Google PageSpeed Insights Update: naar welke minimum score moeten we streven?

Google kondigde onlangs de Google Speed Update aan, nadat eerder dit jaar al de langverwachte mobile-first update was uitgerold. Dit betekent dat laadsnelheid weer een stuk hoger op de SEO-agenda mag komen te staan. De Speed Update gaat in principe alleen over de laadsnelheid-prestaties van je mobiele website. Maar met de mobile-first update van Google worden alle organic search-rankings bepaald aan de hand van de mobiele versie van je website. Laadsnelheid-optimalisatie voor mobiel kan dus niet langer worden genegeerd.
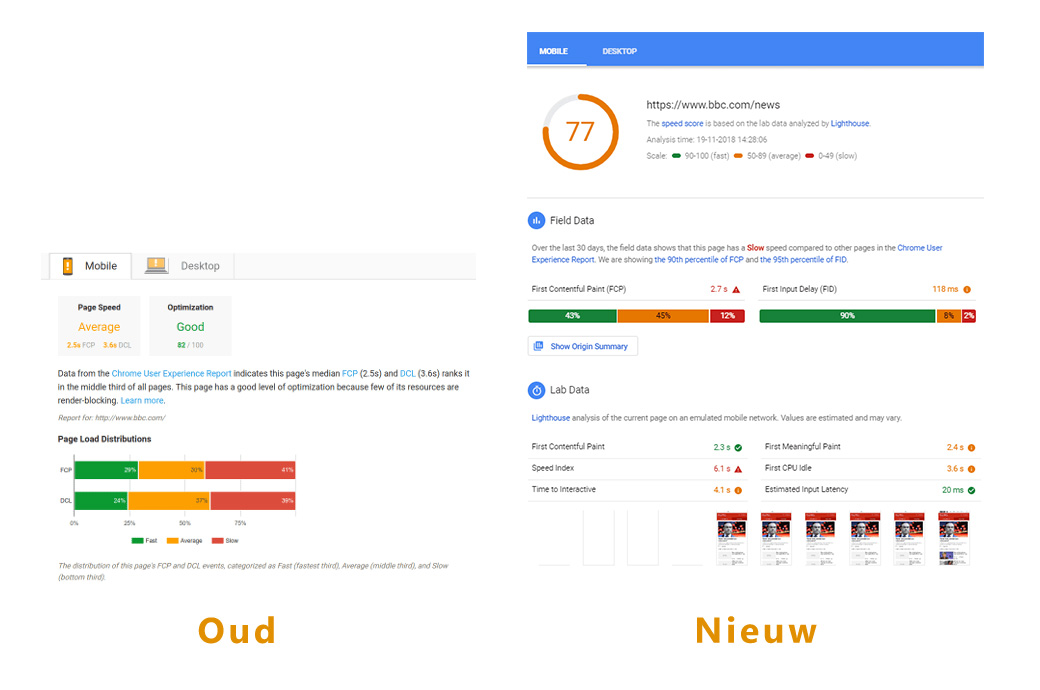
Met de PageSpeed Insights-tool update wordt het niet alleen gemakkelijker om inzicht te krijgen in je laadsnelheid prestaties, maar er worden nu ook meer tips gegeven over mogelijke verbeterpunten. In dit artikel zullen we de verbeteringen kort doornemen en toelichten. Eerst even de oude versus de nieuwe interface.
Wat is verbeterd in nieuwe interface?
Field data
Field data is nieuw toegevoegd en bevat laadsnelheiddata die is verzameld middels het Chrome User Experience Report. Deze data is erg nuttig, omdat het een verzameling is van de daadwerkelijke laadsnelheiddata die over verschillende gebruikers is verzameld. Dit betekent dat de uitkomst van dit rapport representatief is voor het gemiddelde van verschillende gebruikers, met verschillende devices, op verschillende locaties met verschillende internetverbindingen.
