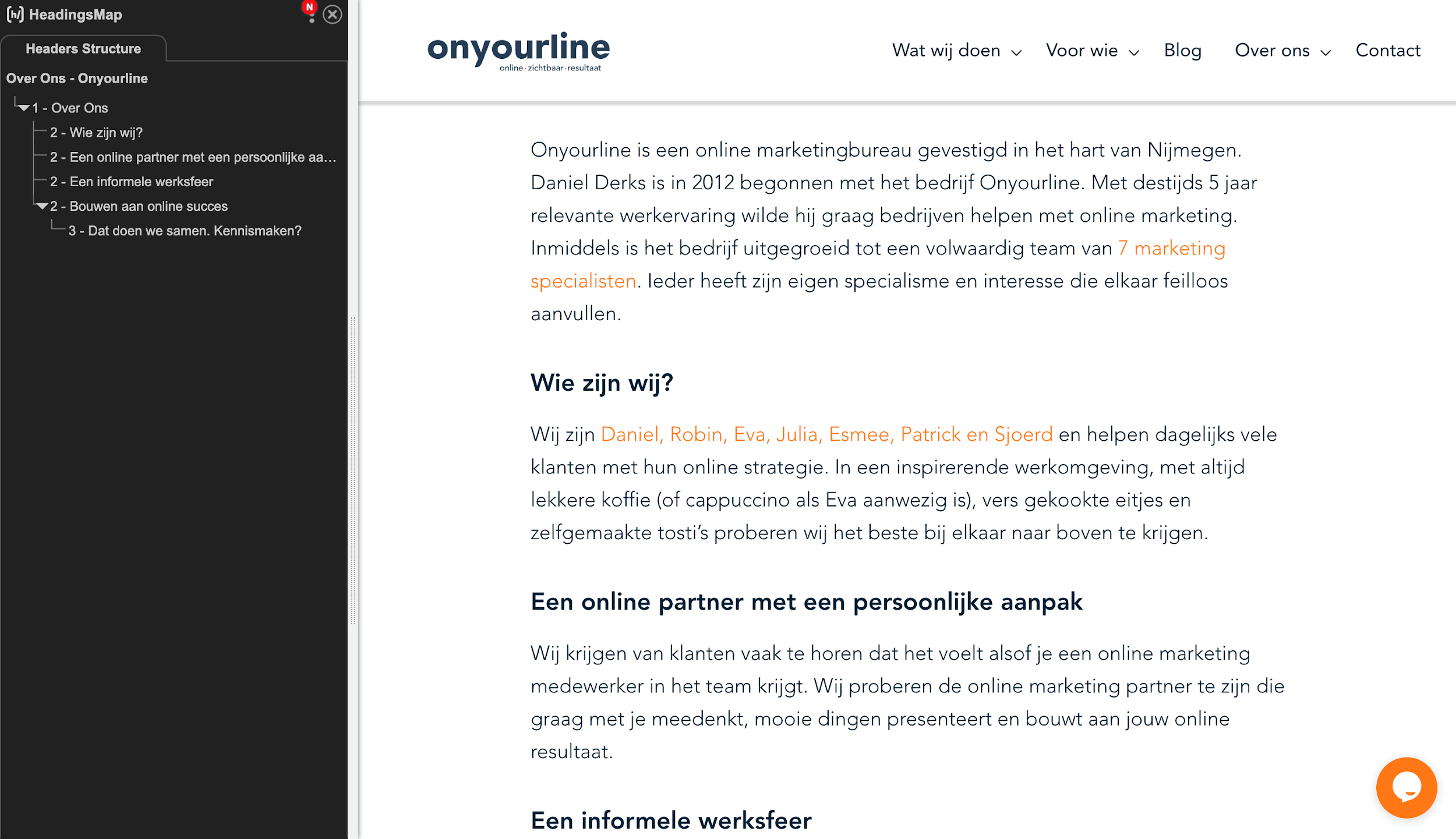
De extensie ‘headingsMap’ maakt het makkelijk. Je klikt op de extensie en je krijgt aan de linkerkant van je venster direct een overzicht van de volledige koppenstructuur van de pagina. Klik op een kop en de pagina springt direct naar die kop en geeft deze (kort) rood gearceerd weer.

