De kracht van digital prototyping
In 5 stappen van post-it naar een overtuigend interactief prototype: voor innovators en marketingprofessionals.

Je bent een business innovator zoals een conceptontwikkelaar, productontwikkelaar of marketingprofessional. En je hebt een geweldig vernieuwend idee voor een nieuw digitaal product of dienst. Maar hoe maak je dit concreet? Hoe test je of je klant erop zit te wachten? En hoe overtuig je je baas om in te stappen? Dat doe je met digital prototyping. Lees in dit artikel hoe je in 5 stappen van een abstract idee een overtuigend interactief concept maakt.
Wat is een prototype?
Een prototype is een, vaak visueel, model van jouw idee, product of dienst. Dit kan een schets zijn, maar ook een uitgebreid werkende digitale versie en alles daartussenin. Het doel van een prototype is zo snel en goedkoop mogelijk te leren door te testen. Je hebt verschillende soorten prototypes. Een bekend onderscheid binnen prototyping is: low fidelity en high fidelity. Hierbij gaat het fidelity level over het niveau van detail en het realisme van het prototype.
Low fidelity
Low fidelity prototypes zijn eenvoudige prototypes, vaak simpel gemaakt van papier, plakband, foam of ander creatief materiaal. Met low fidelity prototypes wil je de functionaliteit van je idee testen.
High fidelity
Een high fidelity prototype, vaak digitaal en klikbaar, is gedetailleerd uitgewerkt. Deze vorm van prototyping gebruik je in een later stadium van digitale productontwikkeling. Bijvoorbeeld wanneer je wilt testen of jouw klant het digitale product zonder problemen kan gebruiken.
De voordelen van een digitaal prototype
Dit digitale high fidelity prototype, daar wil ik het met je over hebben. Er zijn drie redenen waarom digital prototyping bijdraagt aan succesvolle innovatie. Digital prototyping helpt namelijk met communiceren van het digitale idee, spoort snel verbeterpunten op door het in een vroeg stadium te testen bij de klant of eindgebruiker en bespaart ontwikkelingskosten.
Voordeel 1: Makkelijk communiceren
Een digitaal prototype helpt je met het communiceren van jouw idee. Het prototype maakt het gemakkelijker om ideeën en concepten te delen en bespreken met verschillende belanghebbenden. Het zorgt ervoor dat klanten, eindgebruikers of beslissers een goed beeld krijgen van je innovatieve business idee, zonder dat je het digitale product daadwerkelijk produceert.
Voordeel 2: Goudeerlijke feedback
Jouw digitale prototype maakt het mogelijk om snel en efficiënt jouw idee te testen bij jouw klant en vervolgens te verfijnen. Het mooie aan een digitaal prototype is dat het interactief is. Je ziet letterlijk hoe jouw klant door de schermen van jouw slimme app heen klikt. Zo krijg je snel antwoord op de volgende vragen:
- Kunnen ze de gewenste taak uitvoeren?
- Waar in de app lopen klanten vast?
- Welke stappen slaan ze over?
- Zien ze alle functies wel?
- Welke vragen roept het gebruik op?
Voordeel 3: Kostenbesparend
Met een digitaal prototype bespaar je onnodige ontwikkelkosten. Door een digitaal model van jouw product te creëren, kun je de werking en functionaliteit van het product testen bij de eindgebruiker. Je haalt ontwerpfouten eruit, voordat je geld investeert in de definitieve ontwikkeling. Dit scheelt ontwikkelkosten van functionaliteit die je achteraf niet nodig hebt.
In 5 stappen van idee naar digitaal prototype
Je weet nu wat de waarde is van een digitaal prototype, maar hoe maak je er een? Hieronder lees je hoe je in 5 stappen van een idee op een post-it een overtuigend digitaal prototype maakt.
