Trends en ontwikkelingen in web design

Met technieken als CSS3 hebben web ontwikkelaars meer mogelijkheden gekregen, wat doen we ermee?
Dankzij krachtige nieuwe tools zoals HTML5, CSS3 en het gebruik van webfonts hebben webdesigners meer mogelijkheden dan ooit. De standaardisering aan de ene kant, en de verplintering van devices (laptops, smartphones, tablets, mini-tablets, connected tv's, etc) aan de andere kant, vragen om slimme oplossingen waarbij content via diverse kanalen optimaal kan worden aangeboden. In dit artikel zet ik enkele van de belangrijkste trends van dit moment op een rijtje.
De content van deze blog verscheen eerder in het hoofdstuk Usability & Design in het Marketingfacts Jaarboek 2012. Het Jaarboek is een samenvatting van de belangrijkste trends en ontwikkelingen op het gebied van online marketing. Per hoofdstuk beantwoorden we de vragen ‘wat is het?’, ‘waar staan we?’ en ‘waar gaat het naartoe?’. Klik hier voor meer informatie.
Mobile
Het toenemende gebruik van mobiel brengt ook veel veranderingen teweeg op het gebied van usability en design. Het creëren van een mobiele website vergt veel meer dan alleen het verwijderen van de toeters en bellen van een ‘normale’ site. Hieronder volgen enkele belangrijke implicaties van de opkomst van mobiele apparaten voor usability en design.
Mobile First: Mobiel als primair kanaal
Mobile first is een trend die zich richt op het ontwerpen met mobile als basis. Het brengt alles terug tot de kern: 'wat heb je echt nodig op je website?'.
Tot voor kort was de mobiele variant voornamelijk een uitgeklede versie van een website. Ontwerpers baseerden de use-case voornamelijk op 'mobiel gebruik': “In welk noodgeval grijpen onze gebruikers naar hun telefoon?” Dit resulteerde in mobiele versies van websites die in deze gebruiksscenario's voorzagen. Dit zal echter steeds minder gelden nu mobiel volwaardig meedoet in het websitebezoek. Mobile first is namelijk meer dan een ontwerpprincipe, het is vooral ook een maatschappelijke trend. Van alledaagse internetactiviteiten zoals e-mail lezen of sociale kanalen updaten is bij sommige gebruikers soms niet eens bekend dat het ook via de 'traditionele' desktop of laptop kan.
Daarmee is de keuze voor een desktopversie versus een heftig ingeperkte mobiele versie wellicht achterhaald. Immers, wanneer een grote groep gebruikers de website vooral op de smartphone bekijkt, dan moet zij wel toegang hebben tot alle functies.
Mobile Only: Mobiel als enig kanaal
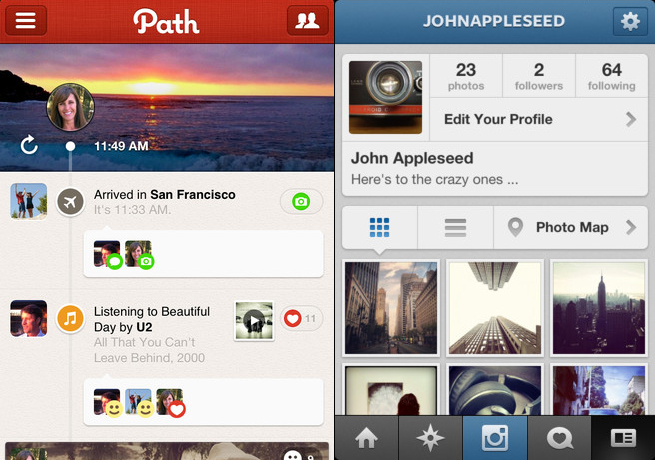
Nu mobiel een volwaardig kanaal is, steekt een nieuw fenomeen de kop op: mobile only. Zoals de term doet vermoeden, zijn dit platformen of diensten die alleen via mobiel beschikbaar zijn. De meest spraakmakende voorbeelden zijn de mobiele apps van het sociale netwerk Path en de fotoservice Instagram.
Deze netwerken groeien gigantisch snel en alles lijkt erop dat de 'nieuwe Facebook of Google' eerder uit deze hoek zal komen. Het is voor bedrijven als Facebook, die niet erg sterk staan op het gebied van mobiel, dus zaak om daarmee aan de slag te gaan. Dit is één van de redenen waarom Facebook een miljard dollar over had voor de aanschaf van Instagram.

