Push notifications vanaf je website: het kan nu

Kleine berichtjes met een grote impact
We kennen push notificaties allemaal van onze apps: de berichten die je ontvangt op het beginscherm van je telefoon laten je weten wanneer je een bericht hebt ontvangen, een nieuwe like hebt, wanneer een spelletje je aandacht nodig heeft of bij een breaking news-update. Deze kleine berichten hebben een grote impact: ze trekken áltijd je aandacht. Je kijkt meteen naar je telefoon en als ze voldoende interessant zijn, open je ze ook meteen. Tot voor kort was deze manier van communicatie alleen mogelijk vanuit een native app. Voor veel bedrijven ook dé reden om er één te laten bouwen. Maar sinds kort is het mogelijk push notificaties te sturen vanaf een website. Welkom in de toekomst van online marketing.
Vergeleken met andere manieren zoals e-mailmarketing, hebben push notificaties het grote voordeel dat ze meteen verschijnen op het beginscherm van iemands telefoon, ze daarmee dus altijd de aandacht trekken, en als meest belangrijke: je hoeft je website bezoekers niet eerst te verleiden om gegevens achter te laten.
“Push notificaties trekken altijd de aandacht”
Wist je dat 98 procent van internetgebruikers anoniem over het web surft? Deze groep mensen laat geen e-mail adres of andere gegevens achter op een website en ze maken ook geen account aan. Een gigantische blind spot waar veel marketeers van dromen om deze om te zetten in een sweet spot.
Nu zijn er inmiddels vele tools op de markt om deze klanten te segmenteren, om te tracken wat ze doen, (neems eens een kijkje op deze website voor een experiment over user tracking), en ze daarmee op een later tijdstip alsnog te verleiden door re-marketing, maar hoe mooi zou het zijn als er een veel makkelijkere, een veel meer laagdrempelige manier zou zijn om direct in contact te komen met onze bezoekers? En daar zijn push notificaties nou ideaal voor.
Subscriptions en engagement
Push notificaties werken op basis van ‘subscriptions’. Waar bij e-mailmarketing iemand gegevens moet achterlaten, is er bij een subscription voor een push notificatie slechts één druk op de knop nodi: “Mag deze site je berichtjes sturen?” Ja of nee. Net als bij native apps, heel simpel, zonder gedoe.
Cijfers laten inmiddels ook zien hoe laagdrempelig deze manier van inschrijven is: 53,3 procent van het totaal aantal bezoekers geeft toestemming voor push notificaties.

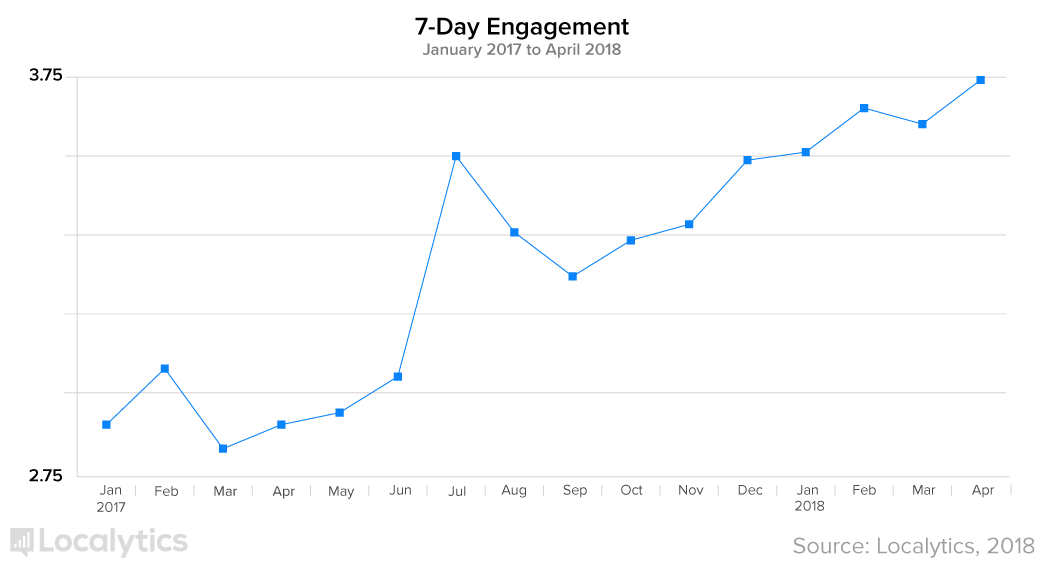
Niet alleen deze opt-in rate is belangrijk, maar ook de zogenaamde ‘engagement rate’. Push Notificatie Engagement wordt bepaald door het gemiddelde aantal sessies vanuit een push notificatie binnen een week na ontvangst van het bericht. Duidelijk is te zien dat er sinds januari 2017 gemiddeld sterke groei is:

Push notificaties vanaf je website
Waar push notificaties tot voor kort een privilege waren voor native apps, is dat nu veranderd. Push notificaties kunnen nu direct vanaf een website verstuurd worden: net als bij een native app hoeft de browser hiervoor niet open te zijn, ook niet in de achtergrond. Wanneer je even geen internet hebt, is dat ook geen probleem, het bericht komt aan zodra je weer online bent.