“De uitkomst van dit rapport is representatief voor het gemiddelde van verschillende gebruikers”
In sommige gevallen zul je geen ‘Field data’ zien voor een specifieke URL. Dit betekent dat er voor die specifieke URL niet genoeg data beschikbaar is. Wanneer er te weinig data is, kan er geen statistisch significante data worden getoond. Vuistregel is: hoe meer traffic, hoe groter de kans dat er Field data beschikbaar is.
Er worden twee metrics weergegeven bij Field data:
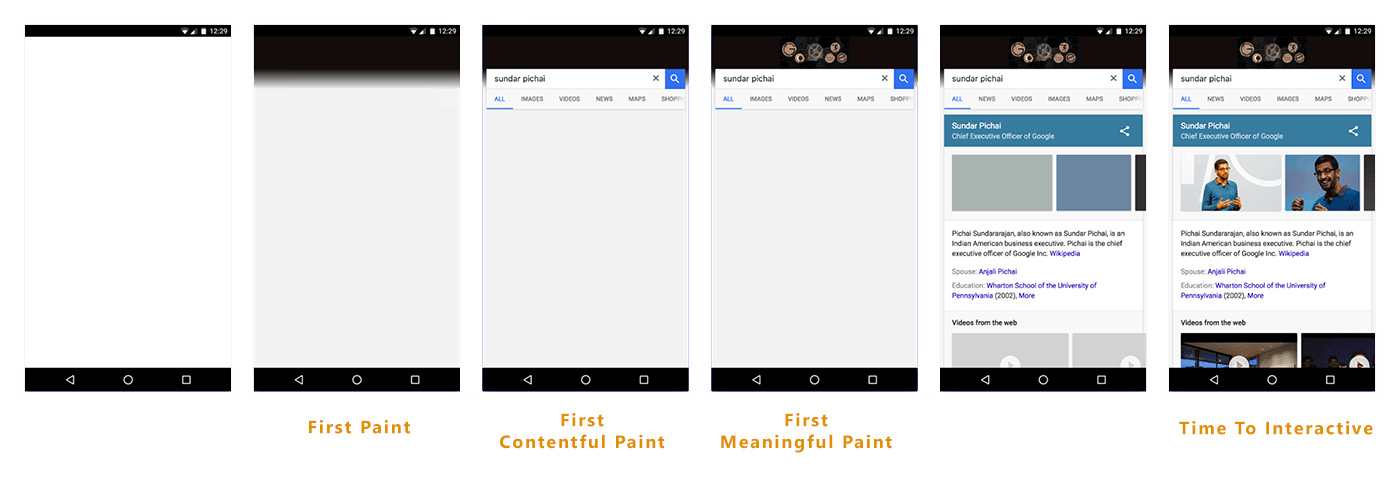
- First Contentful Paint (FCP): het eerste moment waarop de gebruikers het eerste contentelement te zien krijgt, bijvoorbeeld een afbeelding, een stukje tekst, een kop of een canvaselement.
- First Input Delay (FID) meet de tijd die het gemiddeld kost voordat gebruikers interactief worden met de pagina, bijvoorbeeld door de klik op een link of een knop.
Lab Data
Deze data wordt verzameld door de Lighthouse tool van Google. Google noemt dit ‘Lab data’, omdat dit de resultaten geeft van een simulatie. De uitkomst van een gesimuleerde test is naar verwachting anders dan de uitkomst van ‘real user data’. Momenteel wordt de simulatie uitgevoerd als een gemiddelde smartphone (Motorola G4) op een mobiel netwerk. De volgende KPI’s worden gemeten:
- First Contentful Paint is het eerst moment waarop de gebruikers het eerste contentelement te zien krijgt.
- Speed Index is een metric die middels een algoritme een cijfers geeft (in milliseconden) over het visuele verloop tijdens het laden. Hoe lager dit cijfer, des te beter.
- Time to Interactive is de tijd tot het moment dat de pagina interactief wordt. Dit betekent dat de pagina binnen 50 milliseconden reageert op een actie van de gebruiker.
- First Meaningful Paint bepaalt hoe lang het duurt voordat de belangrijkste content zichtbaar wordt.
- First CPU Idle is het moment dat er enige vorm van input van de bezoeker mogelijk is.
