10 tips voor het optimaliseren van je website voor de tablet

Je kent het wel, je zit ‘s avonds op de bank met je iPad en wil nog even terug naar de site die je vanmiddag op je werk op je Laptop heb bekeken. Je surft naar deze site, maar dan werkt de site niet goed. Wat kan je allemaal doen om je website te optimaliseren voor de tablets?
Tablets en user experience
De meeste websites zijn ontworpen om te navigeren met behulp van een muis en een toetsenbord. Bekijk je site op een tablet en deze zal over het algemeen goed getoond worden. Maar het touch screen leidt tot verschillende usability problemen. Om de best mogelijke gebruikerservaring op tablets te bieden moeten websites worden getest. Hier 10 tips voor het optimaliseren van je website voor de tablet gebruikers.
1. Gebruik een groter lettertype
Een klein lettertype kan op een laptop of PC geen probleem zijn, maar op de tablet is deze tekst nog kleiner en moeilijk te lezen (zonder zooming).
2. Roll over (hoover) werkt niet
Aangezien de roll over functie niet werkt op een tablet kunnen sommige aspecten van de website niet goed werken.
3. Geen drop-down menu’s
Websites maken vaak gebruik van drop-down menu's. Deze werken niet of nauwelijks op een tablet. Ze worden maar een tel getoond waardoor de gebruiker slecht kan navigeren naar een categorie.
4. Links niet te dicht bij elkaar plaatsen
Een muis is een precieze tool om op een link te klikken, maar op een touchscreen kan dit problemen opleveren. Een veel gezien probleem is dat de links te dicht bij elkaar staan waardoor het moeilijk is de juiste optie te selecteren. Kleine links, kleiner dan de vingers die deze link proberen te selecteren noemt Jakob Nielsen het 'fat finger syndrome' probleem.
5. Gebruik geen Flash
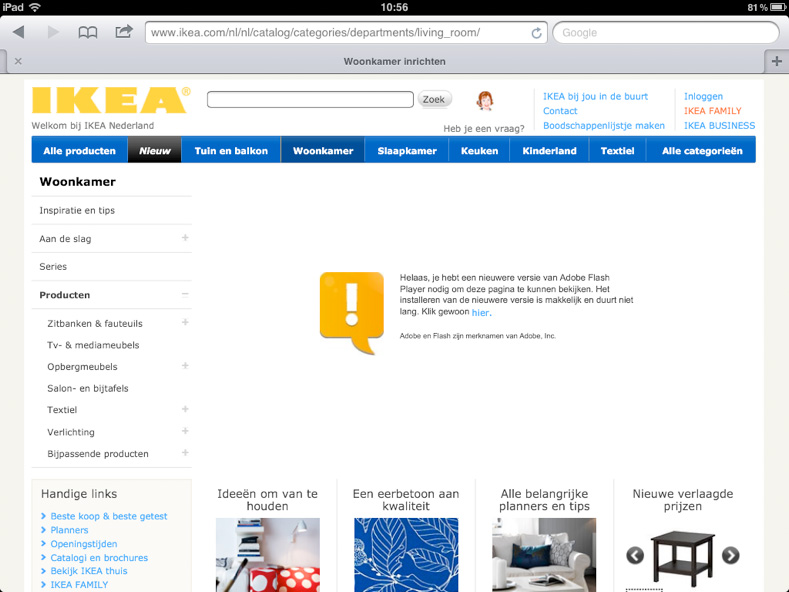
Flash werkt niet op een iPad, en aangezien de iPad de meest gebruikte tablet is dient hier rekening mee gehouden worden. Tevens is flash niet goed voor je SEO en werkt het ook niet goed op de meeste mobiele telefoons. Flash wordt vaak gebruikt voor product display, gebruik voor de tablet gewoon afbeeldingen of video.

Afbeelding: De Ikea-website op de iPad
6. Rommelige websites werken niet
Rommelige websites werken niet goed, des te meer elementen en tekst op een pagina, hoe moeilijker het wordt om te lezen en te navigeren op een kleiner scherm. De kans dat de gebruiker verkeerd klikt is ook groter op rommelige sites.
7. Niet te lange formulieren
Formulier moeten speciaal worden ontworpen voor tablet gebruik, data invoer moet worden beperkt tot een minimum. Bij lange formulieren zullen de gebruikers op een tablet afhaken. Bied shortcuts aan zoals het automatisch invullen van plaats wanneer het huisnummer en de postcode is ingevuld.