HeadingsMap is gratis te downloaden in de Chrome Web Store
3. CSS Stylebot
Bespaar op je webdeveloper-kosten
Soms wil je even een kleine aanpassing op je website of op die van een klant. Een button in andere kleur of een bepaalde afbeelding wat groter of kleiner maken. Je probeert oneindig dingen uit in het CMS van de website, maar je krijgt het steeds niet voor elkaar.
Normaal gesproken mail je dan de webdeveloper met je vraag, die het vervolgens moet gaan uitzoeken. Dat laatste gedeelte is niet meer nodig: je kunt zelf alvast een CSS-code maken met CSS Stylebot.
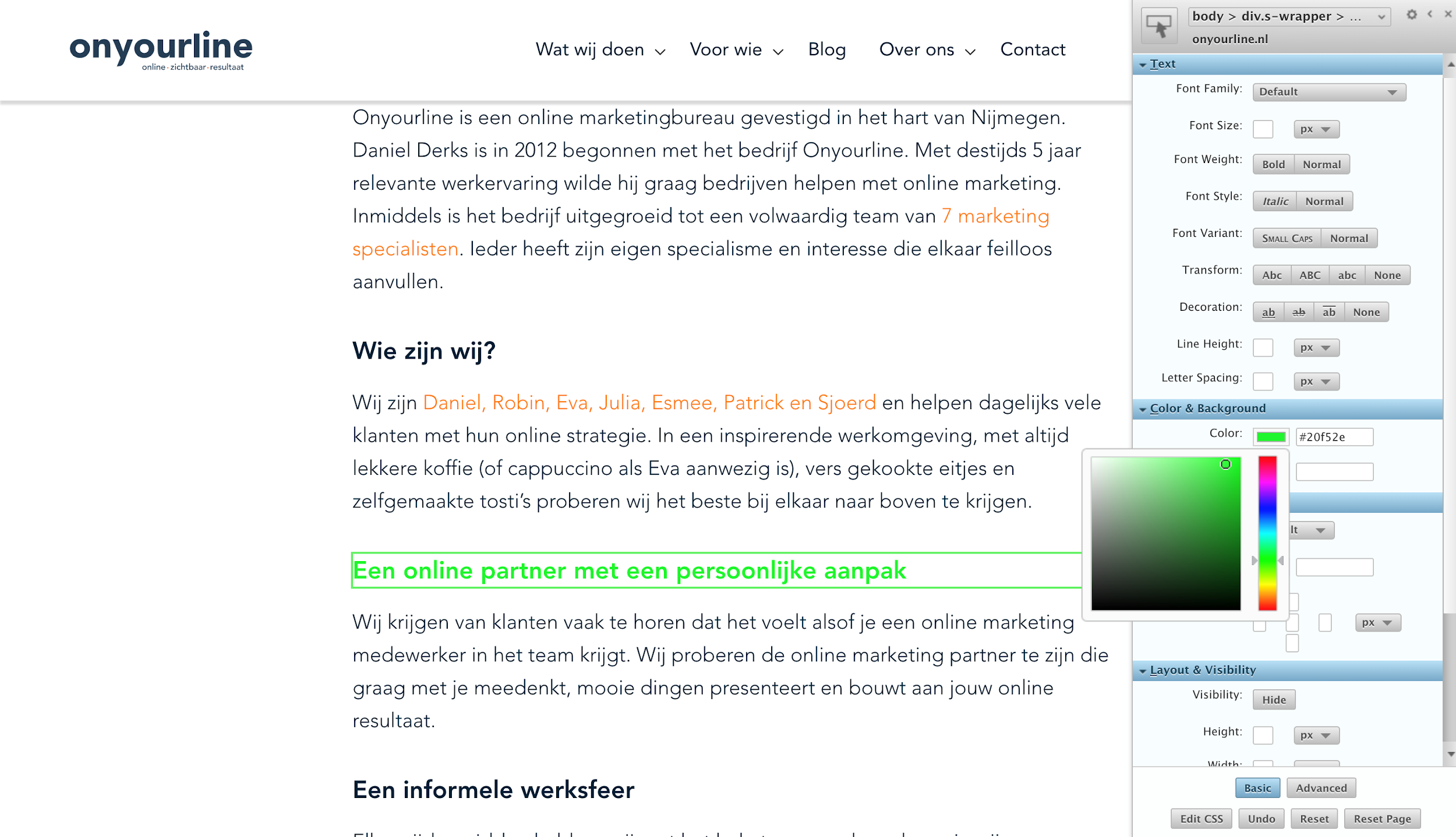
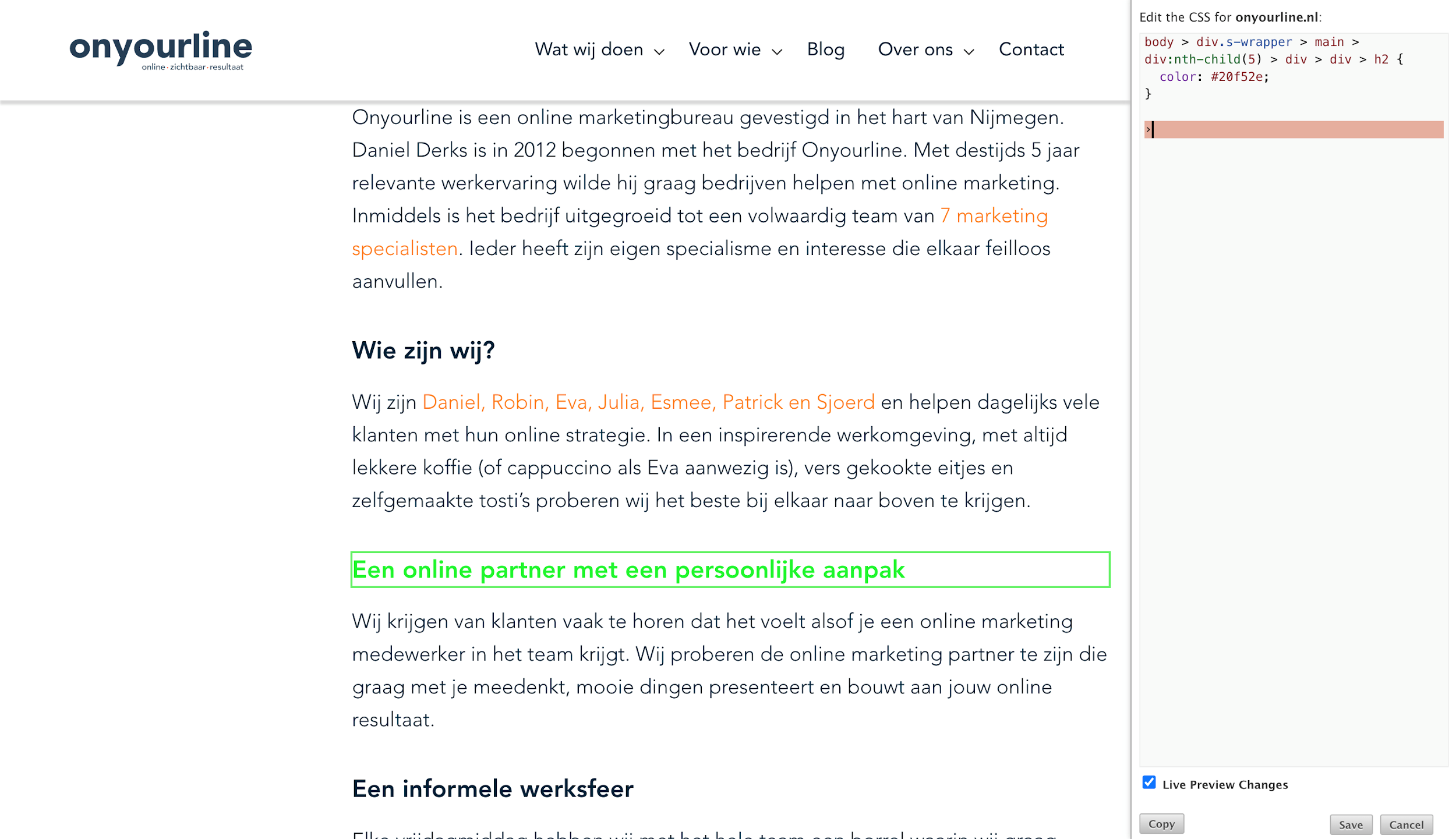
Wanneer je de extensie opent, klik je op datgene wat je wilt aanpassen op de webpagina. Vervolgens pas je het naar wens aan met alle opties rechts in het venster (kleur, grootte, achtergrond, ‘hide’) en klik je op ‘Edit CSS’ onderin het venster. Je ziet nu een CSS-code die je kunt kopiëren en doorsturen naar je webdeveloper. Binnen vijf minuten kan hij of zij de aanpassing live op de website zetten.