“Push notificaties kunnen nu direct vanaf een website verstuurd worden”
Deze ontwikkeling is een voortvloeisel vanuit de nieuwe beweging rondom progressive web-apps. Progressive web-apps zorgen ervoor dat een website dezelfde functionaliteiten krijgt als een native app: offline beschikbaarheid, supersnelle interactie, ‘add to homescreen’, maar dus ook de mogelijkheid om push notificaties te sturen (lees hier meer over PWA’s ).
De anatomie van een push notificatie

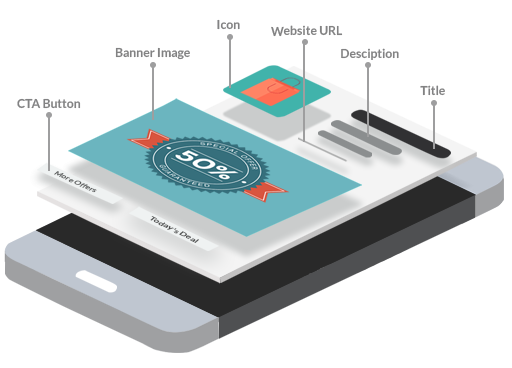
Push notificaties bestaan uit zes key elementen: titel, beschrijving, landingspagina-url, icon, banner image en call-to-actionbuttons.
- Titel en beschrijving: deze features behoeven weinig uitleg. Dit zijn de titel en de content van je bericht. Belangrijk echter om te weten is dat er hier een maximale lengte aan verbonden is: 96 tekens voor de titel en 255 voor de content. Deze tekens zijn echter niet alleen normale letters en cijfers, je kunt namelijk ook emoji’s in je berichten gebruiken! Dit is ook zeker aan te raden om te doen, aangezien een push notificatie met emoji’s een tot wel 80 procent hogere click through rate hebben.
- Website-url: De website-url laat de website zien waarvan het bericht gestuurd is. Dit is ook de landingspagina wanneer het bericht direct geopend wordt.
- Icon: Bij een push notificatie kun je een icoontje toevoegen. Je logo gebruiken helpt om te identificeren waar het bericht vandaan komt, en ook om een betere engagement op te bouwen. Met zoveel berichten tegenwoordig is het handig als de gebruiker in een oogopslag kan zien wie het bericht verstuurd heeft. De aanbevolen afmeting van het icoontje is 100 x 100 px en maximaal 20KB.
- Banner Image: Het gebruik van banner images is mogelijk vanaf de release van Chrome 56. Een van de meest belangrijke updates, aangezien het gebruik van banner images leiden tot wel 189 procent meer interactie. Hoewel uiteraard de titel en de beschrijving van je bericht belangrijk is, kan een mooie catchy visual zeker helpen om meer clicks te genereren. Banner images hebben een aanbevolen afmeting van 360 x 240 px en zijn maximaal 240KB.