- Estimated Input Latency is de snelheid waarmee de site op de acties van de gebruiker reageert.
Aanbevelingen
Hier vinden we voornamelijk aanbevelingen die we in de eerdere versies van PageSpeed Insights van Google al zagen. Zoals ‘het verwijderen van bronnen die de weergave blokkeren’, ‘afbeeldingen het juiste formaat geven’. Nieuw zijn de tips als:
- Laad afbeeldingen die niet in beeld zijn nog niet. Google adviseert hiermee ‘lazy loading’ van afbeeldingen te gebruiken.
- Lever afbeeldingen in moderne indelingen. Deze is ook nieuw. Google adviseert hier om afbeeldingsindelingen als JPEG 2000, JPEG XR en WebP te gebruiken in plaats van PNG of JPEG.
“Het is altijd handig om te weten hoeveel laadsnelheidbesparing een bepaalde optimalisatie oplevert”
Wat ook nieuw is toegevoegd is de ‘geschatte besparing’ die Google bij de aanbevelingen vermeldt. Het is natuurlijk altijd handig om op voorhand te weten hoeveel laadsnelheidbesparing een bepaalde optimalisatie oplevert. Met name bij arbeidsintensieve optimalisaties, de verbeteringen die veel development uren kosten, kunnen zo gemakkelijker worden afgezet tegen de snelheidswinst.
Diagnostische gegevens
Ook nieuw toegevoegd aan Google PageSpeed Insights zijn diagnostische gegevens. Eigenlijk krijg je hier nog meer aanbevelingen, maar deze aanbevelingen zijn iets complexer van aard. We adviseren om hier naar te kijken nadat je de grootste verbeteringen onder ‘Aanbevelingen’ al succesvol hebt doorgevoerd. De cijfers die hier vermeld worden gaan niet over de potentiële tijdsbesparing, maar juist over wat er gemeten is.
Minimum PageSpeed-score om naar te streven
Een veelgestelde vraag bij het gebruik van PageSpeed Insights is naar welke minimum score gestreefd moet worden. Het korte antwoord: minimaal 90/100. Maar hoger is altijd beter.
Google zegt hier zelf over: “Any green score (90+) is considered good.”
De nieuwe versie van PageSpeed Insights van Google heeft veel nieuwe handige features. De meest gehoorde kritiek was dat PageSpeed Insights niet de daadwerkelijk laadsnelheid test, maar alleen verbeterpunten geeft. Nu er ‘Field data’ en ‘Lab data’ is opgenomen kan PageSpeed Insights wel als volwaardige laadsnelheid-optimalisatietool worden beschouwd.
Bovendien worden er meer verbetertips gegeven, waardoor het gemakkelijker is om de concrete verbeteringen aan te dragen bij je webdevelopers. Je kunt zo gemakkelijk een to do-lijst opstellen, inclusief een prioriteit. De prioritering is nu gemakkelijker te maken door de geschatte laadsnelheidverbetering te gebruiken die Google als indicatie geeft.
“Met Field data en Lab data is PageSpeed Insights een volwaardige laadsnelheid-optimalisatietool”
Daarnaast is er nu nog meer focus op het verbeteren van laadsnelheidperceptie. Dit betekent dat de focus moet liggen op het zo snel mogelijk laden van content boven de vouw. Het laden van content onder de vouw mag gerust wat langer duren. Wanneer content boven de vouw snel op het scherm verschijnt, zal de gebruiker er geen last van hebben wanneer overige content nog moet laden. Dit noemen we laadsnelheidperceptie. Handige metrics om hierbij te gebruiken zijn First Contentful Paint (FCP) en Speed Index.
Bijkomend voordeel van het optimaliseren van het laden van ‘boven de vouw’ content is dat de gebruikservaring direct verbetert. Bovendien is er een directe correlatie tussen laadsnelheid en conversie. Investeer niet alleen budget in laadsnelheidoptimalisatie om SEO-resultaten te verbeteren, maar ook voor betere gebruikservaring, lagere bouncerate en hogere conversie.