Progressive Web Apps: het Gouden Ei voor e-commerce?

“Verhoog je conversie-ratio met wel 150 procent! Start nu en verdubbel je omzet! Jouw webshop kan tot wel drie keer meer bezoekers genereren!” Dit soort kreten horen en lezen we als marketeers van webshops dagelijks. Iedere nieuwe service en startup beweert hét gouden ei gevonden te hebben dat van je webshop met gemak een mega cashmachine zal maken. Maar hoeveel van deze beloftes komen nu echt uit? Eind 2015 werd er uit de categorie ‘Gouden Eieren voor e-commerce’ nog eentje aan ons voorgesteld: de Progressive Web App. Met veel scepticisme ontvangen en door veel partijen in eerste instantie ook meteen van tafel geveegd, blijkt nu bijna drie jaar later dat deze toepassing wel is blijven hangen, geen hype of buzzword is en ook daadwerkelijk een Gouden Ei is voor de e-commerce.
Maar wat zijn Progressive Web Apps nu eigenlijk? In de basis is een Progressive Web App (PWA) een simpele webapplicatie die gebruikt maakt van de nieuwste mogelijkheden van het web en daarmee een zogenaamde native app-like experience biedt voor de gebruiker. PWA’s zijn solide, zeer snel en creëren een hoog engagement met de gebruiker. De technologie van PWA’s zal consistentie brengen tussen het web en native apps, zal deze beide vervangen en alles naar de cloud brengen. Omdat er een hele nieuwe wereld van marketingmogelijkheden opengaat, geeft het bedrijven de mogelijkheid om de pijlen te richten op een massamarkt.
Wanneer we de definitie van Google volgen, zijn PWA’s :
- Progressive: Ze werken voor elke gebruiker, ongeacht hun keuze voor browser, omdat ze gebouwd zijn met progressieve verbetering als kernwaarde.
- Responsive: Ze werken op elk device, en elke schermgrootte. Ongeacht of dit een smartphone (iOS of Android), een tablet of desktop is.
- Connectivity independent: Door het gebruik van service workers, zijn PWA’s niet afhankelijk van het netwerk. Wanneer dit traag is, haperig of zelfs helemaal wegvalt, zal een PWA altijd beschikbaar zijn zonder kwaliteitsverlies.
- App-like: De gebruiker ervaart een native app-experience met de PWA. Dit komt omdat de zogenaamde app shell model ervoor zorgt dat de functionaliteit van de PWA gescheiden is van de content. Deze worden onafhankelijk van elkaar geladen.
- Fresh: De PWA is altijd up to date, dankzij het service worker update process.
- Safe: Uiteraard zijn PWA’s altijd via HTTPS beveiligd.
- Discoverable: In tegenstelling tot een native app, is een PWA wel identificeerbaar door zoekmachines én kan deze volledig gecrawld worden (SEO!).
- Re-engageable: Door native app-features zoals bijvoorbeeld het verzenden van push notificaties zorgen PWA’s voor een hoog re-engagement met de gebruiker.
- Installable: Wanneer een gebruiker fan is van je shop, kun je de mogelijkheid bieden om met één druk op de knop de PWA te installeren als een native app. De gebruiker hoeft hierbij niet via de app store, alle updates gaan automatisch en de shopeigenaar hoeft het ook niet aan te bieden aan (en goedgekeurd te krijgen door) verschillende app stores.
- Linkable: Een PWA kan makkelijk gedeeld worden via een normale URL-structuur, zoals ook bij het web beschikbaar is.
Kort samengevat is een PWA dus een ‘native app via het web’, waarbij het beste van beide werelden is samengebracht.