- Call-to-actionbuttons: Enkel voor Chrome-gebruikers is het mogelijk om tot twee extra call-to-actionbuttons toe te voegen. Deze knoppen kunnen naar dezelfde pagina als de notificatie leiden, maar ook naar andere pagina’s, zoals bijvoorbeeld het paar schoenen dat in de aanbieding is, maar dan in een andere kleur. Nog leuker is om te weten dat CTA-buttons ook echte acties kunnen triggeren: zo kun je ze automatisch een tweet laten versturen of er zelfs voor zorgen dat je gebeld wordt.
Push notificaties: meer dan alleen ‘mass messages’
Push notificaties zijn ideaal om snel en naar iedereen tegelijk een boodschap te sturen. Zulke korte kleine berichten vragen echter om handige manieren om de boodschap duidelijk te maken. Gelukkig maakt de technologie achter push notificaties het mogelijk om makkelijk te segmenteren en gepersonaliseerde berichten te versturen, zónder dat je een berg data hoeft te verzamelen.
Push notificaties maken namelijk gebruik van service workers, een soort JavaScript-proxy die aan de klant-kant draait. Deze proxy analyseert en bepaalt welke data wel en niet aan de klant wordt getoond. In tegenstelling tot e-mailmarketing, waarbij je aan de kant van de marketeer segmenteert en ziet wie er allemaal binnen je groep valt en alleen aan deze groep het bericht stuurt, werkt dat bij push notificaties anders.
“Je stuurt aan iedereen een bericht, maar het wordt enkel afgeleverd als de klant aan bepaalde condities voldoet”
Je stuurt aan iedereen een bericht, maar het wordt enkel afgeleverd als de klant aan bepaalde condities voldoet. Bijvoorbeeld: ‘Toon dit bericht alleen aan mensen die in de afgelopen drie dagen, categorie X, minimaal twee maal hebben bezocht’. Het bericht wordt vervolgens aan iedereen verstuurd: de service workers bepalen of ze daadwerkelijk worden afgeleverd. Jij als marketeer weet van tevoren dus ook niet aan wie of hoeveel mensen het bericht getoond wordt, maar ziet later wel hoeveel er daadwerkelijk zijn geleverd.
Het is een nieuwe manier van denken, maar wel eentje die geheel GDPR-proof is én je niet in problemen kan brengen met het verwerken en bewaren van data, maar je wel de capaciteiten en de voordelen geeft van personalisatie.
Leuk ook om te weten is dat deze vorm van personalisatie veel verder gaat dan alleen acties op en rond de website. Zo kun je namelijk onder andere targeten op basis van language, van locatie (mensen een pushbericht sturen wanneer ze binnen drie kilometer van je fysieke winkel zijn), url’s die bezocht zijn, wanneer men juist al een tijd niet op je site is geweest en zelfs op basis van welk device ze gebruiken.
De technische kant van push notificaties
Technisch gezien bestaat een push notificatie voor een website uit drie basiselementen:
- Push Notification Service: elke browser, inclusief Chrome, Safari en Firefox, hebben hun eigen ‘delivery service’. Chrome gebruikt Firebase Cloud Messaging, Safari gebruikt Apple Push Notification Service (APN’s) en FireFox MDN Servers. Deze services zorgen ervoor dat het bericht wordt geleverd via de browser.
- Service Worker Registration: een developer ontwikkelt een service worker in de website. Deze wordt vervolgens geregistreerd door de browser, en lokaal geïnstalleerd bij de website visitor.
- User Subscription ID: wanneer een gebruiker toestemming geeft om push notificaties te ontvangen, wordt deze geanonimiseerd gekoppeld aan een subscription ID, behorend bij de specifieke website. Hierdoor weet de browser zeker dat het bericht bij de juiste persoon wordt geleverd, en dat deze hier ook toestemming voor heeft gegeven.