CSS Stylebot is gratis te downloaden in de Chrome Web Store.
4. Hunter
Meteen het juiste mailadres
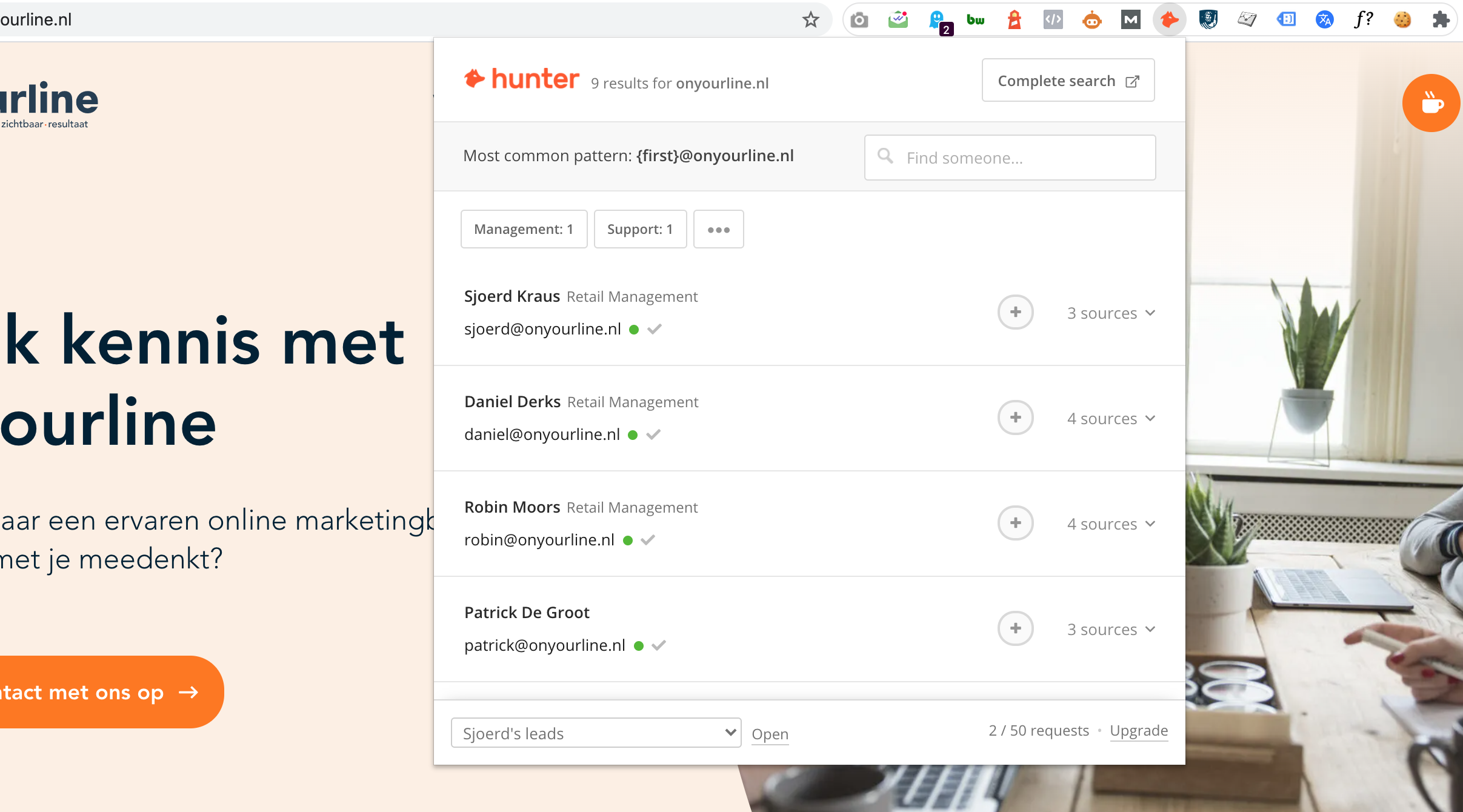
Stel, je wilt direct de juiste persoon binnen een bedrijf benaderen, maar je hebt helaas geen contactgegevens. Het kan dan een behoorlijke zoektocht zijn naar het mailadres van degene die die je wilt bereiken.Een algemeen mailadres is vaak wel snel gevonden, maar je hebt liever het mailadres dat hoort bij de persoon die je nodig hebt.
