Responsive design & SEO

Heb jij ook een responsive website nodig? Misschien wel, misschien niet. Natuurlijk, iedere website moet er op een mobiele telefoon of tablet piekfijn uitzien. Responsive design is hiervoor één van de oplossingen, maar aan alles hangt een prijs. En hoe bepaal je dan of deze investering de moeite waard is? Waarom zou je niet kiezen voor een alternatief?
Heb je een mobiele aanpak nodig? Dat hangt volledig af van het gedrag van de doelgroep. Hebben ze een smartphone of tablet? Komen er veel mobiele bezoekers op je website? Dit is allemaal te meten via Google Analytics. Analytics is het gratis webstatistiekenpakket van Google. Je plaatst met behulp van Analytics een trackingcode op de website. Daarna krijg je te zien hoeveel bezoekers je hebt gehad, waar ze vandaan komen, welke pagina’s ze bezocht hebben en ook welk apparaat ze hiervoor gebruikt hebben.


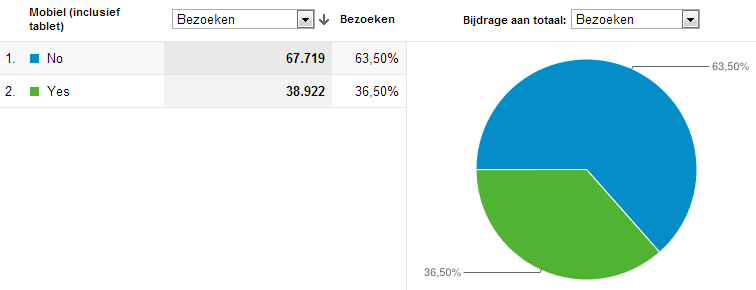
Je ziet in één oogopslag hoe groot het aandeel mobiele bezoeken op jouw website is. Je kunt zelfs zien via welke apparaten, ook wel devices genoemd, ze je site bezoeken. Door mobiele bezoekers als uitgangspunt te nemen, zie je alles over dit type bezoekers. Dit kan middels een geavanceerd segment. Je ziet bijvoorbeeld hoe lang ze op de website verblijven, hoeveel bestellingen ze hebben geplaatst en of de bezoekers via de organische resultaten zijn gekomen.
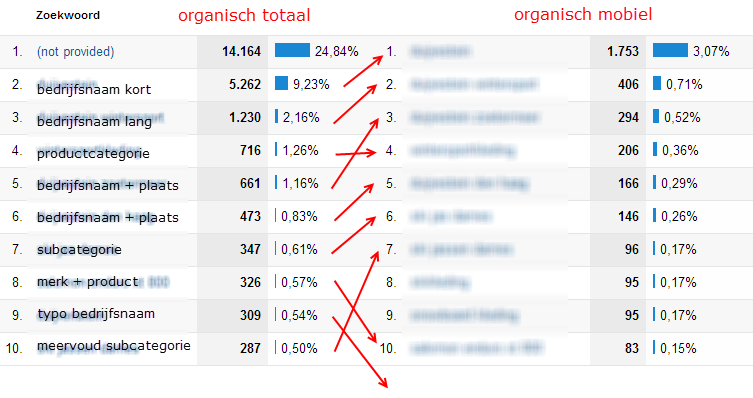
Vooral dit laatste is interessant om te weten. Welke zoekwoorden zijn er gebruikt en vereist dit een aparte mobiele SEO-strategie? Het kan zijn dat er op een andere wijze wordt gezocht. In het onderstaande voorbeeld zie je dat er een verschil is tussen mobiel en desktop-zoeken. Met op name longtail-zoekwoorden wordt minder gezocht via mobiele apparaten.

Wat is responsive design?