Browser prompt en Custom opt-in
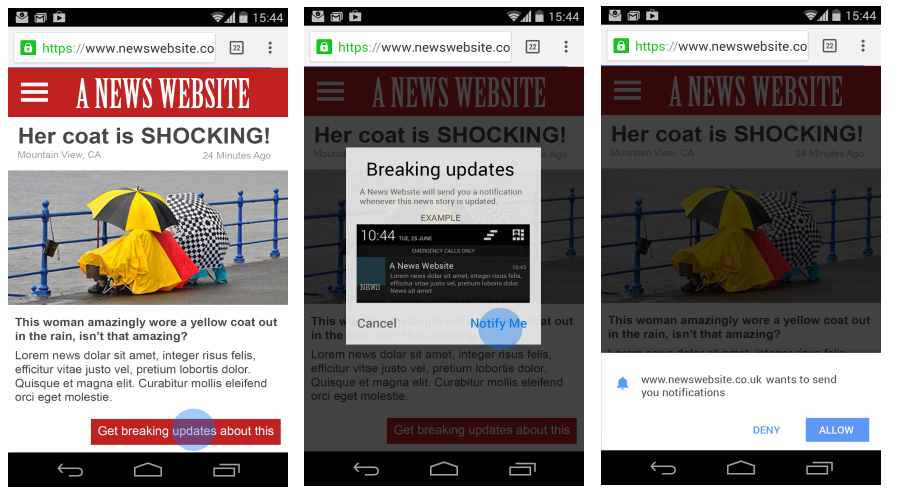
Toestemming geven is heel makkelijk: wanneer de browser de service worker detecteert, zal deze via de ‘browser prompt’ meteen vragen om toestemming om push notificaties te mogen sturen. ‘Allow’ geeft toestemming, ‘block’ geeft dat niet. Belangrijk om te weten is dat deze browser prompt niet meer tevoorschijn komt wanneer er antwoord is gegeven. ‘Allow’ is dus altijd toestemming, maar ‘block’ is ook altijd geblokkeerd, deze vraag kan niet opnieuw gesteld worden. Om je opt-in rate te optimaliseren, wordt dan ook sterk aangeraden om zelf controle te houden over de opt-invraag. Dit kun je doen door een zogenaamde ‘custom opt-in’ te gebruiken. Via de custom opt-in bepaal je zelf wanneer het bericht verschijnt: dit hoeft dus niet per se te zijn wanneer iemand de website voor het eerst bezoekt, maar kan ook pas na X visits zijn, na een specifieke handeling of op een specifieke url. Ook kun je dit bericht volledig customizen met je eigen logo, afbeeldingen et cetera.
Wanneer een gebruiker toestemming geeft via de custom opt-in, triggered deze nog wel de default browser opt-in prompt. Hier moet de gebruiker dan de toestemming bevestigen. Als er al eerder via de browser prompt toestemming is gegeven, komt deze niet meer tevoorschijn.
Het custom opt-in prompt kan meerdere keren gevraagd worden: net als bij een gewone pop-up bepaal je zelf wanneer en hoe vaak deze tevoorschijn komt. Dit geeft je de mogelijkheid om, wanneer iemand je custom opt-in request afwijst, deze alsnog later een keer opnieuw te vragen, in tegenstelling tot de definitieve ‘block’ bij een browser prompt.

De (on)mogelijkheden van push notificaties
Push notificaties zijn makkelijk om te gebruiken, maar er zijn ook enkele limitaties aan verbonden. Zo is het bijvoorbeeld niet mogelijk om deze technologie te gebruiken op een HTTP-website, deze moet altijd HTTPS zijn. Notificaties zijn namelijk fundamenteel persoonlijk voor een gebruiker. De data points moeten dan ook veilig en privé zijn, waardoor het alleen voor HTTPS beschikbaar is.
“Push notificaties kunnen nog niet afgeleverd worden op iOS-devices”
Helaas is er ook geen ‘rich media’ mogelijk, onze gifjes moeten daarom nog even wachten. Ook kunnen push notificaties op het moment van schrijven nog niet afgeleverd worden op iOS-devices. Wel is het mogelijk om via een Macbook berichten te ontvangen, maar vooralsnog staat Apple het niet toe dat ze op een iPhone verschijnen. Inmiddels zijn er sterke ontwikkelingen op dit gebied en wordt deze mogelijkheid op zeer korte termijn verwacht, maar het is nog even wachten. Gelukkig maakt nog altijd het overgrote deel van de smartphonegebruikers wereldwijd gebruik van Android: 75 procent (in Nederland is dit 62 procent).