Hunter is daarvoor de oplossing. Heel simpel: je gaat naar de website van het bedrijf waar de persoon werkt. Je klikt op de Hunter-extensie en je krijgt vrijwel direct een lijst van alle mailadressen die verbonden zijn aan het bedrijf. Grote kans dat de persoon die je zoekt ertussen staat.

Hunter is gratis te downloaden in de Chrome Web Store.
5. Remove.bg
Achtergronden van logo’s en productfoto’s eenvoudig transparant maken
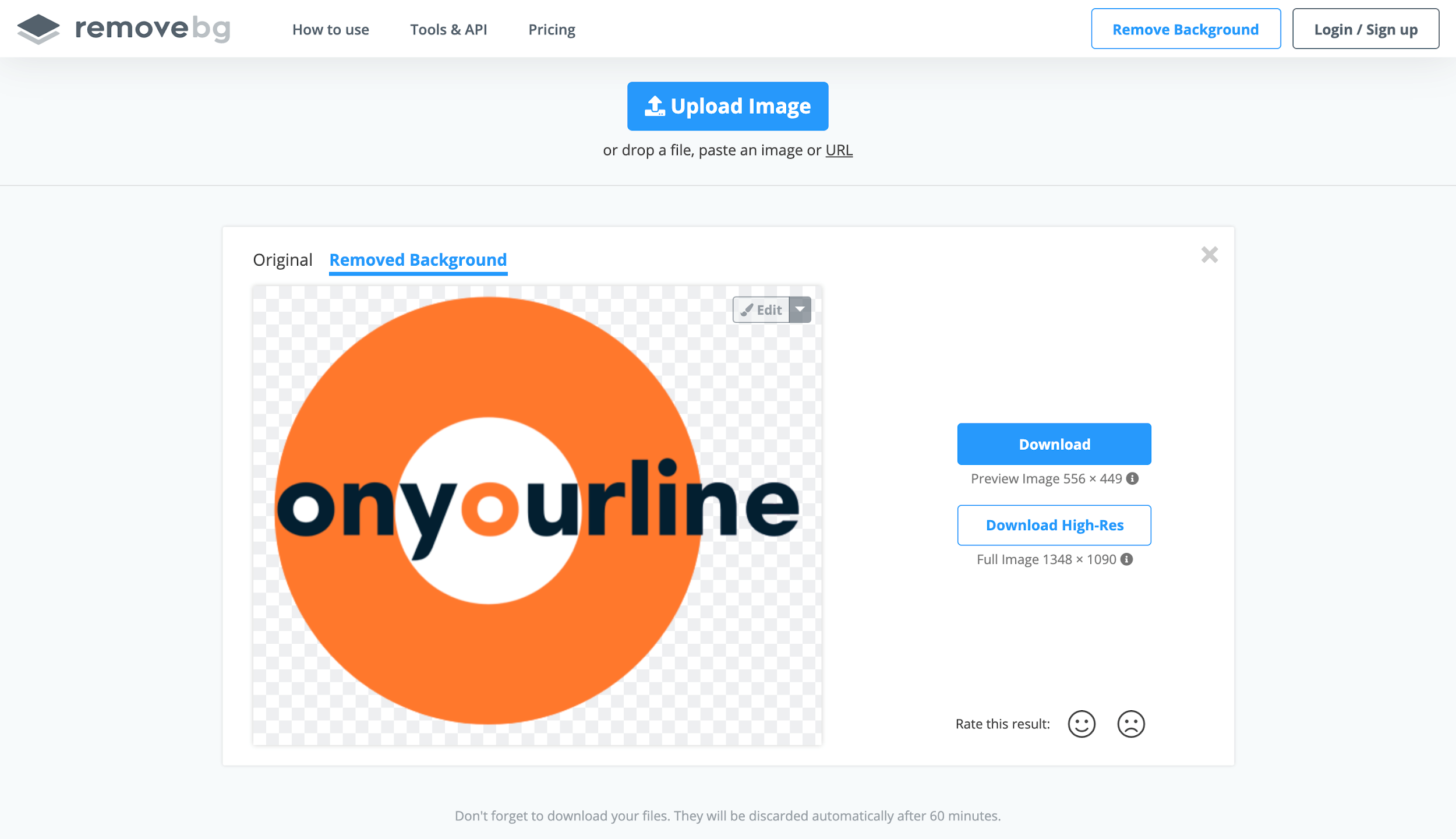
Je wilt het logo van jouw bedrijf in een banner of presentatie verwerken, maar het wordt verpest door die witte rand eromheen. Met Remove.bg haal je die witte rand makkelijk weg.
Er zijn veel verschillende tools waarmee je de achtergrond van afbeeldingen transparant kunt maken. Tot nu toe is dit voor mij de beste: gratis, snel, simpel en een afbeelding van goede kwaliteit.
Je uploadt de afbeelding waarvan de achtergrond transparant moet worden en het klusje is eigenlijk al meteen geklaard. Je hoeft de afbeelding alleen nog te downloaden en je kunt het direct gebruiken in bijvoorbeeld je presentatie.

Remove.bg is gratis te gebruiken tool.