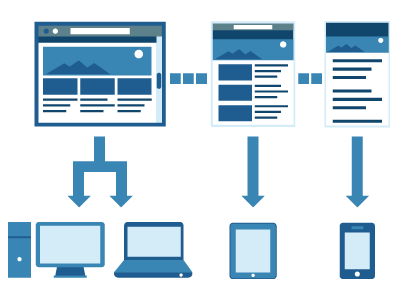
Nog even een kleine uitleg voor wie dat nodig heeft. Websites worden al jaren ontworpen op een redelijk vaste breedte. Tegenwoordig is de gangbare breedte voor websites ongeveer 980 pixels. Door de smartphone- en tablet-/iPad-revolutie moeten bedrijven beter inspelen op de wensen van de gebruiker. Er zijn veel websites die niet goed worden getoond op deze (nieuwe) apparaten. Daarom wordt het steeds gebruikelijker om websites direct geschikt te maken voor smartphones en tablets door middel van een responsive design. Een website met een responsive design past zich aan op basis van de schermresolutie van het gebruikte apparaat. Hoe werkt zoiets?

Bij responsive websites is geen vaste breedte ingesteld. De site past zichzelf aan en schaalt elementen bij of verplaatst ze afhankelijk van de schermresolutie. Vooraf moet goed worden nagedacht over wat de belangrijkste elementen zijn. Om responsive voor elkaar te krijgen, wordt de presentatielaag van de website aangepast. Even voor de kenners: middels CSS dus. Aan de hand van het type device en de browser wordt de website getoond in de juiste vorm.
Wat zijn de voordelen van responsive design?
Er is een aantal grote voordelen. Gebruikers bereiken gelijke pagina’s via dezelfde URL’s, in een format dat past bij het apparaat waarmee ze de website bekijken. Daarnaast is er maar één Analytics-code nodig.

Maar dat niet alleen. Responsive design is ook voor SEO een goede uitkomst. Er is immers maar één website en geen duplicate content. Google waardeert het dat gebruikers via één URL de website kunnen bezoeken. Daarnaast is het een plus om de site goed te indexeren. Google zegt daarover:
This also makes it easier for Google as they only need to crawl one URL opposed to multiple URLs with content on them. Furthermore, from an external linking and social media sharing perspective, users will only have one URL to link to, opposed to multiple URLs. For those of you who don’t know it was previously a common practice to have mobile sites on a subdomain or another domain. This made it very confusing when considering what information to serve to Google Bot and Google Bot Mobile.
De bovenstaande quote behoeft een extra toelichting. Google werkt met meerdere soorten crawlers. Een crawler, ook wel spider of robot, wordt gebruikt om websites te vinden en indexeren. Er is een algemene crawler voor Google zoeken, maar ook een specifieke mobiele crawler. Dat betekent echter niet dat je een mobiele website nodig hebt om tussen de mobiele zoekresultaten te staan. Veel van de websites worden geïndexeerd door de standaard Googlebot. Deze sites, mobiel of niet, responsive of niet, worden ook in de resultaten op m.google.nl geplaatst.
Het grootste nadeel van responsive ten opzichte van een mobiel geoptimaliseerde website is dat je geen specifieke mobiele content toont. Zodoende zijn er bijvoorbeeld geen geoptimaliseerde titles en descriptions voor mobiele gebruikers. En dat is handig wanneer er middels kortere of andere zoekopdrachten wordt gezocht. Een aparte mobiele website, met eigen URL’s, is minder sterk als je kijkt naar de linkpopulariteit.