8. Buttons moeten groot genoeg zijn
“Call to action” button moet groot genoeg zijn en makkelijk om op te klikken. Buttons en andere navigatie kan op maat worden gemaakt voor de tablet. Bijvoorbeeld gebruik de slide actie in plaats van een traditionele button.
9. Je hand bedekt het beeld
Zorg dat belangrijke informatie niet tijdens het gebruik achter een hand verdwijnt.
10. Sluit aan bij de werking van de iPad
Verwachtingspatronen, er zijn al verwachtingspatronen die gebruikers hebben wat betreft ‘gestures’ zoals het in- en uitzoomen of ‘swipen’ om het beeld te verschuiven. Test hoe deze bij jouw site werken op de tablet.
Test je website
Wil je dat jouw site op elke device het goed doet, test dan je site op verschillende tablets. Een hulpmiddel is het gratis programma Screenfly waarmee je een website bekijkt op verschillende schermresoluties , het ondersteunt verschillende resoluties qua desktop, tablet, mobile en zelfs verschillende tv-resoluties. Hier kan je in ieder geval goed bekijken of je site de gewenste look & feel heeft. De werking van je site zal op verschillende tablets getest moeten worden.
Goede tips. Zelf adviseer ik ook nog teksten op telefoons makkelijk leesbaar te maken door niet te brede tekstkolommen.
Maar naar aanleiding van je artikel ben ik vooral benieuwd hoe jij denkt over een website die tablet-onvriendelijk is vervangen door een responsive website (bijv. WP) die automatisch de site aanpast per apparaat. Lijkt dat door de enorme groei van het aantal tablets onderhand geen goed plan voor bedrijven die zich op consumenten richten (die ’s avonds met dat ding op schoot tv kijken en ondertussen de sites bezoeken waar ze op hun werk stiekem al even waren geweest)?
Ik heb namelijk het idee gekregen dat veel deskundigen denken dat responsive webdesign de standaard gaat worden. Want daarbij hebben de software/themebouwers al nagedacht over de gebruikersvriendelijkheid op de verschillende apparaten.
Mooi tips waarvan veel natuurlijk ook gewoon gelden voor het design en de werking zoals je die hoort te hebben op een website die op een desktop bekeken wordt. 😉
Extra tip voor bij formulieren: wanneer je gebruik maakt van HTML5 kun je het type van het veld opgeven. Bij het invoeren van een e-mailadres wordt dan aan aangepast toetsenbord getoond door de iPad of iPhone. Dat maakt het voor de bezoeker gemakkelijker om de gevraagde invoer te geven.
@Karen bedankt voor je reactie. Responsive webdesign is een goede oplossing om je site zo flexibel mogelijk te maken voor de verschillende devices. Hiermee bereik je in ieder geval dat de look & feel hetzelfde overkomen. Maar het gebruik van een site op desktop/laptop of smartphone/tablet is wezenlijk anders. En dat lost responsive webdesign niet helemaal op. Hoe de gebruiker navigeert met het touchscreen zal je extra moeten testen met usability tests.
@Elja, bedankt voor de extra tip.
Goede tips inderdaad! Ik moet zeggen dat het niet vaak voorkomt dat ik me echt erger aan websites die ik bezoek op de iPad. Vooral omdat ik erg handig ben geworden in pinch-zoom/klikken waarschijnlijk.
Ik verbaasde me laatst wel over de site van Euro Disney (www.disneylandparis.nl). Compleet onbruikbaar op de iPad, alleen het menu is zichtbaar. Hoe kan dit, voor een bedrijf als Disney?!
Basic tips, maar erg waardevol. Complimenten!
@Michel, bedankt. Ik ben zelf ook handig met de werking van een iPad, maar als ik naar anderen kijk… Ja, dat is waar Euro Disney. Ben toevallig laatst in Euro Disney geweest, maar moest de site op mijn laptop bekijken doordat de Euro Disney site Flash gebruikt. Zeker ongelooflijk voor zo’n groot bedrijf.
@Christiaan, bedankt!
@Niels, bedankt. En voor het doorgeven van de workshop. Via Google meer informatie kunnen lezen.
http://www.google.nl
Ik gebruik wordpress.com (geen .org) en al een hele tijd werkt het dropdown menu niet meer. Heel irritant, ik kan geen oplossing vinden, is er voor wordpress.com een oplossing? Alvast bedankt.
Gerelateerde artikelen
Marketingfacts. Elke dag vers. Mis niks!
Marketingfacts. Elke dag vers. Mis niks!