Links: Path, rechts: Instagram
Omdat er voor specifieke platformen wordt gekozen, zijn de beperkingen en mogelijkheden duidelijker dan op de desktop. Met name bij iPhone-apps is dit goed zichtbaar, maar ontwikkelaars en designers krijgen Android ook steeds meer onder de knie. Zo doet de onlangs uitgebrachte Android-versie van Instagram niet onder voor de iPhone-versie.
Een goed voorbeeld van wat we de komende tijd voor mobiel kunnen verwachten op het gebied van usability en design is het mobile only sociale netwerk Path. De focus op enkel mobiel lijkt ervoor te hebben gezorgd dat het sociale netwerk allerlei nieuwe vormen van interactie heeft weten te vinden. Zo is de navigatie niet meer te vinden in de welbekende tab-bar onderaan de app, maar door naar rechts of links te swipen. Een update toevoegen gebeurt niet via het menu, maar via een openspringend carroussel. Dit zijn nieuwe interface-elementen en vormen van interactie die verder gaan dan gimmicks; de menuoplossing is inmiddels al door tientallen apps overgenomen.
Responsive design
De mobiele trend houdt niet op bij de smartphone. In een zeer korte tijd zijn tablets enorm populair gebleken. Uit het rapport “Tablets Will Rule the Future Personal Computing Landscape” van Forrester blijkt dat tegen 2016 de tablet het meest verkochte apparaat is. De ontwikkeling zal hier niet stoppen. In toenemende mate zullen er nieuwe screens in gebruik worden genomen. Denk bijvoorbeeld aan de auto of connected tv’s. Met toenemend gebruik van nieuwe screens is een 'mobiele site' waarin belangrijke onderdelen missen geen uitkomst meer. Een manier om hier mee om te gaan is responsive design.
Wat is responsive design?
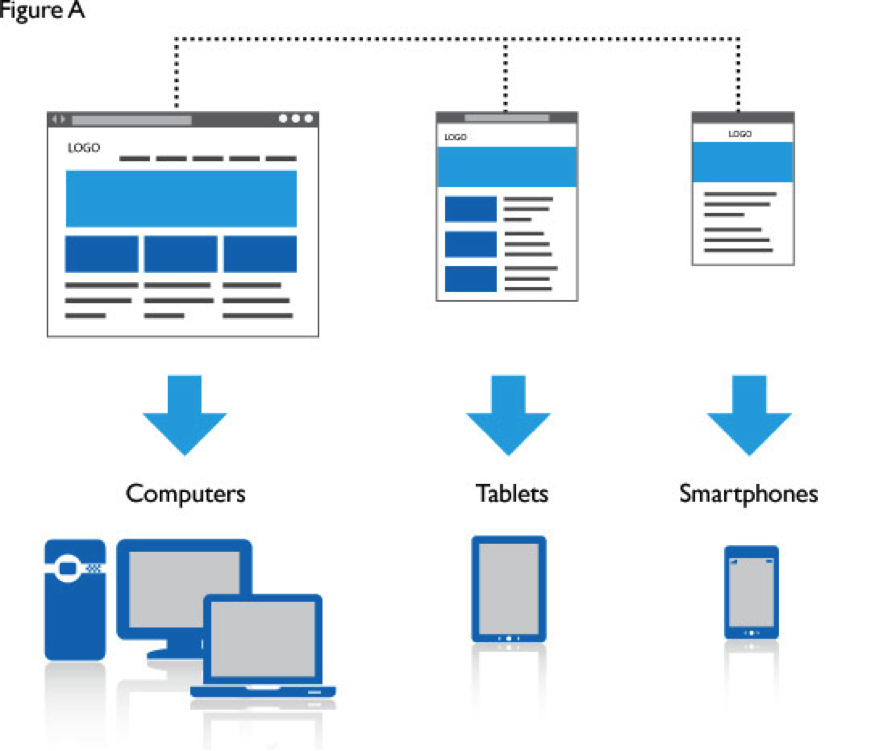
Responsive design is een adaptief ontwerp, dat wil zeggen dat het ontwerp zich aanpast aan de gebruikssituatie. Een veelgebruikte definitie is: “Responsive web design is an approach that suggests a website should respond to the user’s environment based on screen size, platform and orientation”. Praktisch betekent dit dat de site bestaat uit een flexibel grid gevuld met content, navigatie-elementen en afbeeldingen die worden gepositioneerd op basis van de schermgrootte. Technische vooruitgang met de komst van CSS3 heeft responsive design in een stroomversnelling gebracht. Media Queries, in CSS3, stellen ontwikkelaars in staat om op verschillende resoluties, apparaten en schermindelingen (zoals staand of liggend) te richten.