6. Keyword Match Type Tool
Automatisch zoekwoorden de juiste match type geven
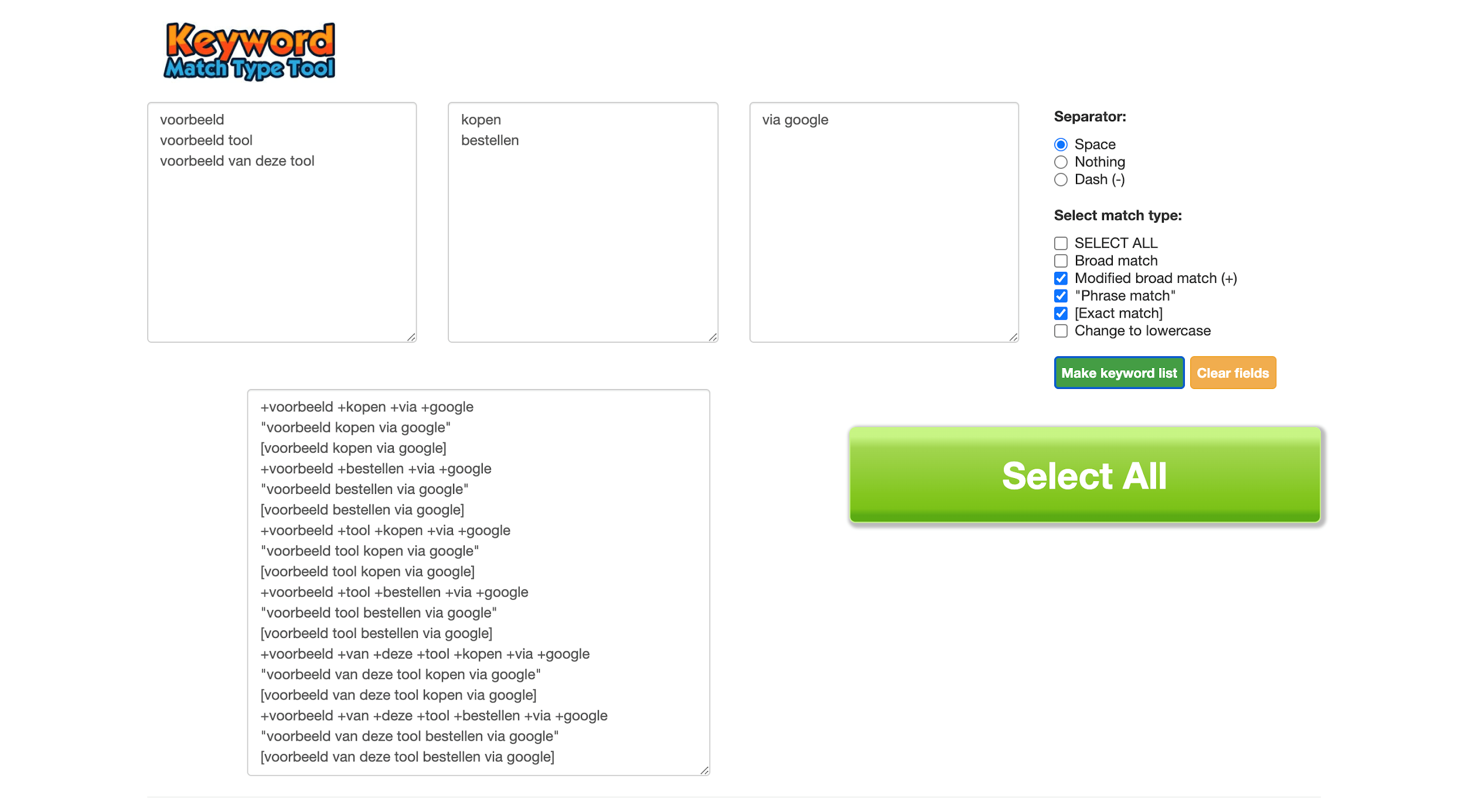
In Google Ads werk je eigenlijk altijd met match types om aan te geven hoe ruim Google je zoekwoorden mag interpreteren. Deze hebben allen hun eigen opmaak binnen Google Ads, namelijk: [exact match], “phrase match”, +modified +broad +match en broad match.
Als je veel met Google Ads werkt, gaat deze tool je aanspreken. Keyword Match Type Tool isn namelijk twee tools in één: het maakt van een lijst met woorden automatisch een bepaald match type én combineert woorden met elkaar.
Het is nogal een gedoe om iedere keer de match type-tekens handmatig toe te passen op ieder zoekwoord, zeker als je een nogal lange lijst hebt. Dan hebben we het nog niet eens over het combineren van woorden, soms wil je aan ieder woord in een lijst de woorden ‘kopen’ of ‘bestellen’ toevoegen. Met deze tool automatiseer je dus beide zaken in een keer.
