Tree testing: op weg naar een betere vindbaarheid op je website

Verkort de ‘uncertainty time’ voor een betere user experience
Dagelijks bezoeken we tal van websites en meestal met een doel: het vinden van een product of dienst. De reis begint veelal op een zoekmachine en al snel kom je, op basis van je ingetypte zoekwoorden, op een website met de verwachting dat je daar dat product of die dienst kunt vinden. Wat mij – in elk gebruikersonderzoek dat ik uitvoer – steeds opvalt, is dat gebruikers veel tijd spenderen om het juiste menu-item te vinden. Als website-eigenaar ligt de keuze van de structuur en de naamgeving van je menu-items voor jezelf voor de hand. Maar voor anderen vaak niet. In dit artikel gaat het over de vindbaarheid op websites en hoe je deze kunt verbeteren.
Uncertainty time
Op het moment dat je de volledige webpage in beeld krijgt, begint de ‘uncertainty time’. De totale uncertainty time is op te splitsen in twee gedeelten:
- Vindbaarheid: tijd die het je kost totdat je denkt dat je het juiste navigatie-element hebt gevonden
- Herkenbaarheid: tijd dat je naar het menu-element kijkt totdat je deze selecteert
Naarmate de uncertainty time toeneemt, neemt de frustratie eveneens toe. De genoemde metrics vindbaarheid en herkenbaarheid kunnen worden achtergehaald uit eyetracking-data. Maar we hoeven natuurlijk geen wetenschapper te zijn om erachter te komen dat wanneer een gebruiker drie minuten moet zoeken naar het juiste menu-item, er iets niet goed gaat.
Tree testing
Tree testing is, naast card-sorting, een zeer interessante techniek om erachter te komen of gebruikers gemakkelijk over je site zullen gaan navigeren. Tree testing helpt je om inzicht te krijgen in de navigatie en de vindbaarheid op je website. Je valideert of de door jou gekozen structuur goed aansluit bij hoe gebruikers de structuur benaderen vanuit hun eigen mentale model. Sta je op het punt om een nieuwe website te bouwen of te redesignen en je gaat wijzigingen aanbrengen in je navigatiestructuur, dan is het zeker de moeite waard.

Tree testing geeft je antwoord op de volgende vragen:
- Kunnen gebruikers de gewenste informatie vinden?
- Kunnen gebruikers de informatie direct vinden zonder steeds terug te moeten kijken?
- Kunnen gebruikers de juiste informatie snel vinden zonder veel te hoeven nadenken?
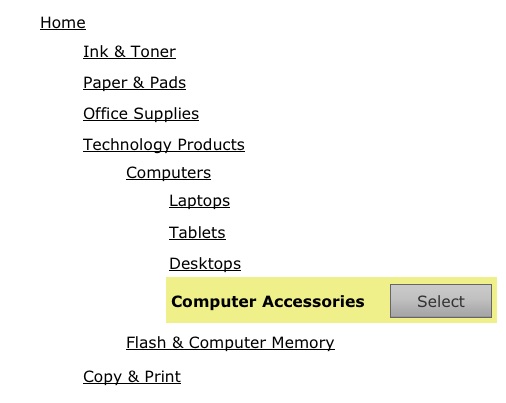
De uitvoering van een tree test is onafhankelijk van het design en gebeurt niet op de website zelf, zoals usability testing. Je isoleert de navigatiestructuur en gaat deze testen. Het gaat als volgt:
- De respondent krijgt een bepaalde opdracht (bijv. “Zoek het abonnement met de snelste internetverbinding”?).
- Er wordt een lijst getoond met hoofdmenu-items.
- Ze kiezen vervolgens een hoofdmenu-item waarna submenu-items worden getoond.
- Ze gaan door met kiezen en gaan terug als dat nodig is, totdat ze datgene gekozen hebben wat gewenst is of ze geven het op.
- Op deze manier voert de respondent een aantal opdrachten uit. Elke keer beginnen ze weer bij het hoofdmenu.
Door vervolgens het percentage geslaagde antwoorden, de snelheid waarmee men keuzes maakt en hoe direct de keuzes zijn die ze maken (of ‘springen’ ze nog terug?) te analyseren, krijgen we inzicht in op welke punten de structuur nog moet verbeteren.
Tips
Evenals bij usability testing is het bedenken van goede opdrachten de meest uitdagende. De opdrachten moeten duidelijk, specifiek en representatief zijn voor de opdrachten die men normaliter ook doet. Het maximaal aantal opdrachten is 10 à 12. Het aantal respondenten om uit te nodigen is 50 of meer. Een tree test is op papier uitvoerbaar, maar nog makkelijker en sneller is het om dat online te doen. Aanbieders van online tree tests zijn onder meer Treejack, Userzoom en C-Inspector.
Nog enkele tips:
- Test een paar verschillende alternatieven om te kijken welke het beste scoort. Hiermee los je eventuele meningen die men binnen de organisatie heeft over de beste informatiestructuur.
- Test de huidige structuur tegenover de nieuwe structuur door dezelfde opdrachten voor te leggen en kijk welke het beste scoort.
- Herhaal de test afhankelijk van de behaalde resultaten.
Conclusie
Wil je de ‘uncertainty time‘ op je website verkleinen, dan is tree testing aan te raden. In mijn optiek ontslaat het je niet van het verder uitvoeren van een usabilitytest, eventueel gecombineerd met eyetracking, omdat je dan ook de interactie met het design hebt en vragen kan stellen waarom men bepaalde keuzes maakt in het navigatie-menu.
Credits afbeelding: Hartwig HKD (CC)