Responsive design voor e-mailmarketing

Responsive design is een hot topic onder designers en marketeers. Op elk zichzelf respecterend design- of marketingblog is er de afgelopen tijd wel over geschreven. Deze posts gaan bijna altijd over responsive webdesign. Daarmee zien we een belangrijke discipline over het hoofd: e-mailmarketing.
Voer voor de marketeer
Responsive design voor e-mailmarketing komt er kort gezegd op neer dat je met het ontwerp van een e-mailing een optimale gebruikerservaring neerzet, toegepast op het schermformaat en het device waar de lezer de mail op bekijkt. Dat het voor jou als marketeer steeds belangrijker wordt je e-mailmarketingstrategie geschikt te maken voor verschillende devices bleek al uit een eerdere post op Marketingfacts. Maar hoe zorg je er nu voor dat je in één keer raak schiet met de e-mail waarmee je je doelgroepen benadert, ongeacht het device dat hij of zij gebruikt?
Hoe pas je het toe?
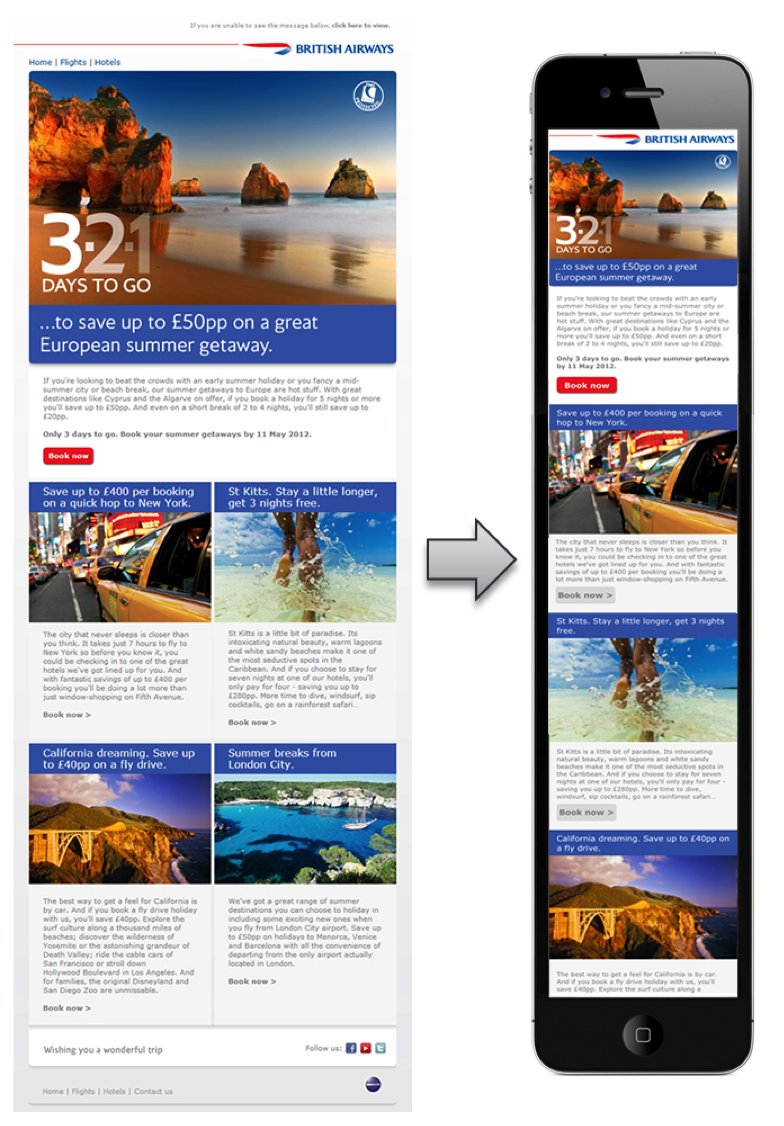
In het onderstaande voorbeeld van British Airways is responsive design toegepast om een e-mailing optimaal leesbaar te krijgen op een smartphone.