Voordelen voor webshopeigenaren
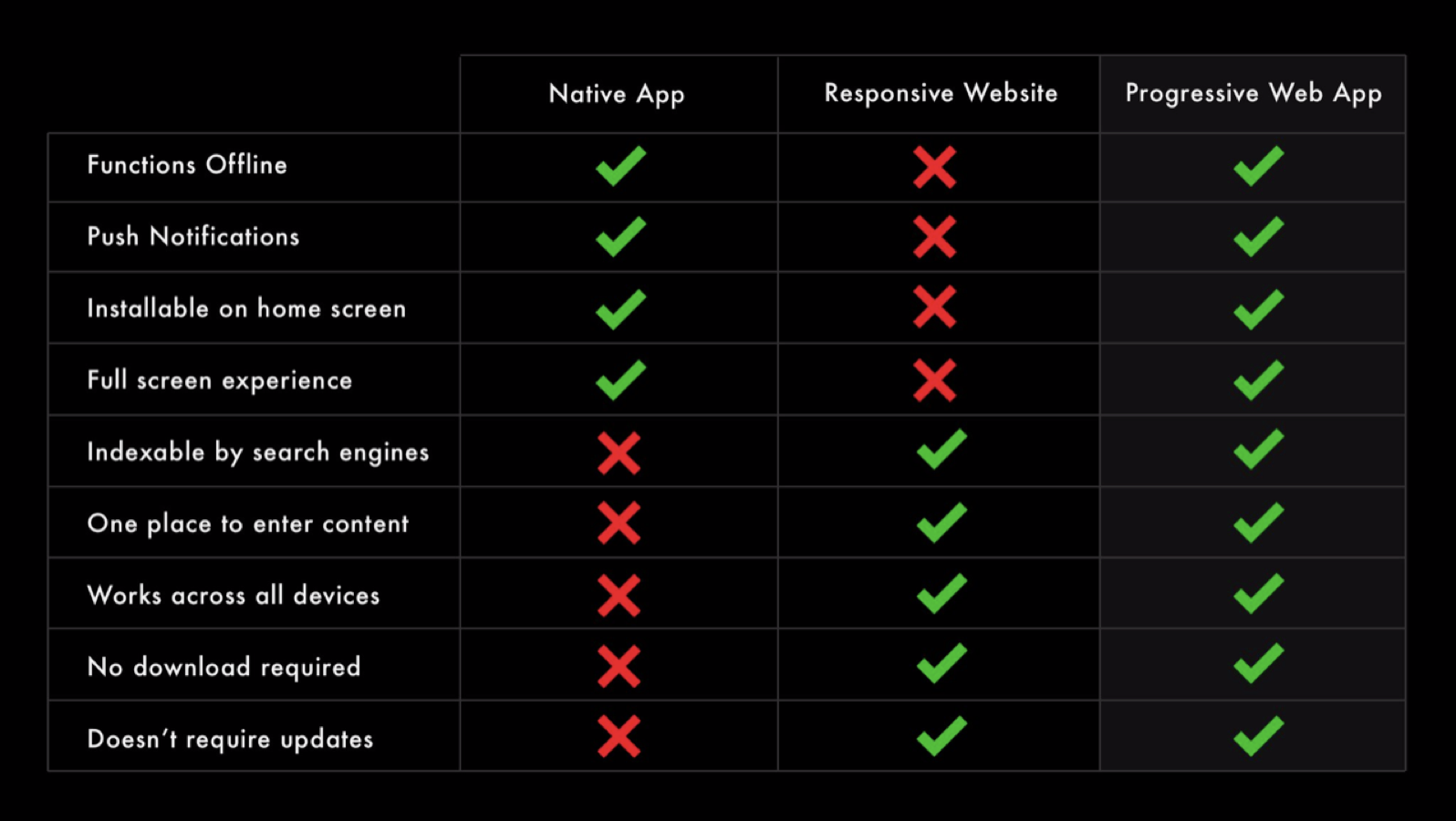
Naast vele voordelen voor de gebruikers, hebben PWA’s ook voordelen voor de eigenaren en ontwikkelaars van webshops. Waarbij de ontwikkelaar bij een responsive website en native app-combinatie drie systemen (website, iOS app, Android app) moet ontwikkelen en onderhouden, is dit bij een PWA slechts één systeem.
