Zo meet je in Google Tag Manager wat je bezoekers wel en niet zien op jouw website

Wat bezoekers van je website zien, of juist niet zien, is vaak een ondergeschoven kindje. We optimaliseren onze content zo goed mogelijk met opvallende CTA’s, duidelijke formulieren en A/B-testen de buttons om tot de perfecte variant te komen. Maar wat heeft dat voor nut als deze elementen niet zichtbaar zijn voor bezoekers? Meet de zichtbaarheid van jouw website-elementen met de Zichtbaarheid van element–trigger in Google Tag Manager.
Wat is de zichtbaarheid van element-trigger?
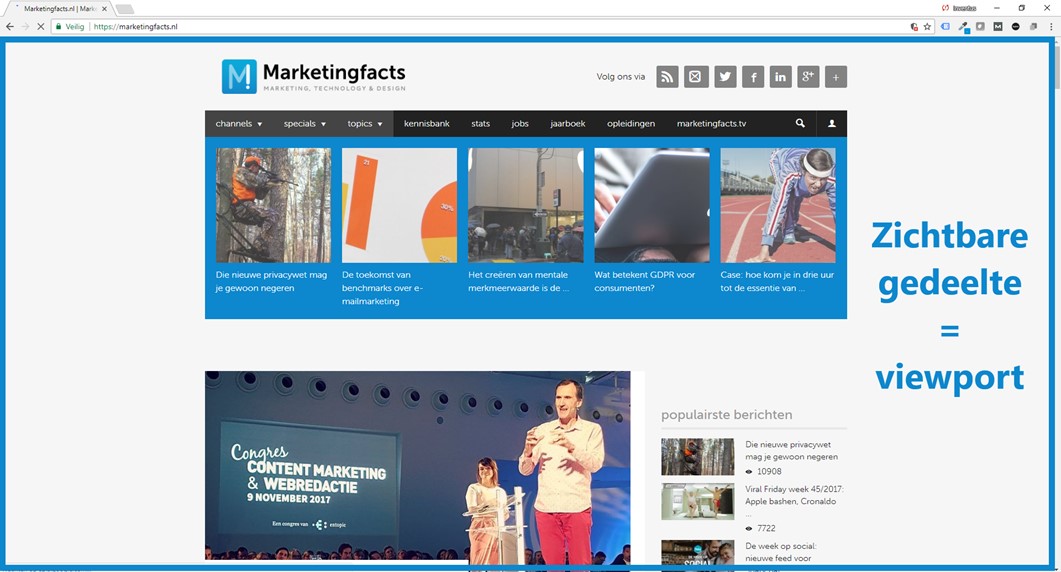
Deze trigger stelt je in staat om een tag af te vuren wanneer een element zichtbaar is in de viewport; het zichtbare gedeelte van een pagina.

Het tracken van specifieke elementen is waardevoller dan enkel het tracken van scrolpercentages. Scrolpercentages van verschillende typen pagina’s worden geaggregeerd weergegeven in Google Analytics, waardoor snel en goed inzicht vaak ontbreekt.
Met de zichtbaarheid van element-trigger is afzonderlijk te tracken hoe vaak specifieke elementen op specifieke pagina’s in beeld zijn geweest bij bezoekers. Denk hierbij aan formulieren, koppen, CTA’s, de footer, share-buttons, de comment sectie et cetera. Wat jij maar belangrijk acht voor jouw website-bezoekers om in beeld te krijgen is te meten met de zichtbaarheid van element-trigger.
De zichtbaarheid van element-trigger instellen
Bij de zichtbaarheid van element-trigger zijn twee selectiemethoden: ID of CSS-kiezer. Bij ID wordt de tag afgevuurd wanneer een element met een specifiek opgegeven ID in de viewport is. ID als selectiemethode werkt het best als er één element per trigger wordt ingesteld.
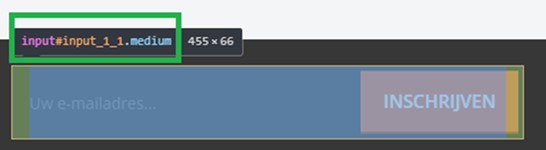
Bij de CSS-kiezer is het tevens mogelijk om meerdere element in te voeren. Welke CSS-waarde en de wijze waarop je dit invoert verschilt per site. De gemakkelijkste manier is om met de rechtermuisknop op een element te klikken om de CSS-waarde te achterhalen. Bijvoorbeeld wanneer je wilt weten hoe vaak het nieuwsbrief inschrijfveld zichtbaar is geweest:

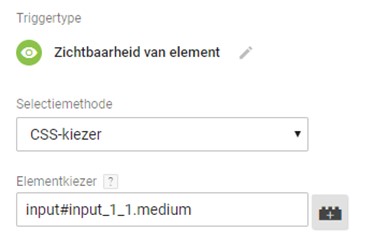
De waarde van dit nieuwsbrief inschrijfveld (input#input_1_1.medium) voeg je vervolgens toe aan de zichtbaarheid van element-trigger:

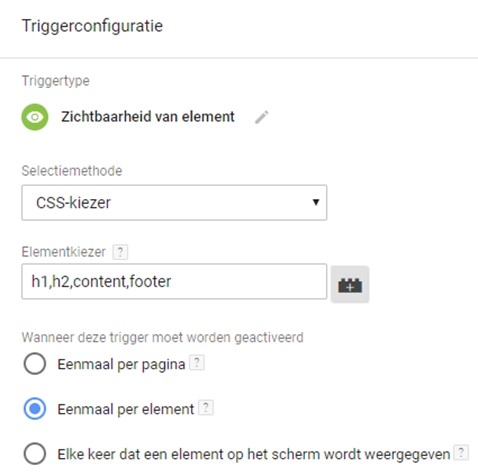
Zoals gezegd is het ook mogelijk om bij de CSS-kiezer meerdere waarden in te vullen, bijvoorbeeld de h1, h2, body content en footer. Dit doe je door deze waarden te scheiden met komma’s:

De wijze van noteren verschilt tussen ID en CSS-kiezer. Wanneer een element een “#” of een “.” bevat voor het element, dan vul je deze wél in wanneer je CSS-kiezer als selectiemethode kiest. Dus #intro wordt dan gewoon “#intro”. Kies je echter voor ID als selectiemethode, dan vervalt een “#” of “.”. In dit geval wordt #intro dan “intro”.
Vervolgens zijn er drie keuzes voor het activeren van deze trigger:
- Eenmaal per pagina
- Eenmaal per element
- Elke keer dat een element op het scherm wordt weergegeven
Bij eenmaal per pagina wordt de trigger enkel geactiveerd wanneer het eerste element dat overeenkomt met één van de ingevulde elementen in beeld komt. Dus wanneer de tag waaraan deze trigger gekoppeld is, werd afgevuurd doordat de h1 kop in beeld kwam, zal deze tag niet nogmaals worden afgevuurd als de h2 kop zichtbaar wordt.
Dit is eenmaal per element wel het geval. Hierbij zal de tag afgevuurd worden bij elke eerste keer wanneer een opgegeven element in beeld is. Dit is dus de ideale instelling om te gebruiken wanneer je een trigger wilt maken die afgevuurd wordt wanneer verschillende on-page=elementen zichtbaar zijn in de viewport.
Tenslotte is er nog de optie om de trigger elke keer te activeren wanneer een element op het scherm komt.

Waarden voor zichtbaarheid
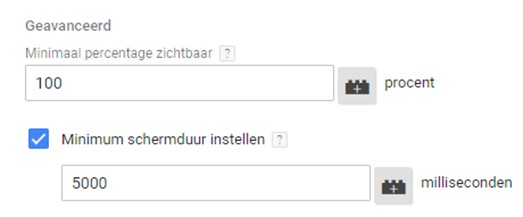
Na het selecteren van de frequentie voor activatie, is er de mogelijkheid om een minimaal zichtbaarheidspercentage in te stellen. Wanneer de helft van een formulier maar in beeld hoeft te zijn voordat deze trigger wordt geactiveerd, vul je hier bijvoorbeeld 50 in.
Tevens is er een mogelijkheid om een minimale schermduur aan de trigger te koppelen. Hiermee stel je in dat een element voor een minimum aantal seconden in beeld moet zijn geweest, voordat een trigger wordt afgevuurd. Dit is een handige functionaliteit om gebruik van te maken. Immers, wanneer een element tijdens het (snel) naar beneden scrollen wel zichtbaar is geweest, maar dat dit te kort is om een element echt goed te kunnen waarnemen, is het niet logisch om hiervoor de trigger te activeren. Door in te stellen dat een element bijvoorbeeld minimaal 5 seconden in beeld moet zijn geweest voordat de trigger wordt geactiveerd, kan je met grotere zekerheid stellen dat een bezoeker dit element ook daadwerkelijk heeft gezien.
Het aantal seconden vul je in als milliseconden. Dus wanneer deze minimale zichtbaarheid 5 seconden moet zijn, vul je hier 5000 in. Daarnaast is de minimale schermduur cumulatief. Dus wanneer een element minimaal 5 seconden in beeld moet zijn en een bezoeker ziet dit element de eerste keer 4 seconden voordat deze uit beeld verdwijnt, hoeft deze bezoeker het element nog maar 1 seconde te zien voordat de trigger wordt geactiveerd.
Dit hoeven dus niet 5 aaneengesloten seconden te zijn. Wanneer 100% van het element voor minimaal 5 seconden in de viewport moet zijn voordat een trigger wordt geactiveerd, vul je dit in als onderstaand:

DOM-wijzigingen tracken
Tevens heeft de zichtbaarheid van element-trigger nog een handige functionaliteit: DOM-wijzigingen waarnemen. Hiermee kun je ook de zichtbaarheid van elementen tracken die nog niet bestaan wanneer de pagina voor de eerste keer laadt. Denk bijvoorbeeld aan een bedankbericht wanneer een formulier wordt ingevuld (en er geen nieuwe pagina wordt geladen), of de foutmelding die ontstaat wanneer een verplicht formulierveld niet wordt ingevuld:

Deze elementen zien bezoekers nog niet wanneer ze voor het eerst op een pagina komen. Door het ID of de CSS-kiezer van deze foutmelding in te vullen als element en “DOM-wijzigingen waarnemen” aan te vinken, kan je ook meten hoe vaak deze elementen zichtbaar zijn. Je kunt de zichtbaarheid van element-trigger dus ook inzetten om je formulieren verder te optimaliseren!
De trigger aan een tag koppelen
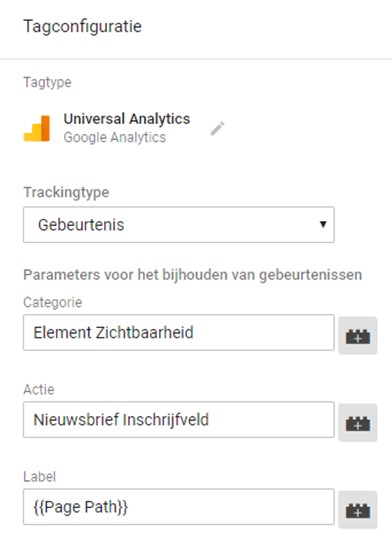
Nadat je de zichtbaarheid van elementtrigger hebt ingesteld, maak je voor deze trigger een nieuwe Gebeurtenis-tag aan. De “Categorie”, “Actie” en “Label” kan je zelf bepalen op basis van hoe je dit in Google Analytics wilt laten weergeven. Voor het meten van een nieuwsbriefinschrijfveld kan je het bijvoorbeeld als volgt invullen:

Hierbij is een categorie (element zichtbaarheid) aangemaakt binnen de Gebeurtenissen-hiërarchie. Omdat het aantal gebeurtenissen bij element zichtbaarheid flink kan oplopen, is het raadzaam om deze goed te scheiden van je huidige gebeurtenissen in Google Analytics.
Bij actie is het element gedefinieerd, in dit geval het nieuwsbrief inschrijfveld. Bij label is het pagina pad opgegeven. Op deze manier krijg je in Google Analytics goed zicht welk element op welke pagina zichtbaar is geweest. Vooropgesteld hoef je deze genoemde indeling niet aan te houden, maar is het wel raadzaam hier een duidelijke structuur in aan te brengen.
Conclusie
Deze nieuwe functionaliteit binnen Google Tag Manager geeft weer nieuwe mogelijkheden. Je kunt nu echt achterhalen wat bezoekers zien op jouw website. Zien ze bijvoorbeeld die belangrijke CTA wel? Hoe vaak wordt er een foutmelding bij formulieren weergegeven? En is de gerelateerde productensectie wel goed gepositioneerd om zichtbaar te zijn, of staat deze te ver naar onderen? Er zijn tal van mogelijkheden om deze nieuwe trigger in te zetten en daarmee inzicht te krijgen in wat website bezoekers daadwerkelijk zien op jouw website!