Credits afbeelding: Lyris
De versie voor de smartphone switcht van twee kolommen naar één kolom. Tevens is de tekstlink ‘Book now’ getransformeerd naar een gemakkelijk klikbare knop. Goed klikbare tekstlinks of knoppen zijn erg belangrijk, omdat je mobiele lezers niet langer werken met hun muis, maar met de duim of wijsvinger (die zelf ongeveer 45 pixels inneemt).
Zoals je ziet in dit voorbeeld, gaat er niets van de functionaliteit of content in de e-mailing verloren. Je hebt de keuze om bepaalde elementen niet te tonen. Zo kun je er bijvoorbeeld voor kiezen die commerciële banner uit te schakelen, wanneer de lezer de e-mail op een smartphone opent.
Keuzes
Omdat het mogelijk is om voor ieder type device een eigen lay-out en eigen content te ontwikkelen, is het belangrijk dat je goed nadenkt over welke elementen voor welk device relevant zijn. Wees op de hoogte van je doelgroep, hoe lezen zij in de regel e-mails? Welke onderdelen van een e-mail zijn populair onder je lezers? Welke navigatie-elementen worden het meest gebruikt? Denk ook na over wat de boodschap van de e-mailing is en wat je wilt overbrengen.
Dergelijke gemaakte keuzes zijn te zien in onderstaande e-mail van House of Fraser. Hier worden niet alle elementen in de smartphone variant getoond: de navigatiebalk en ‘kortingsbanner’ zijn uitgeschakeld.

Credits afbeelding: Lyris
Bij zowel het grafisch ontwerp als de copywriting van dit soort e-mailings begin je met het ontwerpen voor een smartphone. Het kleine scherm van een smartphone dwingt je nog beter na te denken over de relevantie van onderdelen in de e-mailing. Het is belangrijk dat de lezer een consistente, maar bovenal plezierige ervaring heeft, ongeacht het device waarop de e-mail gelezen wordt.
Denk bij je ontwerp verder dan alleen de e-mailing die je wilt gebruiken, ook de landingspagina’s waarnaar je linkt moeten responsive zijn. Zo voorkom je teleurstellingen wanneer lezers vanuit de e-mail op je site terechtkomen. Lezers kunnen dan afhaken of eventueel hun transactie afbreken. Niet bepaald een positieve invloed op de merkbeleving. En op de gewenste conversie.
Houd ook rekening met de onderwerpregel. Deze wordt op veel smartphones afgebroken na 15 karakters. Voeg ook altijd een preheader toe aan je mailing, omdat dit het eerste is wat de lezer ziet in een e-mail.
Het is in veel gevallen niet meer nodig een aparte mobiele versie van je mailing te ontwikkelen. In één responsive versie worden zowel de wijzigingen in de content als de technische aanpassingen gedaan. Hierdoor is het in eerste instantie meer werk om een responsive template voor je e-mailing te ontwikkelen, maar je kunt de template vaker gebruiken. Wanneer er nieuwe devices op de markt komen, met andere specificaties en schermgroottes, voer je in de bestaande template vaak relatief eenvoudig een optimalisatie door.
Responsive: toverwoord?
De ondersteuning van responsive e-mailings door verschillende devices is op dit moment nog een aandachtspunt. Wij hebben verschillende testen uitgevoerd om te weten te komen welke smartphones responsive ontworpen e-mailings in hun native mail ondersteunen. Uit deze tests bleek dat dit enkel bij de Apple-producten iPhone G4S en iPod/iPhone5 het geval is. Op andere smartphones kregen wij de desktopversie van de e-mailing te zien.