De webpagina wordt voor zowel de desktop, tablet als smartphone anders opgebouwd.

Bron: Campusuite
Hoewel men geneigd is om te praten in termen van apparaten, is het juist zaak om te kijken naar hoe mensen deze apparaten gebruiken, en daar de content op af te stemmen. “It’s about people, not devices”, zo schreef Bryan Rieger van Yiibu treffend. Staat de bezoeker met een smartphone in een winkel? Dan is de kans groot dat hij concrete productinformatie zoekt, zoals de prijs. Of zit hij ontspannen op de bank met een iPad? Of is hij actief op zoek met z’n laptop? Het is belangrijk om te realiseren dat verschillende apparaten in verschillende contexten worden gebruikt. De sleutelwoorden doelgroep, context en content staan hierbij centraal.

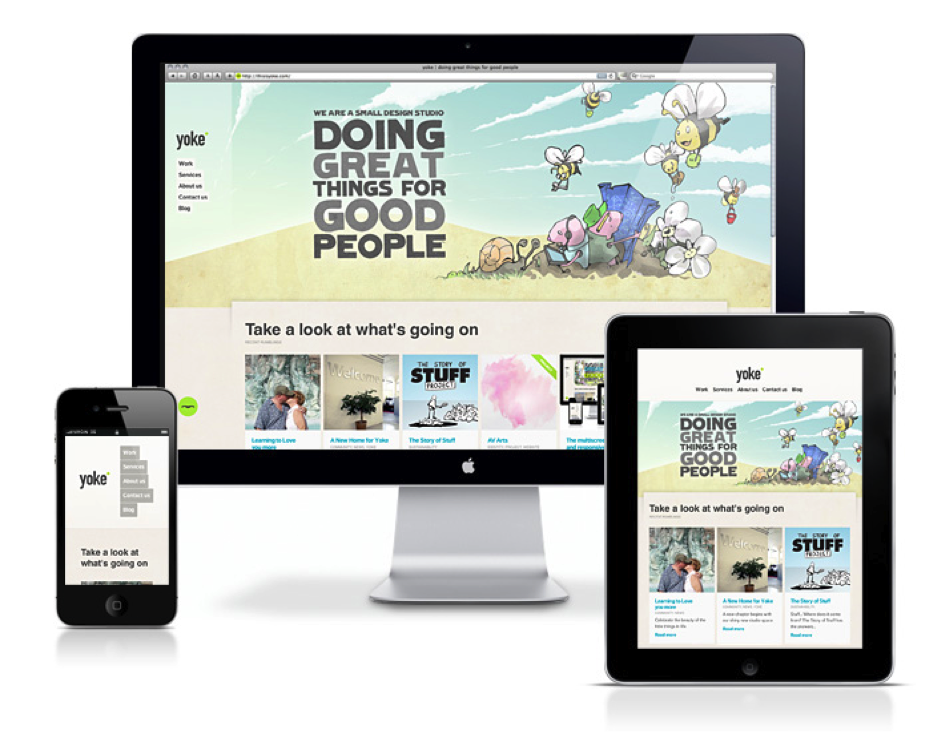
Een mooi voorbeeld van responsive design, de website This Is Yoke.
Door oudere browsers, waaronder oude versies van Internet Explorer, wordt responsive design niet ondersteund. Gebruikers met oude browsers krijgen dan de ‘gewone’ desktopversie te zien. De mobiele browsers, die veelal gebaseerd zijn op Webkit, bieden wel al ondersteuning voor de nieuwe mogelijkheden van CSS3.
Voor webbouwers is responsive design van grote invloed op de ontwikkeling van websites. Disciplines als visual design, UX-design, front- en back-endcode worden nog meer verweven. Naast interface-aanpassingen op beeldschermresolutie zal dit de komende tijd ook steeds meer leiden tot nieuwe interactie. Tabletgebruikers navigeren immers anders dan desktopgebuikers.
