Specifiekere analyses met Google Analytics maken door UTM-codes

Een how-to over UTM-codes
Het maken van analyses op basis van websitegegevens is een must voor elke (online) marketeer, maar analyses kunnen een vertekend beeld geven als je niet met de juiste data aan de slag gaat. Zo worden gegevens uit diverse advertenties vaak onder één kanaal weergeven, terwijl je deze gegevens eigenlijk nog verder zou kunnen en willen specificeren.
Dit zal lang niet voor iedereen nieuws zijn, toch krijg ik er nog regelmatig vragen over. Daarom deze how-to.
Alle non-ad verwijzingen vanuit Facebook worden in Google Analytics op één hoop onder het kanaal Facebook gegooid, terwijl je dit eigenlijk beter kan specificeren naar de verschillende posts die je hebt gedaan zodat je kan meten welke posts op Facebook nou eigenlijk zorgen voor die verwijzingen. Deze optie zit niet standaard in Google Analytics, maar door een kleine aanvulling mee te geven aan je bestemmings-URL’s kan je deze extra inzichten wel krijgen.
Deze extra inzichten krijg je dus door een unieke meetcode mee te geven aan de bestemmings-URL van je advertentie, beter bekend als een UTM-code. Met een UTM-code geef je extra informatie mee aan Google Analytics. Zo kan je dus meer informatie krijgen over welke Facebookpost daadwerkelijk zorgt voor verwijzingen.
UTM-codes kan je voor veel meer zaken gebruiken. Zo kan je ook inzicht krijgen in welke Admarkt-advertenties de meeste omzet genereren, welke links in je nieuwsbrieven zorgen voor de meeste bezoekers en welke externe banners zorgen voor de meeste kliks. Met deze extra inzichten kan je veel specifieker bijsturen en een positief verschil maken in je campagnes.
Hoe stel ik een UTM-code op?
Een UTM-code is niet veel meer dan een aangepaste URL van je bestemmingspagina, waaraan je extra data koppelt. Door het invoeren van deze data kun je verwijzingen vanuit een bepaald kanaal beter categoriseren.
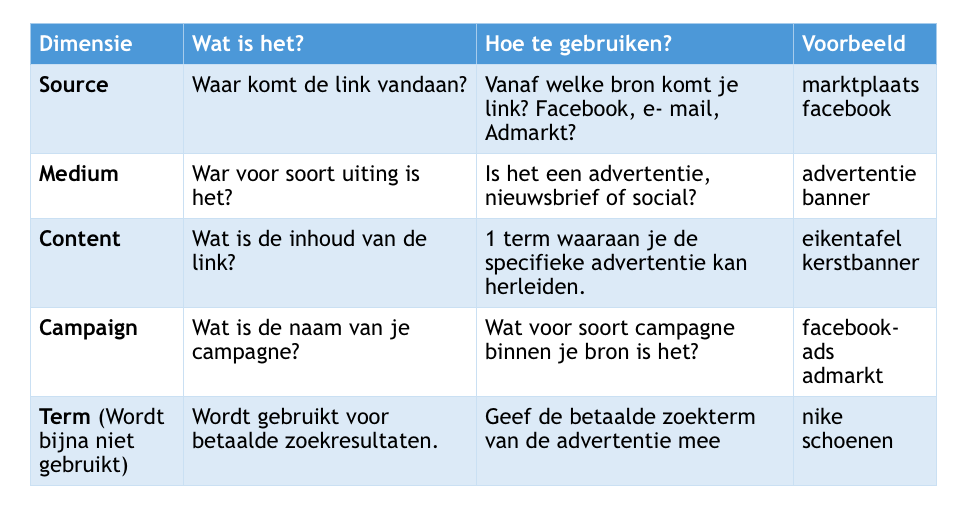
In een UTM-code kan je de volgende data vermelden:

De data vul je vervolgens in de onderstaande code in en plak je achter de URL van je bestemmingspagina.
?utm_source=hierinvullen &utm_medium=hierinvullen &utm_content=hierinvullen &utm_campaign= hierinvullen
Een ingevulde UTM code ziet er als volgt uit:
http://www.voorbeeld.nl ?utm_source=algemeendagblad &utm_medium=banner336x280 &utm_content=
winteractie &utm_campaign=branding
Gelukkig hoef je dit niet handmatig te doen, maar zijn er handige tools die UTM-codes maken aan de hand van de data die je invoert. Zo biedt Google zelf ook een UTM-code generator aan. Het enige wat dan nog rest is de URL met de UTM-code erin te gebruiken als bestemmings-URL.