Betekent dit dat we moeten wachten met het gebruiken van push notificaties totdat Apple het toestaat? Absoluut niet! Hoewel je niet iedereen kunt bereiken, kun je in ieder geval wel een significant deel van je bezoekers wél bereiken.
Case study: Lancôme
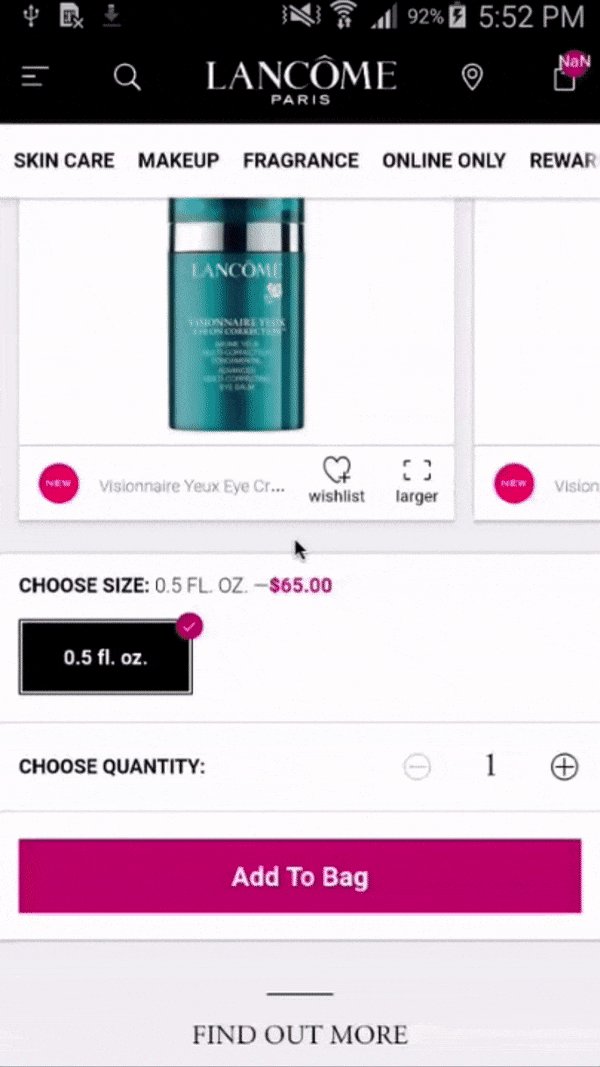
Lancôme, het bekende make-up merk, is een tijd geleden push notificaties gaan gebruiken als onderdeel van de transitie van een gewone webshop naar Progressive Web Apps. De resultaten liegen er niet om. Hoewel het merk een extreem hoge iOS-gebruikersconcentratie heeft – 65 procent van de gebruikers – zijn er in slechts drie maanden tijd achttienduizend actieve subscribers verzameld voor de pushnotificatie-service.
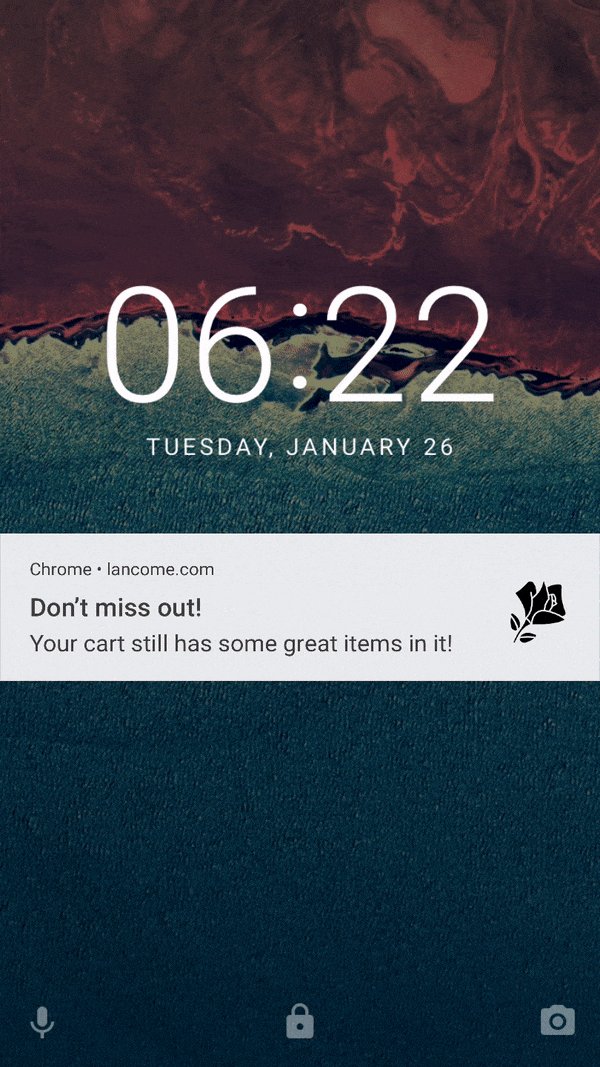
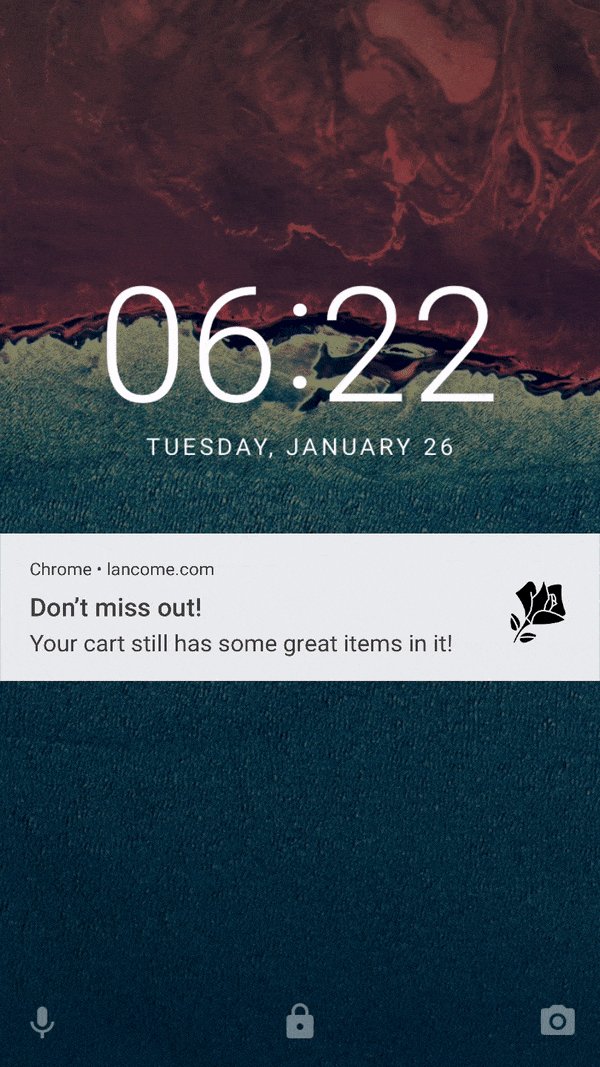
Lancôme stuurt vier á vijf notificaties per maand met exclusieve promoties en productreleases. De conversieratio van deze berichten is maar liefst 8 procent, het dubbele van de gewone conversieratio van het merk en het vierdubbele van die van e-mails. Daarnaast worden push notificaties gebruikt om mensen te herinneren wanneer er nog producten in het winkelmandje zitten: maar liefst 18 procent van de carts worden nu ‘recovered’ door push notificaties. Belangrijk hierbij te noemen is dat het voorheen alleen mogelijk was berichten naar mensen met een verlaten winkelmandje te sturen wanneer deze persoon was ingelogd en er dus een e-mailadres bekend was. Nu kunnen de herinneringen verstuurd worden naar iedereen die ooit toestemming gegeven heeft voor push notificaties.

Push notificaties installeren
Wanneer je gebruikt wilt maken van push notificaties, zul je een service worker moeten bouwen in je website, deze op de juiste manier laten communiceren met push notifications servers en heb je uiteraard een interface nodig waar je de berichten daadwerkelijk kunt maken en verzenden. Klinkt gecompliceerd, maar gelukkig hoef je dat allemaal zelf niet te bouwen. Er bestaan programma’s die je snel en makkelijk kunt installeren, en waarmee je in no-time je berichten kunt gaan versturen. Een aantal voorbeelden hiervan zijn:
- PushPro: Een makkelijk te installeren en goedkope service, speciaal ontwikkeld voor push notificaties van websites naar mobiele devices.