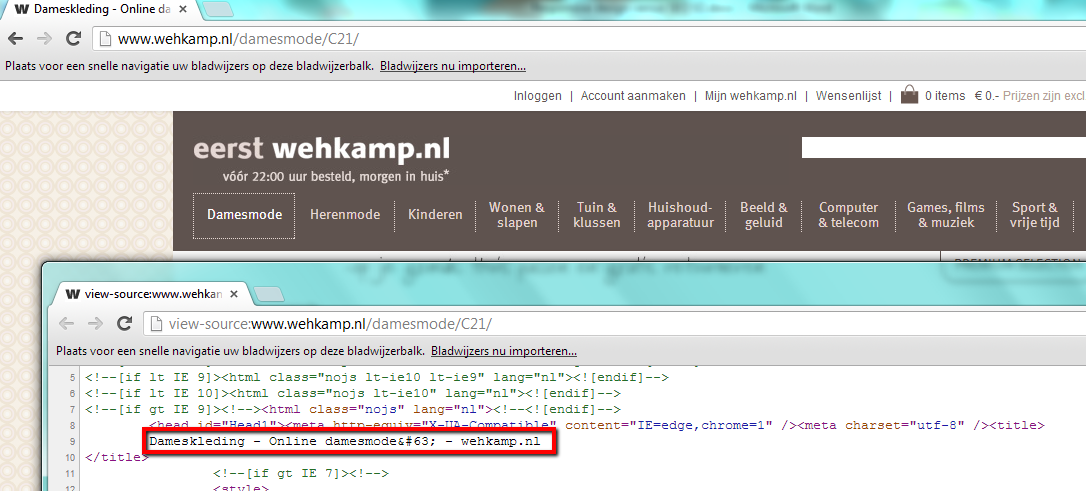
Even kijken of we een goed voorbeeld kunnen vinden. Wehkamp heeft zeer waarschijnlijk bewust een aparte mobiele website. De ‘normale’ desktopvariant ziet er zo uit:

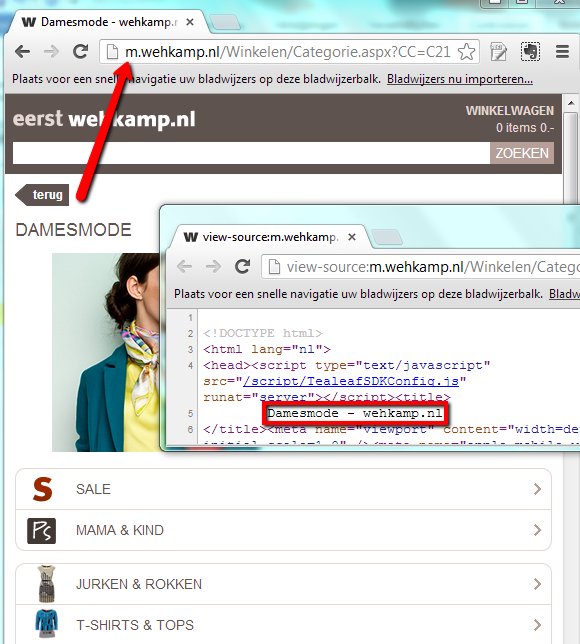
Als we kijken naar de mobiele site, zien we dat er gekozen is voor een compleet andere website, met een kortere title. Dat zou best een logische keuze kunnen zijn.

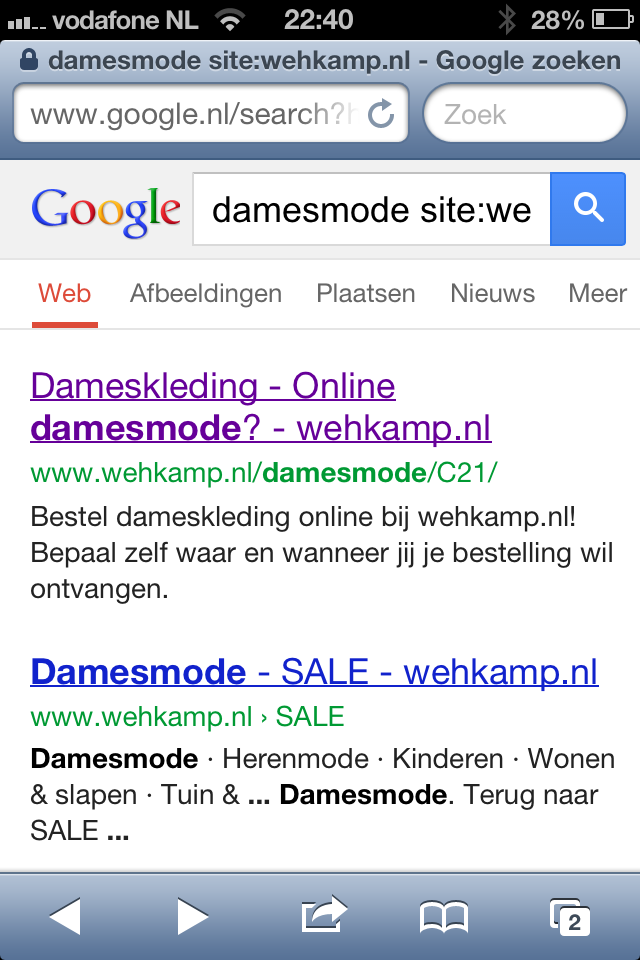
Wat blijkt? Deze pagina komt niet goed naar voren in de mobiele resultaten. Als je zoekt naar deze pagina krijg je de resultaten van de desktop-variant te zien.