Hoe zie ik de extra data terug in Google Analytics?
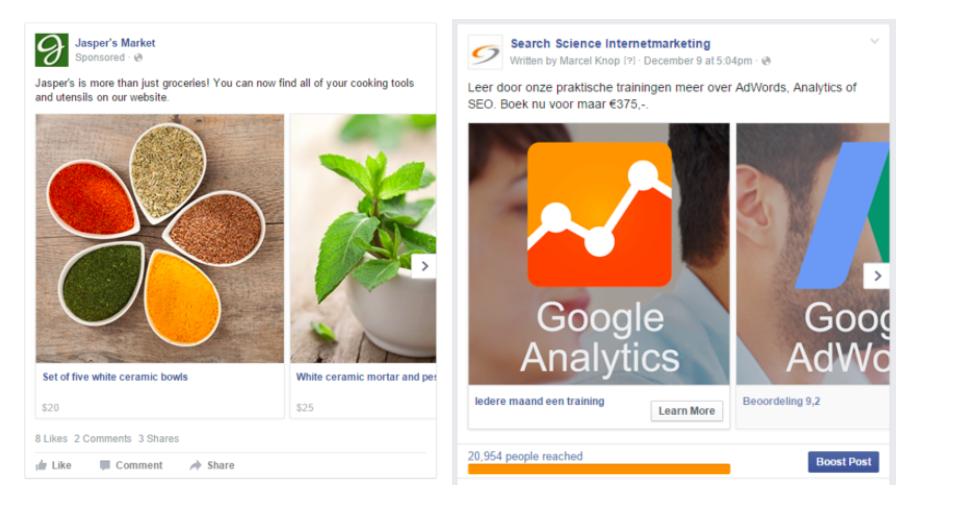
Nu je weet hoe je UTM-codes moet aanmaken en gebruiken kan je Google Analytics in gaan duiken om je extra informatie te gaan bekijken. Hieronder zie je twee voorbeelden; één voorbeeld waarbij ze ingesteld staan bij een carrousel-advertentie op Facebook en één waarbij UTM-codes gebruikt zijn voor Admarkt-advertenties.
In een Facebookcarrousel kan je meerdere afbeeldingen kwijt om bezoekers naar je website te lokken. Het probleem is dat je zonder UTM-code niet kan inzien welke afbeeldingen nou het beste werken om dit voor elkaar te krijgen. Door UTM-codes te gebruiken kan je, na verloop van tijd, inzien welk type afbeeldingen het beste werken en kan je met deze informatie je advertentie gaan optimaliseren.

We hebben hier dus meerdere UTM-codes voor gebruikt waar de onderstaande er eentje van is.
http://www.voorbeeld.com/ ?utm_source=Facebook &utm_medium=branding-carrousel &utm_content=winactie &utm_campaign=Facebook
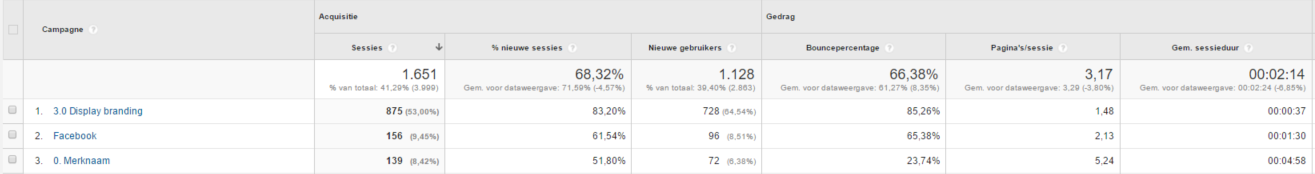
Om de verdiepende gegevens terug te zien, gaan we in Google Analytics naar Acquisitie -> Campagnes -> Alle campagnes.
Klik hier om de afbeelding te vergroten
Hier zie je de campagnenamen terug die je hebt opgenomen in je UTM-codes. In dit voorbeeld hebben we de campagnenaam Facebook gebruikt. Wanneer je nu doorklikt op de campagne Facebook zien we direct al de verdieping met het medium dat we hebben ingevuld.