- Urban Airship: Een volledig customer engagement-platform, waarbij ook push notificaties onderdeel uitmaken van de funnel.
- Kumulos: Een platform dat zich richt op mobile engagement, inclusief push notificaties voor zowel browsers als native apps.
Push notificaties: de toekomst van marketing?
Nu we allemaal sneller gaan, minder tijd hebben en constant op onze telefoon kijken, lijken push notificaties de toekomst te zijn van marketing: kleine berichten, to the point, geen ellenlange e-mails, en als het even kan een volledig gepersonaliseerd bericht speciaal afgestemd op de behoeftes. Push notificaties zijn ideaal voor de ontvanger, maar ook voor de verzender. Makkelijk en snel je boodschap sturen, voor een groot deel zelfs geautomatiseerd, en dan direct in de broekzak van je potentiële klanten verschijnen, ook bij diegene waar je geen gegevens van hebt. Wat wil je nog meer?
Interessant artikel. Ik vraag mij wel af of push echt een toekomst heeft, sinds de opkomst van deze technologie zijn er namelijk gigantisch veel DSP en media buy platformen hier op gaan inspelen. Deze partijen vergaren vaak via zeer dubieuze wijze de opt-in en versturen tientallen commerciële notifications per dag naar de gebruiker. Het zou mij dan ook niet verbazen als de grotere browsers hier wellicht actie tegen gaan nemen.
Daarnaast is het op het vlak van GDPR ook een lastige, je zou kunnen interpreteren dat push niet compliant is daar er weinig mogelijkheid is om de user duidelijk te informeren wat er met zijn/ haar data gaat gebeuren (IP adres wordt opgeslagen en dit valt ook onder persoonlijke data).
Ik denk wel dat het groot potentieel heeft voor de e-commerce sector om klanten op de hoogte van nieuwe producten of content te houden maar het valt nog te bezien hoe deze technologie zich verder zal ontwikkelen.
Dit kan toch nooit goed gaan. Als je om de haverklap een push notificatie krijgt dan verslapt de aandacht of je zet hem uit (of blokkeert het via de browser). Ik neem aan dat je hier toestemming voor moet geven (onderdeel van de cookiebanner?)
Hoi Piet,
Uiteraard geef je toestemming (zie blog: Browser prompt en Custom opt-in). Waarom zou het niet werken? Net als bij e-mail marketing is het de taak van de marketeers om zelf goede en interessante berichten te versturen, anders worden ze geblokkeerd.
Ik kan me voorstellen dat het tamelijk polariserend is, waarbij sommige mensen het echt waarderen en anderen totaal niet. Zijn er gedocumenteerde negatieve consequenties van push berichten, naast de positieve die je hierboven gepubliceerd hebt?
Hi Jamie Maria, over de GDPR: De verstuurder krijgt het IP-adres niet te zien zeg je in het antwoord op Luca, maar hoe zit het met de verwerker (bijv Pushpro)?
dank voor je uitgebreide antwoord! de browser is dus de enige plek waar de voorkeur wordt vastgelegd, als ik het goed begrijp. en daar zal gebruiker als het goed is al ooit eens akkoord op hebben gegeven
Hoi Elisabeth,
Dat klopt inderdaad, vandaar ook dat er zelfs bij een ‘custom opt-in’, alsnog die browser check komt.
Zo kan het trouwens theoretisch ook voorkomen dat er op een fysiek device meerdere browsers staan, en de gebruiker zich op alle bij eenzelfde domein inschrijft. De gebruiker krijgt dan per browser een andere ID en dus ook meerdere keren dezelfde push notificaties. Hetzelfde als deze zich meerdere malen inschrijft bij een nieuwsbrief met meerdere mailadressen.
Gerelateerde artikelen
Marketingfacts. Elke dag vers. Mis niks!
Marketingfacts. Elke dag vers. Mis niks!