Goody case
Ik gebruik voor het maken van dit prototype onze eigen fictieve Goody case. Goody is een innovatieve app waarmee je kleding kunt ruilen in je buurt. Het idee achter Goody is dat het doorgeven, verkopen en ruilen van kleding duurzaam is, maar dat de kosten van transport via bijvoorbeeld Marktplaats nog steeds vervuilend zijn voor het milieu. Daarom is ruilen in je eigen wijk nog duurzamer.

Op de foto hierboven zie je de start van veel innovatieve ideeën: de post-it met het allereerste idee voor Goody.
Stap 1: Van post-it naar schets
Je idee op de post-it is nog abstract. Daarom verfijn je deze in een schets. Zo breng je structuur aan in mijn idee en voeg je details toe.

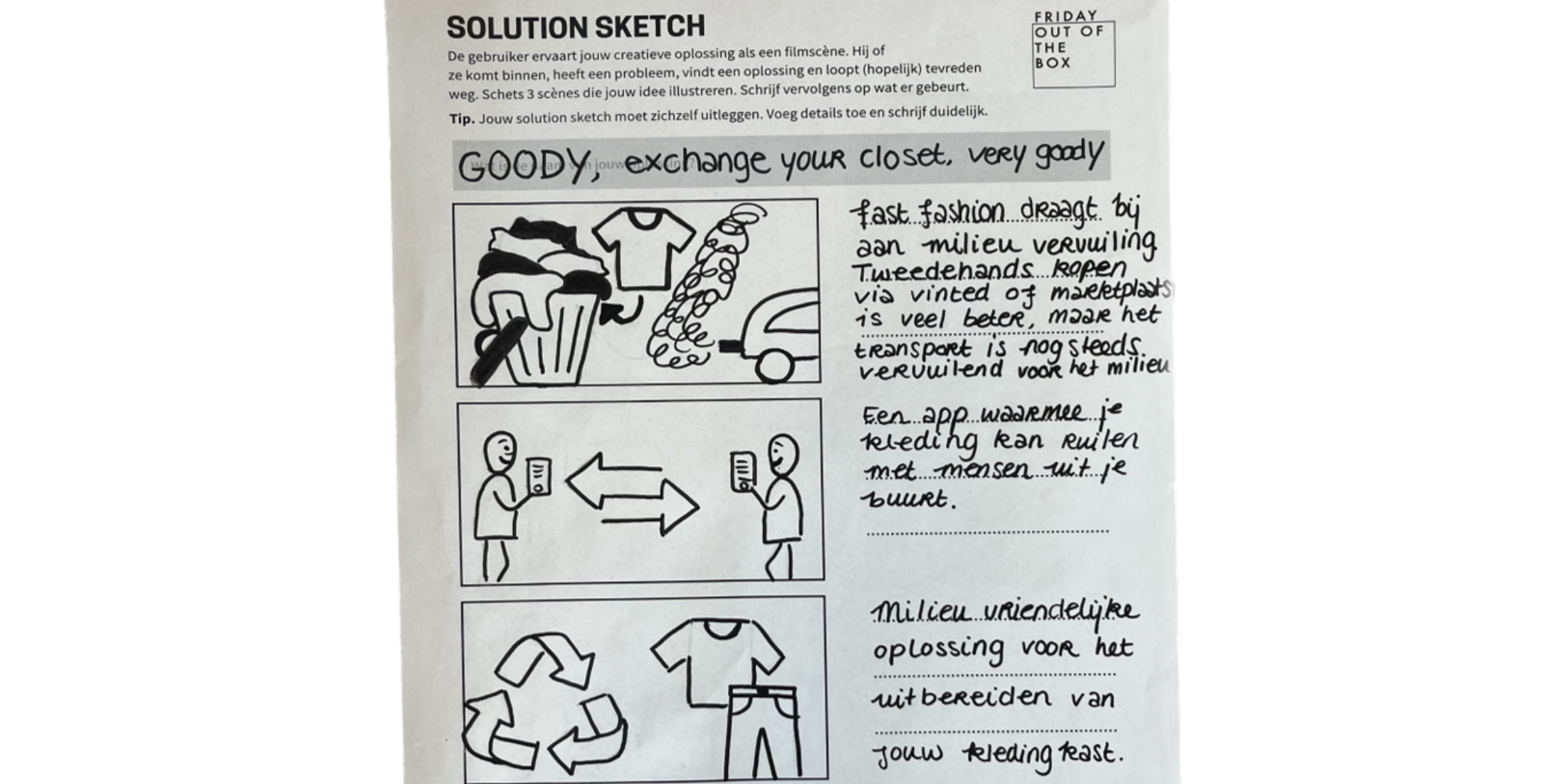
Of afbeelding 2 zie je dat ik een toffe tagline “exchange your closet, very Goody” heb geformuleerd. Daarnaast heb ik in drie scènes het probleem, de oplossing en een happy end geschetst en beschreven. Vanuit het perspectief van de eindgebruiker. Je ziet dat het idee een stuk concreter is geworden.