Klik hier om de afbeelding te vergroten
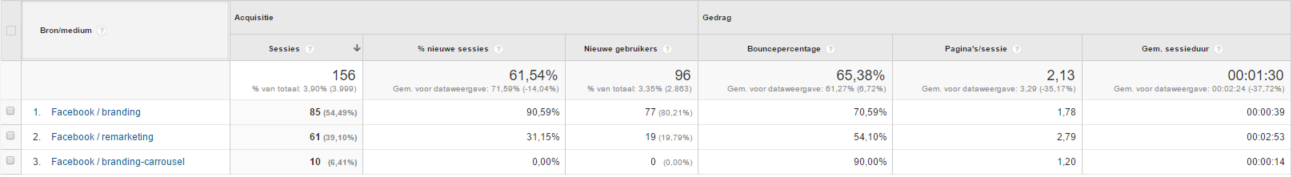
Hier zie je de gegevens van Facebook al opgesplitst naar de drie mediums die we gebruikt hebben in plaats van dat alles op de campagnenaam Facebook terecht komt. Wanneer we doorklikken op Facebook/branding-carrousel kunnen we de gegevens van alleen de Facebook carrousel zien.
Klik hier om de afbeelding te vergroten
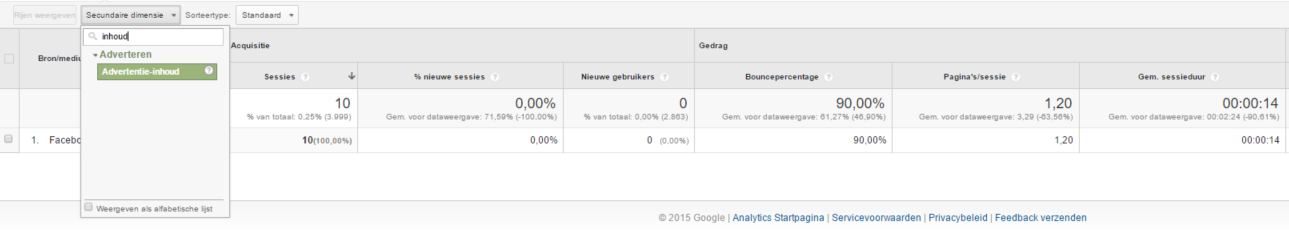
Het enige wat je op dit niveau nog moet doen is aangeven dat je de secundaire dimensie ‘Advertentie-inhoud’ (content in de UTM-code) wilt tonen.
Klik hier om de afbeelding te vergroten
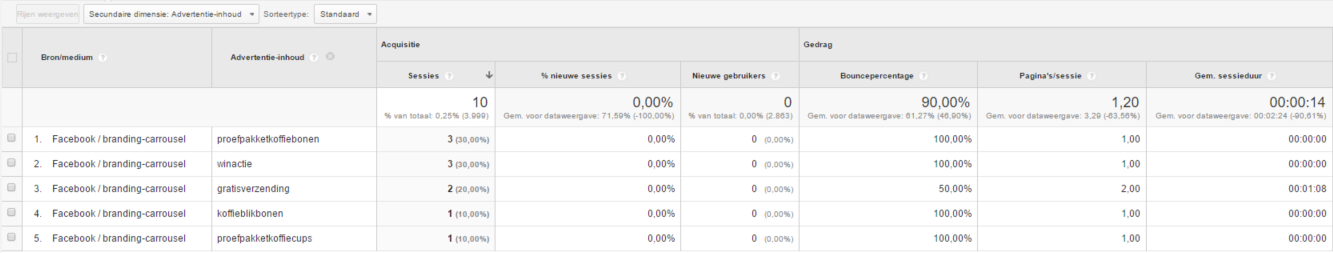
Vervolgens krijg je de data gecategoriseerd op basis van de specifieke advertentie. Wanneer je eenmaal voldoende data hebt verzameld zou je hier conclusies kunnen trekken over welke afbeelding zorgt voor de meeste bezoekers, meeste conversies of wat je ook maar precies wilt meten.
Een meer conversiegerichter kanaal waarbij je UTM-codes kan inzetten is Admarkt. Hier zou je natuurlijk niet alleen willen weten hoeveel omzet het kanaal Admarkt opbrengt, maar ook welke advertentie nou eigenlijk zorgt voor omzet en hoeveel omzet dat eigenlijk precies is.