Ook de marketeer, contentbeheerder, designer en productbeheerder hoeven maar voor één applicatie, de PWA, te ontwikkelen en te onderhouden, en krijgt daarbij wel alle voordelen en mogelijkheden van zowel het web als native apps.
“Voordeel van Progressive Web App: slechts één applicatie onderhouden”
Daarnaast hoeft de ontwikkelaar bij een PWA slechts één standaard programmeertaalpakket te beheersen (HTML/CSS/Javascript). Bij een native-app moeten er minimaal drie geleerd worden: Swift (Objective-C) voor iOS, Java voor Android en HTML/CSS/Javascript voor het web. Het geheel draait daarbij op één server en is qua grootte (MB’s) een heel stuk kleiner dan een normale website, waardoor er minder servercapaciteit nodig is.
Ondanks de verminderde benodigde servercapaciteit, is er overigens geen gevaar voor de stabiliteit: bij een PWA die op de juiste manier en headless gebouwd is, kan de front-end bij flinke trafficstromen niet offline gaan. Dit komt onder andere door het eerder genoemde app shell model dat ervoor zorgt dat de functionaliteit van de PWA gescheiden is van de content.
Progressieve casestudies
Al die voordelen op een rijtje klinken heel mooi, maar wat brengt het – naast kosten- en tijdbesparing – nu daadwerkelijk voor de shopeigenaar?
De resultaten zijn in vele gevallen goed. Conversie-ratio’s die verdubbelen, van sites die écht geen vervelende conversie-ratio hadden om mee te beginnen, bezoekersaantallen en vooral engagement met bezoekers stijgen tot nog grotere hoogtes, en gemiddeld wordt er veel meer tijd besteed op de PWA dan voorheen – ondanks dat deze heel veel sneller is.
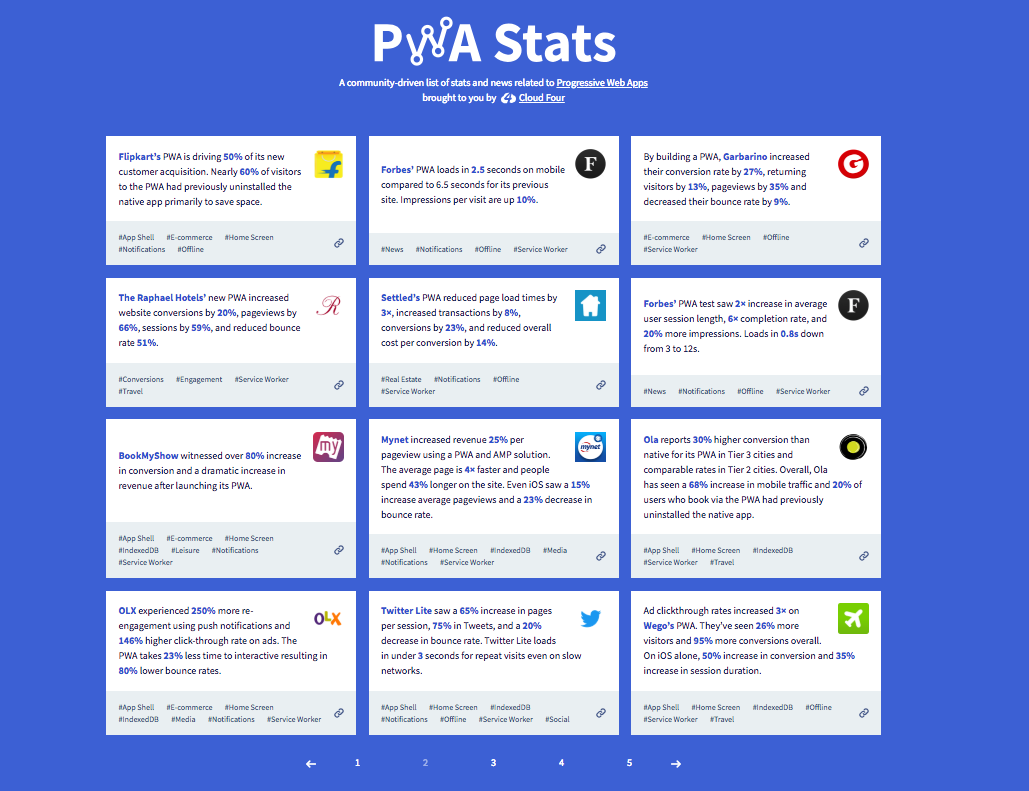
Hoe dit er in cijfers uitziet?
