Verbeter je laadsnelheid en behaal tot 40% meer omzet

Webondernemers in Nederland gooien met z’n allen ongemerkt veel geld weg. Hoe? Er is online een sluipschutter, genaamd Google, aan het werk die zijn vizier al een tijdje heeft gericht op trage websites. Langzaam ladende websites, vooral op mobiel, worden genadeloos afgestraft met lagere posities. Lagere posities zorgen voor minder traffic en minder omzet. Bovendien converteert de traffic die wél op je website komt soms tot 40 procent minder goed vanwege traag ladende pagina’s. Tijd dus om dit op te lossen.
“Content is king”, aldus Bill Gates in 1996. Tot op de dag van vandaag is het de rode draad voor elke online specialist. Het creëren van unieke en waardevolle content is de onbetwiste nummer één. Maar mede door de komst van mobiele apparaten is het niet alleen belangrijk dat je goede content levert, maar ook hóe je deze levert. De verwachtingen liggen steeds hoger en de aandachtsspanne steeds lager. Daarom behandelen we in dit artikel een van de meest ondergewaardeerde factoren voor een succesvolle website: laadsnelheid.
Een trage website zorgt voor frustratie
Neem als voorbeeld een typische zondagochtend surfen op het internet. Onder het genot van een kop koffie zoek je, op je tablet, naar een leuke vakantie in een warm tropisch land. Je ziet een leuke aanbieding en klikt deze aan. Het duurt even voordat de pagina laadt, maar hé, dan heb je misschien ook wat. De aanbieding valt tegen en je besluit verder te kijken op de website. Je navigeert naar de homepage en je moet weer wachten. “Wat een trage website”, denk je, “ik heb nog meer te doen!” Vervolgens sluit je de website en navigeer je terug naar Google.