Stap 2: Van schets naar verhaal
Een goed digitaal prototype vraagt meer details dan je met de solution sketch bereikt. Dus maak je een inspirerend verhaal. Hiervoor creëer ik een storyboard van 9 scènes.

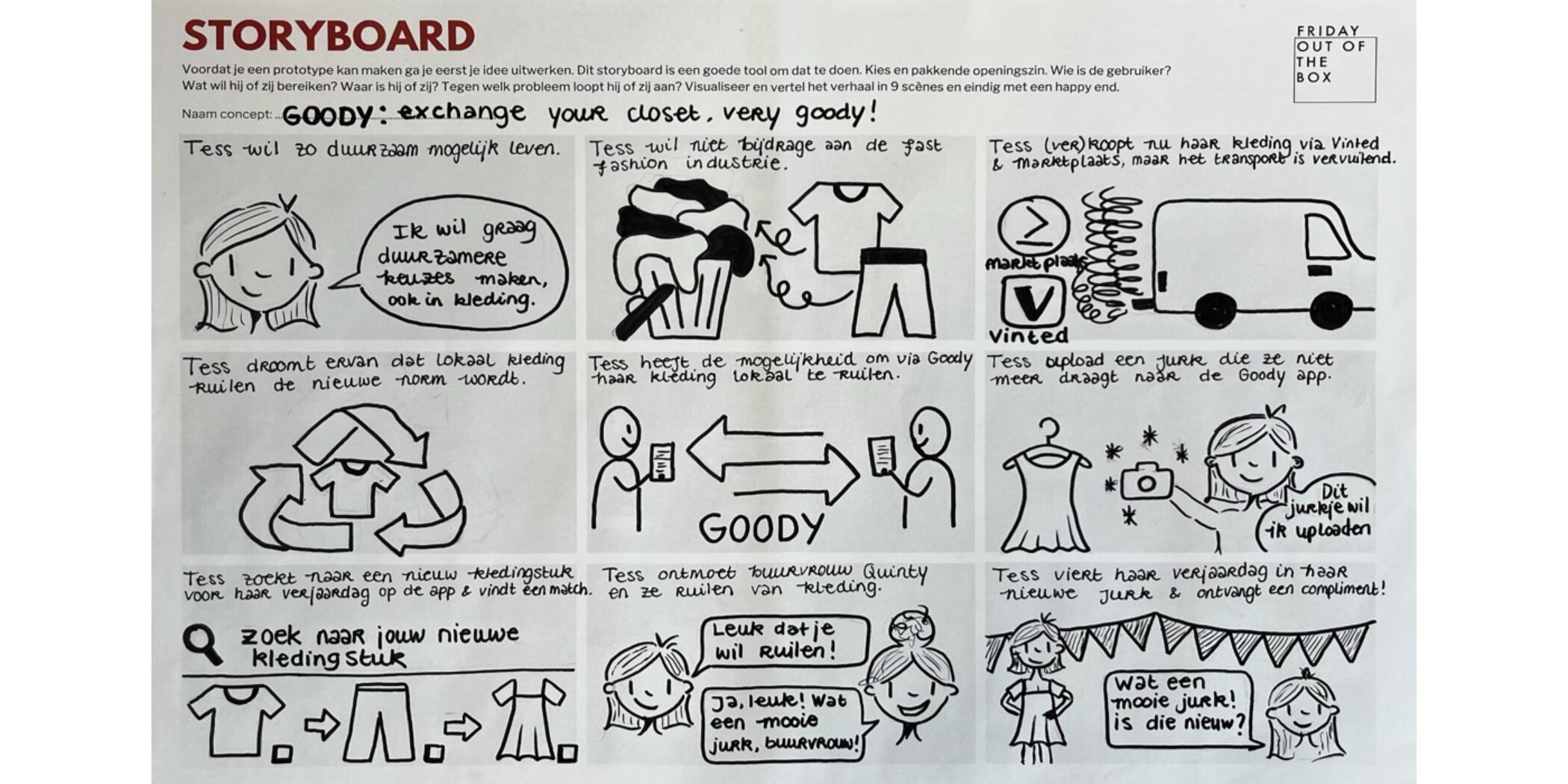
In afbeelding 3 zie je dat er nog meer detail in het idee voor Goody zit. Hier heb ik de klant Tess geïntroduceerd. Voor elke scėne zie je hoe Tess deze situatie ervaart en haar deelproblemen oplost.
Stap 3: Van inspirerend verhaal naar technische schets