- Twitter Lite zag een 65 procent verhoging van het aantal pagina’s per sessie, 75 procent verhoging van het aantal Tweets en 20 procent verlaging van de bouncerate.
- Petlove verhoogde de conversieratio met bijna 280 procent, en zag dezelfde verhoging in tijd die besteed werd op de website. Door gebruik te maken van simplified registeren en automatische login bij terugkomst, zijn er twee keer meer users die al ingelogd naar het checkout process gaan.
- Trivago zag een verhoging van de conversieratio van 97 procent en zag maar liefst 150 procent meer gebruikers die hun PWA aan de homescreen toevoegen (op dit moment is dit slechts alleen mogelijk voor Android devices, en nog niet voor iOS gebruikers).
- BookMyShow’s PWA heeft slechts drie seconden nodig om volledig te laden, inclusief alle deeplinks én offline ready, en heeft zijn conversieratio verhoogd met meer dan 80 procent. Daarnaast is de PWA 54 keer kleiner dan de Android App, en maar liefst 180 keer kleiner dan de iOS app.
- Flipkart’s PWA zorgt op dit moment voor 50 procent meer klantacquisitie, in gebieden waar het voorheen onmogelijk was door slechte internetconnecties. De conversieratio steeg met 300 procent en daarnaast hebben bijna 60 procent van de bezoekers, die voorheen de Flipkart native app hadden verwijderd, de PWA inmiddels toegevoegd aan hun homescreen. De voornaamste reden hiervan is het gemak en de besparing van ruimte.

Gartner Research heeft onderzoek gedaan naar het toekomstige effect van Progressive Web Apps en weet te voorspellen dat Progressive Web App in 2020 minimaal 50 procent van de algemene consumenten-apps zal hebben vervangen.
Forrester schat dat er “$1 Trillion by 2021 will be spent reinventing mobile experiences” met behulp van Progressive Web App-technologie.
Overstappen naar PWA?
Google vertelt ons over de mogelijkheden, Forrester en Gartner voorspellen wat de toekomst zal brengen en shops die al gebouwd hebben laten resultaten zien: maar waar begin je nu als je een PWA voor je eigen shop wil bouwen? En wanneer ga je dit doen?
Mobile is de het enige kanaal dat consistent year-to-year groeit in de retail industry. Traffic van shoppers verschuift van desktop naar mobile en helaas zijn de meeste shops nog niet in staat om deze traffic effectief om te zetten naar conversies, waarmee ze potentieel een significante hoeveelheid omzet mislopen.