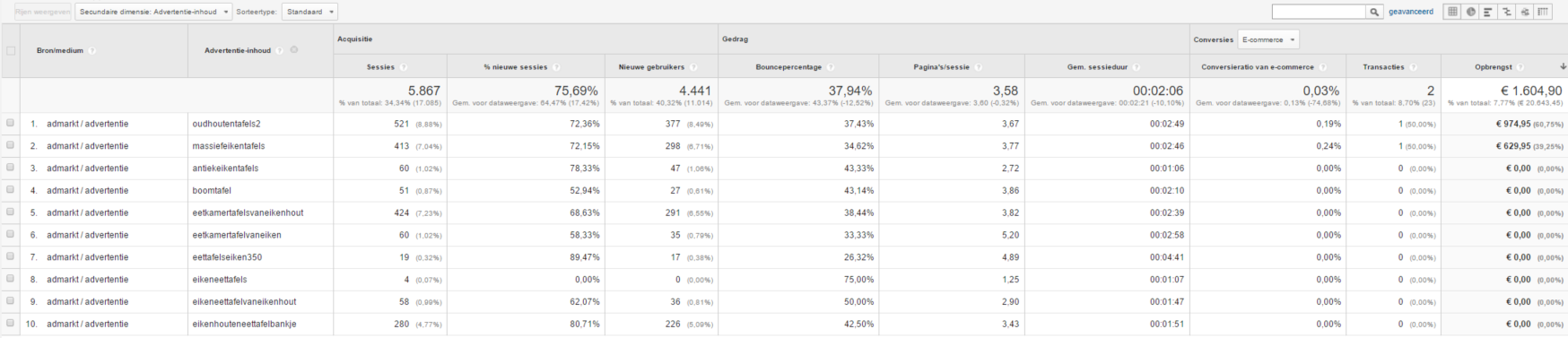
De stappen die je moet volgen om deze informatie naar boven te krijgen zijn dezelfde als in het voorgaande voorbeeld. De afbeelding hieronder laat zien wat de uitkomst is van het gebruik van UTM-codes bij Admarkt-advertenties.
Klik hier om de afbeelding te vergroten
Tips!
- UTM-codes zijn heel vaak te gebruiken en zorgen voor veel meer inzicht. Denk bij elke link die je plaatst of je niet meer informatie eruit kan halen door het aanmaken van een UTM-code.
- Wees consistent met de woorden die je gebruikt bij je UTM-codes.
- Gebruik geen hoofdletters. Wanneer je de ene keer een hoofdletter gebruikt voor een campagnenaam en de volgende keer een kleine letter zal Google Analytics dit zien als twee verschillende campagnenamen.
- Sla al je UTM-codes op, bijvoorbeeld in Excel. Zo kan je na verloop van tijd eventuele fouten in de UTM-codes herleiden en kan je eenvoudig je UTM-codes aanpassen bij wijzigingen in je advertenties.
- UTM-codes zijn ook te gebruiken in je e-mailhandtekening.





Interessant artikel! Het is misschien nog een goede tip om je links (incl UTM tags) te verkorten naar een branded url, zodat je link er niet zo lang onduidelijk uitziet zoals in jouw voorbeeld. Voor het verkorten en branden kun je gebruik maken van de URL shortener van Custom Links. Custom Links is een internationale link management platform voor het creëren en beheren van branded short links. Het platform bevat o.a een URL shortener waarmee merken lange links kunnen omzetten in unieke korte links met hun eigen merknaam (bijv. a.did.as/actie en KLMf.ly/schiphol) en een overzichtelijk dashboard waarmee elke gebruiker de prestaties van de gedeelde links kan meten en monitoren. Deze informatie kan je weer vergelijken met de informatie in Google Analytics om je website en content strategie/planning op social media te verbeteren. Zie voor meer informatie http://www.customizelinks.com
Hoi Jorrit,
Bedankt voor je reactie. Een goeie URL-shortener kan ideaal middel zijn om UTM-codes toe te passen op print. Wanneer je bijvoorbeeld adverteert in verschillende bladen, diverse locaties et cetera, zou je UTM-codes kunnen aanmaken voor je bestemmings-URL die je wilt vermelden en deze via een branded URL-shortener kunnen omtoveren tot een eenvoudig over te nemen URL.
that is the end of this article. Here you’ll find some sites that we think you’ll appreciate, just click the links ov&[â…][€¦e#8230;r…] Every once in a while we choose blogs that we read. Listed below are the latest sites that we choose
Gerelateerde artikelen
Marketingfacts. Elke dag vers. Mis niks!
Marketingfacts. Elke dag vers. Mis niks!