Content design met typografie, beeld en CSS3
Door introductie van services als Typekit is het (legale) gebruik van non-standaard fonts enorm toegenomen. Met deze nieuwe mogelijkheden met typologie in combinatie met CSS3 en responsive design lijken designers ook meer te durven op hogere resoluties.
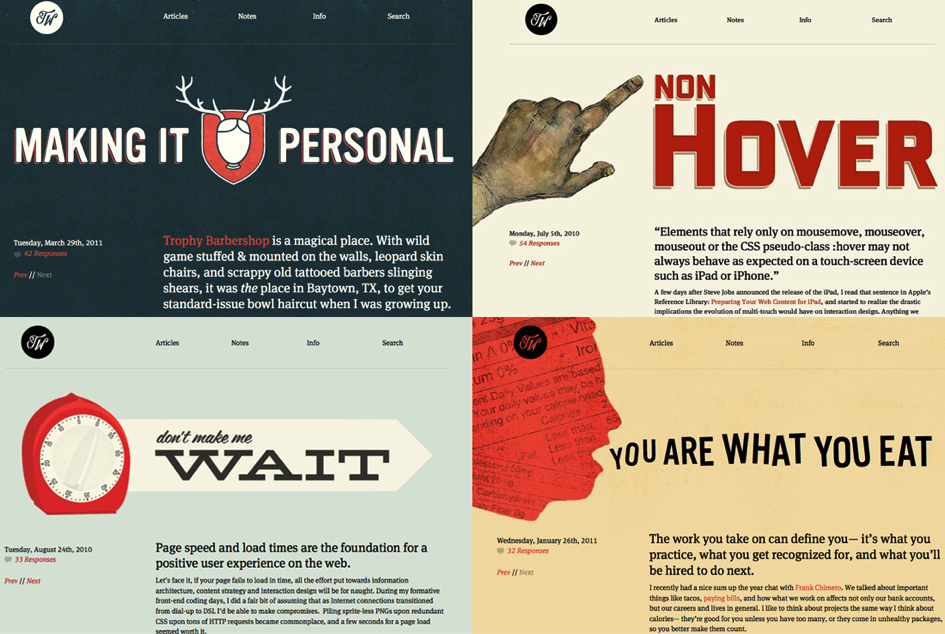
Een voorbeeld is de website van Trent Walton, die bij elke blogpost een totaal nieuw design biedt. Het design blinkt uit in typografie, visueel ontwerp, maar ook in techniek. Zo werken de blogposts ook perfect op lagere resoluties.

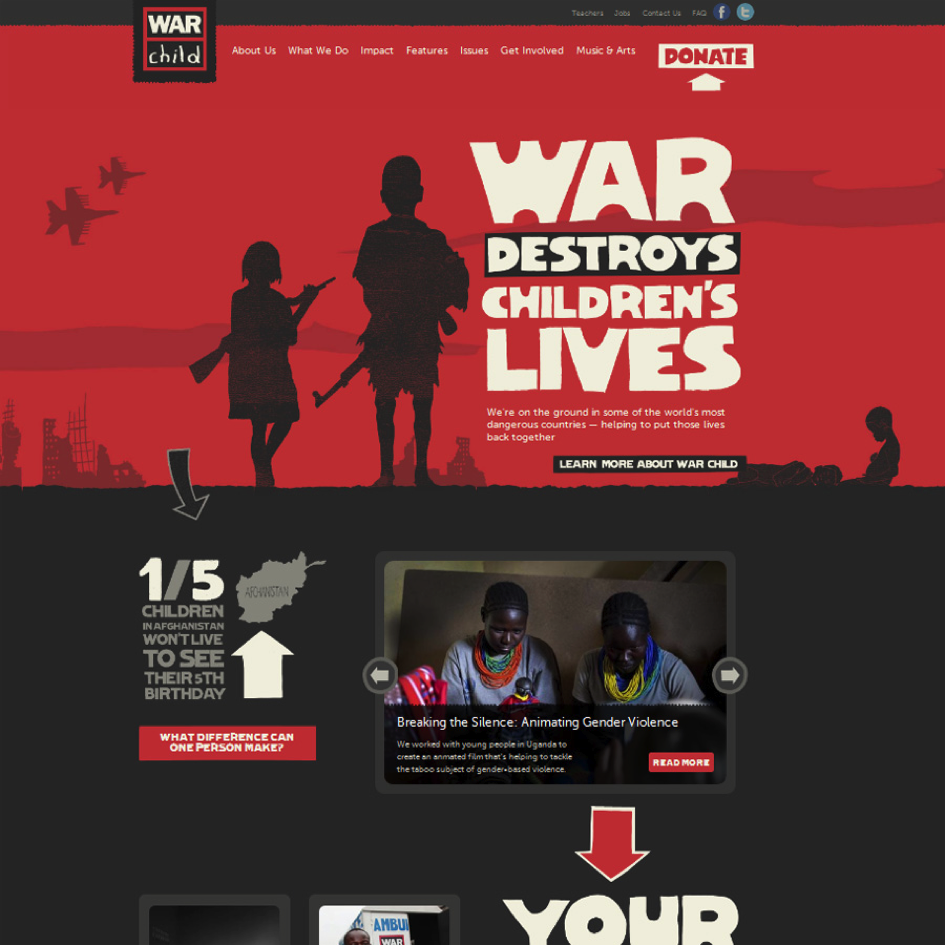
Deze trend zet ook door naar gewone websites. Want wie navigeert eigenlijk nog door alle pagina's? Zou je je boodschap niet op één pagina kunnen overbrengen? Een voorbeeld van een one-page design is de Britse Warchild