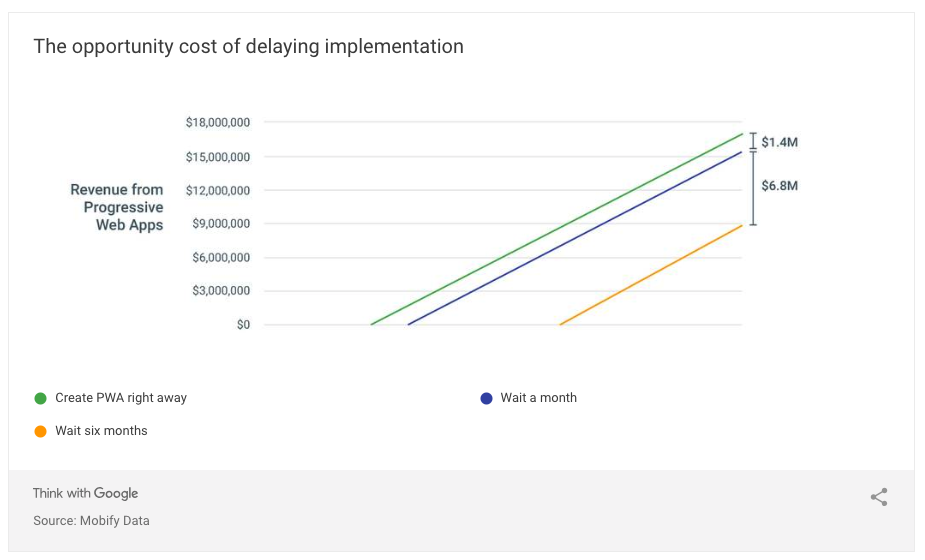
Gemiddeld gezien wordt er minimaal een 20 procent omzet boost waargenomen wanneer een webshop overgaat naar een PWA. Elke minuut dat er er geen PWA is, is dit een potentieel verlies van 20 procent omzet op het drukste en snelst groeiende kanaal. Een simpele rekensom: wanneer een webshop een omzet heeft van 20 miljoen per jaar, loopt deze dus potentieel 1,4 miljoen mis door een maand te wachten met het implementeren van de PWA. Wanneer men een half jaar wacht is dit 6,8 miljoen.

Hiermee wordt echter nog geen rekening gehouden met de concurrentie. Wanneer deze overstapt naar een Progressive Web App, zal hieraan niet alleen potentiële klanten verloren kunnen gaan, maar de SEO-score van de concurrent zal ook hoger zijn door de verbeterde webshop.
Progressive Web App bouwen
Om van je huidige website een Progressive Web App te maken zijn er een aantal dingen van belang: wat is het huidige systeem? Wat zijn de functionaliteiten van de huidige shop, wat zijn de wensen en uiteraard: wat is het budget?
Om een Progressive Web App vanaf scratch te bouwen, zonder enige basis, zal er flink in de buidel getast moeten worden. De architectuur verandert namelijk flink (van monolitisch naar headless architectuur), nieuwe technieken moeten worden toegepast en naast vele shop-functionaliteiten zal er ook rekening gehouden moeten worden met dingen zoals Server Side Rendering, Single Page Application et cetera om de beleving te optimaliseren én op de juiste manier in te richten voor Google Bots.
“Om een PWA vanaf scratch te bouwen, moet flink in de buidel worden getast”
Om hiermee te helpen en de Progressive Web App voordelen voor alle webwinkeliers bereikbaar te maken, zijn er inmiddels bedrijven die launchpad-software gebouwd hebben waarmee een shopeigenaar gemakkelijk een PWA kan maken, al dan niet in combinatie met het huidige systeem. Voorbeelden zijn Deity, PWA Studio en FrontCommerce. Hiermee worden de kosten en de doorlooptijd gelijk aan een ‘normale’ upgrade, terwijl wel alle voordelen behaald kunnen worden.
Toekomst is positief
Of nu door het implementeren van Progressive Web Apps elke shop opeens zijn omzet zal zien verdubbelen, blijft natuurlijk een discussiepunt. Elke webshop, in welke vorm dan ook, heeft aandacht, onderhoud, specialisten en een plan nodig.
Een ding is duidelijk: alle onderzoeken en resultaten laten duidelijk zien dat de term Progressive Web App zeker geen buzzword meer is, en dit toch echt de toekomst van het internet is. Waarbij we een aantal jaren geleden de overstap zagen van aparte mobiele-, tablet- en desktop-websites naar responsive, zullen we dit nu gaan zien bij native apps en desktop-sites.
Met als extra: heel veel nieuwe marketingmogelijkheden, zoals push-notificaties, locatie-tracking, toegang tot hardware en vele andere mogelijkheden die voorheen alleen voor apps beschikbaar waren.
The sky is the limit.