Ok, als je erop klikt, wordt je doorverwezen naar de mobiele site. Maar even puur vanuit SEO-perspectief. Waarom zou je starten met een mobiele site als deze voorbij wordt gestreefd in de zoekresultaten? Een op maat gemaakte mobiele site betekent daarnaast twee platformen die je moet onderhouden. Dat kost uiteindelijk meer tijd en ontwikkelkosten. En zoek maar eens op je mobiel, dan zie je dat op de meeste zoekwoorden topposities worden opgevuld door ‘normale’ URL’s (geen mobiele variant). Dat komt wellicht omdat veel bedrijven nog geen goede mobiele strategie hebben. Hoe dan ook. Een mobiele site geeft niet per definitie garantie op een goede vindbaarheid. Daarvoor is meer nodig.
Per case moet daarom bekeken worden wat de beste oplossing is. Responsive lijkt in veel gevallen in ieder geval de meeste efficiënte en SEO-vriendelijkste oplossing. Maar we moeten ook kritisch zijn ten opzichte van de snelheid en usability. Een aparte mobiele website ontwikkel je op zo'n manier dat alleen de belangrijkste elementen aan een mobiele gebruiker worden getoond. Dit leidt waarschijnlijk tot een hogere conversie en een snelle website. Wij hebben echter de ervaring dat een goede designer en developer deze nadelen bij responsive tot een minimum beperkt.
Wat zijn de alternatieven?
Hierboven is het al deels toegelicht, maar de alternatieven van responsive design zijn:
-
dynamic serving;
-
afzonderlijke mobiele site;
-
mobiele apps.
Bij dynamic serving maak je gebruik van dezelfde URL’s, maar er wordt andere HTML en CSS gebruikt voor een goede gebruikerservaring. Verder is het mogelijk om te kiezen voor een aparte mobiele website. Bijvoorbeeld via een subdomein, zoals http://m.voorbeeld.nl.
Als dit de keuze wordt, let dan goed op je SEO. Er schuilt een groot gevaar op het vlak van duplicate content. Heb je ergens dezelfde teksten, zorg er dan voor dat je middels een canonical tag aangeeft waar de originele content zich begeeft. Uiteraard kun je ook nog denken aan een mobiele app. Naar ons idee wel een heel ander spel en voor andere doeleinden. Het realiseren van traffic naar mobiele apps gaat immers niet direct via SEO.
Wanneer moet je kiezen voor responsive?
Wanneer niet, moet je misschien vragen. Vooruit dan. Responsive is niet interessant wanneer er compleet andere content getoond moet worden voor tablet of smartphone gebruikers. Verder is responsive niet altijd interessant als de website dient voor een korte campagne. En wanneer je weinig budget hebt, is responsive design misschien ook niet interessant. Alhoewel. Het opzetten van een aparte mobiele website kost ook aardig veel. Tegenwoordig zijn er goedkope oplossingen voor mobiele websites, maar maatwerk is vaak problematisch en kostbaar. In veel gevallen is responsive dus de beste oplossing, zeker als we kijken naar SEO-vriendelijkheid.
Vergeet alleen niet, responsive design is geen vervanging van mobile SEO. Het levert puur een bijdrage aan de vindbaarheid. Responsive legt alleen een goede technische basis. De indexatie wordt vereenvoudigd, het geeft een positieve gebruikerservaring en links komen op één URL binnen. Verder is de kans op duplicate content vele malen lager.