In één keer van een storyboard naar een digitaal prototype gaan is een grote stap. Schets daarom jouw digitale prototype eerst in wireframes. Dit is een meer technische schets van jouw digitale prototype.

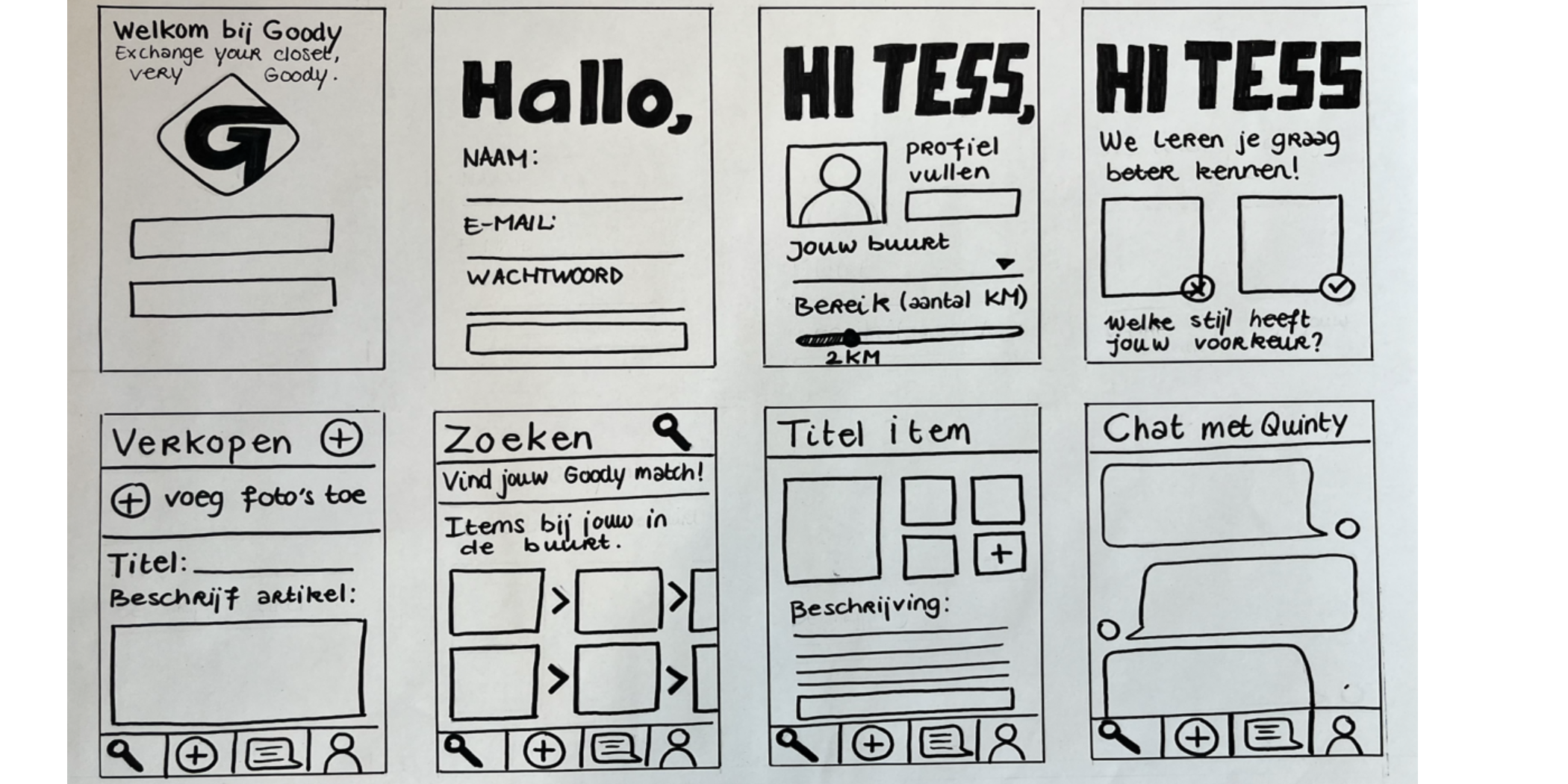
In afbeelding 4 zie je dat mijn wireframes bestaat uit de schermen die je uiteindelijk ook in je digitale prototype maakt, waarbij de structuur en flow vanuit het oogpunt van de gebruiker meer de nadruk krijgt. Wireframes bevatten geen stijl, kleur of afbeeldingen, het gaat om inhoud, structuur, indeling en functie.