Wanneer je de webversie van de e-mailing opent, toont die wel het responsive design. Responsive ontworpen e-mailings worden dus wel in de browser ondersteund, maar niet in de e-mail-app. Het is daarom erg belangrijk te weten op welk device en hoe jouw doelgroep e-mails leest. Op basis van die informatie bepaal je of het nu al interessant is om je e-mailings responsive te maken.
Credits afbeelding: Danny Oosterveer (CC)
Leuk artikel, maar naast de iOS devices die je hier noemt ondersteunen de native clients van Android, Windows Phone 7.5 en Blackberry Z10 mediaqueries en kunnen ook deze apparaten mobiel geoptimaliseerde e-mails netjes weergeven. Op welke devices heb je naast de Apple apparaten nog meer getest?
Goed bezig Josine, 🙂
Een kleine nuance, het is niet mogelijk om voor ieder device een andere versie te maken. De viewportsize (grootte van het scherm) wordt vaak gebruikt om de verschillende versies te tonen. Dus als er twee devices zijn met een (bijna) gelijke schermgrootte dan is daar niet eenvoudig een onderscheid in te maken.
Daarnaast moeten we nog maar zien welke devices er nog bijkomen (bijv google glass of de iwatch) en of je daar de boodschap op moet / wil aanpassen. Dat is natuurlijk nu nog niet te zeggen.
Interesant artikel! Responsive design wordt (gelukkig) meer en meer toegepast in e-mail marketing.
Wanneer je je @media queries goed hebt ingesteld, wordt je responsive design op bijna alle hedendaagse devices ondersteund. Enkel de Gmail app op Android kan er niet mee om. Aangezien er op een korte tijd zo veel mobile email clients het zijn gaan ondersteunen, verwacht ik dat Gmail niet achter kan blijven.
Wanneer je merkt dat veel van je contacten mobiel beginnen te lezen, is het echt belangrijk om je oorspronkelijk design kritisch te gaan bekijken. 93% van de lezers opent zijn e-mail immers maar op één device. Het bijhouden van je e-mail voor later is een mythe.
Er is veel aandacht voor Responsive Design en terecht.
In e-mailmarketing gelden echter andere wetten, technisch. De reguliere manier met gebruik van Media Queries wordt niet breed ondersteunt (Outlook, Gmail, hotmail/live niet of slecht), en dit zijn nu juist de meest gebruikte clients.
Beter is om je database te verrijken met lezers informatie en daar een geoptimaliseerde mailing voor uitsturen.
Bedankt voor jullie reacties. Erg interessant ook te lezen dat er verschillende bevindingen zijn m.b.t. de ondersteuning van responsive e-mailings. Dat onderstreept maar weer dit als aandachtspunt en daarnaast ook de ondoorzichtigheid.
Wij hebben testen gedaan op iPhone 4S, iPod/iPhone 5, Samsung Galaxy SII 2.3.3, Samsumg Galaxy SIII 4.1.2 en 4.4.1, HTC Desire 2.2, Windows Phone 7.5, 7.8 en 8. Op al deze smartphones hebben we responsive e-mailings getest binnen de native e-mailclient en daarnaast hebben we ook in Gmail getest. Uit deze testen kwam naar voren dat op al deze devices, op iPhone 4S en iPod/iPhone 5 na, responsive niet ondersteund wordt. Op al deze smartphones werd in de webversie van de e-mailing wel het responsive design getoond.
Bedankt voor de links Wilbert!
De truuk zet ‘m natuurlijk “Table align=left”. Ik ben op zoek geweest naar een query en of css-only oplossing dat ik nooit meer oldskool heb gedacht!
Alstublieft!
Wanneer het aankomt op e-mail HTML moet je inderdaad een paar jaartjes terug.
Interessant artikel, met inderdaad ruimte voor enkele nuances. Voor een aantal van onze klanten eenzelfde traject doorlopen. Met relatief kleine aanpassingen toch heel veel kunnen bereiken qua mobiele ervaring.
Discover More Here tramadol overdose fatal dose – order tramadol online with visa