Het betekent dus niet dat je met responsive design direct goed vindbaar bent. Naast de techniek is het namelijk wenselijk dat je website voldoende autoriteit heeft opgebouwd, door middel van betrouwbare links. En dat de juiste content op de website aanwezig is. Vooral op het vlak van content is er stof tot nadenken. Een smartphone- of tabletgebruiker heeft namelijk andere en kortere zoekopdrachten. Wanneer iemand via de computer zoekt op ‘schoen’, zoekt hij waarschijnlijk een webshop, maar als hij dit via een mobieltje zoekt, is hij misschien op zoek naar een lijstje met de dichtstbijzijnde schoenenwinkels. Online kopen op een klein beeldscherm gaat niet zo eenvoudig.
Start je met een mobiele SEO-strategie? Vergeet dan naast de techniek niet de andere belangrijke onderdelen van SEO. Het zou zo maar eens kunnen zijn dat je met responsive en een goede SEO-strategie geen opzichzelfstaande mobiele aanpak nodig hebt.
Credits afbeelding: Chasing Daisy (CC)
Beste Jaap,
Een erg interessant artikel, mee eens responsive design zorgt ervoor dat de content op een correcte manier wordt gerepresenteerd op basis van het gebruikte platform/device.
Een kleine toevoeging van mijn kant..
Wat betreft jouw uitweiding richting Google Analytics, als je echt optimaal gebruik wilt maken om de effectiviteit van je campagne in kaart te brengen is het gebruik van UTM tags binnen je diverse kanalen een must have. Hierdoor kan je behalve je mobile kanaal ook je andere kanalen, bijvoorbeeld, search, Facebook afmeten tegen elkaar. Immers er draait tegenwoordig haast geen campagne meer op 1 enkel media kanaal. Hierdoor ontstaat ook de mogelijkheid om binnen je campagne, per kanaal te optimaliseren op basis van je performance, een Adaptive benadering.
Groet,
Jean-Paul
Hoi Jean-Paul,
Thanks. Goede toevoeging inderdaad!
Ik heb echter wel het vermoeden dat alle (kleine en grote) (opensource) CMS’en uiteindelijke al hun templates/themes geschikt gemaakt zullen aanbieden binnen het responsive principe.
Ik ervaar al dat heel vee premium theme ontwikkelaars in de WordPress omgeving keihard werken aan de ontwikkeling van hun responsive versies.
Anderzijds blijven ‘dedicated’ web-app modules beschikbaar om met een geheel eigen ‘app-look-alike’ dezelfde content beschikbaar te stellen op smartphone en tablet.
Daar moet ik wel bij aantekenen, dat mijn opdrachtgevers een ‘app-look-alike’ wel graag willen op een smartphone, maar dat steeds vaker responsive design wordt gevraagd.
Dus het is niet zo dat ‘one-responsive-fits-all’ nu al waar is….. Wie denkt hier anders over? Ben heel benieuwd.
@Peter: is zeker nog niet waar, responsive design icm content en SEO is (nog?) niet te standaardiseren.. Daarom stelt Jaap ook terecht de vraag ‘Misschien wel, misschien niet.’ ook denk ik. Responsive design en rekening houden met SEO is voor bijvoorbeeld e-commerce zeker relevant, zoals het voorbeelden relevant is voor Wehkamp.
Wat jij aanhaalt mbt ‘app-look-alike’ vragen van opdrachtgevers horen wij dat ook veel. Ik ben daar echter altijd sceptisch over aangezien je in een bos van apps (beginscherm waar al je apps staan) op die manier je applicatie zoekt, maar dit ín een app of mobiele website niet vanzelfsprekend de meest gebruiksvriendelijke interface is. Volgens mij is een kruising tussen ‘app-look-alike’ en strak geoptimaliseerd voor kleine schermen en touch een goede oplossing. En responsive design kan daarvoor een goede uitkomst zijn.