Dit voorbeeld is eerder regel dan uitzondering. Webshops en websites verliezen veel conversies door onnodig trage websites. De zakenwijsheid ’tijd is geld’ geldt hier heel direct.
Meer laadsnelheid, meer conversies
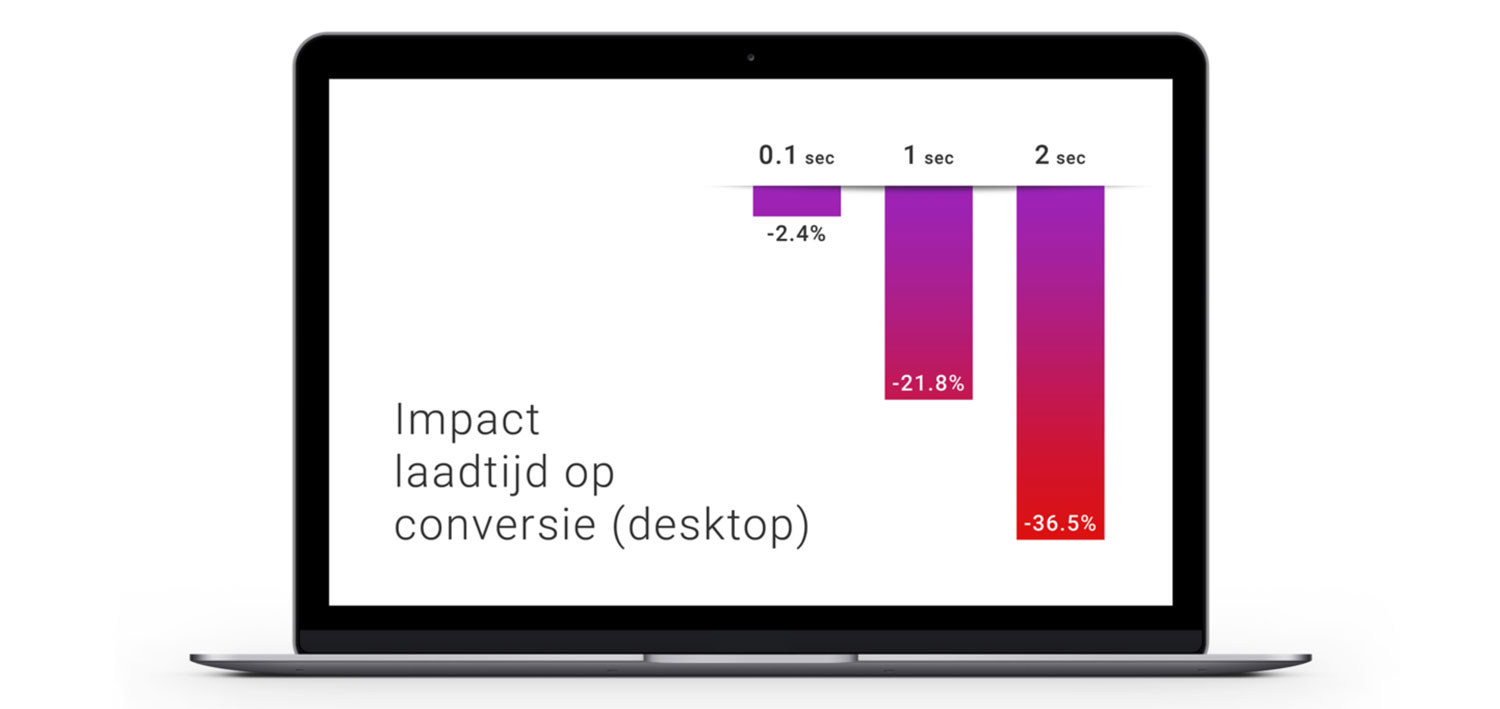
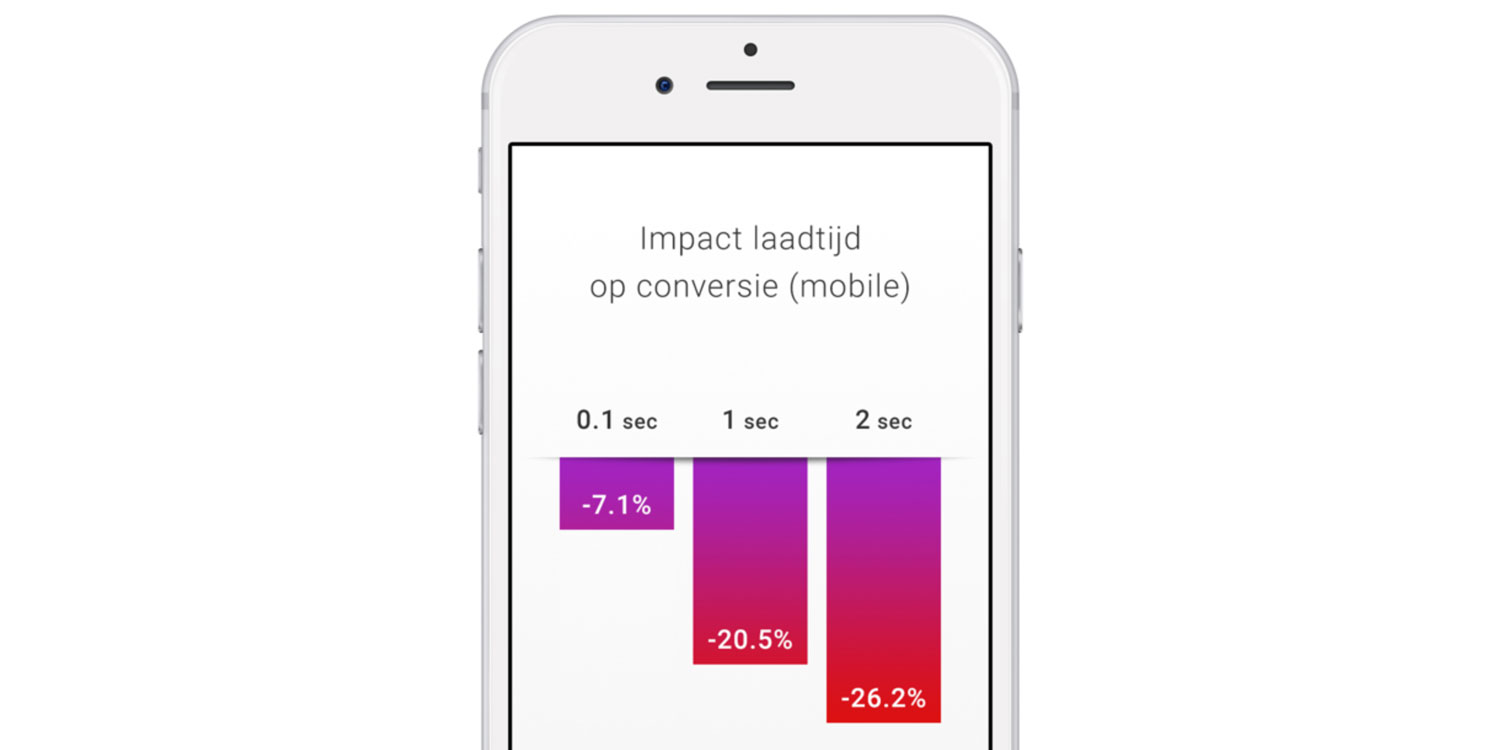
Je online prestaties worden sterk beïnvloed door je laadsnelheid. Meerdere studies tonen aan dat snellere websites simpelweg beter converteren. Neem bijvoorbeeld het onderzoek uit 2017 van Soasta, onderdeel van Akamai, een van de grootste online dienstverleners ter wereld. Gebaseerd op 10 miljard bezoeken toont dit onderzoek de relatie tussen laadsnelheid en conversies. Let op: het onderzoek is uitgevoerd binnen retail.

De resultaten van het onderzoek liegen er niet om. Een trage website leidt tot drastisch minder conversies. Een vertraging van twee seconden ten opzichte van de ideale laadsnelheid vermindert het aantal conversies op desktop met 36,5 procent en op mobiele apparaten met 26,2 procent.

Laadsnelheid verlaagt de bounce rate
Uit het onderzoek blijkt dat laadsnelheid een groot effect heeft op de bounce rate van je website, het percentage van gebruikers dat je website na het bezoeken van één pagina direct weer verlaat. Een traag ladende website heeft het grootste effect op mobiele gebruikers, een vertraging van twee seconden zorgt hier voor een verdubbeling van de bounce rate.
Praktijkvoorbeelden
Laadsnelheid zorgt voor meer interactie en engagement met je gebruikers. Enkele praktijkvoorbeelden:
- Amazon: elke 0,1 seconde extra laadtijd verminderde de omzet met één procent.
- Yahoo: het verminderen van de laadtijd met 0,4 seconden verhoogde de bezoekersaantallen met 9 procent.