Je plakt je woordenlijst in het eerste veld, de woorden die je wilt combineren in de twee velden ernaast. Je kiest daarna welke match typen je wilt voor de gehele lijst en je klikt op ‘Make keyword list’. Nu verschijnt de lijst die je nodig hebt in het onderste veld. Klaar voor gebruik!

Keyword Match Type Tool is een gratis te gebruiken tool.
7. Select to Translate
Razendsnel iets vertalen
Wanneer je je kennis aan het verbreden bent op internet, kom je al snel veel Engelstalige blogs tegen. Ik beheers de taal behoorlijk goed, maar ik kom toch altijd weer nieuwe woorden tegen. Zeker als het wat technischer wordt.
De tool waarmee je dat ene moeilijke woord of zinnetje snel vertaalt, werkt eigenlijk vrij simpel. Je selecteert het stukje dat je niet snapt en klikt er met je rechtermuisknop op. De tool zorgt ervoor dat er in het dropdown menu een vertaaloptie staat (die met dat blauwe bolletje ervoor). Klik erop and you are done translating.

Select to Translate is gratis te downloaden in de Chrome Web Store.
8. WhatFont
Eenvoudig consistent blijven in een huisstijl
Wanneer je social posts of advertenties aan het maken bent, is het vaak wenselijk dat de lettertypen die je gebruikt in de afbeelding overeenkomen met de huisstijl. Zeker als je met meerdere klanten werkt, heb je al deze lettertypes niet snel paraat.
Met WhatFont achterhaal je snel lettertypen van een website (en dus van de huisstijl). Je klikt eerst op de WhatFont-extensie en daarna hover je over de koppen en teksten waarvan je het lettertype wilt weten. De naam van het lettertype komt dan direct naast je muis te staan.

WhatFont is gratis te downloaden in de Chrome Web Store.
9. ColorPick Eyedropper
Nóg eenvoudiger consistent blijven in een huisstijl
Naast dezelfde lettertypen wil je in je uitingen ook graag dezelfde kleuren van je huisstijl gebruiken. Met ColorPick Eyedropper is het eigenlijk kinderlijk eenvoudig om de huisstijlkleuren van jou of je klant te achterhalen.
Als je vaker iets hebt ontworpen of met HTML hebt gewerkt, dan zul je het vast wel eens zijn tegengekomen: de universele ‘kleurencode’ die begint met een ‘#’. Met deze tool achterhaal je die code. Je klikt op de ColorPick Eyedropper-extensie en vervolgens kun je tot op de pixel nauwkeurig een kleur van een website achterhalen. Als je daarna klikt op een pixel, krijg je de exacte code die je kunt kopiëren en plakken naar je ontwerptool.

ColorPick Eyedropper is gratis te downloaden in de Chrome Web Store:
Ik hoop dat deze minitools je leven wat makkelijker hebben gemaakt! Ik kan in ieder geval niet meer zonder. Ze besparen tijd, voorkomen irritaties en geven vooral veel rust.
Heb jij nog minitools die eigenlijk niet kunnen ontbreken in dit rijtje? Laat het hieronder weten!
Hele handige tips, dankjewel!
Yes. Thanks! Wat ik ook vaak gebruik: Page Editor / Edit any page. Snel live een website aanpassen om te kijken of een kop past of hoe een kortere alinea eruit komt te zien.
Handige tips, thanks. Ik vroeg me wel af hoe GDPR proof Hunter is, aangezien je niet zomaar iedereen mag mailen privacywise toch?
Mooi artikel Sjoerd, weer een paar nieuwe tools erbij.
Jos
Attractive part of content. I simply stumbled upon yor site and in accession capital to
assert that I acquir actually enjoyed account your weblog
posts. Anyway I will be subscribing for your feeds and even I success
you get entry to consistently quickly.
homepage
Top artikel Sjoerd! Zeker 4 á 5 tools die ik goed kan gebruiken.
Leuke tips, thanks!