website. Ondanks dat de site meer pagina's heeft wordt de centrale boodschap van Warchild op één pagina verteld. Een verademing ten opzichte van de bijna corporate websites van Warchild in andere landen.

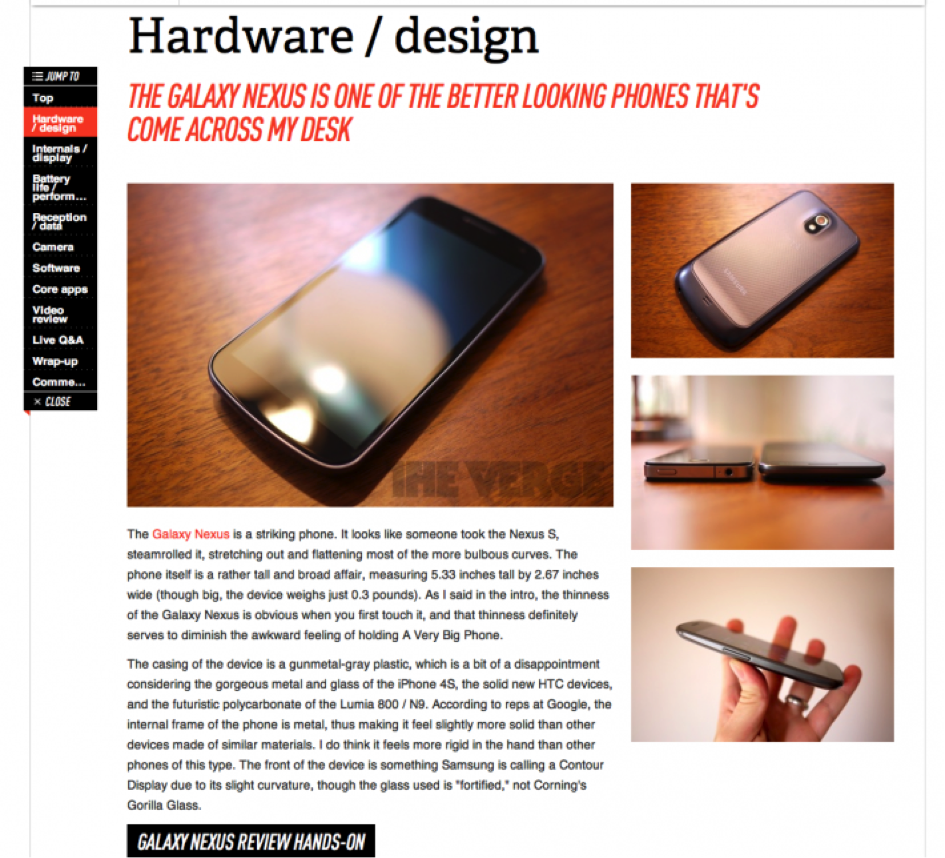
Ook bij artikelpagina’s zie je de trend. Neem The Verge, een zeer mooie website opgericht door gefrustreerde ex-Engadget redactieleden. Artikelen en reviews worden niet meer in een standaard (saai) wit kader gegoten, maar zijn websites 'op zich'. Inclusief een eigen ontwerp, navigatie, video's en interactieve gallery's. Dat in combinatie met een focus op simplicity (de kunst van het weglaten) en eigen beeldmateriaal zorgt voor een bijzondere website. Er mag bij gezegd worden dat het naast een groot voorbeeld, ook met een groot budget tot stand is gekomen én onderhouden wordt.