- Firefox: het verminderen van de laadtijd met 2,2 seconden zorgde voor 15,4 procent meer downloads.
Laadsnelheid verbetert SEO
Laadsnelheid wordt steeds belangrijker als ranking factor voor Google. Dit blijkt onder andere uit dit overzicht van Googles 200 ranking factors. Naast deze onofficiële lijst heeft Google zelf aangegeven laadsnelheid op te nemen als directe ranking factor. En omdat gebruikers tegenwoordig meer websites op hun mobiel bezoeken dan op desktop, gaat Google dit primair analyseren.
Methoden voor betere laadsnelheid
Het moge duidelijk zijn dat een snelle website belangrijk is. Maar hoe kun je zelf je laadsnelheid verbeteren? Een aantal praktische stappen om de laadsnelheid van je website significant te versnellen.
1. Blijf up-to-date
Zorg dat je up-to-date blijft met je software. De ontwikkelingen gaan in razend tempo.
Een goed voorbeeld is de introductie van http/2 in 2015. Het inladen van meerdere bestanden gaat hierdoor significant sneller. Veel websites draaien nu nog op http/1.1 uit 1999. Ook wordt er bijvoorbeeld nog veel gebruikgemaakt van PHP 5, terwijl PHP 7 letterlijk twee keer zo snel is. Volgens de online autoriteit W3 draait zelfs 91 procent van de voor haar bekende PHP-websites nog op PHP 5.
2. Een goede server
Denk kritisch na over hoe en waar je jouw hosting onderbrengt. Gezien het belang van de laadsnelheid op de conversie, kan goedkoop al snel duurkoop zijn. Een goede server neemt je het werk uit handen door een groot gedeelte van de optimalisatie te automatiseren, bijvoorbeeld door het automatisch verkleinen van bestanden en het up-to-date houden van de software.