Stap 4: Van technische schets naar een digitaal prototype
Nu je wireframes af zijn is het tijd om digitaal te gaan. Door je wireframes weet je precies wat de inhoud, opties en functies van jouw digitale prototype moeten zijn. In deze stap voeg je tekst, afbeeldingen en stijl toe.

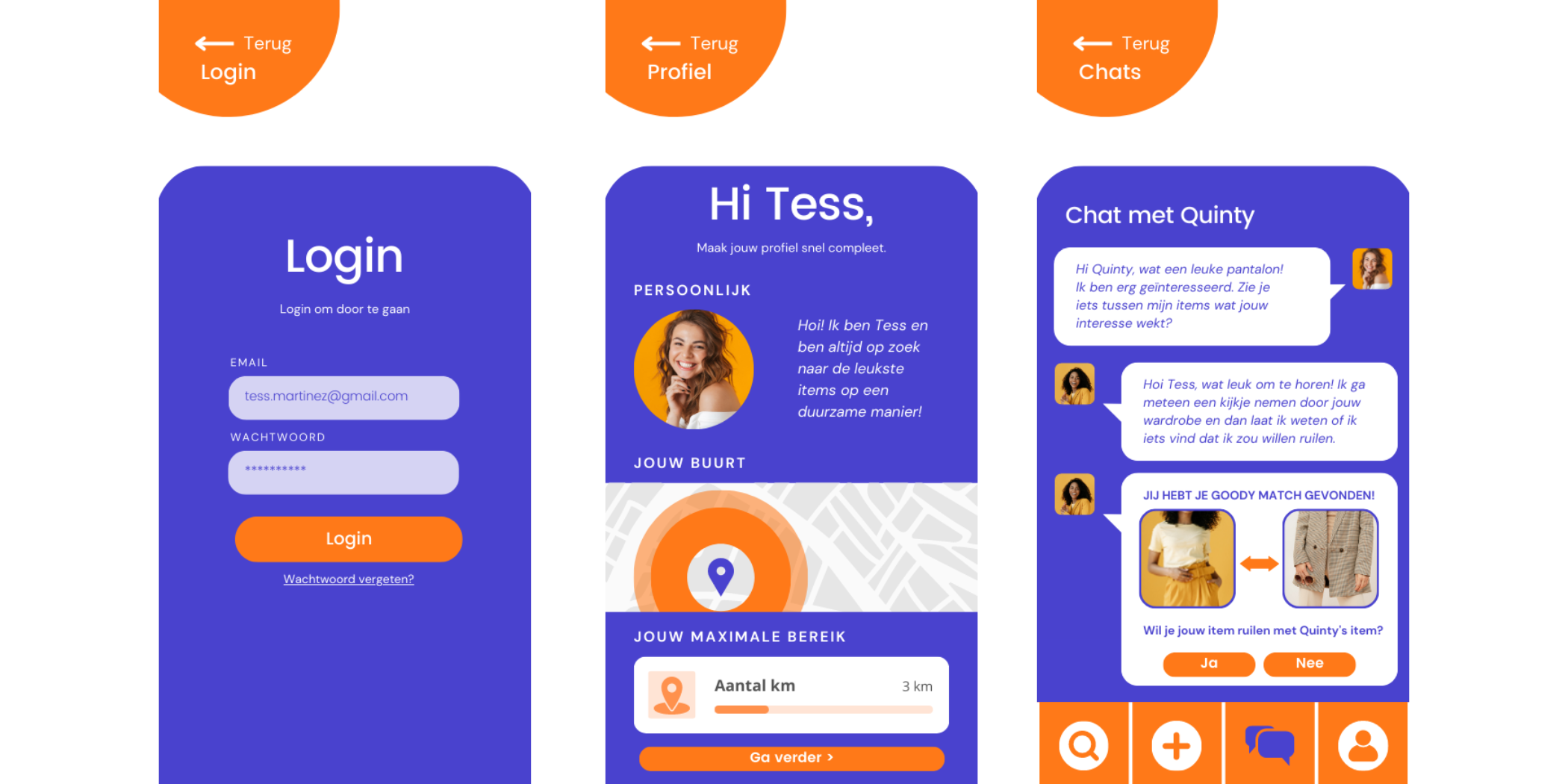
In afbeelding 5 zie je het digitale ontwerp van de Goody app. Je ziet dat de app nu echt tot leven komt. Het is bijna alsof het al bestaat.
Handige programma’s om een digitaal prototype te ontwikkelen zijn Marvel en Figma. Maar je komt ook een eind met bekende ontwerpprogramma’s zoals Adobe Illustrator of Canva.
Stap 5: Van beeld naar interactief digitaal prototype
Als laatste stap maak je de schermen interactief door ze aan elkaar te koppelen. Deze stap in fidelity van jouw prototype maakt jouw idee nog beter testbaar met klanten. Ze kunnen er letterlijk doorheen klikken, zodat je goede feedback krijgt voor verbeteringen.