Web Devsign
Er lijkt dus een grotere nadruk op design te liggen. Dat betekent niet dat er minder aandacht is voor de techniek. De grote stappen op developmentgebied zijn juist de grootste aanjager van de designinnovaties. Zo zorgen frameworks dat het optuigen van complexe websites flink sneller kan. Een voorbeeld van zo'n framework is het open-source platform Bootstrap van Twitter, wat zowel designers als ontwikkelaars in staat stelt om eenvoudiger knallende websites te ontwikkelen.
Techniek en visual design raken hierbij steeds meer met elkaar verweven. De belangrijkste trend is misschien wel de erkenning hiervan. Dat is maar op één manier mogelijk: teamwork. Er wordt dan ook steeds meer onderkend dat multidisciplinaire teams vereist zijn voor het creëren van interactieve websites. Dat betekent een nieuwe manier van werken, je wilt immers elkaars kennis gebruiken. Veel webbureaus, waaronder grote Nederlandse bureaus, zijn overgestapt van afdelingen en functioneel ontwerpen naar agile manieren van werken. Een voorbeeld hiervan is de SCRUM-methode, waarin teams met zowel designers en developers gemixt samenwerken aan een product.
Ik ben benieuwd welke webdesign trends jullie nog meer zien. Vul gerust aan in de comments! Btw: mocht je interesse hebben voor dit onderwerp, we organiseren regelmatig een vrij toegankelijke kennissessie: de Mangrove Update. De volgende editie gaat over webdesign trends en hoe deze effectief kunnen worden ingezet. Voel je welkom, aanmelden is gratis.
Thanks voor het leuke artikel Ruben. Wel een beetje jammer dat het lezen ervan op mn iPhone zo lastig is 🙁
Mooi overzicht, en voorbeelden om je vingers bij af te likken!
Maar al die interactieve ontwerpteams – houdt dat ook in dat ontwerpen op maat een flink stuk duurder worden?
@Hans, dank, en zeker een goed punt. Wat gelijk inhaakt op de reactie Kittykilian, dat ontwerpen en bouwen voor meerdere resoluties zeker een hoop werk met zich mee brengt. Die slag moet voor Marketingfacts nog geslagen worden.
@Kittykilian Responsive zorgt ervoor dat je anders moet ontwerpen, er zijn zoveel verschillende resoluties dat dit bijna niet te photoshoppen valt en vaak tijdens bouw verder uitgediept kan worden. Wel denk ik dat een responsive website in veel gevallen minder tijdsintensief zal zijn dan het los ontwikkelen van ‘meerdere sites’ voor verschillende platformen. Het kan dus ook juist gezien worden als ‘goedkoper’ alternatief. Waar je voor kiest is per opdracht en gewenste investering afhankelijk.
@Patrick Die techniek heet ‘parallax’ en is inderdaad ook een erg goed voorbeeld van de nieuwe mogelijkheden op technisch en ontwerp gebied.
Een ’trend’ die ik tegenwoordig zie, is de kunst van het weglaten. Waar men vroeger – vooral op portfolio websites – alles uit de kast trok om ‘origineel’ uit de hoek te komen, proberen web designers tegenwoordig met minimale middelen een passende beleving neer te zetten.
Je ziet dat men, ook met het oog op de ervaring voor kleinere schermen, zich meer concentreert op de content in plaats van het ontwerp. Een goede trend als je het mij vraagt.
We’re web site, You can find directory affordable housing Spain, where posted all detailed information about the whole available real estate country. buy a house in spain prices. We present our website the cheap and affordable housing, buy that can everyone. Townhouses and small apartment and villas, other housing in our directory there are in a large range.
We present to budget the property and real estate VIP category. buy a house in spain cheap. For every of catalog items affixed detailed description sold quality photo.