3. Kies voor maatwerk
Opvallend veel organisaties kiezen voor een zogenoemde ’template-website’. Online zijn er legio templates en thema’s te koop voor een gering bedrag. Evenals voor hosting geldt ook hier dat goedkoop op de korte termijn vaak duurkoop op de langere termijn is. Typisch voor template-websites is dat in veel gevallen standaard een groot aantal (niet noodzakelijke) bestanden wordt ingeladen.
Een recent voorbeeld hiervan is de nieuwe website van het Rode Kruis. Waarschijnlijk een goedkope oplossing, maar funest voor de laadtijd. Een performancetest op een gemiddelde verbinding toont aan dat er maar liefst 128 bestanden ingeladen worden, waardoor de laadtijd van de volledige pagina 10,0 seconden bedraagt. De norm is minder dan 5 seconden. Dit kan enorme impact hebben op bijvoorbeeld het donatiegedrag.
4. Server-side caching
Het genereren van een webpagina kost tijd. Server-side caching slaat kopieën van je website op, waardoor deze niet voor elke bezoeker opnieuw gegenereerd hoeft te worden. In sommige gevallen kan dit zo een paar seconden schelen. Hiervoor zijn handige plug-ins beschikbaar.
Houd er wel rekening mee dat caching alleen werkt voor statische pagina’s. Dus niet voor dynamische pagina’s, zoals bijvoorbeeld een winkelmandje of een formulier.
5. Viewport rendering
Viewport rendering is een term die Paul Bakas, developer advocate, in een interessante talk gebruikte voor de slimme techniek waarbij de belangrijkste onderdelen van de pagina eerst ingeladen worden. Elementen die de gebruiker niet ziet, worden bijvoorbeeld pas ingeladen wanneer de gebruiker naar beneden scrollt. Dit principe staat ook bekend als ‘lazy loading‘.
6. Optimalisatie en compressie
Een foto rechtstreeks van je camera is al snel 4 mb groot. Lekker scherp natuurlijk, maar elke mb extra kost online kostbare laadtijd. Door gebruik te maken van Google’s pagespeed module of een croppingtool kan de bestandsgrootte van de foto zomaar verminderen van 4 naar 0,4 mb, zonder merkbaar kwaliteitsverlies.
Conclusie
Laadsnelheid is een vaak vergeten, maar zeer belangrijke graadmeter voor het succes van jouw website of webshop. Een trage website is voor veel gebruikers frustrerend genoeg om af te haken, waardoor jij potentiële klanten, conversies en dus geld misloopt. Een paar luttele seconden extra laadtijd kan het verschil maken tussen een top of een flop.
Gelukkig is het relatief eenvoudig om de snelheid van jouw website, zowel op mobiel als desktop op te krikken naar een niveau waar Google én de gebruiker gelukkig van worden. Houd deze beide partijen tevreden en wordt beloond met een duidelijke verbetering van jouw online performance.
Hee Gerritjan, een fijn en duidelijk artikel. Ik heb er nog wel een vraag over want het gaat in dit artikel over de extra laadsnelheid. Van welke standaard ga je uit? Het verminderen van bijvoorbeeld 0,4 sec zoals je in jouw voorbeeld aangeeft is een stuk makkelijker wanneer de laadtijd hoger is. Heeft dit altijd even veel effect of stopt dit bij een bepaalde laadtijd? Het up-to-date blijven is een belangrijk punt maar het blijft moeilijk zonder nulpunt.
Hey van Nistelrooij,
Leuk dat je mijn blog gelezen hebt en een reactie achterlaat!
De standaard waar ik vanuit ga wordt gedefinieerd in het onderzoek van Soasta. Het ijkpunt van deze studie is de meest optimale laadsnelheid, dus de laadsnelheid met het hoogste aantal conversies. Deze optimale laadsnelheid komt gemiddeld uit op zo’n 2 seconden (verschilt per device).
Het is dus niet zo dat je een flinke conversieboost behaald door je laadsnelheid met 1 seconde te verlagen naar 14 seconden bijvoorbeeld, totaal niet. Neem de optimale laadsnelheid (2 seconden) als ijkpunt. Elke milliseconde boven de optimale laadsnelheid kost je conversies.