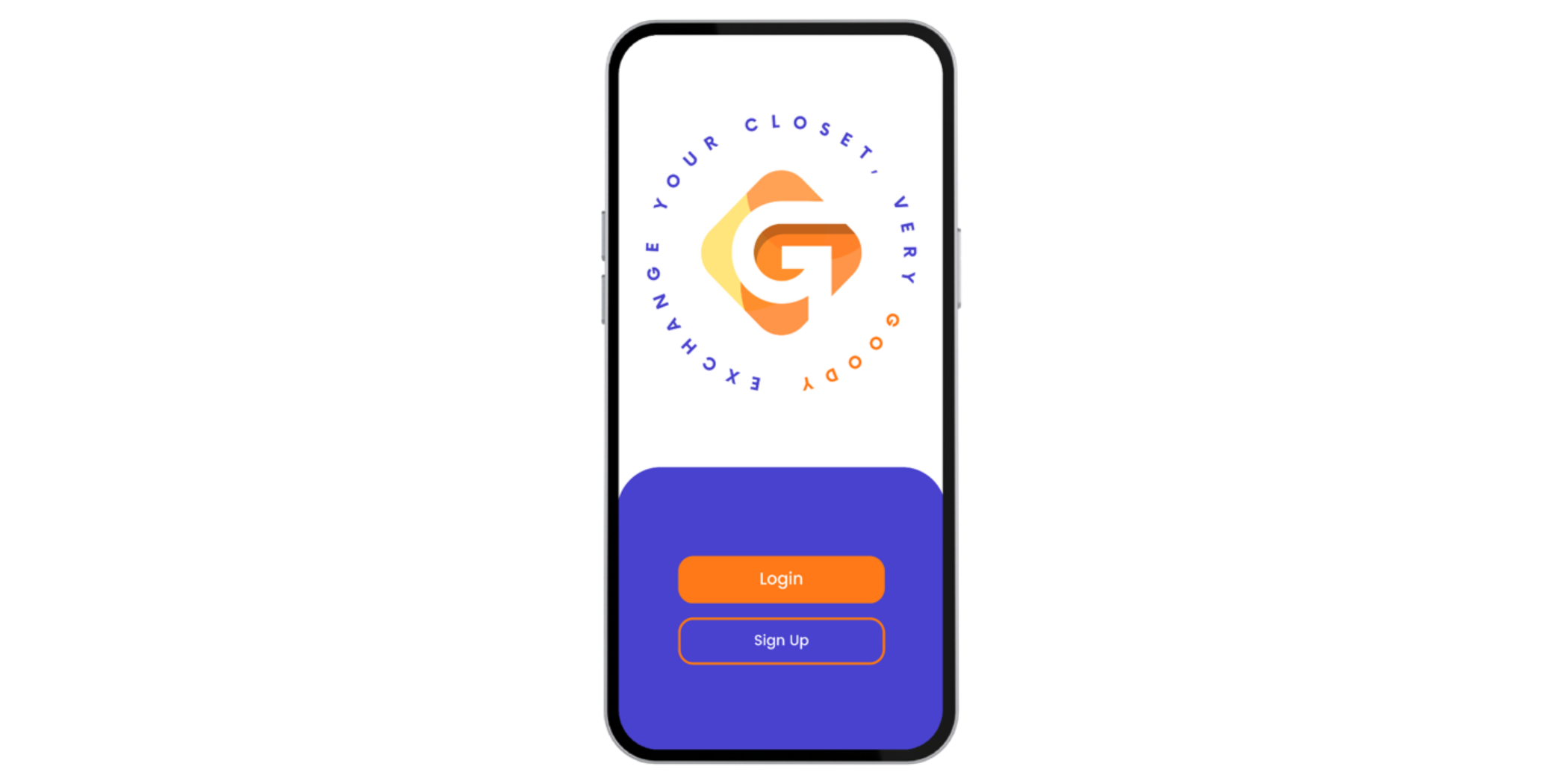
Afbeelding 6: Clickable high fidelity digitaal prototype van de Goody-app via Marvel.
Vaker een ja?
Je begrijpt nu dat een digitaal prototype helpt bij het communiceren van je idee. Je haalt er snel feedback mee op bij eindgebruikers en het is kostenbesparend. Ok weet je in welke stappen en met welke tools je in korte tijd een digitaal prototype ontwikkelt. Dus, ga je morgen, volgende week of volgende maand één van jouw digitale ideeën pitchen aan collega’s, beslissers of feedback ophalen bij jouw eindgebruiker? En wil jij vaker een “JA!” op jouw idee? Je weet nu wat je moet doen.
Heel veel succes met je innovatieve business ideeën!
